flexbox布局一
flexbox布局是一种新的css布局,flex是flexible的简写,所以flexbox就可以理解为可伸缩布局。而可伸缩性也是flexbox布局的亮点,至于如何可伸缩,看完下面的介绍大家应该就会有自己的认识。
一.flexbox布局的历史
flexbox布局分为三个阶段,分别是最老版本,过渡版本和标准版本,其中标准版本是最新的版本。这几个版本除了语法上的改变以外,最大的不同是对浏览器的支持覆盖,其中过渡版本只支持ie10。但是更令人匪夷所思的是w3c上面对flexbox的介绍正好是这个只支持ie10的版本。下面我只介绍第三阶段的语法。
二.felxbox体验
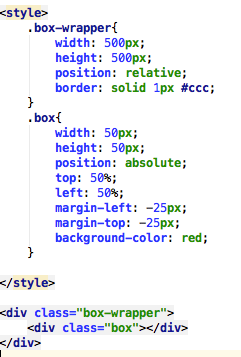
试想以前我们需要实现一个元素在父元素的居中,会怎么做?最常见的做法应该是如下代码

这种方式有几个缺点,1是太麻烦,要计算偏移量。二是不准确,正因为每次要计算,那么元素比较复杂时很可能出错。三是元素脱离文档流,因为使用了绝对定位。
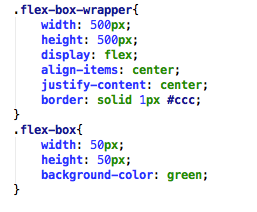
接下来看flexbox是如何实现居中

可以看到flexbox布局实现居中核心只有三行代码,将display设置为flex(这个是前提,只有设置了display属性才能使用flexbox布局),justify-content是设置水平居中,align-items设置垂直居中。
三.align-items属性
先看一下align-items属性,它是加在父元素的样式,作用在子元素身上。
flex-start:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:
如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-start,flex-end和center很容易理解,至于baseline没有用过,我理解应该和flex-start是一样的。下面介绍一下stretch,先看代码吧!


上面是实现的效果,stretch从字面理解是拉伸的意思,其实他就是做的拉伸的效果。这个属性也是定义在父元素上,作用在子元素上,实现的效果会让子元素一行排列,最重要的是会让子元素的高度一致,高度是这一行最高的一个元素。这个属性可以用到那些场景呢?我在这里举一个例子,如下:
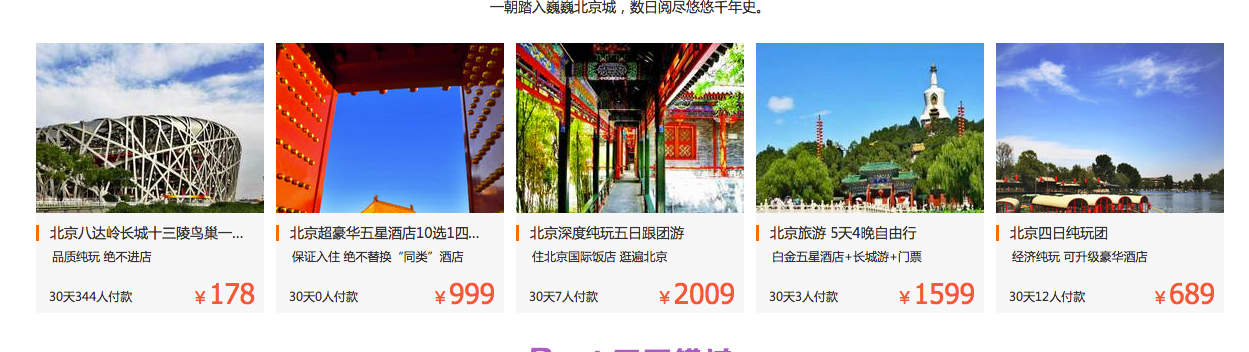
上面这个场景是实现多个宽度高度相同的区块,我们会设置区块的宽度和高度。这样做不好的地方时,如果区块内容增加,可能会挤出区块,那么我们只能通过改变代码来调整。而flexbox布局很容易解决这个烦恼,只需要将align-items属性设置为stretch就ok了。 四.justify-content属性。
flex-start:
弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:
弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:
弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:
弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:
弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
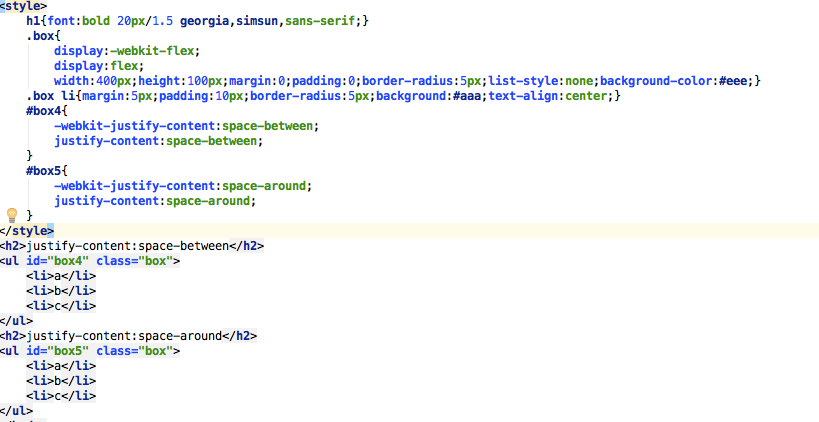
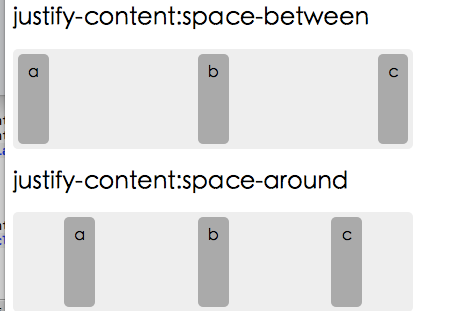
和align-items属性一样,justify-content属性也有flex-start,flex-end,center这三个值,很好理解,不再做解释。主要想介绍一下space-between和space-around这两种情况。还是先看代码和效果
可以看到设置为space-beween的时候,父元素的剩余空间会被等分作为子元素之间的距离。而设置为space-around时,子元素之间的距离也是相等的,不过第一个元素和最后一个元素和边缘有了一定的距离,而这个距离是等于子元素间距的一半,这就是space-around的作用。个人觉得space-around这种情况应用场景不多。
以上就是flexbox的一个简单地入门,下一次我会分享一些更加深入的东西。
flexbox布局一的更多相关文章
- flexbox布局神器
前言 2009年,W3C提出了一种新的方案----Flexbox布局(弹性布局),可以简便.完整.响应式地实现各种页面布局.Flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联 ...
- 【前端攻略】最全面的水平垂直居中方案与flexbox布局
最近又遇到许多垂直居中的问题,这是Css布局当中十分常见的一个问题,诸如定长定宽或不定长宽的各类容器的垂直居中,其实都有很多种解决方案.而且在Css3的flexbox出现之后,解决各类居中问题变得更加 ...
- Flexbox布局(转)
Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防 ...
- 互动教程,让你5分钟掌握 Flexbox 布局模式
Flexbox 布局模块目前是 W3C 候选标准,旨在提供一个更有效的方式进行布局,对齐和为容器里的项目分配空间,即使它们的大小是未知的或者动态的.这里分享一个基于 Knockout.js 构建的互动 ...
- React Native 开发之 (05) flexbox布局
一 flexbox布局 1 flex布局 flexbox是ReactNative 应用开发中必不可少的内容,也是最常用的内容. 传统的页面布局是基于盒子模型,依赖定位属性,流动属性和显示属性来解决. ...
- flexbox布局的兼容性
http://ayqy.net/blog/flexbox布局的兼容性/ 写在前面 flex布局早在2009年就有了,而现在是2015年6月8日,使用最新的flex语法会发现支持程度并不好,即使是在“高 ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3之Flexbox布局
CSS3为我们提供了一种可伸缩的灵活的web页面布局方式-flexbox布局,它具有很强大的功能,可以很轻松实现很多复杂布局,在它出现之前,我们经常使用的布局方式是浮动或者固定宽度+百分比来进行布局, ...
- 三分钟学会CSS3中的FLEXBOX布局
原文地址,保护版权,请勿转载:http://page.factj.com/blog/p/2574 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现 ...
- flexbox布局模式-- 浅谈
简介 Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性.今天主要从以下几个方面简单谈谈flex. 1 版本更迭 2 flex容器 3 flex项目 4 fle ...
随机推荐
- docker 运行jenkins及vue项目与springboot项目(二.docker运行jenkins为自动打包运行做准备)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- springDataRedis 依赖
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit ...
- 使用springBoot完成阿里云短信验证
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot ...
- 4K超清,2500万人在线,猫晚直播技术全解读
摘要: 作为双11的必备节目,今年的猫晚通过优酷.浙江卫视.东方卫视进行了全程网络直播和电视直播,吸引了超过全球超过2.4亿人收看.猫晚期间,优酷基于阿里云最新的广播级高可靠直播方案,为近2500万的 ...
- 如果全球的沙子都对你发起DDoS攻击,如何破?
IPv6已来 2016年6月1日开始,苹果规定所有提交至AppStore的应用必须兼容IPv6-only标准.可以预计,2018年底会有大量互联网资源.上网用户使用IPv6协议.这意味着,如果一个互联 ...
- [CSP-S模拟测试]:卡常题/b(基环树+DP)
题目描述 $ρ$有一个二分连通无向图,$X$方点.$Y$方点均为$n$个(编号为$1\sim n$).这个二分图比较特殊,每一个$Y$方点的度为$2$,一条黑色边,一条白色边.所有黑色边权值均为$a$ ...
- UML的类型
分类 UML从考虑系统的不同角度出发,定义了用例图.类图.对象图.包图.状态图.活动图.序列图.协作图.构件图.部署图等10种图. 常见的UML图有用例图(Use Case Diagram).类图(C ...
- 漫谈C语言结构体【转】
相信大家对于结构体都不陌生.在此,分享出本人对C语言结构体的学习心得.如果你发现这个总结中有你以前所未掌握的,那本文也算是有点价值了.当然,水平有限,若发现不足之处恳请指出.代码文件test.c我放在 ...
- jmeter3.0启动时报错误 “unable to access jarfile apachejmeter.jar“
jdk环境也配置好了.但启动时报错.才发现jmeter3.0的bin目录下没有这个.jar文件.复制了一份放到这个目录下就不报这个错了.
- numpy 中文手册
https://yiyibooks.cn/xx/NumPy_v111/user/index.html