15-BFC
01 BFC官方解释
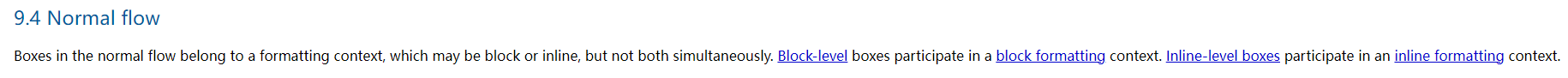
https://www.w3.org/TR/CSS2/visuren.html#normal-flow

大致意思如下

02 什么情况下会形成BFC
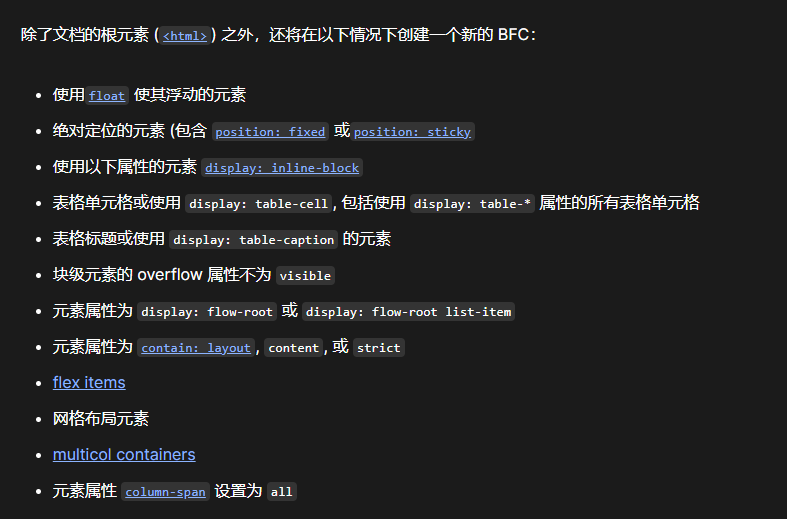
MDN解释
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flow_layout/Introduction_to_formatting_contexts

03 BFC的作用
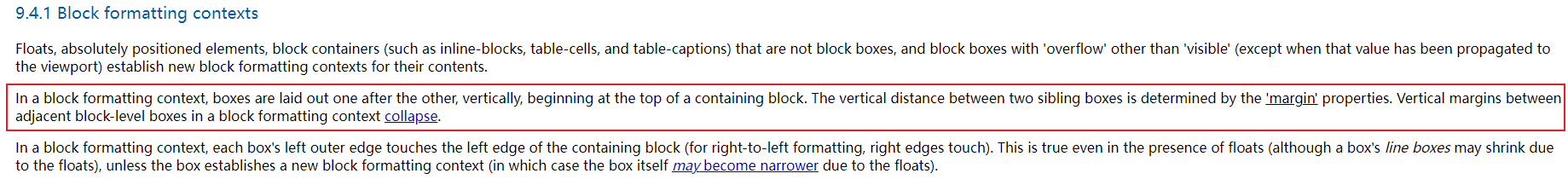
https://www.w3.org/TR/CSS2/visuren.html#normal-flow

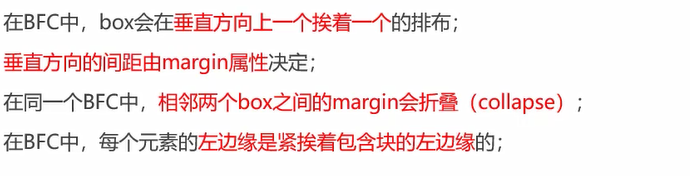
大致意思

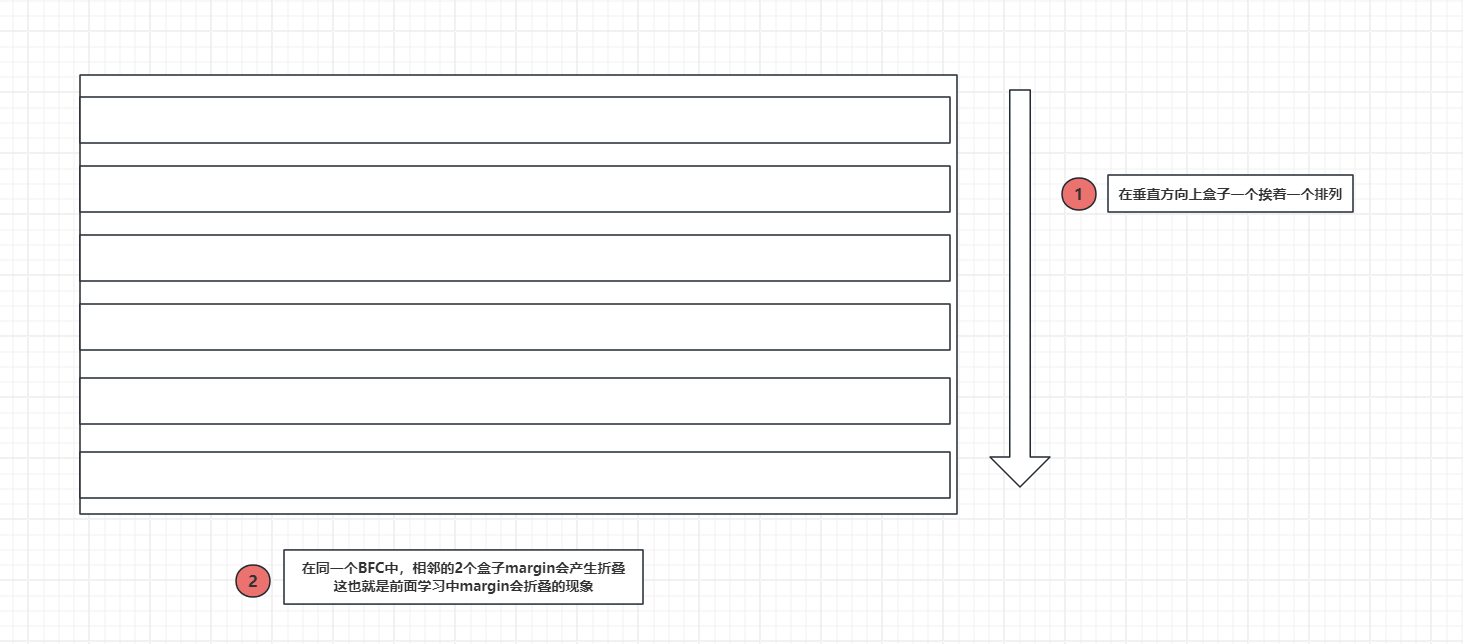
图解如下

3.1 折叠现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 400px;
height: 200px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
width: 300px;
height: 200px;
margin-top: 50px;
background-color: brown;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

3.2 解决折叠
让它们处在不同的BFC中

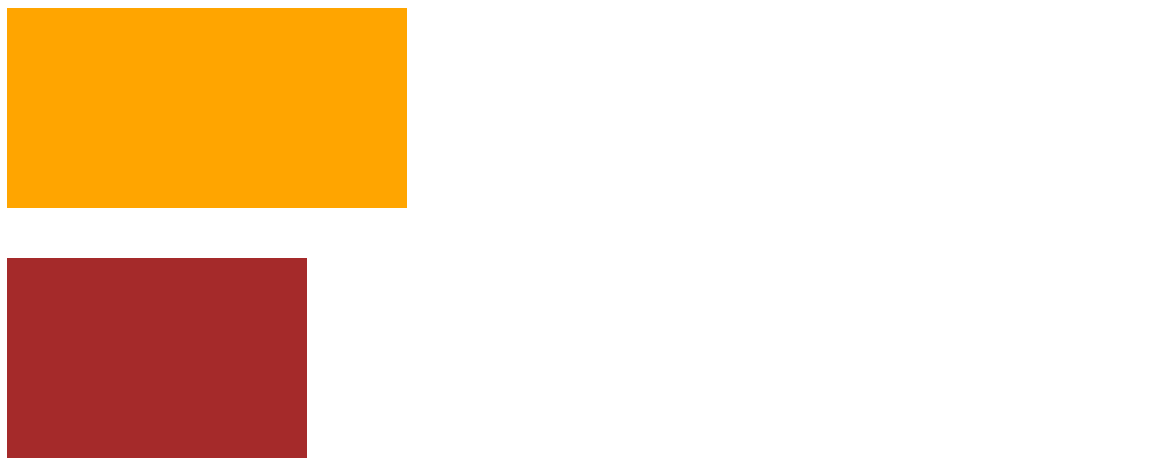
效果如下
可以看到根本没有解决折叠的现象

这是因为它们还处在同一个BFC中即html根元素的BFC中
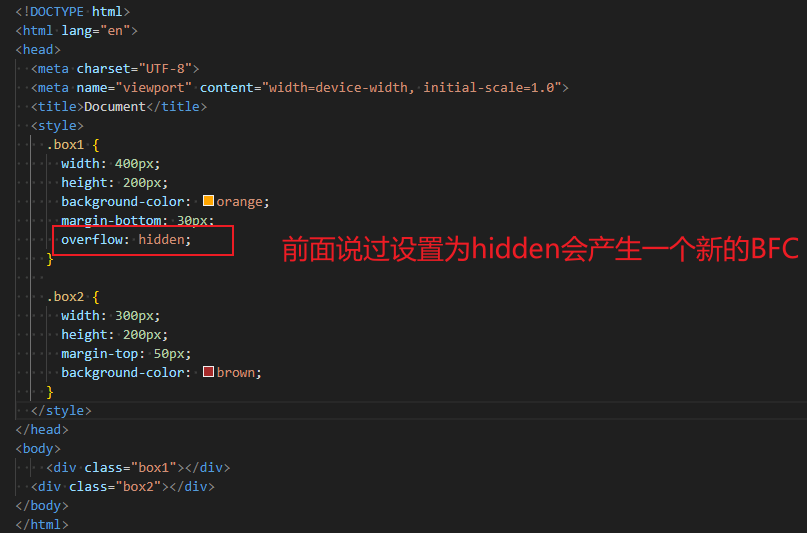
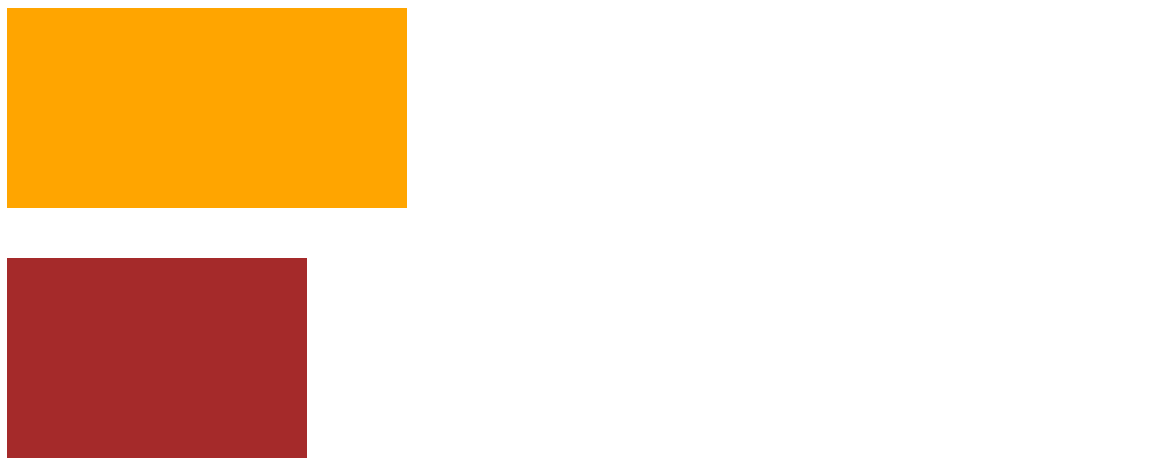
修改代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
overflow: hidden;
}
.box1 {
width: 400px;
height: 200px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
width: 300px;
height: 200px;
margin-top: 50px;
background-color: brown;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>
这样box1就处于container的BFC中,box2处于html中的BFC
3.3 BFC解决浮动高度塌陷
3.3.1 常用解决方法清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
background-color: orange;
}
.box .item {
float: left;
width: 400px;
height: 200px;
border: 1px solid #000;
background-color: brown;
}
.clear-fix::after {
content: "";
clear: both;
display: block;
visibility: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="box clear-fix">
<div class="item "></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
![[00029.png]]
3.3.2 BFC解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
overflow: hidden;
background-color: orange;
}
.box .item {
float: left;
width: 400px;
height: 200px;
border: 1px solid #000;
background-color: brown;
}
</style>
</head>
<body>
<div class="box">
<div class="item "></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
![[03-HTML+CSS额外补充知识点/imgs/00029.png]]
官方解释
![[00030.png]]
15-BFC的更多相关文章
- Html 常见标签,css基础样式,css的浮动和清流,浏览器的兼容
1.html模板<!DOCTYPE html><html><head> <meta charset="UTF-8"> <tit ...
- 一天搞定CSS:BFC布局与普通文档流布局比较--15
BFC:Block Formatting Contexts–块级元素格式化上下文 1.BFC定义 它决定了块级元素如何对它的内容进行布局,以及与其它元素的关系和相互作用 关键词解释: 块级元素:父级( ...
- 什么是BFC?(转载)
在解释 BFC 是什么之前,需要先介绍 Box.Formatting Context的概念. Box: CSS布局的基本单位 Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很 ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- 前端里神奇的BFC 原理剖析
以前在做自适应两栏布局的时候别人口中听到bfc这个词,于是看了各种关于bfc的文章,发现梦想天空介绍的不错,今天就在他的基础上润色一下. 一.BFC是什么? 在解释 BFC 是什么之前,需要先介绍 B ...
- 【转】前端精选文摘:BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- 15.python的for循环与迭代器、生成器
在前面学习讲完while循环之后,现在终于要将for循环这个坑填上了.之所以拖到现在是因为for循环对前面讲过的序列.字典.集合都是有效的,讲完前面的内容再来讲for循环会更加容易上手. 首先,for ...
- 重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了I ...
随机推荐
- VSCode和PhpStorm配置进行PHP断点调试
本文环境:php版本:5.4.45 (phpstudy),Xdebug 2.4.1(phpstudy文件夹中自带),phpstorm 2021.3 目录 PHP配置 关于Xdebug 浏览器配置(插件 ...
- Quartus prime 的安装步骤:
- LVS负载均衡(3)-- DR模型搭建实例
目录 1. LVS DR模型搭建 1.1 DR模型网络规划 1.2 RS设备的VIP冲突解决方式 1.3 DR模型访问流程 1.4 DR模型配置 1.4.1 ROUTER设备配置 1.4.2 后端ng ...
- WPF 稳定的全屏化窗口方法
本文来告诉大家在 WPF 中,设置窗口全屏化的一个稳定的设置方法.在设置窗口全屏的时候,经常遇到的问题就是应用程序虽然设置最大化加无边框,但是此方式经常会有任务栏冒出来,或者说窗口没有贴屏幕的边.本文 ...
- 网络拓扑—WEB-IIS服务搭建
目录 WEB-IIS服务搭建 网络拓扑 配置网络 IIS PC 安装IIS服务 配置IIS服务(默认站点) PC机访问网页 配置IIS服务(新建站点) PC机访问网页 WEB-IIS服务搭建 网络拓扑 ...
- JavaScript字符串对象转JSON格式
JavaScript字符串对象转JSON格式 原始数据 { xAxis: { type: 'category', data: ['Mon', 'Tue', ...
- 关于sass(scss)、less、postcss、stylus的简介与区别
为什么会出现css预处理器 CSS不是一种编程语言,仅仅只能用来编写网站样式,在web初期时,网站的搭建还比较基础,所需要的样式往往也很简单.但是随着用户需求的增加以及网站技术的升级,css一成不 ...
- C# 方块热力图
这张图右侧,0 3 6...... 30表示每个数字出现的次数,左侧就是每个数字出现次数的方块颜色图. 具体的思路是,找两个颜色 渐变的画出右侧的色条. 计算所有数字的最大最小次数,然后用他们色条 ...
- 【C#】使用WebHttpRequest调用Restful带token接口500 返回401 未授权错误
测试对方的接口,发现单个调用对方接口是可以的,但是多个连续的调用对方接口时,会出现第一条调用一般是200,随后的调用就会报500,401未授权的错误,除了第一条后面的请求数据几乎都不得行. 我于是用f ...
- 【winform】解决datagridview里放combox,combox不能按下键快速选择的问题
效果图: 一开始,是拖个下拉框到窗体上,用dgv.controls.Add(combox)添加到表格里,在通过表格事件,触发时,改变下拉框的位置和大小,这样做,下拉框是会出现在表格里,但是有问题,不能 ...
