如何使用Tampermonkey开发并使用一个浏览器脚本
准备工作
简介
Tampermonkey 是一款强大的浏览器扩展,它允许您定制网页的行为,改变和优化网页的展示方式或者功能以满足个人需求。通过编写自定义脚本,您可以实现许多有趣的功能,从自动化任务到改进网页界面,一切尽在掌握。
脚本一般指用户脚本(User Script),他是一段 Javascript 代码,它们能够优化您的网页浏览体验。
安装
首先,确保您已安装了 Tampermonkey 扩展。
油猴官方下载地址:http://www.tampermonkey.net/

油猴脚本网站:https://greasyfork.org/zh-CN/scripts

油猴支持的浏览器有 Chrome, Microsoft Edge, Safari, Opera Next, Firefox,和 UC 浏览器等等,各大主流浏览器几乎都支持了。
脚本编写和使用
新建脚本
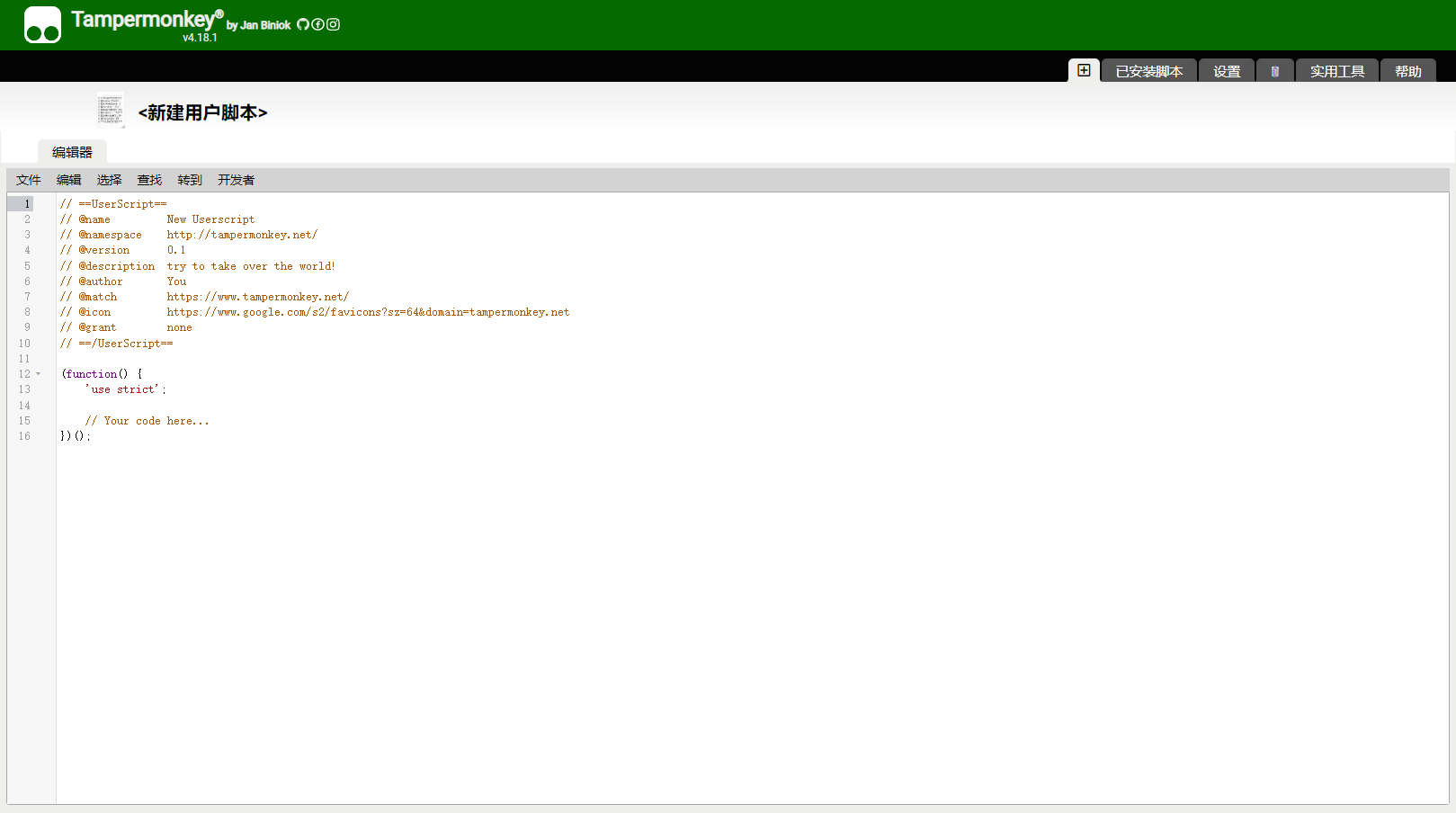
点击 Tampermonkey 图标,然后选择 "添加新脚本"。
这将打开一个编辑器,您可以在其中编写脚本代码。

跳转到编写代码界面:

常见用户脚本标题
| 属性名 | 作用 |
|---|---|
| name | 油猴脚本的名字 |
| namespace | 命名空间,用来区分相同名称的脚本,一般写成作者名字或者网址就可以了 |
| version | 脚本的版本号 |
| icon | 可以指定脚本的图标,显示在脚本管理器中 |
| description | 描述,用来告诉用户这个脚本是干什么用的 |
| author | 作者名字 |
| match | 这是一个数组,包含了脚本要运行的网页地址。可以使用通配符和正则表达式 |
| exclude | 与match属性相反,指定脚本不应运行的网页地址 |
| grant | 用于指定脚本需要的特定浏览器权限,如GM_addStyle、GM_xmlhttpRequest等 |
| require | 如果脚本依赖其他js库的话,可以使用require指令,在运行脚本之前先加载其他库,常见用法是加载jquery |
| resource | 用于定义脚本所需的外部资源,如CSS文件、图片等 |
| connect | 当用户使用GM_xmlhttpRequest请求远程数据的时候,需要使用connect指定允许访问的域名,支持域名、子域名、IP地址以及*通配符 |
常见API介绍
Tampermonkey 提供了一系列常用的 API,使您能够与页面交互和修改其行为。以下是一些常见的 Tampermonkey API:
| 权限名 | 功能 |
|---|---|
| GM_setValue(name,defaultValue),GM_getValue(name,value) | 用于在浏览器中存储和获取用户脚本的数据。这可以用于保存设置或其他信息。 |
| GM_xmlhttpRequest(details) | 允许用户脚本进行XMLHttpRequest请求,以便与远程服务器进行通信,获取数据等。 |
| GM_setClipboard(data, info) | 用于将文本复制到剪贴板,使用户脚本可以方便地与剪贴板交互。 |
| GM_log(message) | 用于在控制台中输出调试信息,方便脚本调试,可以使用F12开发者工具查看。 |
| GM_addStyle(css) | 像网页中添加自定义css,修改网页外观。 |
| GM_notification(details, ondone), GM_notification(text, title, image, onclick) | 设置网页通知,请参考文档获取用法。 |
| GM_openInTab(url, loadInBackground) | 允许在新标签页中打开指定的URL。 |
| GM_registerMenuCommand(name, callback, options_or_accessKey) | 允许用户脚本在浏览器中向用户脚本的菜单中添加一个新条目,并指定在选择菜单项时要调用的函数。 |
详情请查看油猴脚本文档。
实现CSDN 免登录复制
为了更好地理解脚本的工作原理,我们以一个实际示例来说明如何编写一个脚本。下面是一个用于允许用户在 CSDN 网站上免登录复制代码的脚本示例:
点击查看代码
// ==UserScript==
// @name CSDN 免登录复制
// @version 1.0
// @icon https://blog.csdn.net/favicon.ico
// @description CSDN 免登录复制,净化页面
// @match *://*.csdn.net/*
// @grant GM_addStyle
// ==/UserScript==
(function () {
"use strict";
// 添加样式以隐藏特定元素
GM_addStyle(`
/* 选择了所有 <pre> 和 <code> 元素,并设置它们的 user-select 属性为 auto
// 这个规则的效果是允许用户可以复制这些元素中的文本内容*/
pre,
code {
user-select: auto !important;
}
/* 这一部分选择了一系列元素,并将它们的 display 属性设置为 none !important。
这个规则的效果是隐藏了页面上这些元素,以实现页面去除广告的目的。*/
#blogExtensionBox,
.hide-article-box,
.insert-baidu-box,
.signin,
.wwads-horizontal,
.wwads-vertical,
.blog-top-banner,
.blog_container_aside,
.programmer1Box,
.recommend-box,
.recommend-nps-box,
.template-box,
.hide-preCode-box {
display: none !important;
}
/* 将页面主要内容区域的宽度设置为100% */
main {
width: 100% !important;
}
/* 这个规则的效果是将页面中的某些元素的高度设置为自动,为了确保这些元素的内容可以根据需要进行展开。*/
#article_content,
main div.blog-content-box pre.set-code-hide {
height: auto !important;
}
`);
// 移除登录限制类名
let buttons = document.querySelectorAll(".hljs-button");
buttons.forEach(button => {
button.classList.remove("signin");
button.setAttribute("data-title", "免登录复制");
});
// 添加点击事件以防止剪贴板劫持
let codeElements = document.querySelectorAll("code");
codeElements.forEach(code => {
code.setAttribute("onclick", "mdcp.copyCode(event)");
});
})();
脚本注入页面前
脚本注入页面前,页面可能会有一些限制,如复制受限,脚本的注入使您能够绕过这些限制。

登录前
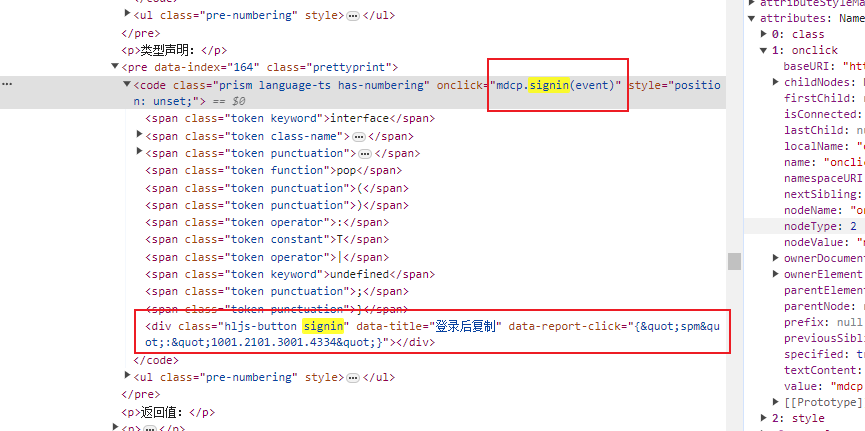
click绑定拦截了复制方法,复制按钮绑定了signin类限制访问

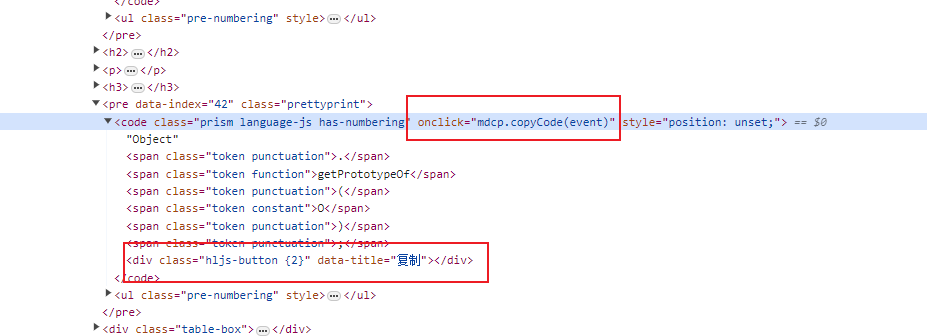
登录后

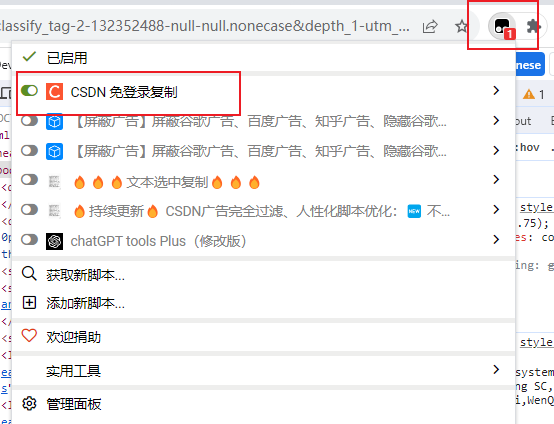
注入脚本

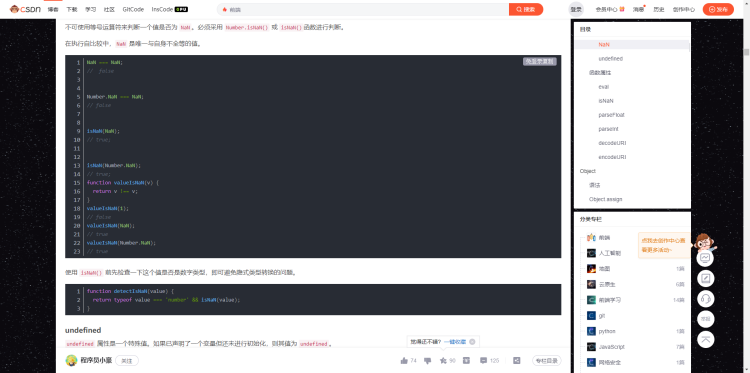
脚本注入页面后

发布脚本
上传脚本
油猴脚本支持好几个网站,其中目前最主流的是GreasyFork,登录这个网站注册一个账号,然后进入用户页面选择发布你编写的脚本,然后填写脚本代码和各项信息。
https://greasyfork.org/zh-CN/users

这样脚本就可以提交上去了,其他人也可以搜索到并安装脚本了。
如何使用Tampermonkey开发并使用一个浏览器脚本的更多相关文章
- modern.IE – Web 开发必备的 IE 浏览器测试工具
modern.IE 是微软推出的一个开发人员中心,提供免费的工具和资源,旨在使您能够花更少的时间来测试各种版本的 Internet Explorer,并留出更多时间在现代 Web 上构建重要的内容.m ...
- WebRTC系列(1)-手把手教你实现一个浏览器拍照室Demo
1.WebRTC开发背景 由于业务需求,需要在项目中实现实时音视频通话功能,之前基于浏览器开发的Web项目要进行音视频通话,需要安装flash插件才能实现或者使用C/S客户端进行通信.随着互联网技术的 ...
- 一个浏览器Fuzzing框架的学习
一个浏览器Fuzzing框架的学习 关于框架 之前是LCatro师傅在小密圈分享的他写的这个Fuzzing框架(不过我以前翻github时好像就看到过),但是之前一直没啥时间搞这方面,这两天研究学习了 ...
- 使用SAP Cloud Application Programming模型开发OData的一个实际例子
刚刚过去的SAP TechEd上,SAP CTO Juergen Mueller向外界传递了一个重要的信息:身处云时代大环境下的SAP从业者,在SAP云平台上该如何选择适合自己的开发方式? Juerg ...
- Django开发简单采集用户浏览器信息的小功能
Django开发简单采集用户浏览器信息的小功能 Centos环境准备 yum install –y python-pip export http_proxy=http://10.11.0.148:80 ...
- 新建一个浏览器APP
安卓开发环境准备好了,试试新建一个浏览器程序吧 1.Start a new Android Studio Project 2.选这个像微信一样的样式 3.选择语言和版本 4.等待创建完成,拖一个Web ...
- 如何开发和发布一个Vue插件
前言 Vue 项目开发过程中,经常用到插件,比如原生插件 vue-router.vuex,还有 element-ui 提供的 notify.message 等等.这些插件让我们的开发变得更简单更高效. ...
- 不借助idea开发工具构建一个Javaweb项目
不借助idea开发工具构建一个Javaweb项目 目录结构 webappsroot |----------WEB-INF |----------classes(存放字节码) |----------li ...
- 使用Notepad++开发C#,一个复杂点的csscript脚本
使用Notepad++开发C#,一个复杂点的csscript脚本: //css_dir ..\..\lib; //css_ref Geb.Image.dll; //css_ref Geb.Image. ...
- Swift - 使用UIWebView和UIToolbar制作一个浏览器
使用网页控件(UIWebView)与工具栏控件(UIToolbar),我们可以自制一个小型的浏览器,其功能如下: 1,输入网址,点击“Go”按钮加载网页 2,加载过程中有进度条,同时可以点击停止按钮取 ...
随机推荐
- 查看Linux系统下CPU、内存、硬盘等信息
做个记录,方便日后查看使用. 1. 查看CPU 1.1 查看CPU个数 [root@qy-ggyf-zyl-31 ~]# cat /proc/cpuinfo | grep "physical ...
- 【AI绘画模型汇总】分享5个国内实用的AI绘画模型网站-C站AI模型平替网站
鉴于大家未必会有魔法工具访问civitai(C站)下载AI模型,这里我搜集整理了5个实用的国内版AI模型素材库,无障碍访问下载Stable diffusion模型. 1.LiblibAI 访问速度快, ...
- java实现的类似于sql join操作的工具类,通用递归,最低需要java8
直接上代码,缺包的自行替换为自己项目中存在的 import java.util.ArrayList; import java.util.Collection; import java.util.Has ...
- C# object类型与dynamic类型的使用
获取动态变化的类型属性 例: var类型的参数a中包含属性Name或Age 获取这个不固定的数据 首先验证a中存在的是什么属性 /// <summary> /// 验证object类型是否 ...
- 深入理解Linux内核——内存管理(4)——伙伴系统(1)
提要:本系列文章主要参考MIT 6.828课程以及两本书籍<深入理解Linux内核> <深入Linux内核架构>对Linux内核内容进行总结. 内存管理的实现覆盖了多个领域: ...
- 探索计算机的I/O控制方式:了解DMA控制器的作用与优势
I/O控制方式 在前面我们已经了解到,每个设备都配备了一个设备控制器.当CPU向设备控制器发送命令并将其存储在寄存器中时,设备控制器会执行相应的操作.然而,尽管设备控制器会更新状态寄存器的状态,但是如 ...
- Python并发编程——multiprocessing模块、Process类、Process类的使用、守护进程、进程同步(锁)、队列、管道、共享数据 、信号量、事件、 进程池
文章目录 一 multiprocessing模块介绍 二 Process类的介绍 三 Process类的使用 四 守护进程 五 进程同步(锁) 六 队列(推荐使用) 七 管道 八 共享数据 九 信号量 ...
- Asp-Net-Core开发笔记:快速在已有项目中引入EFCore
前言 很多项目一开始选型的时候没有选择EFCore,不过EFCore确实好用,也许由于种种原因后面还是需要用到,这时候引入EFCore也很方便. 本文以 StarBlog 为例,StarBlog 目前 ...
- 小米手机抓取Log教程
当小米手机遇到任何系统下的较为严重的故障时(即此时系统还是基本正常运行的,只是某些功能实现出了问题),例如软件自动退出,SD卡自动卸载,电话无法拨出等等.可以请用户协助抓取log即系统运行日志,来发送 ...
- 几句话了解元数据(Metadata)
元数据就是关于数据的数据(data about data),主要是描述数据属性(property)的信息,用来支持如指示存储位置.历史数据.资源查找.文件记录等功能. 要理解元数据,首先要知道&quo ...
