《最新出炉》系列初窥篇-Python+Playwright自动化测试-61 - 隐藏元素定位与操作
1.简介
对于前端隐藏元素,一直是自动化定位元素的隐形杀手,让人防不胜防。脚本跑到隐藏元素时位置时报各种各样的错误,可是这种隐藏的下拉菜单又没有办法避免,所以非常头痛,这一篇只为交流隐藏元素自动化定位处理方法以及宏哥自己的一点浅薄见解。
2.什么是隐藏元素
隐藏元素,熟悉前端的或者HTML的小伙伴或者童鞋们一定不陌生,元素的属性隐藏和显示,主要是 type="hidden"和style="display: none;"属性来控制的,当然了还有其他的方法控制,宏哥这里就不详细说明了,有兴趣的小伙伴或者童鞋们可以自己查一下资料。隐藏元素是什么,隐藏元素是通过属性值 hidden="hidden" 进行隐藏,如果前端代码中出现这个,就代表该元素已经被隐藏了,大家也知道,如果元素隐藏了,是没有办法进行操作的,所谓的操作就是输入,点击,以及清空这些基本元素操作。如果通过selenium中的点击进行操作元素的话,会报错误,没有找到元素信息,前面也介绍了,隐藏的元素只能定位到,但是没有办法进行操作。
1.有两个输入框和一个登录的按钮,本来是显示的,如下图所示:

2.接下来在登录的元素属性里面让它隐藏,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>北京宏哥</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<button id="bjhg" class="but" type="submit" style="display: none;" onclick="display_alert()">登录</button>
</form>
</div>
</body>
<script type="text/javascript">
function display_alert(){
alert("请关注公众号:北京宏哥")
}
</script>
</html>
这样登录按钮就不会显示了,如下图所示:

3.定位隐藏元素
宏哥前边说了,定位隐藏元素和普通的元素没啥区别,接下来就来验证下,是不是能定位到呢?其实前边的文章中已经验证了,可能小伙伴或者童鞋们没有留意或者注意到,那么宏哥在这里就再次验证一下。
3.1代码设计

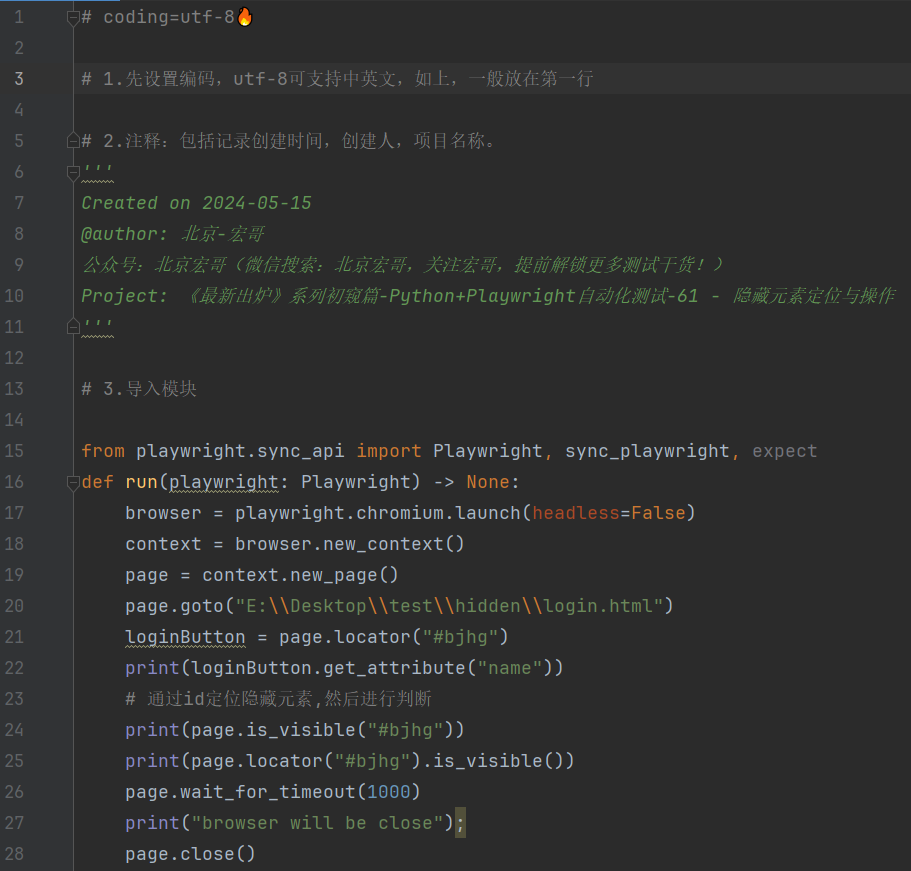
3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-15
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-61 - 隐藏元素定位与操作
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
print(loginButton.get_attribute("name"))
# 通过id定位隐藏元素,然后进行判断(上一篇两种方法)
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible())
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
3.3运行代码
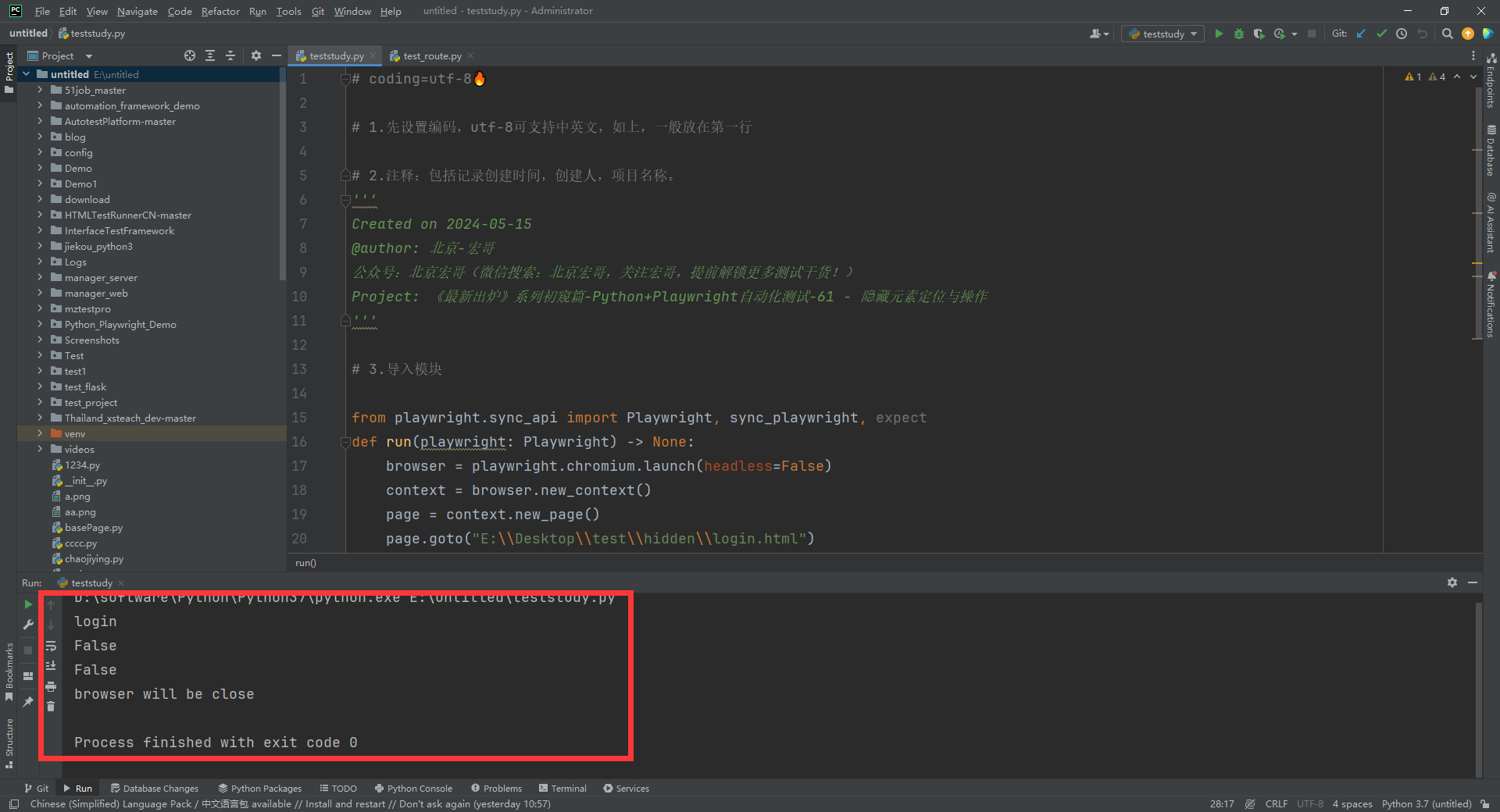
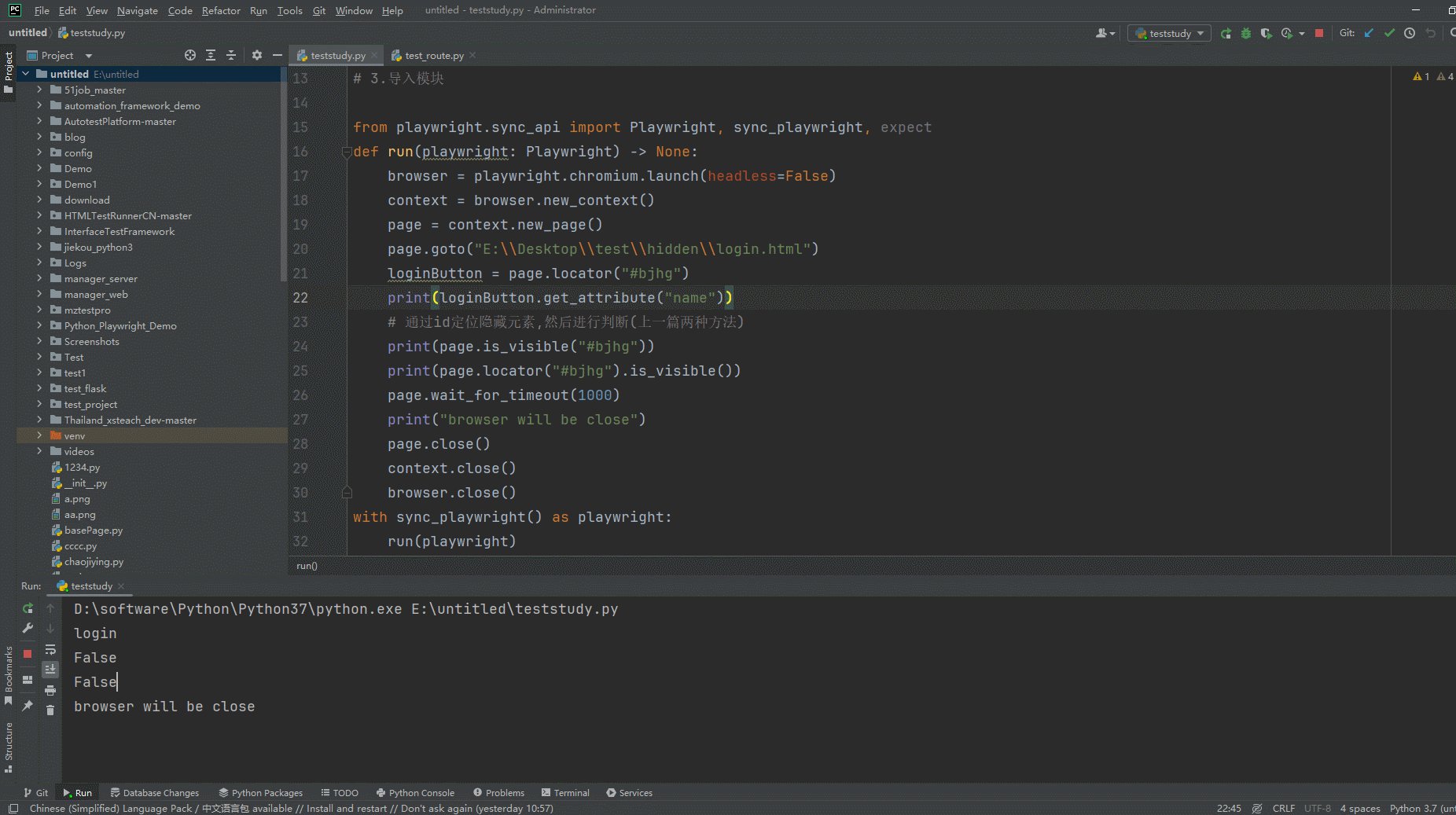
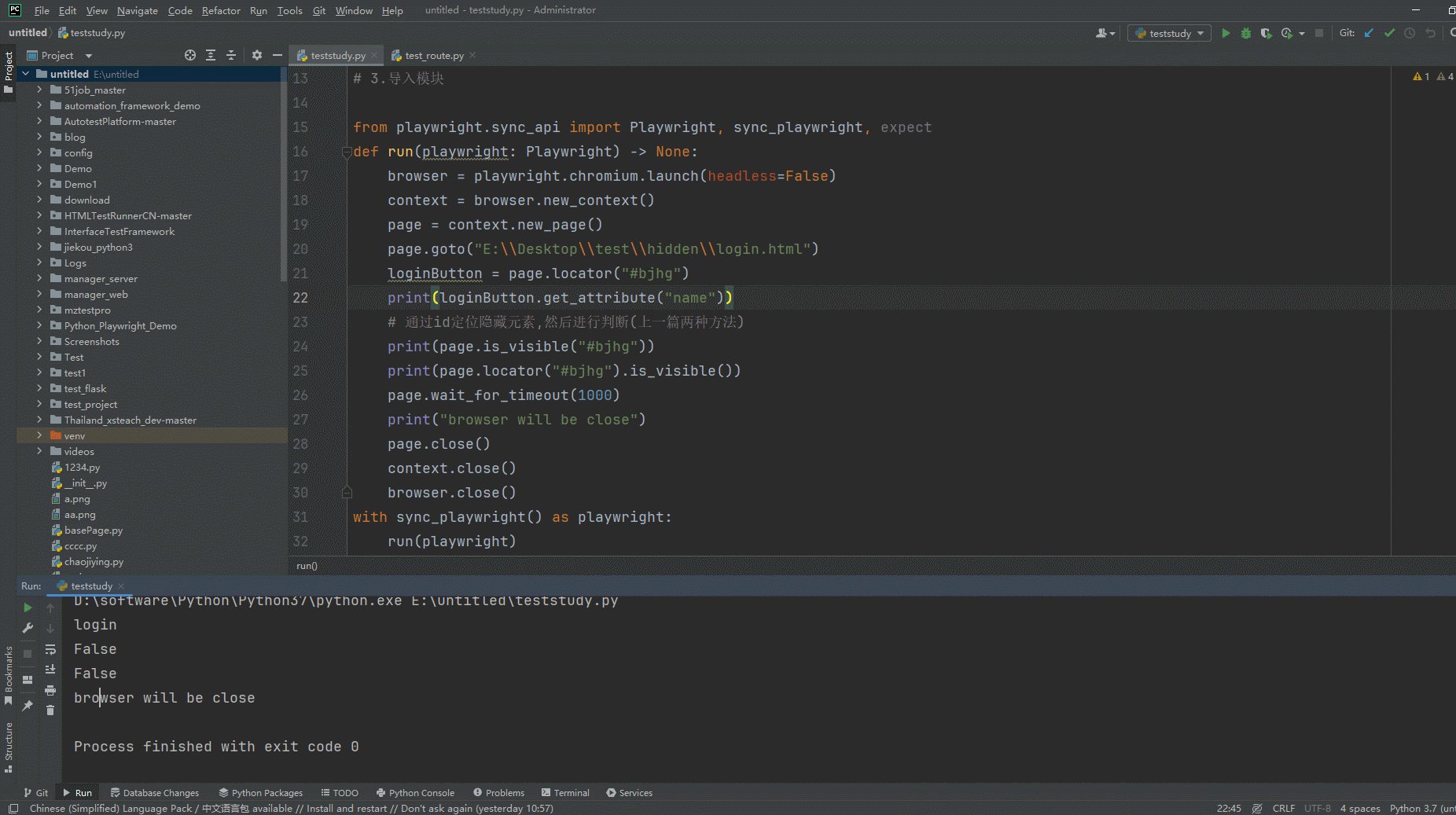
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

运行结果可以看出,隐藏元素用普通定位方法,事实上是定位到了,和普通元素的定位没有任何区别!不要觉得它有什么特殊之处,需特殊的定位方法。
4.操作隐藏元素
大家也都知道Palywright操作方法是通过模拟人的操作方法进行的,那么元素都看不到了,就没有所谓的操作不操作了,如果真的想要操作,我们可以使用前边宏哥介绍的JS语法进行操作,因为JS语法属于直接对前端的代码进行操作,隐藏元素在HTML代码中是存在的,隐藏元素主要是对于前端页面来说是不可见的。
隐藏元素可以正常定位到,只是不能操作(定位元素和操作元素是两码事,很多初学者或者面试官有时候分不清楚),操作元素是click,clear,sendKeys这些方法。
//点击隐藏登录框
loginButton = page.locator("#bjhg")
loginButton.click()
4.1代码设计
按照上边的思路设计代码非常简单。

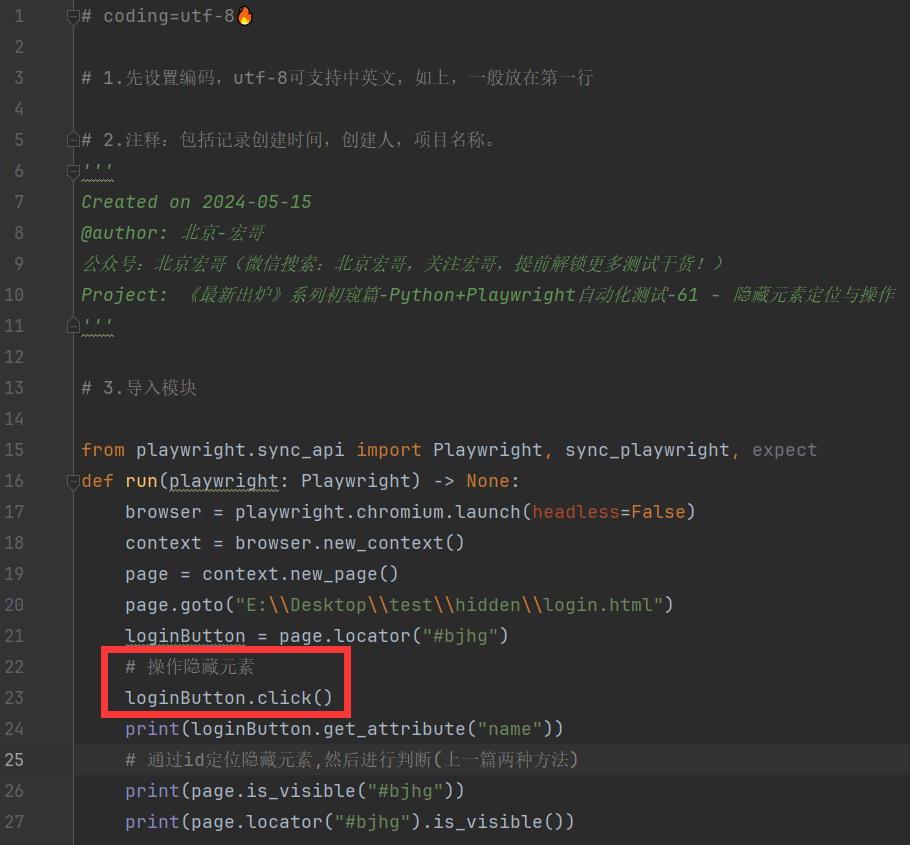
4.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-15
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-61 - 隐藏元素定位与操作
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
# 操作隐藏元素
loginButton.click()
print(loginButton.get_attribute("name"))
# 通过id定位隐藏元素,然后进行判断(上一篇两种方法)
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible()) page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
4.3运行代码
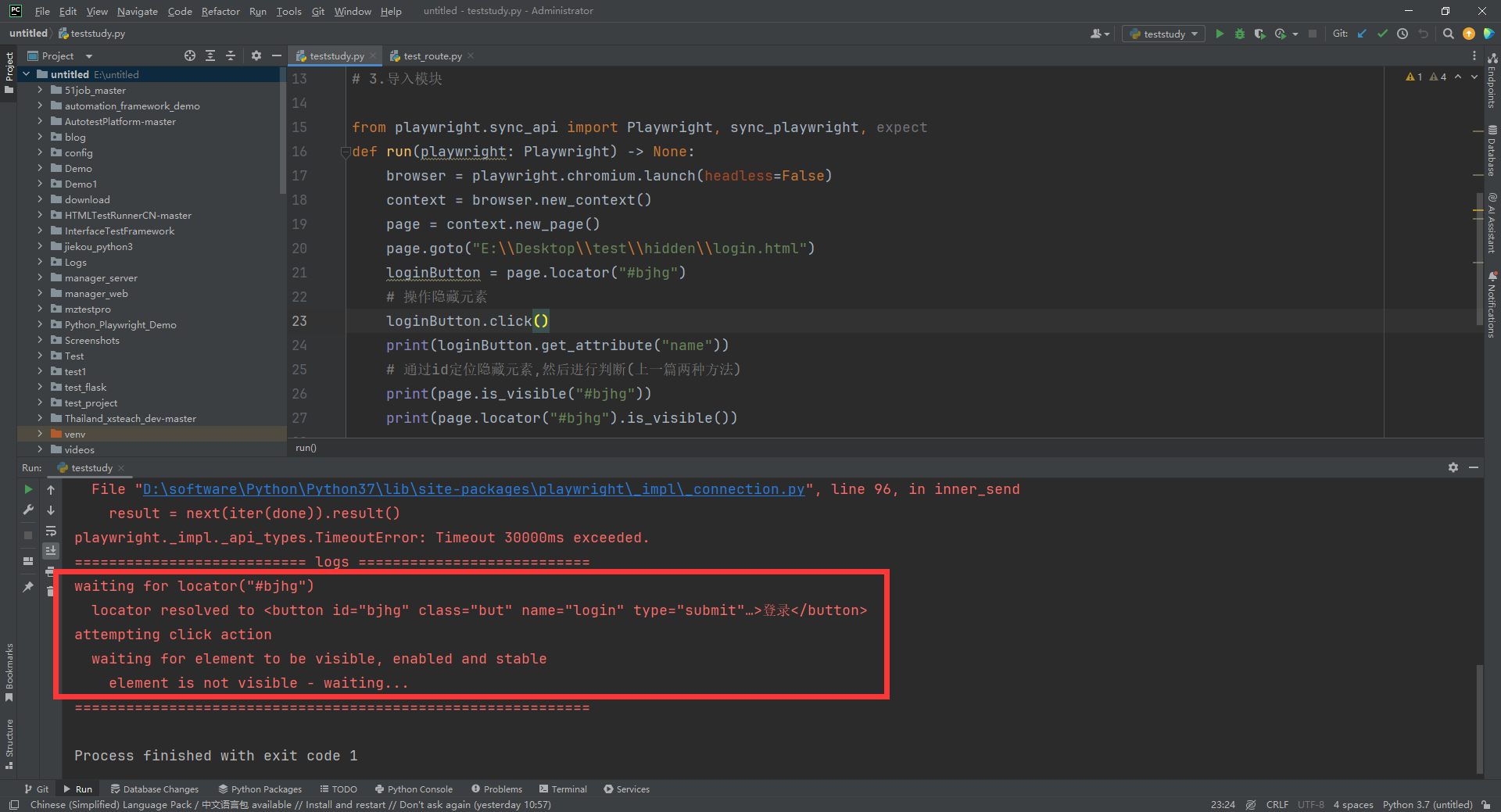
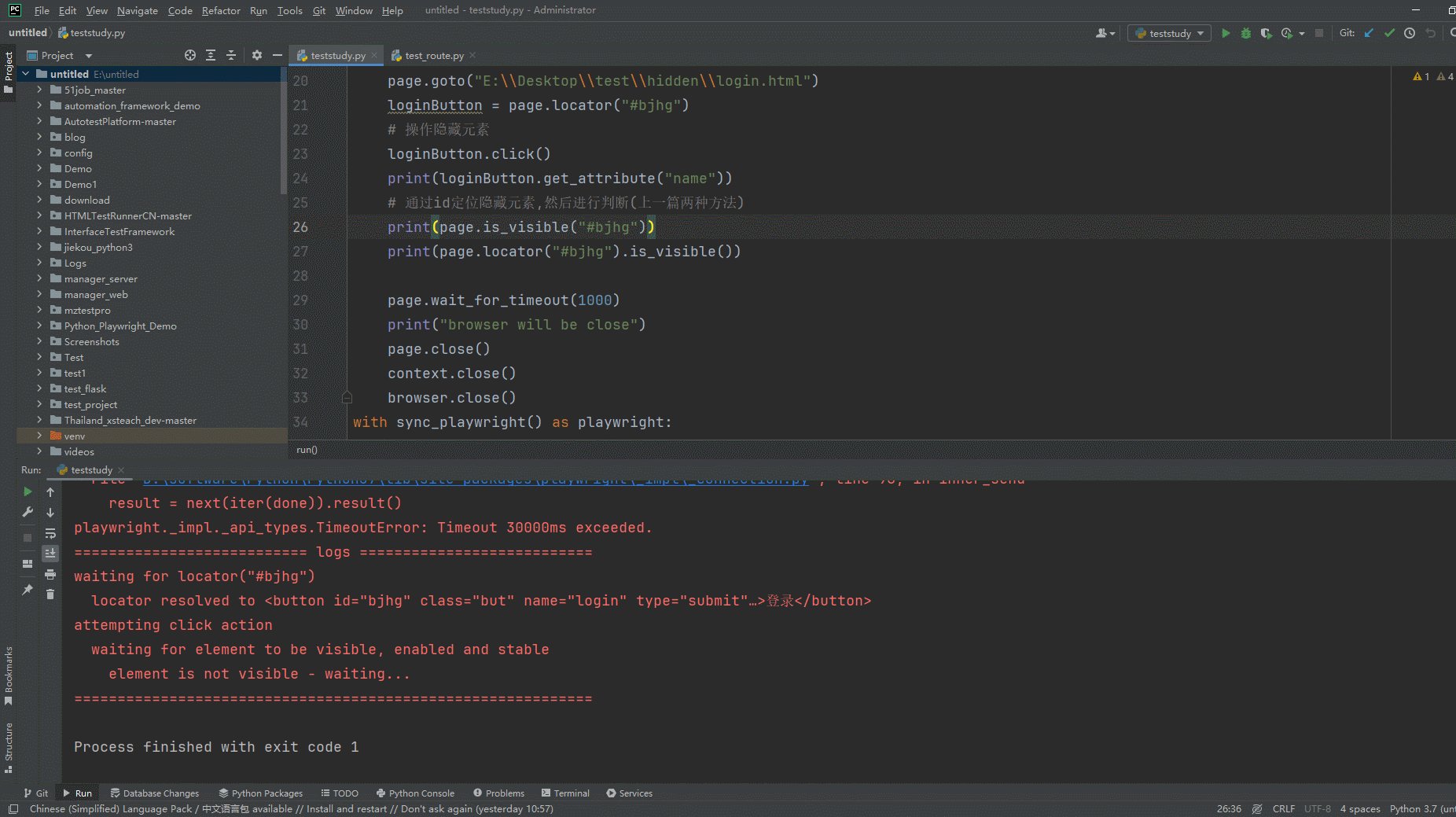
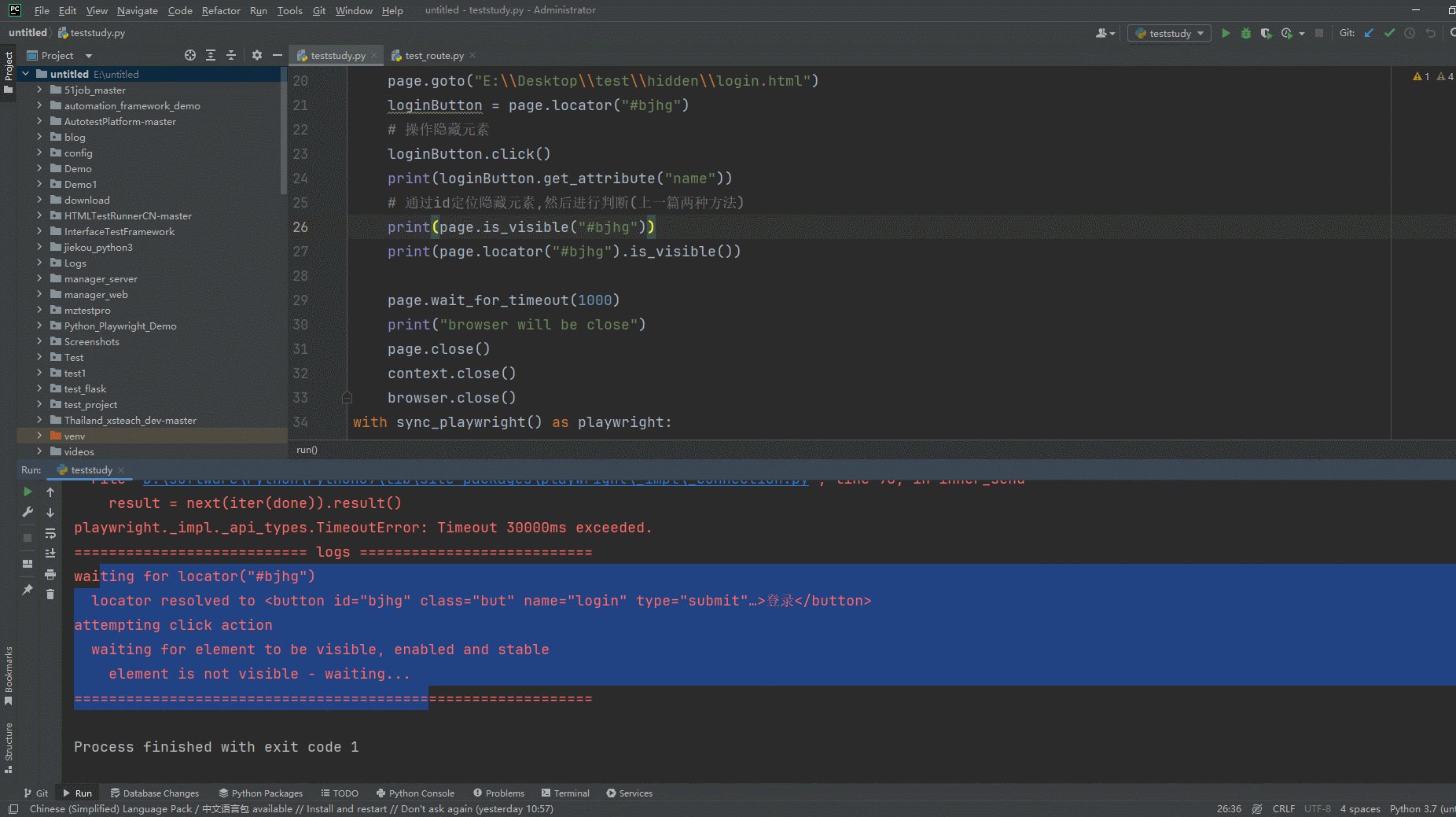
1.运行代码,右键Run'Test',就可以看到控制台输出(报错了),如下图所示:

2.运行代码后电脑端的浏览器的动作(看到没有触发点击事件,弹出窗口,最后报错了)。如下图所示:

隐藏元素用click()方法会抛异常“element is not visible - waiting...”这个报错是说元素不可见,不等待中...,同样的对“登录”按钮上的输入框如果隐藏了,执行输入(type)操作也是会报错。
5.JS操作隐藏元素
Palywright和Selenium一样是无法操作隐藏元素的(但是能正常定位到),本身这个框架就是设计如此,如果非要去操作隐藏元素,那就用js的方法去操作,Palywright提供了一个入口可以执行js脚本。 js和Palywright不同,只有页面上有的元素(在dom里面的),都能正常的操作,接下来用js试试吧!
那就继续完善上边可以定位到但是不能操作的代码。
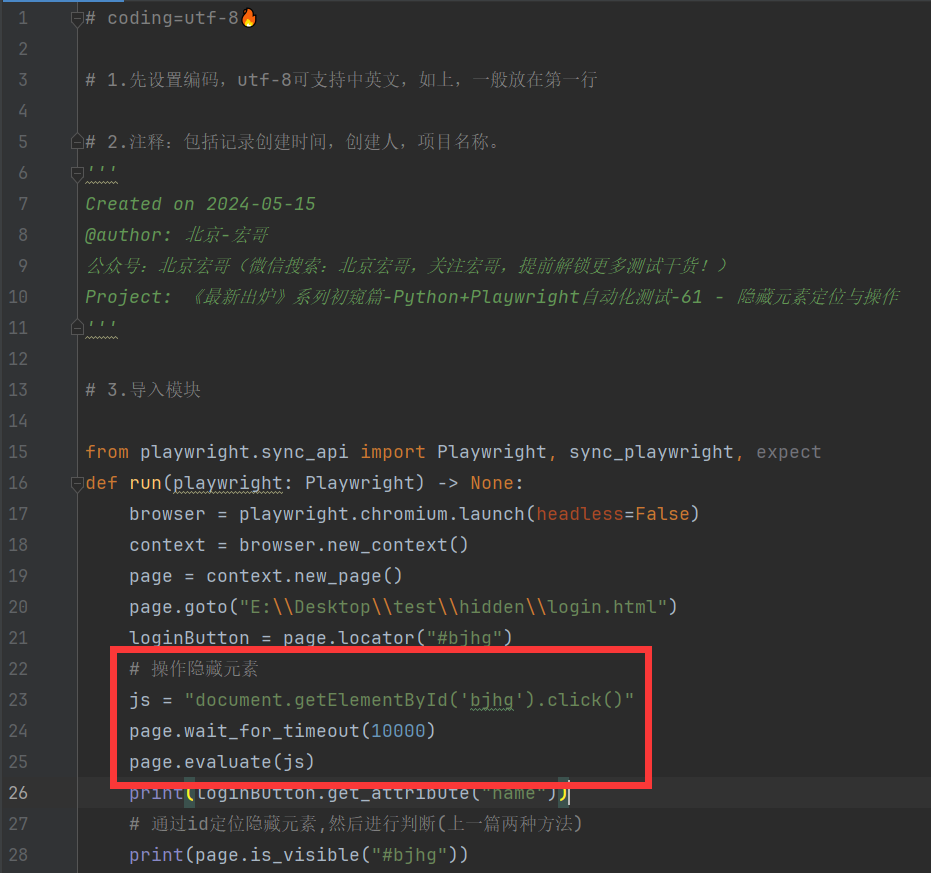
5.1代码设计

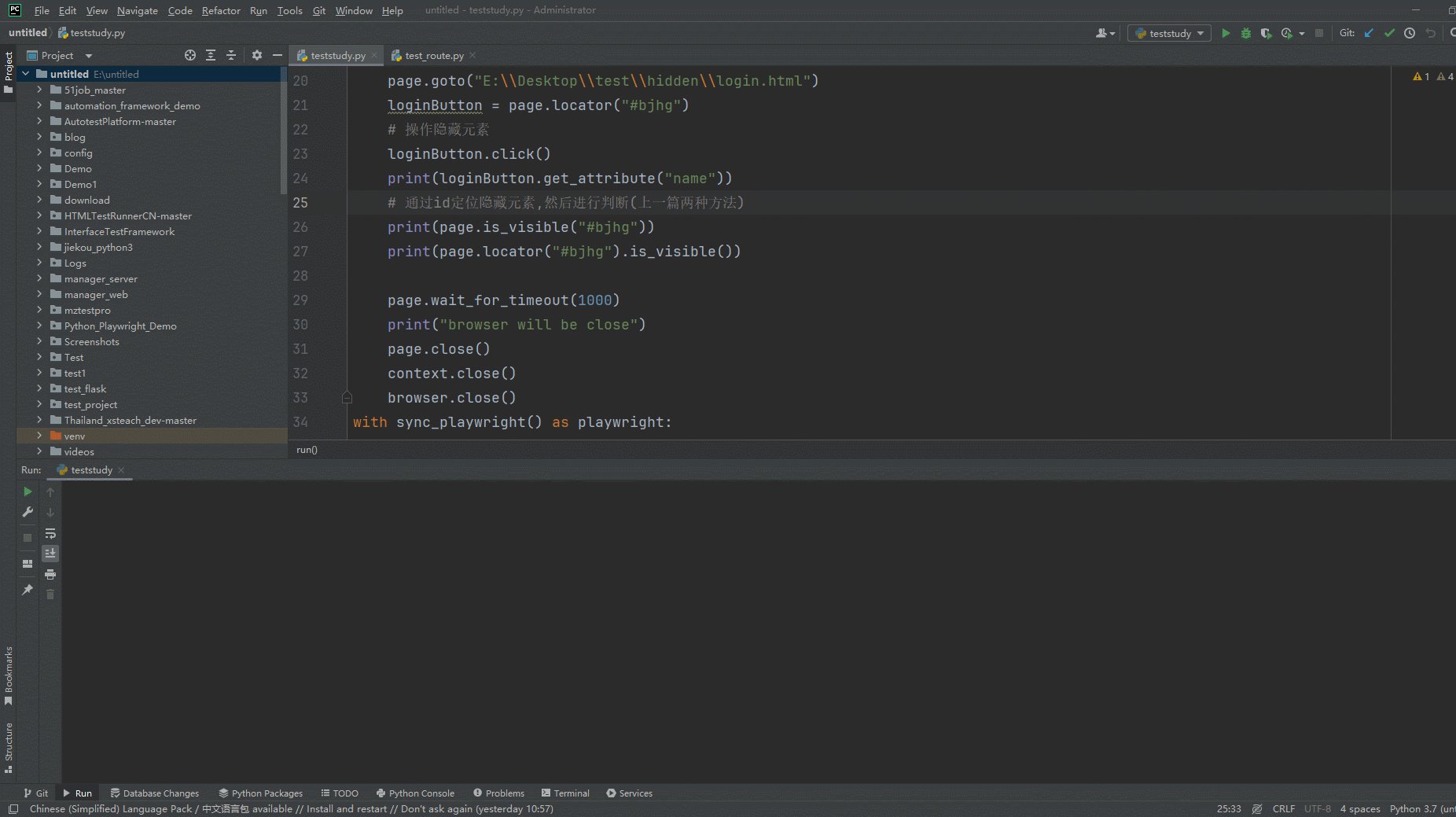
5.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-15
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-61 - 隐藏元素定位与操作
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
# 操作隐藏元素
js = "document.getElementById('bjhg').click()"
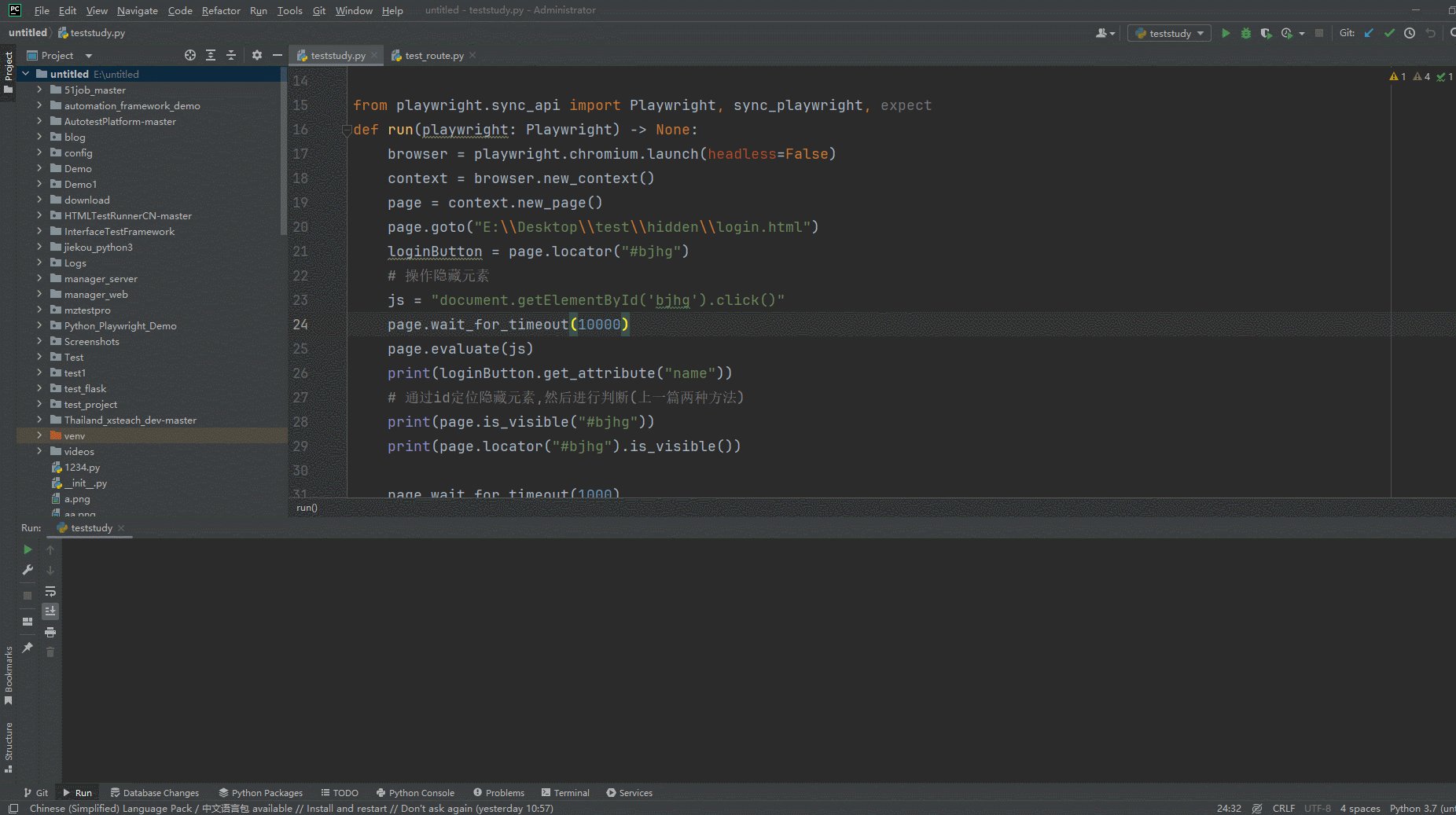
page.wait_for_timeout(10000)
page.evaluate(js)
print(loginButton.get_attribute("name"))
# 通过id定位隐藏元素,然后进行判断(上一篇两种方法)
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible()) page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
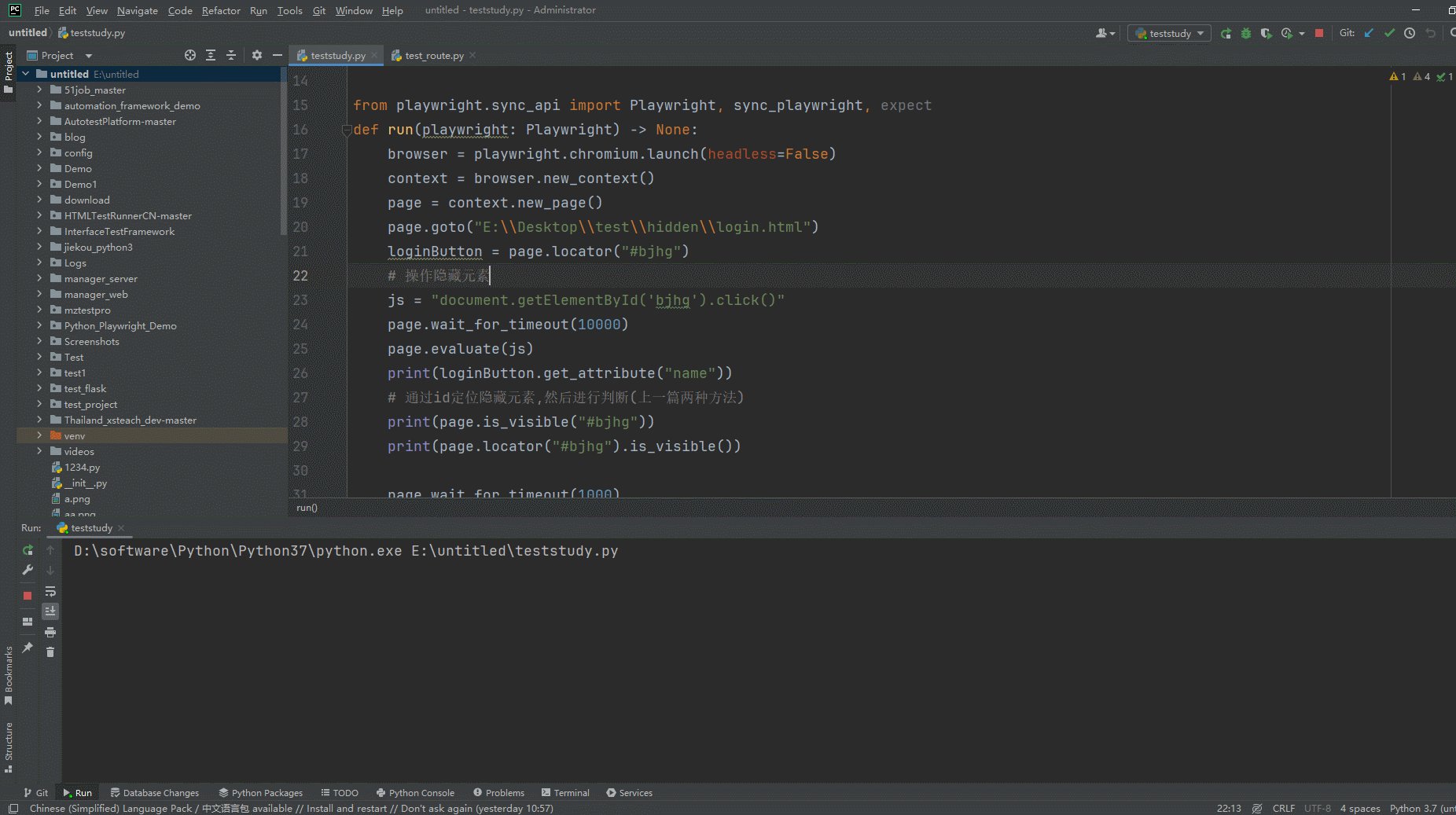
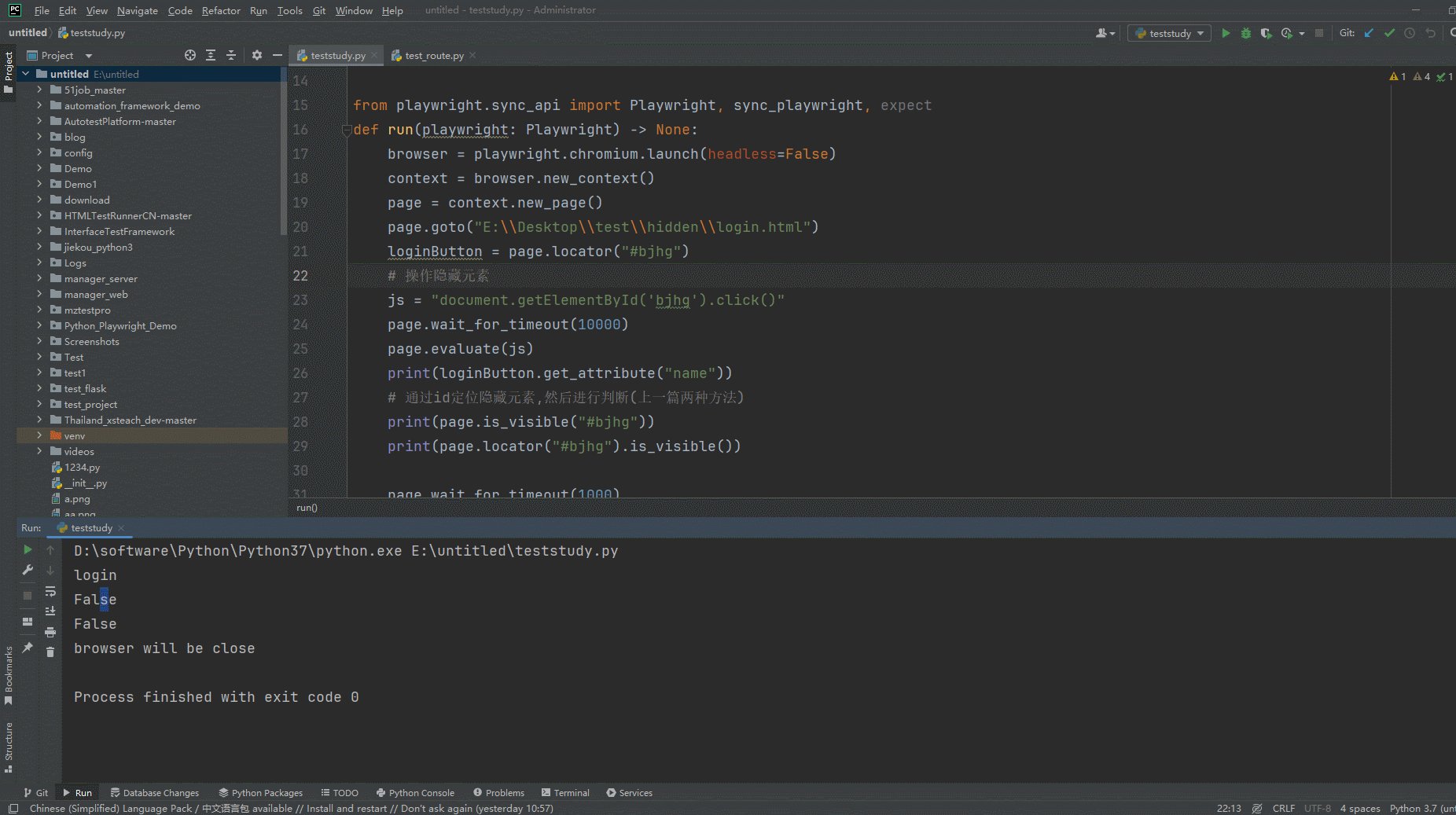
5.3运行代码
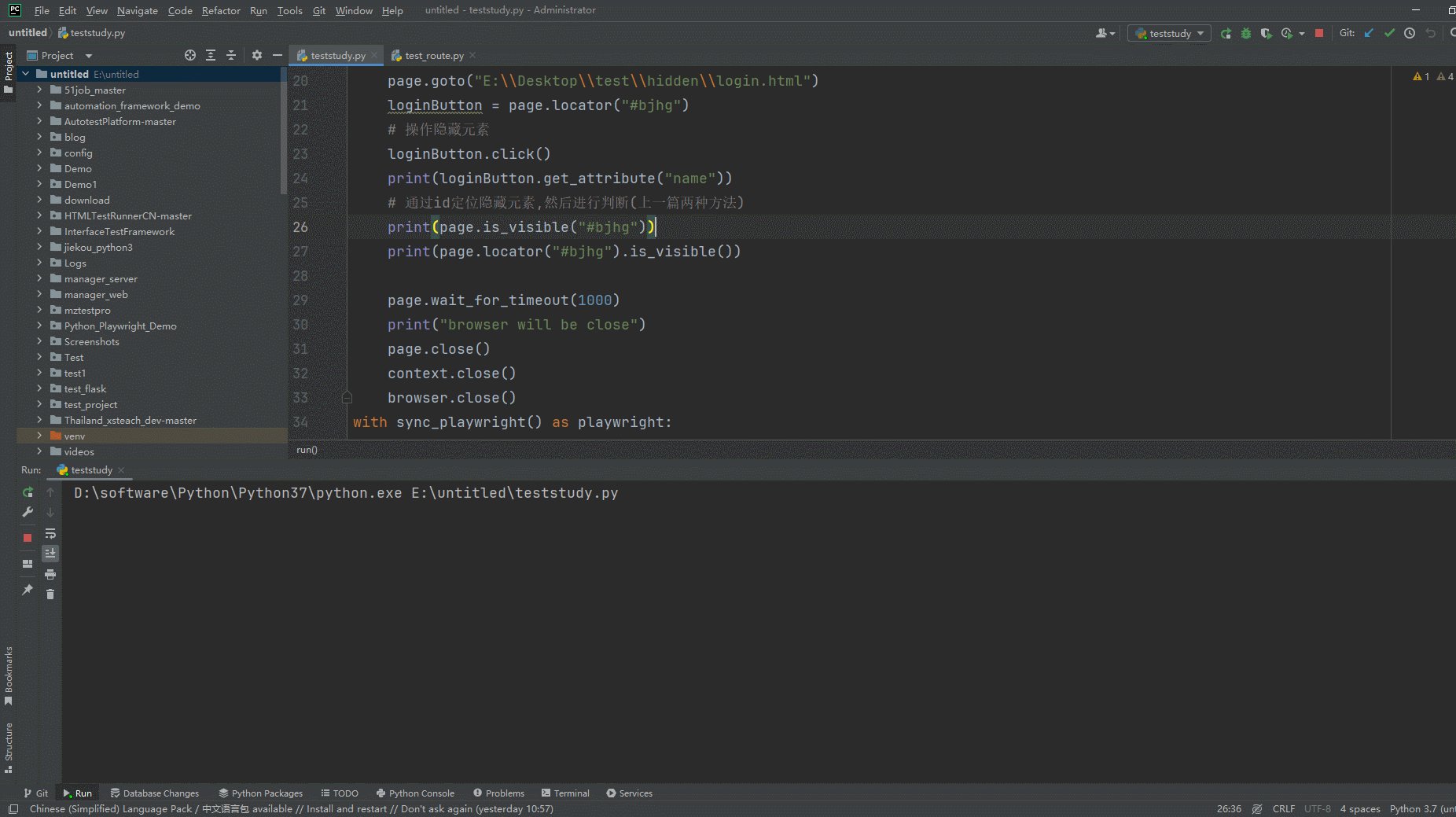
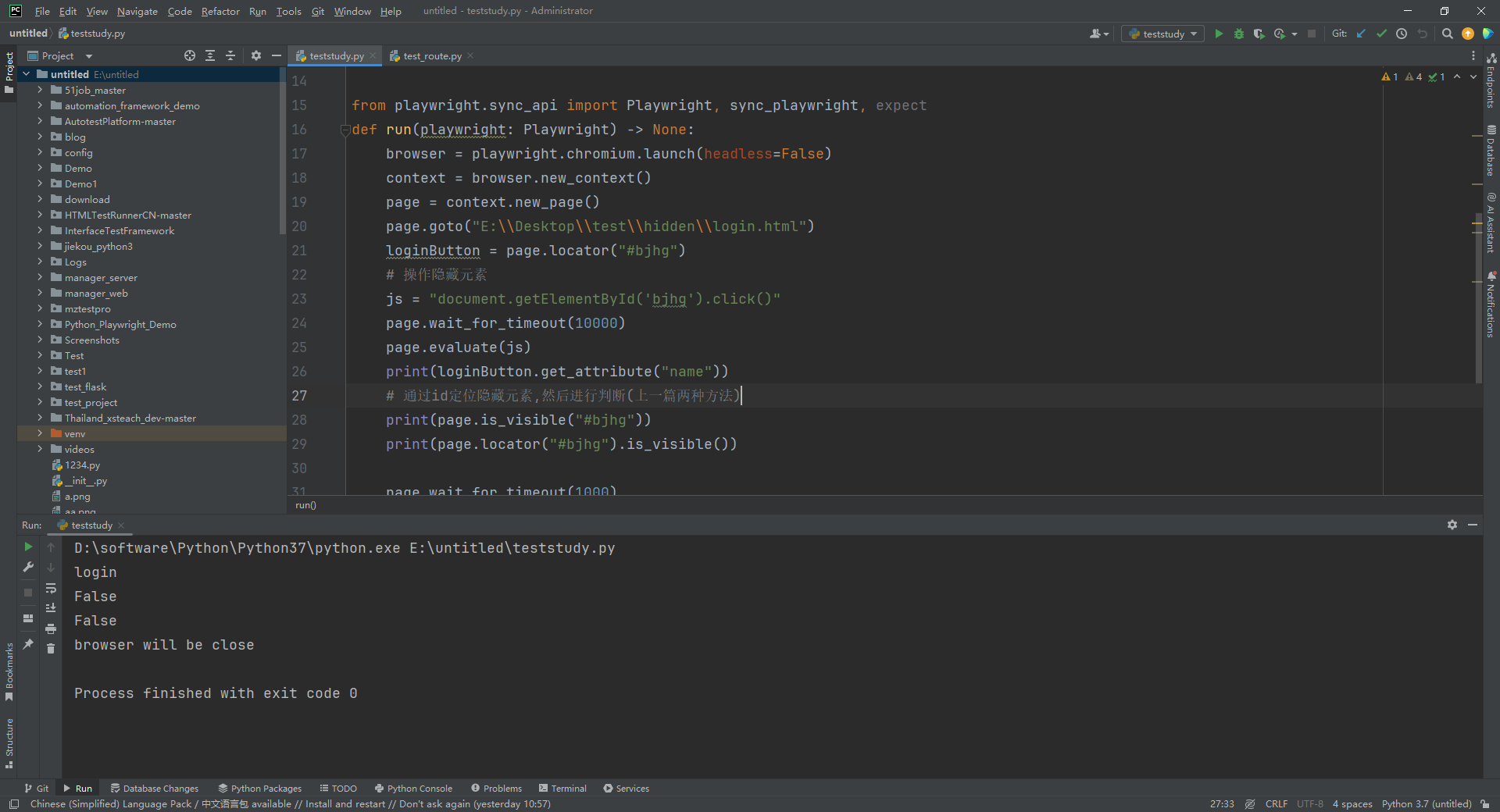
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

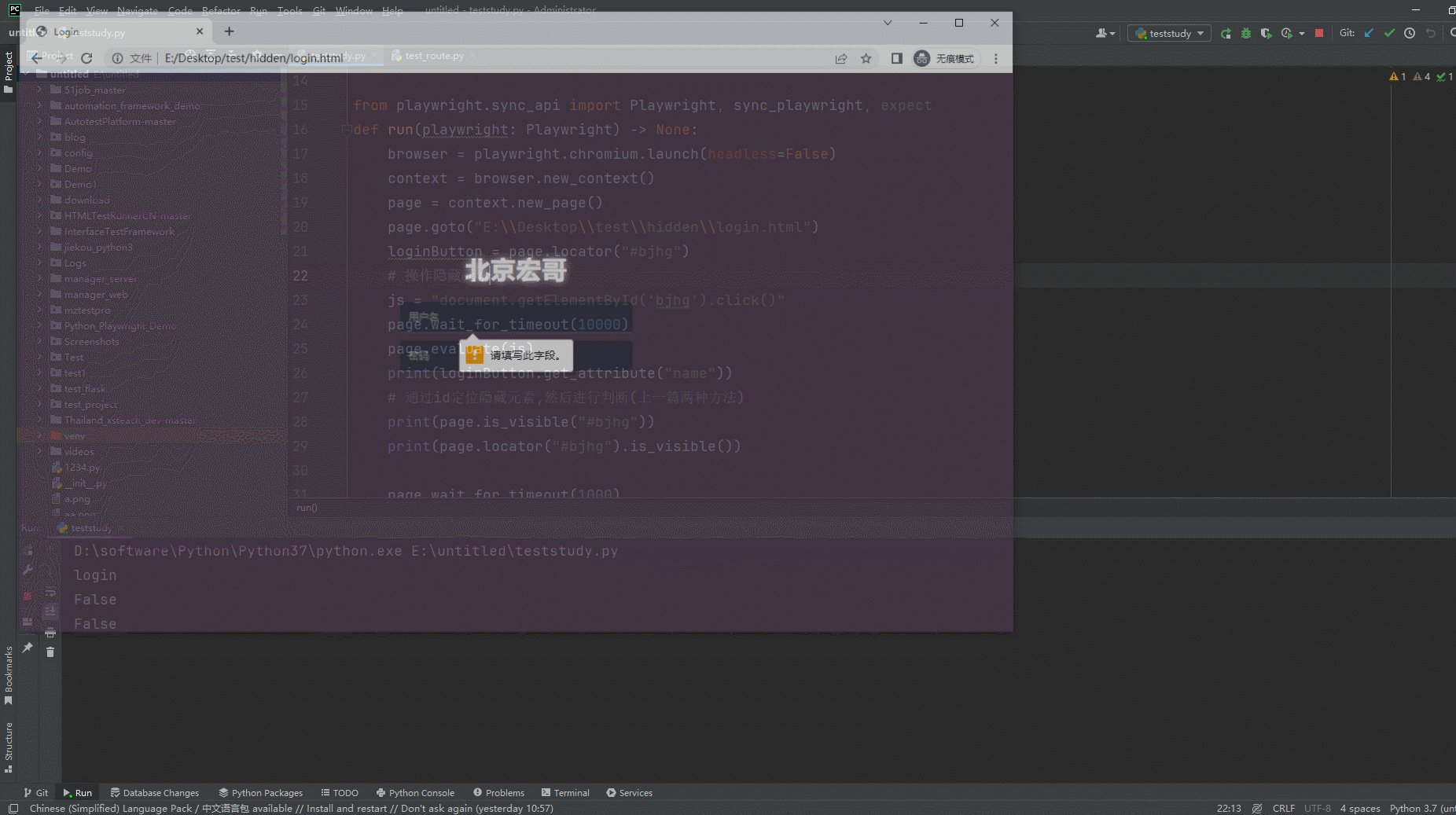
2.运行代码后电脑端的浏览器的动作(触发点击事件,弹出窗口,运行完之后,会发现页面正常的点击,弹出到关注宏哥的公众号窗口。)。如下图所示:

6.小结
6.1简化代码
百度搜到的可能方法是先用js去掉hidden属性,再用selenium操作,这个有点多此一举,你既然都已经会用js了,何必不一次性到位直接click呢?而且宏哥发现之前讲解的也是这种方法,有点“脱了裤子排气”。在这里宏哥纠正一下,直接一步到位哈!
6.2面试提问
如果面试官想问的是定位后操作隐藏元素的话,本质上说这个问题就是毫无意义的,web自动化的目的是模拟人的正常行为去操作。 如果一个元素页面上都看不到了,你人工也是无法操作的是不是?人工都不能操作,那你自动化的意义又在哪呢?所以这个只是为了单纯的考察面试者处理问题的能力,没啥实用性!(面试造飞机,进去拧螺丝) 既然面试官这么问了,那就想办法回答上给个好印象吧!记住一定不要回怼面试官,否则你的这次面试就凉了啊!!!
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢大家耐心的阅读!喜欢宏哥的别忘记支持一下哈!!!
《最新出炉》系列初窥篇-Python+Playwright自动化测试-61 - 隐藏元素定位与操作的更多相关文章
- appium+python搭建自动化测试框架_Appium元素定位(二)
Appium元素定位: 工具:Android\android-sdk\tools uiautomatorviewer.bat 1. id定位: self.driver.find_element_ ...
- Python+Appium自动化测试(5)-appium元素定位常用方法
对于Android而言,查找appUI界面元素属性的工具有三种:appium desktop,uiautomatorviewer.bat,weditor.之前已经介绍过了weditor的使用,这里我将 ...
- Appium+python自动化(十一)- 元素定位秘籍助你打通任督二脉 - 下卷(超详解)
简介 宏哥看你骨骼惊奇,印堂发亮,必是练武之奇才! 按照上一篇的节目预告,这一篇还是继续由宏哥给小伙伴们分享元素定位,是不是按照上一篇的秘籍修炼,是不是感觉到头顶盖好像被掀开,内气从头上冒出去,顿时觉 ...
- Appium+python自动化(十)- 元素定位秘籍助你打通任督二脉 - 上卷(超详解)
简介 你有道灵光从天灵盖喷出来你知道吗,年纪轻轻就有一身横练的筋骨,简直百年一见的练武奇才啊,如果有一天让你打通任督二脉,那还不飞龙上天啊.正所谓我不入地狱谁入地狱,警恶惩奸维护世界和平这个任务就交个 ...
- Appium+Python之元素定位和操作
一.常用识别元素的工具 uiautomatorviewer:Android SDK自带的一个工具,在tools目录下 二.元素定位 1.格式:find_element_by_定位方式(va ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- python + selenium相关事件和元素定位
女友由于工作上的失误,将公司RDM中的某一字段的2000条数据给删除了.....就算是重新添加字段,但是与其他数据的关联性已经不在了.由于每天的数据修改量大,有关部门不愿意恢复数据库,因此只能一条条的 ...
- python+selenium 环境搭建以及元素定位
在给公司同事给培训了WEB自动化框架,现在和大家分享交流下
- 【虫师Python】第二讲:元素定位
一.六种定位方式 1.id 2.name 3.class name 4.tag name:定位标签 5.link text:定位一个链接,如果是中文,需要在代码文最前面加一句I话|:#coding=u ...
- python+Appium自动化:H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
随机推荐
- YUV图片旋转
1.从H264视频流中解析出来的图片格式是YUV YUV旋转可以选择手工旋转,也可以利用libYUV,libYUV开启NEON指令之后可以加快处理速度 在iOS系统上,利用Accelcerate库进行 ...
- JavaSE 流程控制语句if while for
目录 控制语句 if条件结构 switch语句 switch与if区别 for 循环 while循环 while与do while 控制语句 条件语句 - 根据不同条件,执行不同语句 if if... ...
- idea 使用 mvn clean package 报错 Could not create local repository at
使用 mac 版本的 idea 打包使用打包命令 mvn clean package 总是报错: [ERROR] Could not create local repository at /Repos ...
- 易盾逆向分析-知乎login
声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 目标网站 aHR0cHM6 ...
- collections.sort()使用时注意的问题
问题描述: 自定义排序一个List<Pair<Integer, Integer>>,根据pair的key由小到大排序,如果相同,则根据pair的value由大到小排序. 最开始 ...
- ABC353
不知道为啥有断更了一周... E woc,怎么跟我出的题目这么像 先把字符串扔到一个 Trie 里面,然后对于每一个点我们考虑这一个点到根节点组成的字符串能是多少对字符串的最长公共前缀. 我们定义 \ ...
- 在MySQL中INNER JOIN、LEFT JOIN、RIGHT JOIN 和 FULL JOIN 有什么区别?
我们有两张表: TableA:id firstName lastName.......................................1 aru ...
- 一个常见的 JavaScript 解构陷阱
在日常的 JavaScript 编码中,我们经常使用解构语法来提取对象中的属性.假设我们有一个名为 fetchResult 的对象,代表从接口返回的数据,其中包含一个字段名为 data. const ...
- 前端 Array.sort() 源码学习
源码地址 V8源码Array 710行开始为sort()相关 Array.sort()方法是那种排序呢? 去看源码主要是源于这个问题 // In-place QuickSort algorithm. ...
- 【资料分享】RK3568核心板规格书(4x ARM Cortex-A55(64bit),主频1.8GHz)
1 核心板简介 创龙科技SOM-TL3568是一款基于瑞芯微RK3568J/RK3568B2处理器设计的四核ARM Cortex-A55全国产工业核心板,每核主频高达1.8GHz/2.0GHz.核心板 ...
