AMD and CMD are dead之KMD.js依赖可视化工具发布
使用
require("MyAapp.DepTree", function (DepTree) {
DepTree(({
renderTo: "holder",
width: "820",
height: "580",
data: [
{ "name": "System" },
{ "name": "Util" },
{ "name": "System.Model", "deps": ["System", "Util"] },
{ "name": "System.Model.Animate", "deps": ["System.Model"] },
{ "name": "System.Model.User", "deps": ["System.Model.Animate", "Util"] },
{ "name": "OurApp", "deps": ["System.Model.User", "Util"] }
]
}))
});
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
其中:
renderTo是容器
width和height是容器的宽高
data是模块和依赖关系
使用时候请自行引用http://raphaeljs.com/
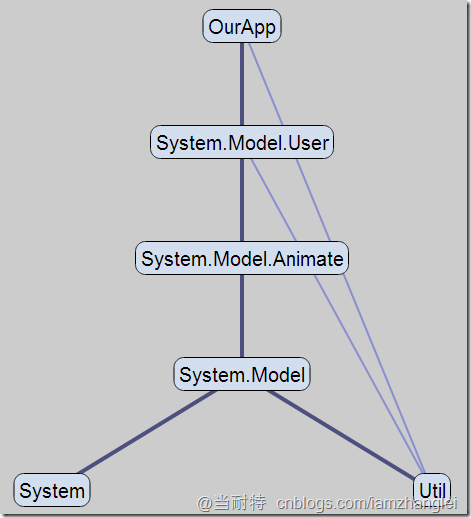
预览

其中,引用关系自下而上,上面的模块引用下面的模块,粗的线条代表相邻level之间有引用关系,细线代表跨级(level)间的引用关系。
技术细节
此工具完全基于http://raphaeljs.com/开发,所以兼容性良好,raphaeljs支持IE6+,但是由于ie678不支持svg元素的getBBox来获取text的宽高,所以在老版本ie下几乎不能直视,所以建议使用现代浏览器。
树状程序设计:
要生成树状依赖关系图,要经过下面程序步骤:
1.找到最底层的模块,也就是level为0,他们不依赖于任何模块
2.从最底层开始,递归找引用上层的模块,依次向上,目的就是计算每一模块的level,是该层必须满足
a.必须依赖上一层
b.不依赖同层或者其他层的
c.level++
依赖线条的绘制:
经过上面的管线,每个模块的level遍历出来,当绘制依赖于线条的时候,根据level之差决定绘制粗线还是细线,也决定了线条的颜色。
布局自动适应:
其中,布局自动使用依赖于getBBox获取svg文本元素的高度和宽度,计算各种宽度与间距,ie678不支持,便只好放弃ie678。
文本的圆角背景的宽高由文本的宽高决定
文字与圆角背景的容器之间的左右间距由每一层(level)的模块的个数决定
文字与圆角背景的容器之间的上下间距由max level的数值决定
在线演示
传送门:http://htmlcssjs.duapp.com/demo50/index.html
DepTree.js下载:http://htmlcssjs.duapp.com/demo50/deptree.js
AMD and CMD are dead之KMD.js依赖可视化工具发布的更多相关文章
- AMD and CMD are dead之KMD.js之懒
缘由 "懒"在软件设计中,有着重大的意义.最常见的两种"懒",便是: 懒得计算 懒得加载 "懒得计算"常见于服务器端: 比如Multipla ...
- AMD and CMD are dead之KMD.js版本0.0.2发布
更新 正式从UglifyJS切换至UglifyJS2 增加依赖可视化功能 压缩代码更加方便 统一风格:如main的class名也不能省略 优化了kmdjs管道 修复了无数bug 通过src开启debu ...
- AMD and CMD are dead之KMD规范
What's KMD? 乱世出英雄,KMD名字的由来充满了杀气. Kill AMD and CMD KMD为替代混乱的AMD和CMD世界而生,一统天下.或者让这个混乱的世界更加混乱,导致: KMD A ...
- AMD and CMD are dead之JS工程化终极解决方案KMD.js版本0.0.1发布
回顾 经过两天晚上疯狂的开发调试,伴随着大量掉落的头发和酸痛的颈椎,KMD.js赢来了第一个稳定版本.在此期间KMD规范也有所修改和完善. 这两天主要完成的功能有: 按需加载 版本控制 模块管理 便捷 ...
- AMD and CMD are dead之js模块化黑魔法
var define, require, define2, require2; typeof JSON != "object" && (JSON = {}), fu ...
- AMD and CMD are dead之KMDjs在JS工程化的努力
总览 kmdjs发布了最接近最终版本的0.0.4版本https://github.com/kmdjs/kmdjs,你已经完全可以在项目中使用.我已经无法用语言形容其完美程度.借用我发的微博: 模块 ...
- AMD and CMD are dead之KMDjs集成Blob一键下载全部build包
更新 不zuo,[A/C]MD就不会死,所以kmdjs赢来来其伟大的版本0.0.6,该版本主要的更新有: 移除去了kmdjs.get(..).then的支持,只支持kmdjs.get(-,functi ...
- AMD and CMD are dead之KMDjs内核之依赖分析
有人说js中有三座大三:this.原型链和scope tree,搞懂了他们就算是js成人礼.当然还有其他不同看法的js成人礼,如熟悉js的:OOP.AP.FP.DOP.AOP.当然还听说一种最牛B的j ...
- AMD and CMD are dead之KMDjs内核之分号
在老版本的kmdjs中,强制了分号的要求.但是总感觉不爽,因为在开发Ket - Kmdjs Extension Tools的时候,总需要导入一些开源的库,然后痛苦就来了,总是报错,一查,就是缺少分号! ...
随机推荐
- OleDb Source component 用法
OleDb Source component 主要是从DB中获取数据,传递给下游组件,OleDb Source component的强大之处在于 query data 的mode有四种,如图 Tabl ...
- VMware Workstation and Hyper-V are not compatible. 解决方案
VMware 和 Hyper-V 不能共存问题报错如下:VMware Workstation and Hyper-V are notcompatible. Remove the Hyper-V rol ...
- 深入理解客户区尺寸client
前面的话 关于元素尺寸,一般地,有偏移大小offset.客户区大小client和滚动大小scroll.前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client 客户区 ...
- 连接 insance 到 vlan101 - 每天5分钟玩转 OpenStack(97)
前面我们创建了 vlan101,今天继续部署 instance 到该 vlan network, 并讨论 instance 之间的连通性. launch 新的 instance "cirro ...
- Util应用程序框架公共操作类(三):数据类型转换公共操作类(扩展篇)
上一篇以TDD方式介绍了数据类型转换公共操作类的开发,并提供了单元测试和实现代码,本文将演示通过扩展方法来增强公共操作类,以便调用时更加简化. 下面以字符串转换为List<Guid>为例进 ...
- gulp自动化构建工具
gulp 自动化构建工具,实时监控.代码合并.压缩... http://www.gulpjs.com.cn/ 中文网 http://gulpjs.com/plugins/ 英文网 ...
- C++基础知识
基础知识 &&和||具有"短路"特性,特别是在第二个操作数有++或--时要注意. 显式类型转换 (类型说明符)表达式 //C风格的 类型说明符(表达式) //cpp ...
- 解决CHROME中画布中无法显示图片的方法
最终效果图如下 我按照W3SCHOOL里面的方法,代码如下 <!DOCTYPE html> <html> <body> <script type=" ...
- PetaPoco利用ODP.NET Managed Driver连接Oracle
大概几年之前用PetaPoco做过一个Oracle的项目,开发的时候还需要安装oracle的client,非常麻烦.调试好环境后,一直到项目结束都不敢重装系统.最近又有一个需求需要读取oracle,可 ...
- html5 前端图片处理(预览、压缩、缩放)
现在手机图片是越来越大了,上传图片流量耗费巨大.同时预览也是一个问题,所以利用HTML5 file和canvas来解决这个问题. var upload = { _o: null,//对象id _aut ...
