【Layui】04 导航 Nav
文档地址:
https://www.layui.com/doc/element/nav.html
演示案例:
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul> <script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
let element = layui.element;
});
</script>
样式种类:
水平方向(默认的):
layui-nav

垂直方向:
layui-nav-tree

注意点:使用导航模块必须引入element模块!
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
let element = layui.element;
});
</script>
菜单项:
layui-nav-item

<li class="layui-nav-item"><a href="">自定义菜单项1</a></li>
<li class="layui-nav-item"><a href="">自定义菜单项2</a></li>
<li class="layui-nav-item"><a href="">自定义菜单项3</a></li>
<li class="layui-nav-item"><a href="">自定义菜单项4</a></li>
选中当前菜单项【选中状态】:
layui-this

<li class="layui-nav-item"><a href="">自定义菜单项1</a></li>
<li class="layui-nav-item"><a href="">自定义菜单项2</a></li>
<li class="layui-nav-item"><a href="">自定义菜单项3</a></li>
<li class="layui-nav-item layui-this"><a href="">自定义菜单项4</a></li>
水平样式:

另外鼠标移动附上去也会自动标记这种选中属性
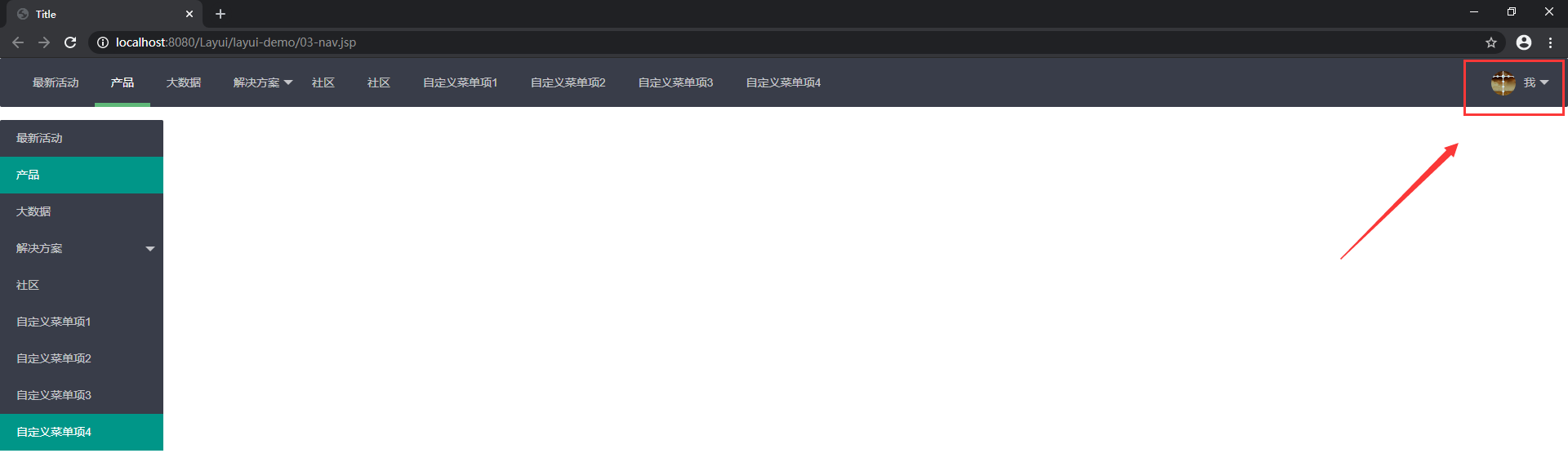
调整部分菜单项移动到最右边:
<li class="layui-nav-item" style="float: right">
<a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>

【Layui】04 导航 Nav的更多相关文章
- amazeui学习笔记--css(常用组件9)--导航nav
amazeui学习笔记--css(常用组件9)--导航nav 一.总结 1.导航基本使用:<ul> 添加 .am-nav class 以后就是一个基本的垂直导航.默认样式中并没有限定导航的 ...
- jquery 根据网站url给导航nav添加active效果
后台的同事因为把nav公用了,所以无法单页添加active,一下方法通过判断url的后缀给当前页添加active $(function(){ var _nava= $('.nav .nav-wrapp ...
- layui水平导航条三级
需求 需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图: 效果 一级菜单 二级标题 三级菜单 三级菜单 二级标题 三级菜单 三级菜单 一级菜单 二级标题 三级菜单 ...
- layui导航栏和layui.layui.msg问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- layui 3种导航栏
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html ...
- layui导航的使用
在项目开发的时候,需要后台的系统好看点,左边的导航需要设计为多级的,而且要点击当前的链接页面,刷新后要实现选中状态 学习源头:http://www.layui.com/doc/element/nav. ...
- 【Layui】侧边菜单导航禁用折叠、去除箭头样式
官方提供的样式代码: <ul class="layui-nav layui-nav-tree" lay-filter="test"> <!-- ...
- web开发资源导航
实用工具 前端在线工具 兼容性速查 html5兼容性查询 node-es6支持度 es6兼容性表查询 设备es6支持度 游览器H5支持度 浏览器内核检测工具 手机设备信息检测 浏览器市场份额 文档手册 ...
- HTML5 中的Nav元素详解
什么是Nav元素 Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在nav元素里面,我们只需要把最主要 ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
随机推荐
- css圆圈慢慢放大
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- jquery的节点的替换 节点的克隆
// 节点的替换 / 标签的替换 // 1 , $('已有标签').replaceWith(替换的新的标签) // 替换所有 // 将已有的span ...
- DS Record
八云蓝自动机 Ⅰ 首先我们对于操作 \(1\) 转换,我们给 \(k\) 单独再开一个点 \(a_c\),这样我们就可以把操作 \(1\) 转换成操作 \(2\) 了. 对于区间问题,我们考虑使用莫队 ...
- 前端开发环境配置 nvm | npm 镜像 | git
安装 nvm nvm 是一个node版本管理工具,它可以让我们安装多个node版本并在需要的时候切换 # nvm 下载地址 https://github.com/coreybutler/nvm-win ...
- excel计算日期天数和表格冻结首行
excel计算日期天数和表格冻结首行 1.在单元格E35中输入公式DATEDIF(A35.B35."MD")MD表起始日期.结束日期天数差."Y" 时间段中的整 ...
- Kotlin 变量详解:声明、赋值与最佳实践指南
Kotlin 变量 变量是用于存储数据值的容器. 要创建一个变量,使用 var 或 val,然后使用等号(=)给它赋值: 语法 var 变量名 = 值 val 变量名 = 值 示例 var name ...
- 【题解】CatOJ C0458C 滑动窗口定期重构
标题 trick 的名字我也不知道是什么,就这样吧. 首先有显然的 dp 式子:\(f(i)=\min \{f(j) \times \max\{a_{j+1},\dots,a_i\}\}\).考虑怎么 ...
- AtCoder Beginner Contest 302 H. Ball Collector 题解 可撤销并查集
为了更好的阅读体验,请单击这里 AtCoder Beginner Contest 302 H. Ball Collector 题意跳过. 可以视作将 \(a_i, b_i\) 之间连了一条边,然后 \ ...
- 探索Semantic Kernel内置插件:深入了解HttpPlugin的应用
前言 上一章我们熟悉了Semantic Kernel中的内置插件和对ConversationSummaryPlugin插件进行了实战,本章我们讲解一下另一个常用的内置插件HttpPlugin的应用. ...
- opc da 服务器数据 转 profinet IO项目案例
1 案例说明 1. 在OPC DA服务器上运行OPC DA client软件查看OPC DA服务器的相关参数. 2. 配置VFBOX网关参数,使用网关采集OPC DA服务器数据 ...
