【OpenGL ES】绘制魔方
1 前言
在立方体贴图(6张图)中,绘制了一个立方体,贴了 6 张图,本文的魔方案例,将实现绘制 27个立方体,贴 162 张图。贴图图片如下:

说明:inside.png 为魔方内部色块,用粉红色块代替白色块是为了凸显白色线框。
读者如果对 OpenGL ES 不太熟悉,请回顾以下内容:
本文完整代码资源见→【OpenGL ES】绘制魔方
项目目录如下:

2 案例
MainActivity.java
package com.zhyan8.rubik;
import android.opengl.GLSurfaceView;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private GLSurfaceView mGlSurfaceView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mGlSurfaceView = new MyGLSurfaceView(this);
setContentView(mGlSurfaceView);
mGlSurfaceView.setRenderer(new MyRender(this));
}
@Override
protected void onResume() {
super.onResume();
mGlSurfaceView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mGlSurfaceView.onPause();
}
}
MyGLSurfaceView.java
package com.zhyan8.rubik;
import android.content.Context;
import android.opengl.GLSurfaceView;
import android.util.AttributeSet;
public class MyGLSurfaceView extends GLSurfaceView {
public MyGLSurfaceView(Context context) {
super(context);
setEGLContextClientVersion(3);
}
public MyGLSurfaceView(Context context, AttributeSet attrs) {
super(context, attrs);
setEGLContextClientVersion(3);
}
}
MyRender.java
package com.zhyan8.rubik;
import android.content.Context;
import android.opengl.GLES30;
import android.opengl.GLSurfaceView;
import java.nio.FloatBuffer;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
public class MyRender implements GLSurfaceView.Renderer {
private Model model;
private FloatBuffer vertexBuffer;
private FloatBuffer textureBuffer;
private int[] mipmap;
private MyGLUtils mGLUtils;
private int mProgramId;
private float mRatio;
private int[] mTextureIds;
public MyRender(Context context) {
model = new Model();
mGLUtils = new MyGLUtils(context);
getFloatBuffer();
}
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig eglConfig) {
//设置背景颜色
GLES30.glClearColor(0.1f, 0.2f, 0.3f, 0.4f);
//启动深度测试
gl.glEnable(GLES30.GL_DEPTH_TEST);
//编译着色器
final int vertexShaderId = mGLUtils.compileShader(GLES30.GL_VERTEX_SHADER, R.raw.vertex_shader);
final int fragmentShaderId = mGLUtils.compileShader(GLES30.GL_FRAGMENT_SHADER, R.raw.fragment_shader);
//链接程序片段
mProgramId = mGLUtils.linkProgram(vertexShaderId, fragmentShaderId);
GLES30.glUseProgram(mProgramId);
mTextureIds = mGLUtils.loadTexture(mipmap);
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
//设置视图窗口
GLES30.glViewport(0, 0, width, height);
mRatio = 1.0f * width / height;
}
@Override
public void onDrawFrame(GL10 gl) {
//将颜色缓冲区设置为预设的颜色
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT | GLES30.GL_DEPTH_BUFFER_BIT);
mGLUtils.transform(mProgramId, mRatio); //计算MVP变换矩阵
//启用顶点的数组句柄
GLES30.glEnableVertexAttribArray(0);
GLES30.glEnableVertexAttribArray(1);
//准备顶点坐标和纹理坐标
GLES30.glVertexAttribPointer(0, 3, GLES30.GL_FLOAT, false, 0, vertexBuffer);
GLES30.glVertexAttribPointer(1, 2, GLES30.GL_FLOAT, false, 0, textureBuffer);
//激活纹理
GLES30.glActiveTexture(GLES30.GL_TEXTURE);
//绘制纹理
drawTextures();
//禁止顶点数组句柄
GLES30.glDisableVertexAttribArray(0);
GLES30.glDisableVertexAttribArray(1);
}
private void getFloatBuffer() {
vertexBuffer = mGLUtils.getFloatBuffer(model.getVertex());
textureBuffer = mGLUtils.getFloatBuffer(model.getTexture());
mipmap = model.getMipmap();
}
private void drawTextures() {
int count = 4;
for (int i =0; i < mTextureIds.length; i++) {
int first = i * count;
//绑定纹理
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, mTextureIds[i]);
//绘制魔方(162个方块,每个方块2个三角形)
GLES30.glDrawArrays(GLES30.GL_TRIANGLE_STRIP, first, count);
}
}
}
GLUtils.java
package com.zhyan8.rubik;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.opengl.GLES30;
import android.opengl.GLUtils;
import android.opengl.Matrix;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.FloatBuffer;
public class MyGLUtils {
private Context mContext;
private int mRotateAgree = 0;
public MyGLUtils(Context context) {
mContext = context;
}
public FloatBuffer getFloatBuffer(float[] floatArr) {
FloatBuffer fb = ByteBuffer.allocateDirect(floatArr.length * Float.BYTES)
.order(ByteOrder.nativeOrder())
.asFloatBuffer();
fb.put(floatArr);
fb.position(0);
return fb;
}
//通过代码片段编译着色器
public int compileShader(int type, String shaderCode){
int shader = GLES30.glCreateShader(type);
GLES30.glShaderSource(shader, shaderCode);
GLES30.glCompileShader(shader);
return shader;
}
//通过外部资源编译着色器
public int compileShader(int type, int shaderId){
String shaderCode = readShaderFromResource(shaderId);
return compileShader(type, shaderCode);
}
//链接到着色器
public int linkProgram(int vertexShaderId, int fragmentShaderId) {
final int programId = GLES30.glCreateProgram();
//将顶点着色器加入到程序
GLES30.glAttachShader(programId, vertexShaderId);
//将片元着色器加入到程序
GLES30.glAttachShader(programId, fragmentShaderId);
//链接着色器程序
GLES30.glLinkProgram(programId);
return programId;
}
//从shader文件读出字符串
private String readShaderFromResource(int shaderId) {
InputStream is = mContext.getResources().openRawResource(shaderId);
BufferedReader br = new BufferedReader(new InputStreamReader(is));
String line;
StringBuilder sb = new StringBuilder();
try {
while ((line = br.readLine()) != null) {
sb.append(line);
sb.append("\n");
}
br.close();
} catch (Exception e) {
e.printStackTrace();
}
return sb.toString();
}
//加载纹理贴图
public int[] loadTexture(int[] resIds) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inScaled = false;
Bitmap[] bitmaps = new Bitmap[resIds.length];
// 生成纹理id
final int[] textureIds = new int[resIds.length];
GLES30.glGenTextures(resIds.length, textureIds, 0);
for (int i = 0; i < resIds.length; i++) {
bitmaps[i] = BitmapFactory.decodeResource(mContext.getResources(), resIds[i], options);
// 绑定纹理到OpenGL
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, textureIds[i]);
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MIN_FILTER, GLES30.GL_LINEAR_MIPMAP_LINEAR);
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MAG_FILTER, GLES30.GL_LINEAR);
// 加载bitmap到纹理中
GLUtils.texImage2D(GLES30.GL_TEXTURE_2D, 0, bitmaps[i], 0);
// 生成MIP贴图
GLES30.glGenerateMipmap(GLES30.GL_TEXTURE_2D);
// 取消绑定纹理
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, 0);
bitmaps[i].recycle();
}
return textureIds;
}
//计算MVP变换矩阵
public void transform(int programId, float ratio) {
//初始化modelMatrix, viewMatrix, projectionMatrix
float[] modelMatrix = getIdentityMatrix(16, 0); //模型变换矩阵
float[] viewMatrix = getIdentityMatrix(16, 0); //观测变换矩阵
float[] projectionMatrix = getIdentityMatrix(16, 0); //投影变换矩阵
//获取modelMatrix, viewMatrix, projectionMatrix
mRotateAgree = (mRotateAgree + 2) % 360;
Matrix.rotateM(modelMatrix, 0, mRotateAgree, -1, -1, 1); //获取模型旋转变换矩阵
Matrix.setLookAtM(viewMatrix, 0, 0, 5, 10, 0, 0, 0, 0, 1, 0); //获取观测变换矩阵
Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1, 1, 3, 20); //获取投影变换矩阵
//计算MVP变换矩阵: mvpMatrix = projectionMatrix * viewMatrix * modelMatrix
float[] tempMatrix = new float[16];
float[] mvpMatrix = new float[16];
Matrix.multiplyMM(tempMatrix, 0, viewMatrix, 0, modelMatrix, 0);
Matrix.multiplyMM(mvpMatrix, 0, projectionMatrix, 0, tempMatrix, 0);
//设置MVP变换矩阵
int mvpMatrixHandle = GLES30.glGetUniformLocation(programId, "mvpMatrix");
GLES30.glUniformMatrix4fv(mvpMatrixHandle, 1, false, mvpMatrix, 0);
}
private float[] getIdentityMatrix(int size, int offset) {
float[] matrix = new float[size];
Matrix.setIdentityM(matrix, offset);
return matrix;
}
}
Model.java
package com.zhyan8.rubik;
public class Model {
private final int PLANE_NUM = 3 * 6; // 面数
private final int SQUARE_NUM_PER_PLANE = 9; // 每面方块数
private final int VERTEXT_NUM_PER_SQUARE = 4; // 每个方块顶点数
private final int DIMENSION_PER_VERTEXT = 3; // 每个顶点坐标维度
private final int DIMENSION_PER_TEXTURE = 2; // 每个纹理坐标维度
private final float SQUARE_SIDE = 0.7f; // 每个方块的边长
private final float HALF_PLANE_SIDE = 1.5f * SQUARE_SIDE; //每个面的边长的一半
private final int[] RESOURCE_ID = new int[] { // 图片资源id
R.raw.white, R.raw.yellow, R.raw.blue, R.raw.green,
R.raw.orange, R.raw.red, R.raw.inside
};
// 顶点坐标数组
private float[][][][] vertex = new float[PLANE_NUM][SQUARE_NUM_PER_PLANE][VERTEXT_NUM_PER_SQUARE][DIMENSION_PER_VERTEXT];
// 纹理坐标数组
private float[][][][] texture = new float[PLANE_NUM][SQUARE_NUM_PER_PLANE][VERTEXT_NUM_PER_SQUARE][DIMENSION_PER_TEXTURE];
// 贴图资源数组
private int[][] mipmap = new int[PLANE_NUM][SQUARE_NUM_PER_PLANE];
public Model() {
initModel();
}
// 初始化模型顶点坐标和纹理坐标
private void initModel() {
for (int i = 0; i < 3; i++) { // 遍历三视图
initView(i);
}
}
// 初始化三视图顶点坐标和纹理坐标
private void initView(int direction) {
int baseIndex = direction * 6;
int axis = 2 - direction; // 固定的坐标轴
for (int i = 0; i < 6; i++) {
int planeIndex = baseIndex + i;
float value = HALF_PLANE_SIDE - ((i + 1) / 2) * SQUARE_SIDE;
initPlane(planeIndex, axis, value);
initMipmap(direction, planeIndex, i);
}
}
// 初始化贴图资源
private void initMipmap(int direction, int planeIndex, int seq) {
int near = direction * 2;
int far = near + 1;
int inside = 6;
int index = (seq == 0 ? near : (seq == 5 ? far : inside));
for (int i = 0; i < SQUARE_NUM_PER_PLANE; i++) {
mipmap[planeIndex][i] = RESOURCE_ID[index];
}
}
// 初始化一个面顶点坐标和纹理坐标
private void initPlane(int planeIndex, int axis, float value) {
for (int i = 0; i < 9; i++) {
initSquare(planeIndex, i, axis, value);
}
}
// 初始化一个方块顶点坐标和纹理坐标
private void initSquare(int planeIndex, int squareIndex, int axis, float value) {
float row = HALF_PLANE_SIDE - SQUARE_SIDE * (squareIndex / 3);
float col = -HALF_PLANE_SIDE + SQUARE_SIDE * (squareIndex % 3);
switch(axis) {
case 0: // 右视图
for (int i = 0; i < 4; i++) {
vertex[planeIndex][squareIndex][i][0] = value;
vertex[planeIndex][squareIndex][i][1] = row - SQUARE_SIDE * (i / 2);
vertex[planeIndex][squareIndex][i][2] = col + SQUARE_SIDE * (i % 2);
}
break;
case 1: // 俯视图
for (int i = 0; i < 4; i++) {
vertex[planeIndex][squareIndex][i][0] = col + SQUARE_SIDE * (i % 2);
vertex[planeIndex][squareIndex][i][1] = value; //axis
vertex[planeIndex][squareIndex][i][2] = row - SQUARE_SIDE * (i / 2);
}
break;
case 2: // 正视图
for (int i = 0; i < 4; i++) {
vertex[planeIndex][squareIndex][i][0] = col + SQUARE_SIDE * (i % 2);
vertex[planeIndex][squareIndex][i][1] = row - SQUARE_SIDE * (i / 2);
vertex[planeIndex][squareIndex][i][2] = value;
}
break;
}
for (int i = 0; i < 4; i++) {
texture[planeIndex][squareIndex][i][0] = i % 2;
texture[planeIndex][squareIndex][i][1] = i / 2;
}
}
// 获取顶点坐标
public float[] getVertex() {
int length = PLANE_NUM * SQUARE_NUM_PER_PLANE * VERTEXT_NUM_PER_SQUARE * DIMENSION_PER_VERTEXT;
float[] res = new float[length];
int index = 0;
for (int i = 0; i < PLANE_NUM; i++) {
for (int j = 0; j < SQUARE_NUM_PER_PLANE; j++) {
for (int k = 0; k < VERTEXT_NUM_PER_SQUARE; k++) {
int ver = k * DIMENSION_PER_VERTEXT;
for (int l = 0; l < DIMENSION_PER_VERTEXT; l++) {
res[index++] = vertex[i][j][k][l];
}
}
}
}
return res;
}
// 获取纹理坐标
public float[] getTexture() {
int length = PLANE_NUM * SQUARE_NUM_PER_PLANE * VERTEXT_NUM_PER_SQUARE * DIMENSION_PER_TEXTURE;
float[] res = new float[length];
int index = 0;
for (int i = 0; i < PLANE_NUM; i++) {
for (int j = 0; j < SQUARE_NUM_PER_PLANE; j++) {
for (int k = 0; k < VERTEXT_NUM_PER_SQUARE; k++) {
for (int l = 0; l < DIMENSION_PER_TEXTURE; l++) {
res[index++] = texture[i][j][k][l];
}
}
}
}
return res;
}
public int[] getMipmap() {
int length = PLANE_NUM * SQUARE_NUM_PER_PLANE;
int[] res = new int[length];
int index = 0;
for (int i = 0; i < PLANE_NUM; i++) {
for (int j = 0; j < SQUARE_NUM_PER_PLANE; j++) {
res[index++] = mipmap[i][j];
}
}
return res;
}
}
说明:魔方绘制的循序是,从前往后,从上往下,从右往左绘制每一个面,共 18 个面。
vertex_shader.glsl
#version 300 es
layout (location = 0) in vec4 vPosition;
layout (location = 1) in vec2 aTextureCoord;
uniform mat4 mvpMatrix;
out vec2 vTexCoord;
void main() {
gl_Position = mvpMatrix * vPosition;
vTexCoord = aTextureCoord;
}
顶点着色器的作用:进行矩阵变换位置、根据光照公式计算顶点颜⾊、⽣成 / 变换纹理坐标,并且把位置和纹理坐标发送到片元着色器。
顶点着色器中,如果没有指定默认精度,则 int 和 float 的默认精度都为 highp。
fragment_shader.glsl
#version 300 es
precision mediump float;
uniform sampler2D uTextureUnit;
in vec2 vTexCoord;
out vec4 fragColor;
void main() {
fragColor = texture(uTextureUnit,vTexCoord);
}
片元着色器的作用:处理经光栅化阶段生成的每个片元,计算每个像素的颜色和透明度。
在片元着色器中,浮点值没有默认的精度值,每个着色器必须声明一个默认的 float 精度。
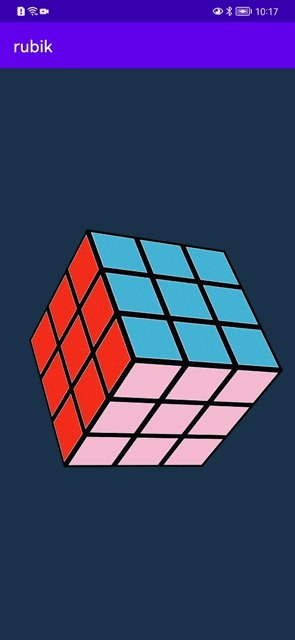
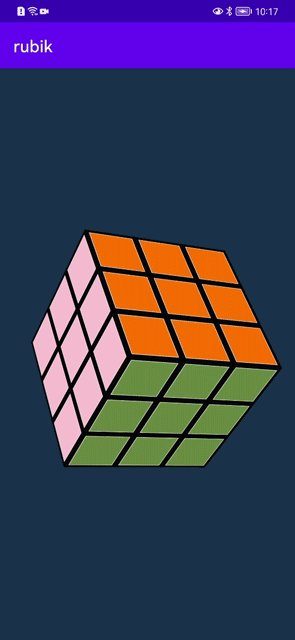
运行效果:

声明:本文转自【OpenGL ES】绘制魔方
【OpenGL ES】绘制魔方的更多相关文章
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- 使用OpenGL ES绘制3D图形
如果应用定义的顶点不在同一个平面上,并且使用三角形把合适的顶点连接起来,就可以绘制出3D图形了. 使用OpenGL ES绘制3D图形的方法与绘制2D图形的步骤大致相同,只是绘制3D图形需要定义更多的 ...
- 【Qt for Android】OpenGL ES 绘制彩色立方体
Qt 内置对OpenGL ES的支持.选用Qt进行OpenGL ES的开发是很方便的,很多辅助类都已经具备.从Qt 5.0開始添加了一个QWindow类,该类既能够使用OpenGL绘制3D图形,也能够 ...
- 2.x最终照着教程,成功使用OpenGL ES 绘制纹理贴图,添加了灰度图
在之前成功绘制变色的几何图形之后,今天利用Openg ES的可编程管线绘制出第一张纹理. 学校时候不知道OpenGL的重要性,怕晦涩的语法.没有跟老师学习OpenGL的环境配置,现在仅仅能利用coco ...
- Android OpenGL ES 开发(四): OpenGL ES 绘制形状
在上文中,我们使用OpenGL定义了能够被绘制出来的形状了,现在我们想绘制出来它们.使用OpenGLES 2.0来绘制形状会比你想象的需要更多的代码.因为OpenGL的API提供了大量的对渲染管线的控 ...
- Opengl ES之四边形绘制
四边形的绘制在Opengl ES是很重要的一项技巧,比如做视频播放器时视频的渲染就需要使用到Opengl ES绘制四边形的相关知识.然而在Opengl ES却没有直接提供 绘制四边形的相关函数,那么如 ...
- OpenGL ES应用开发实践指南:iOS卷
<OpenGL ES应用开发实践指南:iOS卷> 基本信息 原书名:Learning OpenGL ES for iOS:A Hands-On Guide to Modern 3D Gra ...
- Android OpenGL ES(四)关于EGL .
OpenGL ES的javax.microedition.khronos.opengles 包定义了平台无关的GL绘图指令,EGL(javax.microedition.khronos.egl ) 则 ...
- 【Android Developers Training】 62. 搭建一个OpenGL ES环境
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 短视频图像处理 OpenGL ES 实践
2017年,短视频正以其丰富的内容表现力和时间碎片化的特点,快速崛起,而短视频最具可玩性之处就在支持人脸识别的动态贴图和各种不同效果的美颜.滤镜等.那短视频动态贴纸.滤镜.美颜等功能究竟是如何实现的呢 ...
随机推荐
- 【SI】source insight4 添加指定类型的文件
Options->File Type Options 红框可选择是否将指定类型的文件添加到工程 绿框可添加自定义文件类型,如汇编*.s;*.S 蓝框可新增文件类别,用于自定义文件类型 如不需将t ...
- javase项目 正常导入jar 包
1,在 java project 目录下新建 lib 文件夹 2,将 mysql 的 jar 包 复制到 新建的 lib 文件夹 3,选中 lib 下的 jar 包 , 右键点击选择 build pa ...
- Vue-自定义icon实现
在项目中引入了element-ui之后,发现其内置的icon有限,无法满足项目的需求,因此需自定义icon来实现需求. 在vue项目的components下新建SvgIcon目录,在SvgIcon目录 ...
- 神通数据库的varchar和nvarchar的验证
神通数据库的varchar和nvarchar的验证 登录神通数据库 isql 注意 神通数据库的默认密码是 szoscar55 Welcome to isql 2.0.56 interactive t ...
- [转帖]TIDB_HOT_REGIONS
https://docs.pingcap.com/zh/tidb/stable/information-schema-tidb-hot-regions TIDB_HOT_REGIONS 表提供了关于当 ...
- [转帖]Linux-find命令报错: missing argument to `-exec'
https://www.cnblogs.com/yeyuzhuanjia/p/17427143.html 报错提示:find: missing argument to `-exec' 今天写一个清理脚 ...
- [转帖]基于 Skywalking 部署应用性能监控
https://www.jianshu.com/p/50627b9ab0be 今天我们就着重讲一讲如何基于 Skywalking 来快速搭建一套应用性能监控平台 walkingfunny.com. ...
- MySQL备份恢复简单处理方法
客户备份恢复的脚本处理简要如下: 首先登陆mysql服务器 方法如下: mysql -uroot -p 输入密码即可登陆 然后需要创建一个数据库, 个人感觉同名恢复最容易出问题 create data ...
- 在Linux Ubuntu系统中部署C++环境与Visual Studio Code软件
本文介绍在Linux Ubuntu操作系统下,配置Visual Studio Code软件与C++代码开发环境的方法. 在文章VMware虚拟机部署Linux Ubuntu系统的方法中,我们介 ...
- golang: 模仿 VictoriaMetrics 中的做法,通过把局部变量放在自定义 Context 对象中来做到hot path 的 0 alloc
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 使用 benchmark 压测过程中通常会出现这样的信息: ...
