react-redux --》react中 最好用的状态管理方式
一、Redux与组件
react-redux是一个第三方插件使我们在react上更方便的来使用redux这个数据架构
React-Redux提供connect方法,用于从UI组件生成容器组件,connect的意思就是将两种组件连起来
参考文章:https://github.com/reduxjs/react-redux
二、react-redux的基本用法
(1)、引入
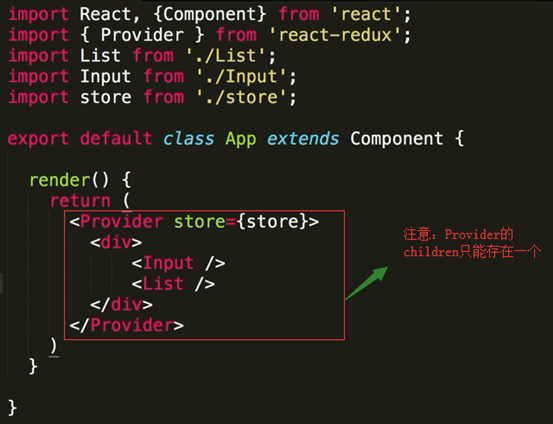
import {Provider} from "react-redux";
在根组件外层嵌套一个Provider. Provider的作用就是将store传递给每一个子组件,每一个子组件就都可以使用store了,不需要重复的在组件中引入store

(2)、connect进行连接
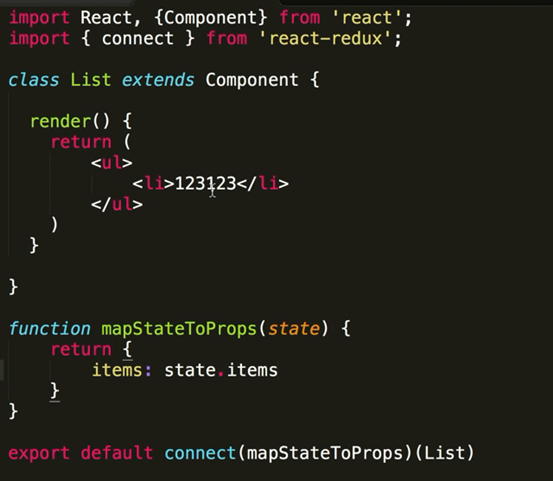
(1)、在子组件中引入connect
import { connect } from "react-redux";
(2)进行连接
export default connect(mapStateToProps)(组件名称)
connect()():
第一个括号里面有三个参数
第一个参数:mapStateToProps
解释:
mapStateToProps其实就是一个规则,把store里面的state映射到当前组件的 props中
第二个参数:mapDispatchToProps
解释:
(1)、mapDispatcherToProps 这个方法用来修改数据,这个方法中有一个参数为dispatch.
(2)、如果说mapStateToProps是将store的数据拿到当前组件使用,那么mapDispatcherToProps就是提高了一些方法让你如果进行数据的修改(方法需要自己去写,依旧要把action返回给Store),这个方法被映射的this.props中。dispatch是用来发送action的
第二个括号:需要传递组件名称

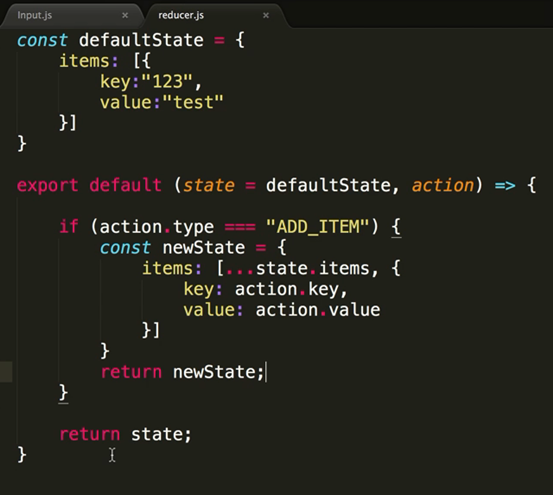
mapStateToProps这个函数的主要用途就是将state中的items数据映射到prop中的items中去,简单来说就是我们调用公共的数据store。但是频繁的在组件中引入store操作过于麻烦,因此我们将当前list组件进行了一个数据连接,这个数据就是从store中的state映射到props中
mapStateToProps
作用:
建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系。
mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发 UI 组件的重新渲染
调用的时候this.props.【key值】
mapDispatchToProps
作用:
用来建立 UI 组件的参数到store.dispatch方法的映射。也就是说,它定义了哪些用户的操作应该当作 Action,传给 Store。它可以是一个函数,也可以是一个对象

mapDispatchProps的用法
const mapDispatchProps = (dispatch)=>({
函数名称:function(){
dispatch(action)
}
})
mapDispatchProps函数需要返回出去一个函数 这个函数中用dispatch传递一个action
最终子组件变成了UI组件 connect返回最终的容器组件,react-redux建议我们把所有的数据都放在store中
调用:this.props.函数名称()

react-redux --》react中 最好用的状态管理方式的更多相关文章
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- React.js 小书 Lesson17 - 前端应用状态管理 —— 状态提升
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson17 转载请注明出处,保留原文链接和作者信息. 上一个评论功能的案例中,可能会有些同学会对一个 ...
- 你再也不用使用 Redux、Mobx、Flux 等状态管理了
Unstated Next readme 的中文翻译 前言 这个库的作者希望使用 React 内置 API ,直接实现状态管理的功能.看完这个库的说明后,没有想到代码可以这个玩.短短几行代码,仅仅使用 ...
- Trident中使用HBase进行状态管理
1.使用的类 2.使用HBaseMapState 3.使用状态管理 使用的状态管理还要看Spout StateFactory factory1 = HBaseMapState.opaque(opts1 ...
- React - redux, jsx中写js示例
{ this.state.avatarSource === null ? <Text>Select a Photo</Text> : <Image style={styl ...
- 教你如何在React及Redux项目中进行服务端渲染
服务端渲染(SSR: Server Side Rendering)在React项目中有着广泛的应用场景 基于React虚拟DOM的特性,在浏览器端和服务端我们可以实现同构(可以使用同一份代码来实现多端 ...
- 6周学习计划,攻克JavaScript难关(React/Redux/ES6 etc.)
作者:余博伦链接:https://zhuanlan.zhihu.com/p/23412169来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 和大家一样,最近我也看了Jo ...
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- 对于React各种状态管理器的解读
首先我们要先知道什么是状态管理器,这玩意是干啥的? 当我们在多个页面中使用到了相同的属性时就可以用到状态管理器,将这些状态存到外部的一个单独的文件中,不管在什么时候想使用都可以很方便的获取. reac ...
随机推荐
- Jmeter--函数助手之随机函数_Random(随机函数)
各函数调用方法如下:1)__Random( , , ),获取值的方式:${__Random( param1,param2 ,param3 )},param1为随机数的下限,param2为随机数的上限, ...
- 1126. Eulerian Path (25)
In graph theory, an Eulerian path is a path in a graph which visits every edge exactly once. Similar ...
- 【学习】022 ActiveMQ
一.消息中间件概述 1.1消息中间件产生的背景 在客户端与服务器进行通讯时.客户端调用后,必须等待服务对象完成处理返回结果才能继续执行. 客户与服务器对象的生命周期紧密耦合,客户进程和服务对象进程都 ...
- vertica merge 优化
-- 查看RDS的订单数(MySQL) select count(*) from ( SELECT tid, IF(LOCATE('pay_time', jdp_response)=0 ...
- Day_04-数组,元组,列表
# for i in range(5): # for j in range(5): # print(i,j) # import re # def rm(): # a = ' 1 2 3 4 5 ' # ...
- 手把手搭建K3cloud插件开发环境
最近几天在配置K3cloud开发环境,发现不论是产品论坛还是百度出来的结果,都不够满意,很多大咖给提供的环境搭建手册都是那个云山雾罩的PPT 也就是这个open.kingdee.com/K3Cloud ...
- p6spy工具的使用
p6spy工具的使用.1.导入p6spy的jar包2.配导p6spy.porpert3.改写mybatis.xml(配置jdbc)
- codevs 1098 均分纸牌 2002年NOIP全国联赛提高组 x
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 有 N 堆纸牌,编号分别为 1,2,…, N.每堆上有若干张,但纸牌总数必 ...
- Numpy基础(数组创建,切片,通用函数)
1.创建ndarray 数组的创建函数: array:将输入的数据(列表,元组,数组,或者其他序列类型)转换为ndarray.要么推断出dtype,要么显式给定dtype asarray:将输入转换为 ...
- HTML,CSS,JavaScript的思维导图
一个思维导图是把抽象的事物具体化,以一个东西为思想核心内容,映射出一系列的组成及作用 影响的内容. HTML的思维导图 HTML是一种超文本标记语言.我认为要学习一门语言首先要知道其是什么,编辑工具是 ...
