配置postcss-pxtorem报:options has an unknown property 'plugins'
闲聊:
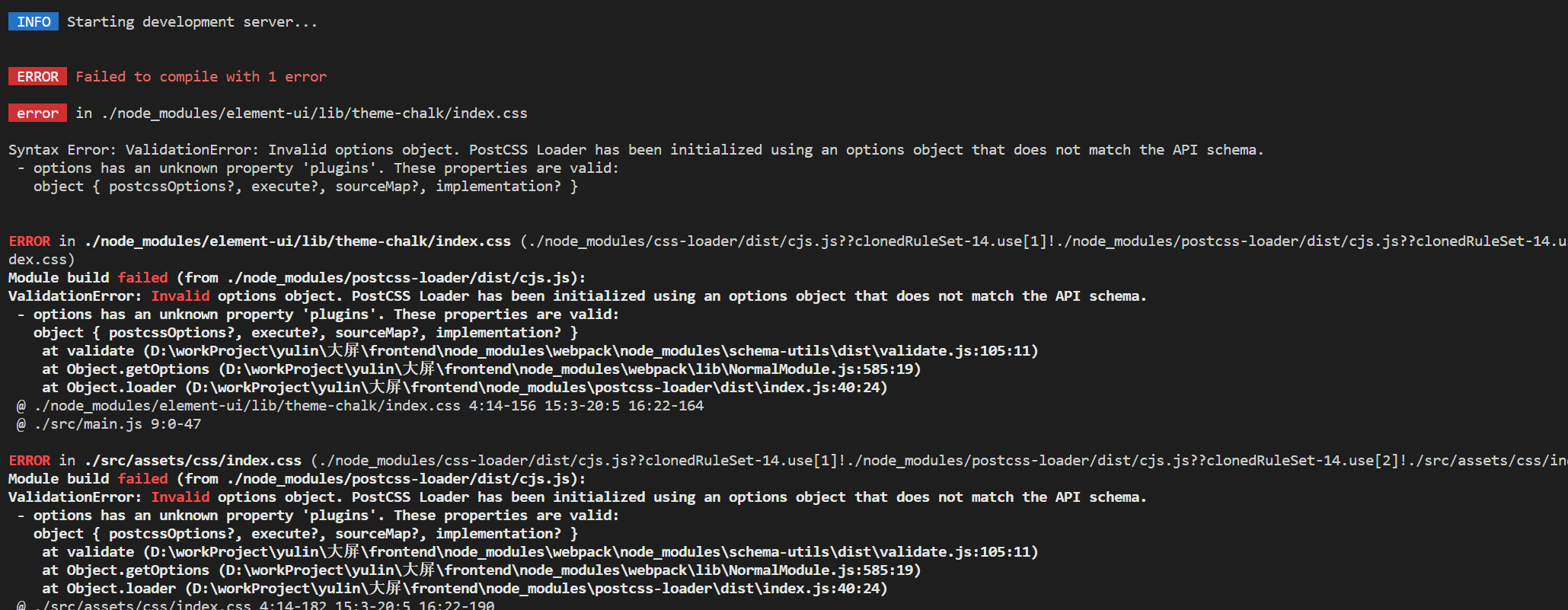
小颖最近在坐大屏相关的项目,要写适配,之前用的:postcss-px2rem、px2rem-loader,和朋友闲聊呢他说他们也在写大屏,不过他们用的 postcss-pxtorem,在写另外一个项目时,小颖就想着试试 postcss-pxtorem ,结果配置到 vue.config.js 后就报错················如下图所示:

报错分析及解决方案:
vue项目安装使用postcss-pxtorem,在vue.config.js中进行配置,需要注意vue-cli-service的版本。如若vue-cli-service的版本为4,可直接在vue.config.js中进行配置。代码如下:
const { defineConfig } = require('@vue/cli-service')
const name = process.env.VUE_APP_TITLE || 'xxxxx' // 网页标题
const pxtorem = require('postcss-pxtorem');
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: { name: name, },
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
postcss: {
plugins: [
pxtorem({
rootValue: 37.5,
propList: ['*'],
}),
]
}
}
}
})
如若vue-cli-service的版本为5,则按以上配置无效,将 vue.config.js 中的 postcss 配置修改成下面的配置
const { defineConfig } = require('@vue/cli-service')
const name = process.env.VUE_APP_TITLE || 'xxxx' // 网页标题
const pxtorem = require('postcss-pxtorem');
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: { name: name, },
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
postcss: {
postcssOptions: {
plugins: [
pxtorem({
rootValue: 37.5,
propList: ['*'],
}),
],
}
}
}
}
})
相关内容:
在vue项目中如何解决适配问题:
方案一:使用 postcss-pxtorem 插件
1.下载插件
npm i postcss-pxtorem@5.1.1 -D
2.在 utils 文件 中创建 rem.js
const baseSize = 16
function setRem() {
const scale = document.documentElement.clientWidth / 1920
let fontSize = (baseSize * Math.min(scale, 2)) > 12 ? (baseSize * Math.min(scale, 2)) : 12
document.documentElement.style.fontSize = fontSize + 'px'
}
setRem()
window.onresize = function () {
setRem()
}
3.在 main.js 中引入 rem.js
import './utils/rem'//屏幕适配
方案二:使用 postcss-px2rem、px2rem-loader 插件
希望对大家有所帮助呦·································
配置postcss-pxtorem报:options has an unknown property 'plugins'的更多相关文章
- options has an unknown property 'modifyVars'. These properties are valid: 处理方法
webpack 编译时提示 ValidationError: Invalid options object. Less Loader has been initialized using an opt ...
- Nginx配置SSL报错 nginx: [emerg] unknown directive "ssl"
Nginx配置SSL报错 nginx: [emerg] unknown directive "ssl" 出现如图所示错误,处理办法如下 去nginx解压目录下执行 ./co ...
- 疑难杂症:org.hibernate.MappingException: Unknown entity,annotation配置Entity类报错
引言: 夜声人静,外面下着稀里哗啦的雨,周末的晚上,还在键盘上舞动手指. 此刻很感激一个人一篇随笔,感谢xiaochao以及他的<org.hibernate.MappingException: ...
- nuxt/eapress 安装报错Module build failed: ValidationError: PostCSS Loader Invalid OptionsModule build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] is an invalid additi
错误信息: Module build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] ...
- springboot 配置jpa启动报Error processing condition on org.springframework.boot.autoconfigure.data.web.SpringDataWebAutoConfiguration.pageableCustomizer
springboot +gradle 配置jpa启动报Error processing condition on org.springframework.boot.autoconfigure.data ...
- appium报错:An unknown server-side error occurred while processing the command. Original error: Could not proxy command to remote server. Original error: Error: read ECONNRESET
Appium Desktop版本:1.9.0 xcode版本:9.4.1 测试机:iPhone7 11.3系统 问题描述:在xcode上的produc的text运行是可以将WebDriverAgen ...
- 配置MySQL主从复制报错Last_IO_Error: Fatal error: The slave I/O thread stops because master and slave have equal MySQL server ids; these ids must be different for replication to work
配置MySQL主从复制报错 ``` Last_IO_Error: Fatal error: The slave I/O thread stops because master and slave ha ...
- 解决jira配置gmail邮箱报错
具体报错: AuthenticationFailedException: 535-5.7.8 Username and Password not accepted. Learn more at 535 ...
- Vue项目 invalid host header 问题 配置 disableHostCheck:true报错
项目场景: 解决 Vue 项目 invalid host header 问题disableHostCheck:true报错 问题描述 使用内网穿透时出现 invalid host header 找了好 ...
- - configuration.module has an unknown property 'loader' 问题解决
错误提示: Invalid configuration object. Webpack has been initialised using a configuration object that d ...
随机推荐
- Node.js安装中出现的问题及其解决方案
Node.js安装与配置流程,请参考 1.npm -v测试时出现警告 更好的选择是安装一个更完善的版本 问题出现的原因 node更新后是最新版 但是npm的版本没有相应的更新存在版本滞后导致问题出现 ...
- lazarus、delphi文件Http下载断点续传的实现
下载大文件时,断点续传是很有必要的,特别是网速度慢且不稳定的情况下,很难保证不出意外,一旦意外中断,又要从头下载,会很让人抓狂.断点续传就能很好解决意外中断情况,再次下载时不需要从头下载,从上次中断处 ...
- Linux 过滤进程和端口号
IDEA覆盖率测速显示百分比 ctrl + alt + F6 取消勾选 ps - ef | grep java过滤Java进程 netstat -anop | grep 74933 过滤端口号 重命名 ...
- Netty源码学习2——NioEventLoop的执行
系列文章目录和关于我 零丶引入 在<Netty源码学习1--NioEventLoopGroup的初始化>中,我们学习了NioEventLoopGroup和NioEventLoop的初始化, ...
- 分享1-3年经验的Java面试
最近的温度真是一路的飙升啊,出个门实属不易,但是还是有所收获滴,趁着今天不忙,赶紧给大家分享一波Java面经,对于想去BAT大公司的面试者来说,我这里可能不太合适,深度或许不够,但是对于刚毕业或者有1 ...
- Pytorch语法——torch.autograd.grad
The torch.autograd.grad function is a part of PyTorch's automatic differentiation package and is use ...
- WPF 自定义窗体(一)
.Net默认的窗体样式只有四种:None.SingleBorderWindow.ThreeDBorderWindow.ToolWindow,都比较"丑".而很多时候,我们希望自定义 ...
- [面向对象] 魔术方法 (__set, __get, __unset, __isset)
__set, __get,__isset, __unset 是面向对象里用来友操作的魔术方法. 先看看使用方法 echo $类->属性; //取不存在属性或私有保护属性时, 以下方法被调用 ...
- 3 分钟把高质量 AI 知识库 FastGPT 装进企业微信
FastGPT V4 已经上线,直接冲上 GitHub Trending. 如果你还不知道 FastGPT 是什么,可以先去看看作者的介绍 使用 FastGPT 构建高质量 AI 知识库 非常多的企业 ...
- 「codeforces - 1720」
壹 最近 cq 情况很急急,昨天出去排核酸整了两个半小时,十分无语.提前放假自然是一大好事,但是一个人在家也蛮无聊.不要再涨体重了为好,这一年间他妈 delta 了 10 kilos,算了下 BMI ...
