Python Web开发:使用Django框架创建HolleWorld项目
开发环境搭建
Python环境安装
下载地址:https://www.python.org/downloads//

Django安装
打开Windows CMD输入pip install django

PyCharm IDE(社区版)安装
下载地址:https://www.jetbrains.com/pycharm/download/#section=windows

创建HelloWorld项目
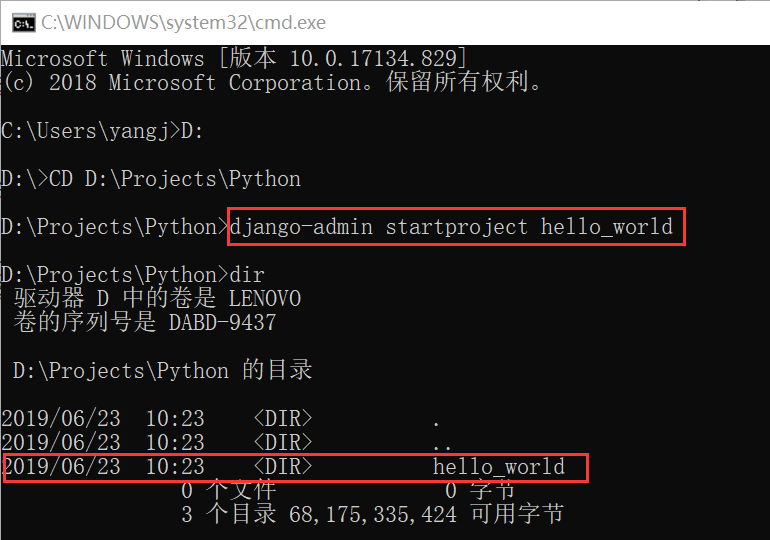
通过Django的startproject命令在目录中创建项目

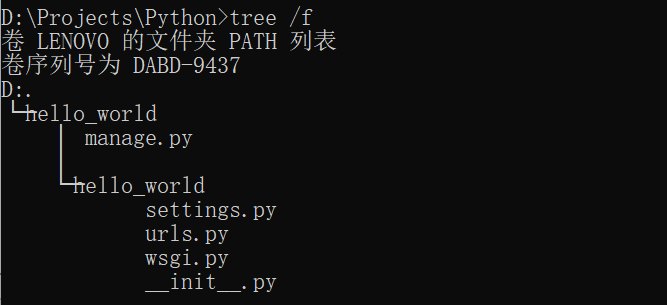
如下图就是通过`startproject`命令创建的项目文件结构

- manage.py 项目的管理文件
- settings.py 项目的配置文件
- urls.py 项目的路由管理文件
- wsgi.py 是WSGI接口相关信息
更多关于项目创建以及各个文件的说明:https://docs.djangoproject.com/en/2.2/intro/tutorial01/
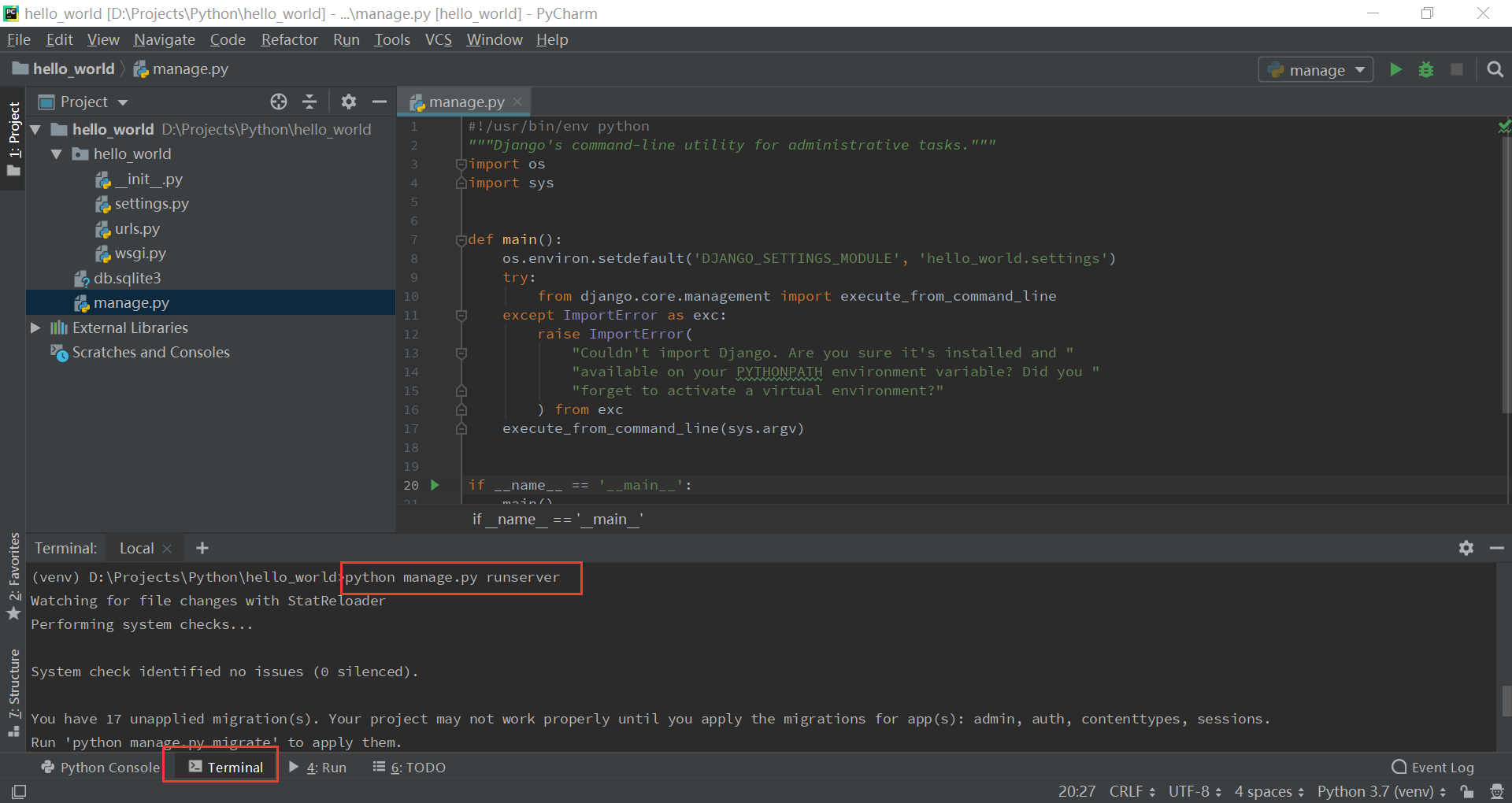
项目创建完成后,可通过终端命令runserver直接启动

#如果有类似异常,可能是django没有安装好,在终端中再重装一次django包(pip install django)
Traceback (most recent call last):
File "manage.py", line 10, in main
from django.core.management import execute_from_command_line
ModuleNotFoundError: No module named 'django'
The above exception was the direct cause of the following exception:
Traceback (most recent call last):
File "manage.py", line 21, in <module>
main()
File "manage.py", line 16, in main
) from exc
ImportError: Couldn't import Django. Are you sure it's installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?
系统检测文件没有问题后,会启动服务
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 23, 2019 - 15:57:10
Django version 2.2.2, using settings 'hello_world.settings'
Starting development server at http://127.0.0.1:8000/
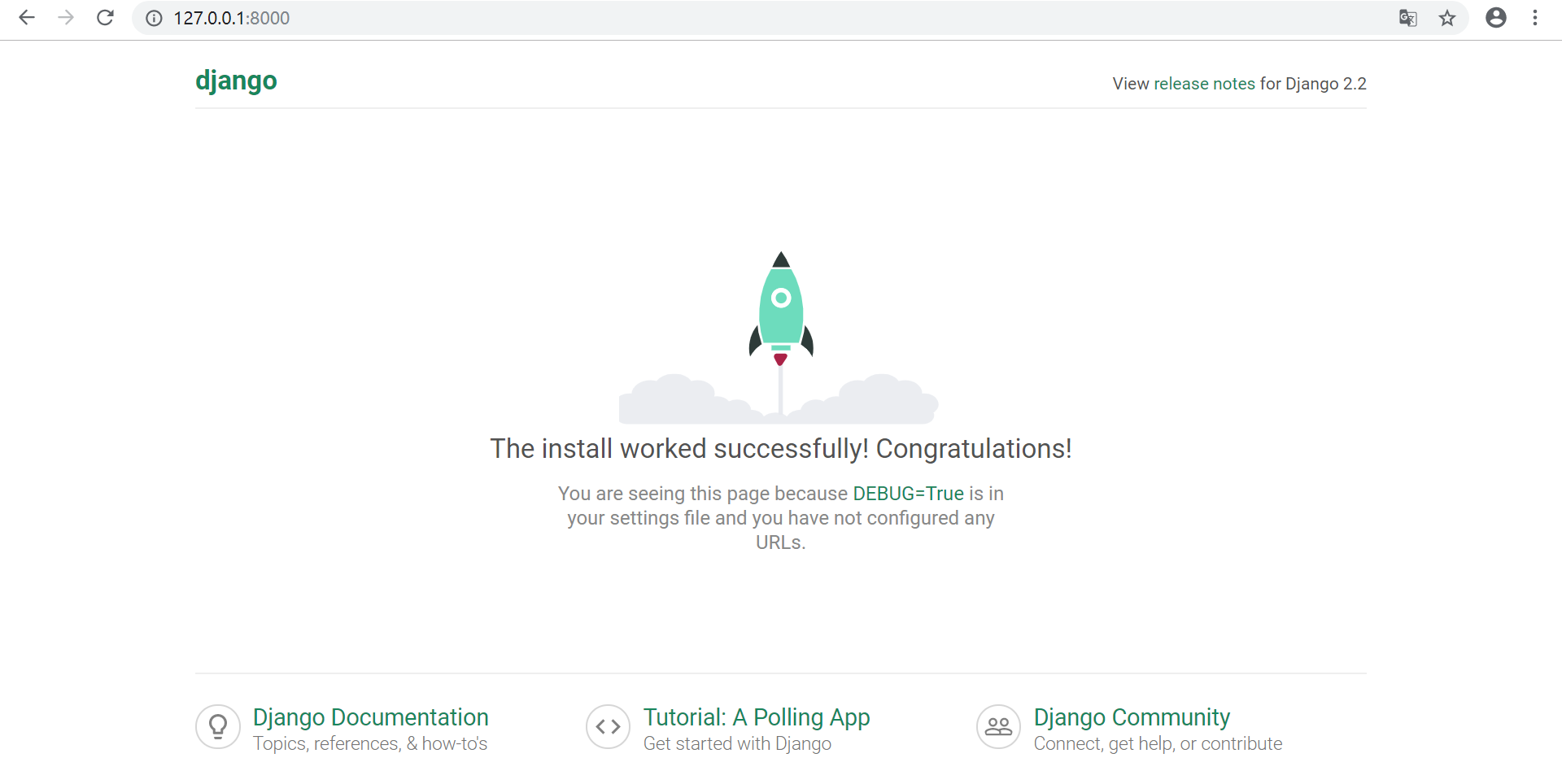
然后用浏览器打开http://127.0.0.1:8000/,能够正常打开页面,说明一切正常

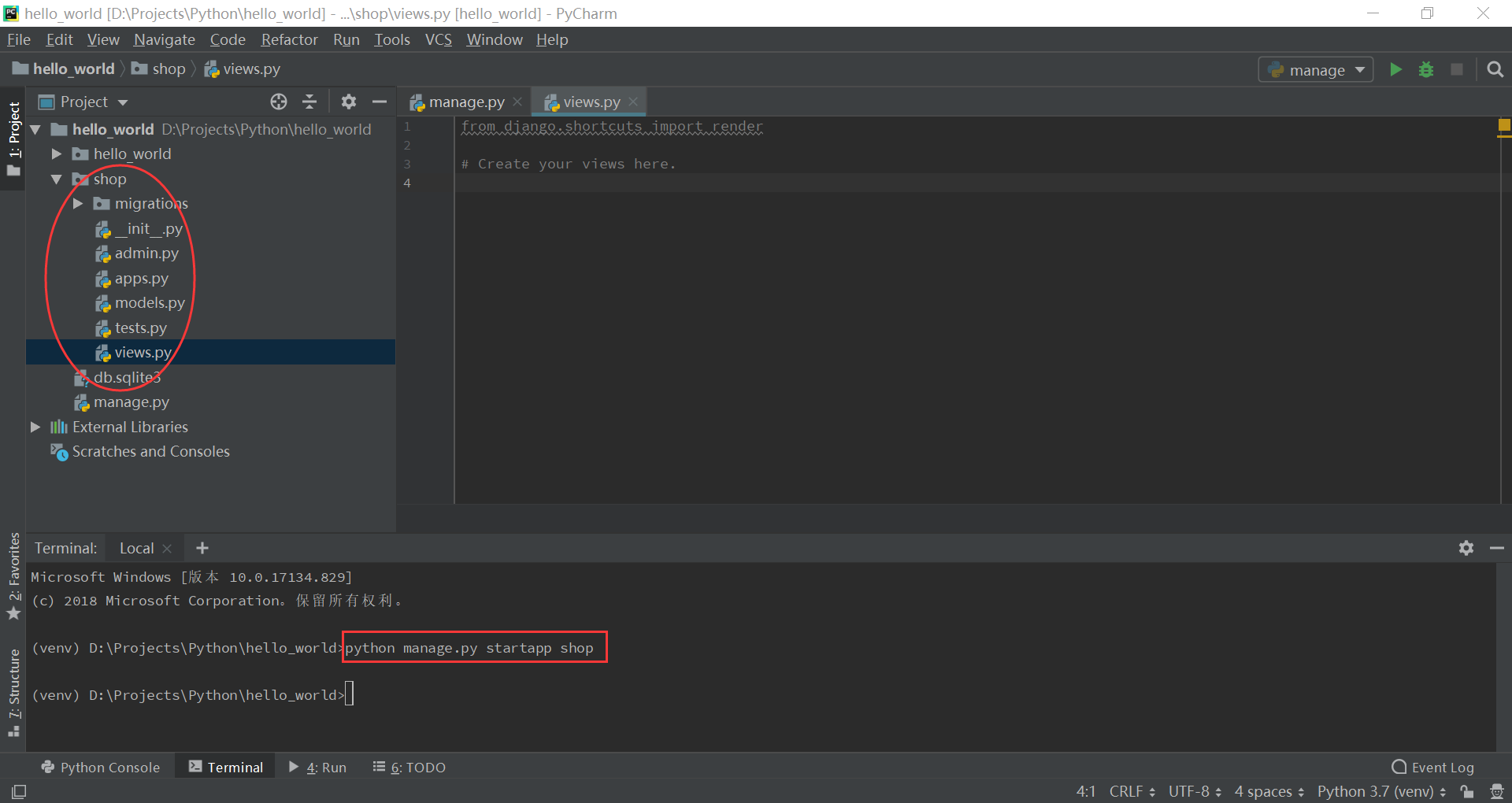
通过Django的startapp命令在项目中创建应用包

在shop包中,各文件的说明
- views.py 视图处理
- tests.py 测试用例
- models.py 定义应用模型
- apps.py 声明应用
- admin.py 定义Admin模块管理对象
在项目中添加一个新的视图
在views.py文件中,新增hello()函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse("Hello World")
增加视图函数之后,我们还需要对路由进行配置,将视图和URL进行绑定,不然在网页上是无法浏览到我们添加的视图
路由配置
首先在shop包中创建一个urls.py路由文件,,这是应用层次的路由配置
from django.urls import path
import shop.views
urlpatterns = [
path('hello', shop.views.hello)
]
然后还需要对项目层次的路由进行配置,打开hello_world包下的urls.py文件,然后增加path('shop/', include('shop.urls')),如果请求地址中含有shop就转发到刚才配置的shop.urls路由文件中
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('shop/', include('shop.urls'))
]
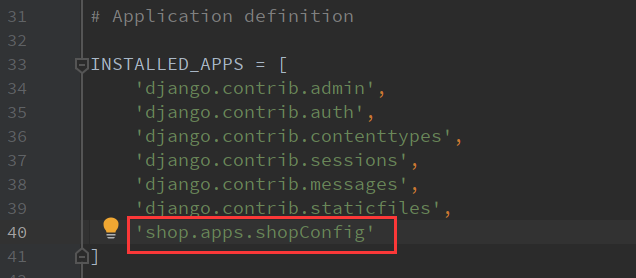
项目主程序中添加应用
打开settings.py文件,然后进行引用配置(这里配置的方法ShopConfig是在创建应用的时候自动生成的Apps.py文件中的一个方法)

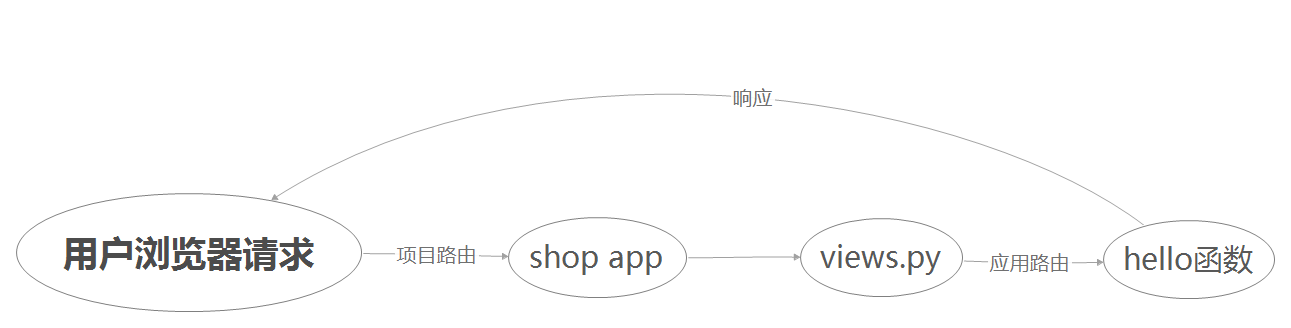
客户请求的过程

最后
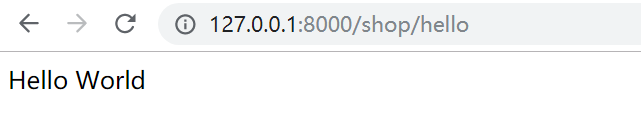
现在所有的配置我们已经完成,可以通过runserver命令启动服务,打开浏览器输入http://127.0.0.1:8000/shop/hello,到此我们一个基本的HelloWorld项目已经算是创建完成

Python Web开发:使用Django框架创建HolleWorld项目的更多相关文章
- Python Web 开发的十个框架【转载】
Python 是一门动态.面向对象语言.其最初就是作为一门面向对象语言设计的,并且在后期又加入了一些更高级的特性.除了语言本身的设计目的之外,Python标准 库也是值得大家称赞的,Python甚至还 ...
- python web开发——c2 flask框架和flask_script
重定向/error 通过flask中的redirect方法和自定义的newpath函数.redirect_demo函数实现重定向: #coding:utf-8 from flask import Fl ...
- Python Web开发:Django+BootStrap实现简单的博客项目
创建blog的项目结构 关于如何创建一个Django项目,请查看[Python Web开发:使用Django框架创建HolleWorld项目] 创建blog的数据模型 创建一个文章类 所有开发都是数据 ...
- 如何用Python做Web开发?——Django环境配置
用Python做Web开发,Django框架是个非常好的起点.如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手. 概念 最近有个词儿很流行,叫做“全栈”(full stack ...
- 如何使用Python的Django框架创建自己的网站
如何使用Python的Django框架创建自己的网站 Django建站主要分四步:1.创建Django项目,2.将网页模板移植到Django项目中,3.数据交互,4.数据库 1创建Django项目 本 ...
- python web开发——django学习(一)第一个连接mysql数据库django网站运行成功
1.新建一个项目 2.新建一些文件夹方便管理 3.新建一个项目叫message 4.连接数据库 python web开发Django连接mysql 5.在数据库里自动生成django的表 6.运行 ...
- Python学习笔记_04:Django框架简介
目录 1 什么是Django? 2 Django框架的开发环境搭建 3 Django操作MySql数据库简介 4 功能强大的Django管理工具应用 1 什么是Django? Django是应用于We ...
- 转载:Python Web开发最难懂的WSGI协议,到底包含哪些内容?
原文:PSC推出的第二篇文章-<Python Web开发最难懂的WSGI协议,到底包含哪些内容?>-2017.9.27 我想大部分Python开发者最先接触到的方向是WEB方向(因为总是有 ...
- windows下python web开发环境的搭建
windows下python web开发环境: python2.7,django1.5.1,eclipse4.3.2,pydev3.4.1 一. python环境安装 https://www.pyth ...
随机推荐
- vue子传父、父传子
子传父 vue子传父使用$emit传值 子组件: <template> <div> <button @click="toParent">点击传到 ...
- pandas学习(一)
pandas.DataFrame.sort_index 用法 sort_index(axis=0, level=None, ascending=True, inplace=False, kind='q ...
- vue项目-本机ip地址访问
修改 在 vue项目文件夹中的 package.json scripts >dev 添加 --host 0.0.0.0 "dev": "webpack-dev-se ...
- Dubbo学习-5-监控中心simpleMonitor搭建
之前已经下载好的dubbo-admin-master源码中,有dubbo-monitor-simple工程,同理,使用maven命令打包成一个可执行的jar包: 1.进入dubbo-monitor-s ...
- B/S选择文件夹上传
1 背景 用户本地有一份txt或者csv文件,无论是从业务数据库导出.还是其他途径获取,当需要使用蚂蚁的大数据分析工具进行数据加工.挖掘和共创应用的时候,首先要将本地文件上传至ODPS,普通的小文件通 ...
- linux nginx管理
1.添加 Nginx 服务 vim /lib/systemd/system/nginx.service 添加如下内容: [Unit]Description=nginxAfter=network.tar ...
- MapGIS IGServer for java
但是安装完之后,服务里面没有找到igserver服务 IGServer SManager cxf 怎么会找不到类呢?是服务映射出了问题,所以目录找不到.所以怎么配置目录呢?是在xml还是环境变量,还是 ...
- Emmet基本使用教程
转载来自:http://www.iteye.com/news/27580 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语 ...
- Jenkins使用三:管理slave节点(配置SSH公钥和私钥)
添加slave 给节点起个名字 1.远程工作目录:/test/workspace--这个地址是测试机的 jenkins 的 workspace 工作目录,自己随便写个本机的路径2.用法--尽可能的使用 ...
- 通过VLC的ActiveX进行二次开发,实现一个多媒体播放器 2011-04-10 00:57:23
http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=25498312&id=218294 通过VLC的ActiveX进行二 ...
