移动WEB开发之 -- flex布局



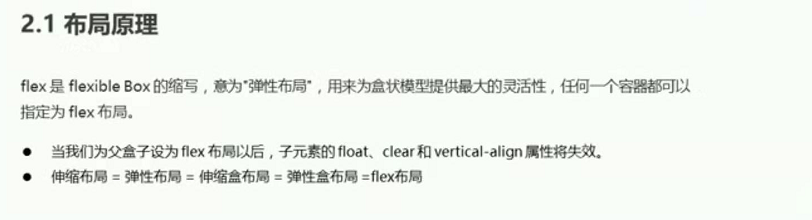
flex布局原理


常见的父项属性

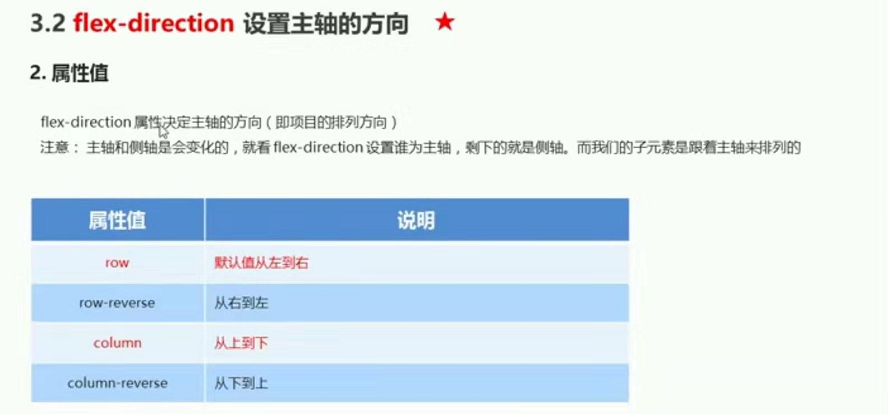
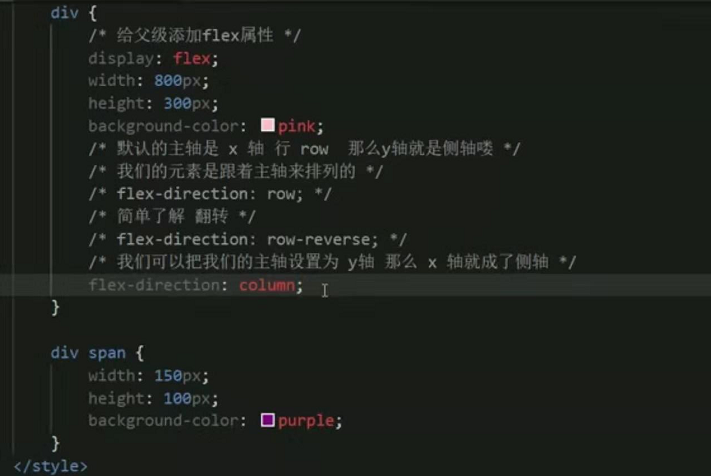
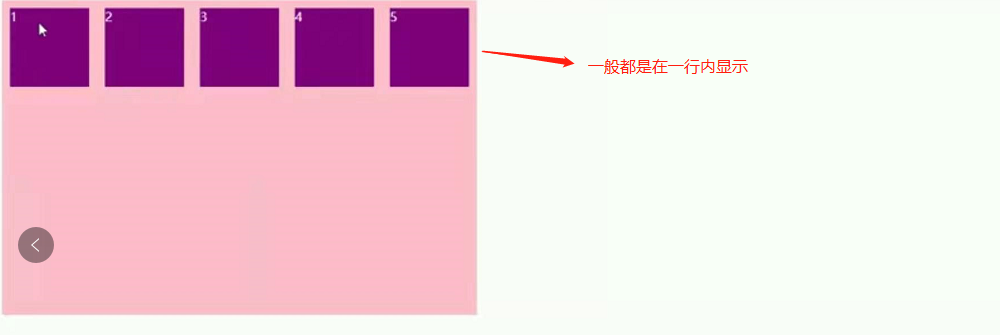
flex-direction设置主轴方向


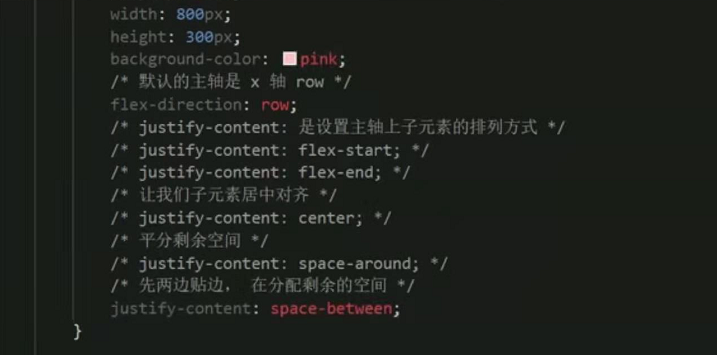
justify-content 设置主轴上的子元素排列方式



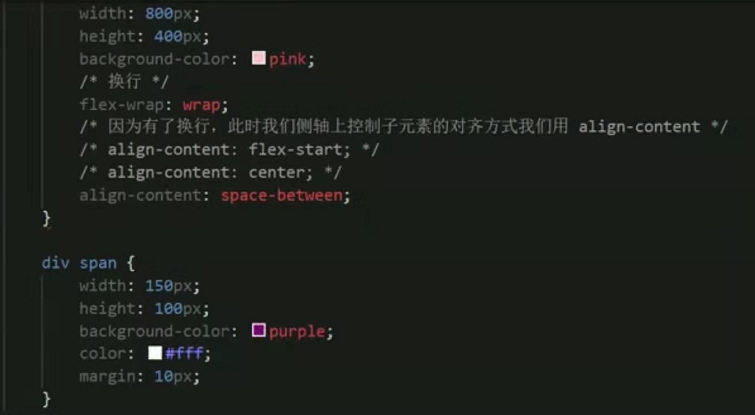
flex-wrap属性


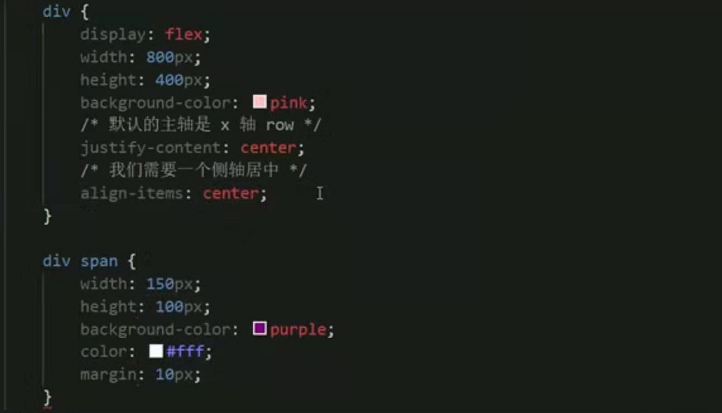
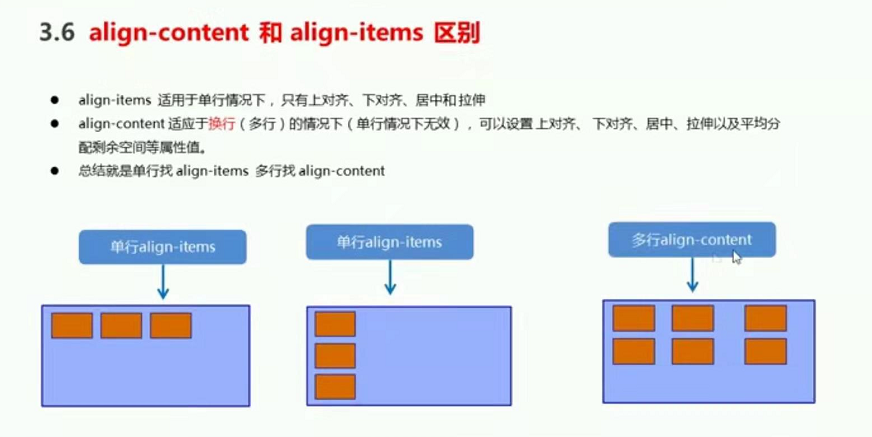
align-items属性


align-content属性



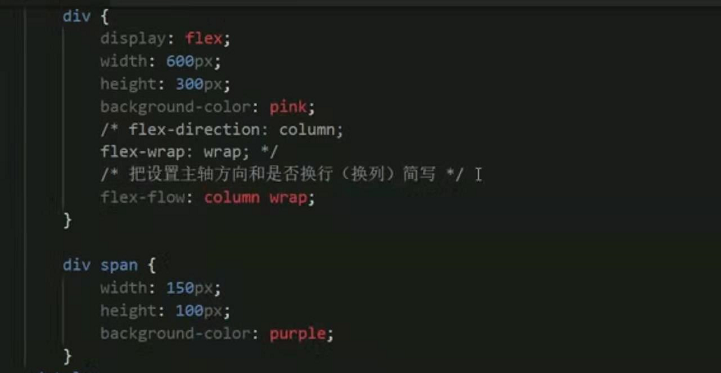
flex-flow属性


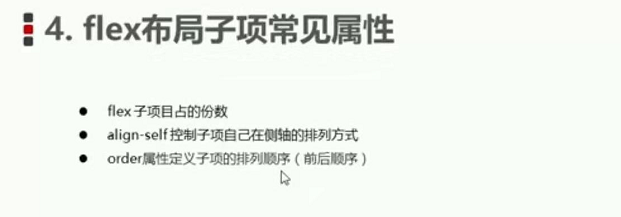
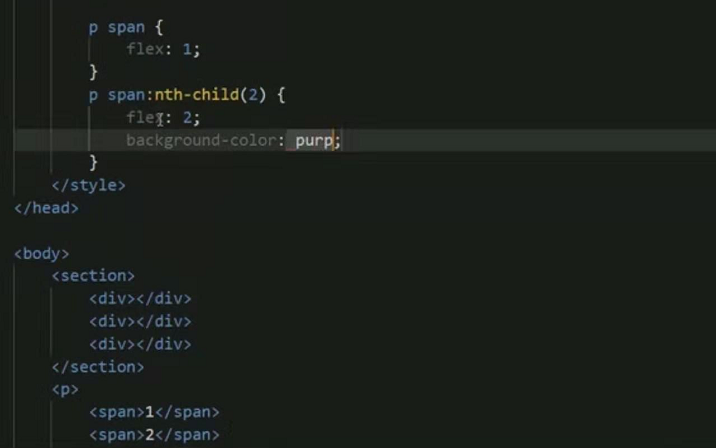
常见的子项属性




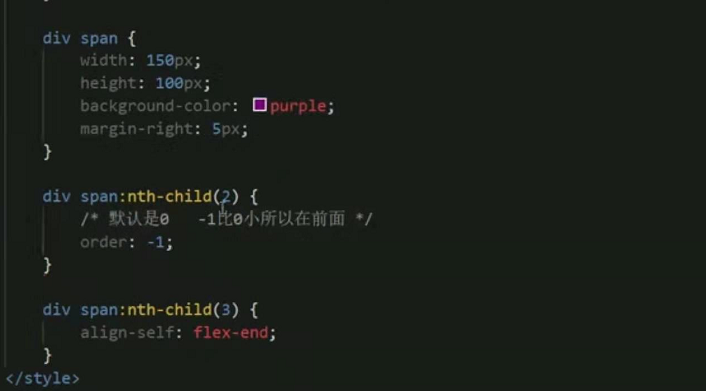
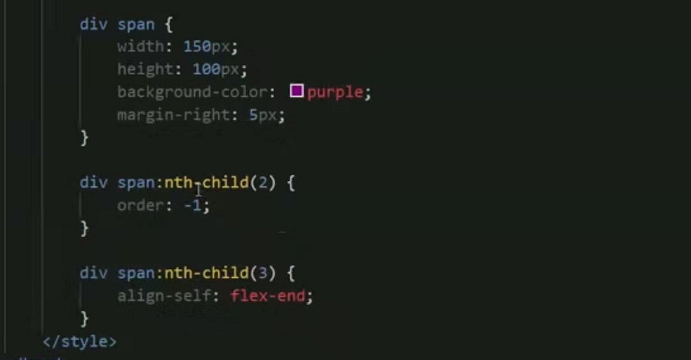
align-selt属性





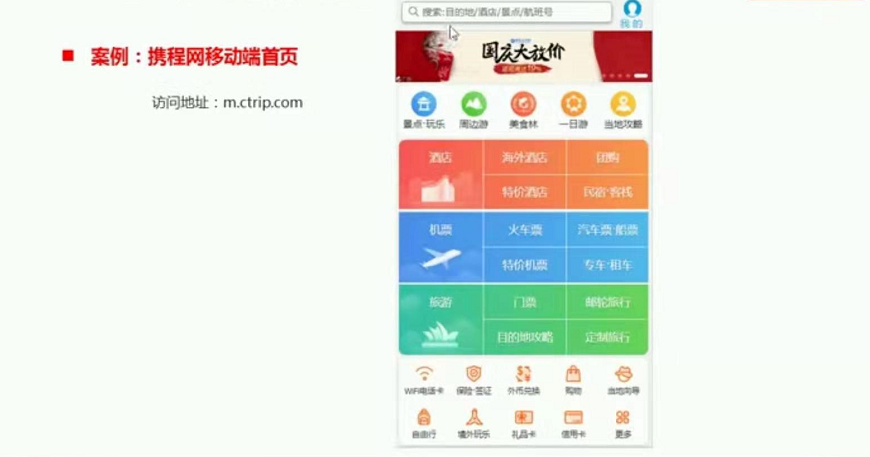
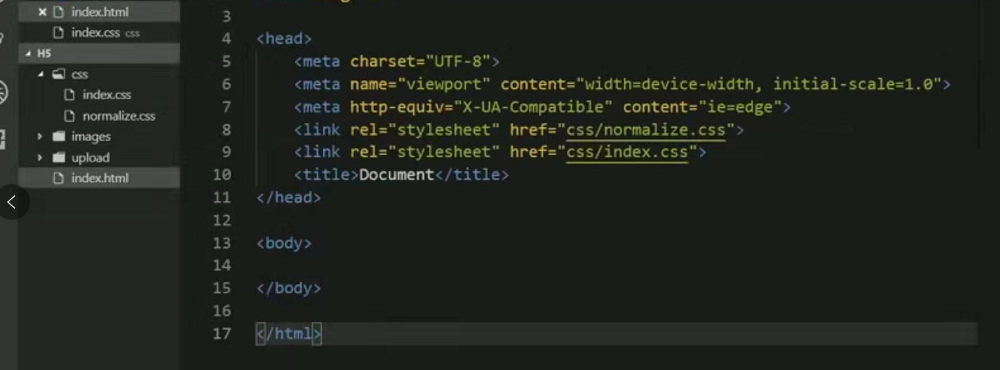
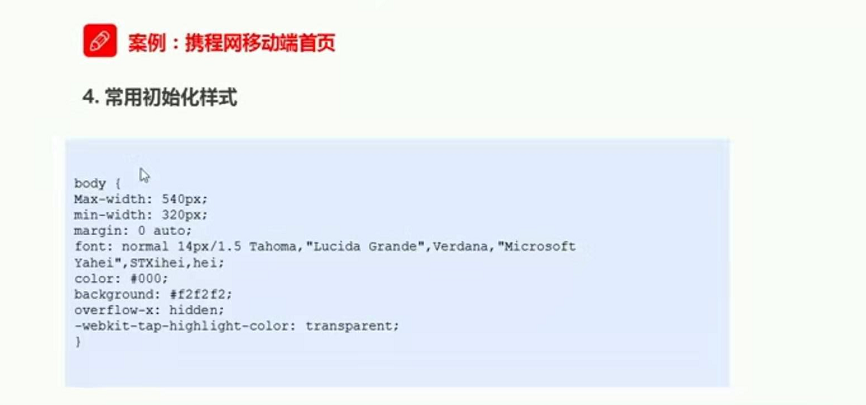
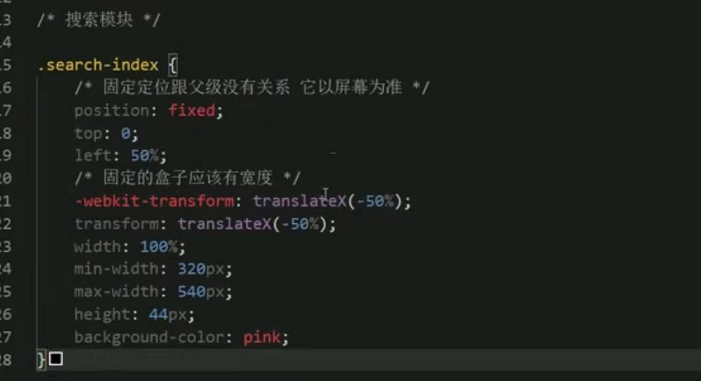
协程网移动端首页(案例) 1






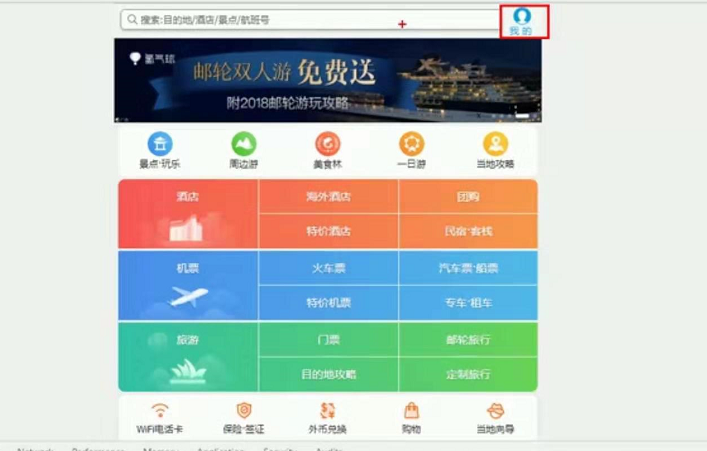
协程网移动端首页(案例) 2



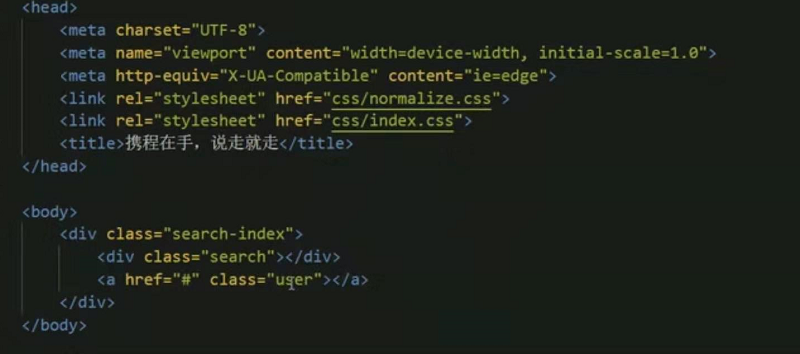
协程网移动端首页(案例) 3




移动WEB开发之 -- flex布局的更多相关文章
- 前端开发笔记--flex布局
flex布局: 个人觉得flex布局比起传统布局要优先得多(主要是容易使用),缺点是IE10及以上版本才能使用,甚至某些属性只有在IE11才能使用(而且我发现凡是不兼容主要IE的坑来的多,不是说其他浏 ...
- web开发:定位布局
一.盒子的显隐 二.小米topbar 三.相对定位 四.决定定位 五.固定定位 六.z-index属性 七.流式布局思想 八.hover父子悬浮 一.盒子的显隐 1.同一结构下, 如果采用浮动布局,所 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- 移动web开发之布局
移动web开发流式布局 1.0 移动端基础 1.1浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器,Q ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局
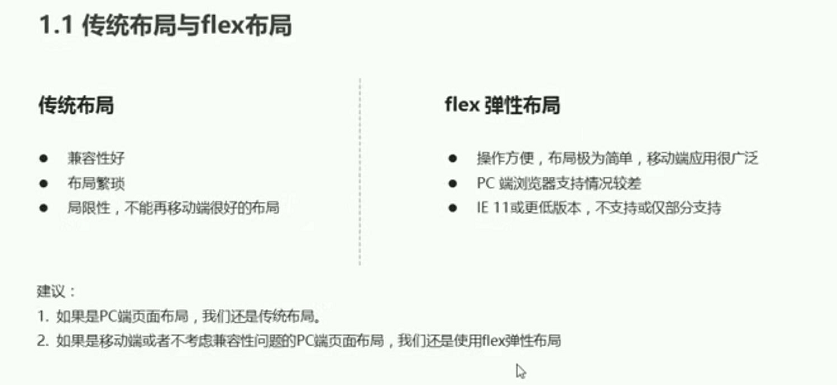
移动web开发--flex布局 1.0 传统布局和flex布局对比 1.1 传统布局 兼容性好 布局繁琐 局限性,不能再移动端很好的布局 1.2 flex布局 操作方便,布局极其简单,移动端使用比较广 ...
- 移动Web开发-WebApp(flex布局+移动端导航案例)
实际开发中的像素:css像素设备像素比dpr=设备像素/css像素标清屏dpr=1 高清屏dpr=2缩放改变的是css像素大小PPI(每英寸的物理像素点)=根号(屏幕横向分辨率²+屏幕纵向分辨率²)/ ...
- 移动 WEB 开发布局方式 ---- flex 布局
一.flex布局体验 1.1 传统布局 flex 布局 1. 2 初体验 1. 搭建 HTML 结构 <div> <span>1</span> <span&g ...
- flex布局的使用,纪念第一次开发手机网站
一直专注于PC网站的开发,不曾接触手机网站,于今日机缘巧合也是公司业务需要,并在之前学习过flex的布局,于是一并实践.碰到的问题还是很多的,主要是谈谈flex布局. flex布局是css3里的内容, ...
- 写给 Android 开发的小程序布局指南,Flex 布局!
一.序 Hi,大家好,我是承香墨影! 最近在做小程序,验证一些方向,开发效率确实很快,就是各种微信的审核有点费劲,但是总归是有办法解决的. 想要开发一款小程序,其实和我们正常写一款 App 类似,你需 ...
随机推荐
- WPF 纯xaml实现控件运动动画
1.Image控件加载后上下运动 2.Image控件可以放在Grid等布局控件中 3.指定加载时触发动画: EventTrigger RoutedEvent="Image.Loaded&qu ...
- 传入一个List集合,返回分页好的数据
传入一个List集合,返回分页好的数据. 定义分页信息类: package com.cn.common; import java.util.List; public class CommonPage& ...
- fastposter v2.18.0 一分钟完成开发海报-云服务来袭
fastposter v2.18.0 一分钟完成开发海报-云服务来袭 fastposter 是一款快速开发海报的工具,已经服务众多电商.行业海报.分销系统.电商海报.电商主图等海报生成和制作场景. 什 ...
- Scala中集合中的View用法
设想以下这个计算 def eval(i: Int): Option[Int] = { println(s"invoke with $i") if (i % 2 == 0) { No ...
- AIRIOT物联网低代码平台如何配置欧姆龙omron驱动?
数据采集与控制是物联网的核心能力之一,AIRIOT物联网低代码平台提供了丰富的驱动,兼容了市面上95%以上的传感器.控制器及数据采集设备等,并且在持续增加中,能够快速.便捷地实现数据采集与控制功能. ...
- vulnhub --> Web Machine: (N7)
靶场下载地址 Web Machine: (N7) << 点我 开始打靶 ip发现: nmap扫描网段发现靶机ip:192.168.56.101 端口发现: 对靶机进行常规端口扫描 访问网站 ...
- WPF开发快速入门【6】下拉框与枚举类型
概述 本文讲述下拉框和枚举类型进行绑定的一些操作. 下拉框的基本操作 设计部分: <ComboBox ItemsSource="{Binding Fruits}" Selec ...
- 发现了一个膨胀样式的css库
众所周知,对于前端来说css是最难的了,如果你遇到了一个脑洞大奇思妙想的产品,那就更难了. 很不巧,了不起就经受过这样的痛苦,产品经理看了HarmonyOS4的发布会,脑子一热就让设计师出了一套膨胀蓬 ...
- NOIP模拟82
T1 魔法 解题思路 发现选择情况无非就是两种,连续的一段或者间隔为 \(R+B\) 的倍数的一段. 直接对于原序列贪心,每次选择可以消除的部分并将其删掉. 对于合法的情况将操作倒序输出即可. cod ...
- containerd 源码分析:创建 container(三)
文接 containerd 源码分析:创建 container(二) 1.2.2.2 启动 task 上节介绍了创建 task,task 创建之后将返回 response 给 ctr.接着,ctr 调 ...
