vue里使用px2rem
安装
yarn add postcss-px2rem
配置
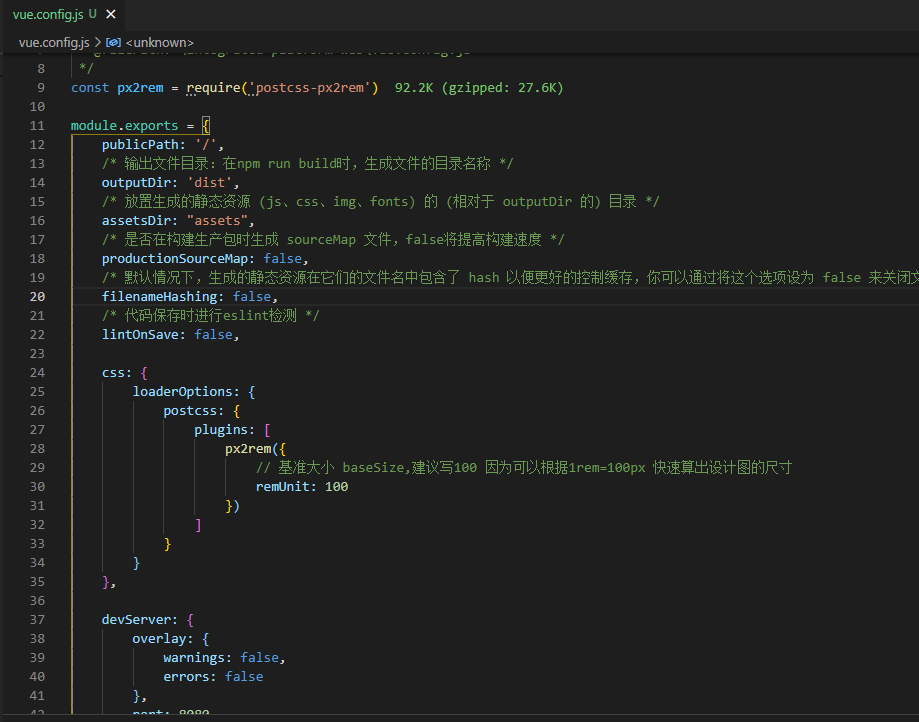
在vue.config.js中添加以下配置
const px2rem = require('postcss-px2rem')
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
px2rem({
// 基准大小 baseSize,建议写100 因为可以根据1rem=100px 快速算出设计图的尺寸
remUnit: 100
})
]
}
}
},
}

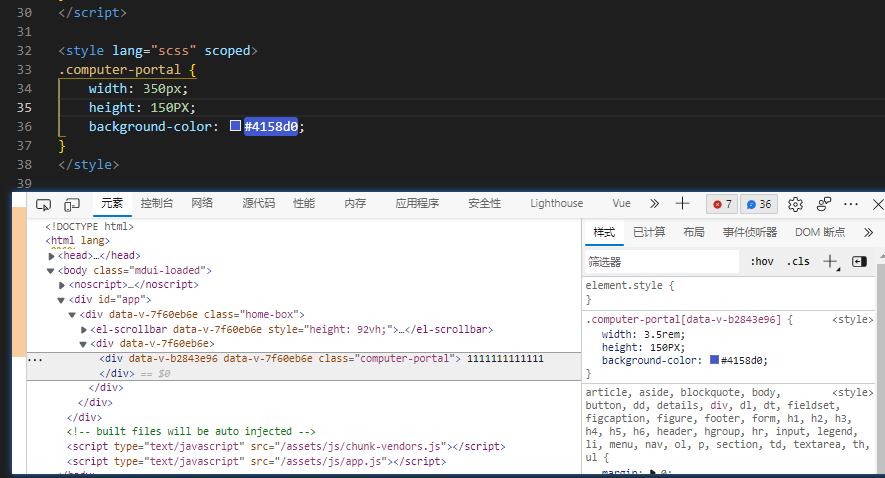
重启服务就即可(在开发的时候依然也px,它在编译的时候自动转换为rem,当不想让它转换可以写大写的PX)

vue里使用px2rem的更多相关文章
- 了解vue里的Runtime Only和Runtime+Compiler
转自:了解vue里的Runtime Only和Runtime+Compiler 扩展文章:Vue 2.0如何仅使用Runtime-only Build构建项目? 可以看到有两种版本: Runtime ...
- vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件. vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发. 这也是子组件向父传值的原理. 如果想作为原生事件,需要在原生事件后面加上.nat ...
- vue里的渲染以及computed的好处
如果vue里的某个methods函数执行,导致页面重新渲染,那么所有页面渲染相关的methods函数会重新执行以及时的渲染页面 但是大量函数的重新没有必要的执行会导致性能的下降, 此时如果把没有必要再 ...
- vue里的数据
背景: 一个项目完工在即,鉴于此,前端使用了vue,写下此栏,以供日后翻阅, 会涉及到我所运用到的vue相关知识,需要一定的js基础. 默认vue的single-file-components(单文件 ...
- this.$refs.tabs.activeKey ref就是vue里面的id
this.$refs.tabs.activeKey ref就是vue里面的id
- 深入解析Vue里函数的调用顺序介绍
今天为大家分享一篇对vue里函数的调用顺序介绍,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. method用来定义方法的,比如你@click=& ...
- React/Vue里的key到底有什么用?看完这篇你就知道了!(附demo代码)
网上有很多博客讲到,React.Vue里的key,与 Virtual DOM 及 DOM diff 有关, 可以用来唯一标识DOM节点,提高diff效率,云云. 这大致是对的,但是,大多讲得语焉不详, ...
- js里的发布订阅模式及vue里的事件订阅实现
发布订阅模式(观察者模式) 发布订阅模式的定义:它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布订阅模式在JS中最常见的就是DOM的事件绑定与触发 ...
- vue里如何灵活的绑定class以及内联style
在我们平常的前端开发中少不了对DOM的操作,以及样式的动态控制,那我们在使用vue的时候该如何灵活的绑定class呢 1.最简单一个class绑定 v-bind:class设置一个对象,可以动态地切换 ...
- vue里的样式添加之行间样式
一:行间样式 :和绑定其他dom的属性一样, v-bind:style= <div v-bind:style={backgroundColor:color}>2</ ...
随机推荐
- 7.18考试总结(NOIP模拟19)[u·v·w]
我们不是狼,我们只是长着獠牙的羊...... 前言 我真 TM 爱死 \(\frac{1}{4}\) 了. 老实说,这套题是真恶心,第一题还有一点思路,到了后面是一点都搞不定了. 总的来说,主要原因是 ...
- Java BigInteger类和BigDecimal()类
BigInteger类 BigInteger 支持任意精度的整数,可以准确的表达任何大小的整数而不丢失精准度 BigInteger 位于 java.math包中 BigInteger()括号里必须是字 ...
- Vue学习:16.组件通信
组件通信就是指组件之间的数据传递.由于组件的数据是独立的,无法直接访问其他组件的数据,所以想要使用其他组件数据必须通过 组件通信! 在Vue.js中,组件之间的通信可以通过多种方式实现,包括 prop ...
- java8 多条件的filter过滤
java8 多条件的filter过滤 package com.example.core.mydemo.java; import java.io.Serializable; import java.ti ...
- 网络诊断工具iPerf的使用
iPerf 是一个网络性能测试工具,用于测量最大 TCP 和 UDP 带宽性能.它支持多种平台,包括 Windows.Linux.macOS 等.以下是 iPerf 的基本使用方法: 安装 iPerf ...
- 我所关注的几个spring设计模式
Spring框架中实现了许多的设计模式,而且都是非常优先的实现,这些值得我们学好好习. 不过话说回来,我觉得自己只要关注几个即可: 单例 工厂 代理 适配器 观察者 委派 在各种设计模式中,适配器和装 ...
- 11-CSS定位
01 CSS定位概念理解 01 标准流布局概念的理解 02 position属性 02 相对定位 依然在标准流中 应用场景: 在不影响其它元素的情况下,对当前元素进行微调 <!DOCTYPE h ...
- android系统中log机制
android系统中log机制 背景 习惯了Linux开发的我,转到安卓以后,对于安卓开发的很多问题没有经验.看到同事解决问题都会看logcat,因此有必要了解一下这些东西. 介绍 Android提供 ...
- 高通SOC启动流程
背景 开始接手高通开发的有关工作,为了调试底层驱动,因此有必要了解高通平台上电启动的流程是怎么样的. 以 MSM8953 为例子. MSM:mobile station modems,移动基带处理器, ...
- NAT类型发现
一.前言 之前一篇文章中,提出了一个判断NAT类型的方案.该方案是自己研究设计的,比较粗糙.近期研读了关于STUN的一些协议标准,其中RFC3489中就包含了判断NAT类型的标准方案. 与自己设计的方 ...
