I2S 总线学习:1-有关概念
背景
I2S总线 是一种常见的总线,也是需要掌握的。
概念
I2S(Inter—IC Sound)总线, 又称 集成电路内置音频总线,是飞利浦公司为数字音频设备之间的音频数据传输而制定的一种总线标准,该总线专责于音频设备之间的数据传输,广泛应用于各种多媒体系统。它采用了沿独立的导线传输时钟与数据信号的设计,通过将数据和时钟信号分离,避免了因时差诱发的失真,为用户节省了购买抵抗音频抖动的专业设备的费用。
I2S的总线规范
I2S有4根线,包括:IISDI(串行数据输入),IISDO(串行数据输出),IISLRCK(左右通道选择),和SCLK(串行位时钟)。
产生
IISLRCK和IISCLK的设备是主设备。
I2S有3个主要信号:
1.串行时钟SCLK,也叫位时钟(BCLK),即对应数字音频的每一位数据,SCLK都有1个脉冲。SCLK的频率=2×采样频率×采样位数。
- 帧时钟LRCK,(也称WS),用于切换左右声道的数据。LRCK为“1”表示正在传输的是右声道的数据,为“0”则表示正在传输的是左声道的数据。LRCK的频率等于采样频率。
3.串行数据SDATA,即用二进制补码表示的音频数据。(MSB ---> LSB:数据由高位到低位依次传输)
4、一般还有MCLK,主时钟,也叫系统时钟(Sys Clock),是采样频率的256倍或384倍。
有时为了使系统间能够更好地同步,还需要另外传输一个信号MCLK,称为主时钟。

I2S格式的信号无论有多少位有效数据,数据的最高位总是出现在LRCK变化(也就是一帧开始)后的第2个SCLK脉冲处。
这就使得接收端与发送端的有效位数可以不同(因为有固定格式,所以知道如何保留或扩充)。
如果接收端能处理的有效位数少于发送端,可以放弃数据帧中多余的低位数据;
如果接收端能处理的有效位数多于发送端,可以自行补足剩余的位。
这种同步机制使得数字音频设备的互连更加方便,而且不会造成数据错位。
I2S格式的信号无论有多少位有效数据,数据位的最高位(MSB)总是被最先传输,1次能够发送的数据决定于I2S格式的有效位数。
I2S特点
1、支持全双工/半双工
2、支持主/从模式
3、和PCM相比,I2S更适合立体声系统。当然,I2S的变体也支持多通道的时分复用,因此可以支持多声道。
I2S 各种标准
随着技术的发展,在统一的I2S硬件接口下,出现了多种不同的数据格式,可分为左对齐(MSB)标准、右对齐(LSB)标准、I2S Philips标准。STM32支持的I2S是一种3引脚的同步串行接口通讯协议。它支持四种音频标准,包括飞利浦I2S标准, MSB和LSB对齐标准,以及PCM标准。它在半双工通讯中,可以工作在主和从2种模式下。当它作为主设备时,通过接口向外部的从设备提供时钟信号。
1)I2S Philips标准
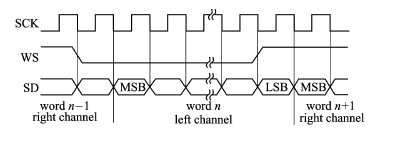
使用WS信号来指示当前正在发送的数据所属的通道,为0时表示左通道数据。该信号从当前通道数据的第一个位(MSB)之前的一个时钟开始有效。发送方在时钟信号(CK)的下降沿改变数据,接收方在上升沿读取数据。WS信号也在SCK的下降沿变化。参考图 383,为24bit数据封装在32bit帧传输波形。正如之前所说,WS线频率对于采样频率FS,一个WS线周期包括发送左声道和右声道数据,在图中实际需要64个CK周期来完成一次传输。

2)左对齐标准
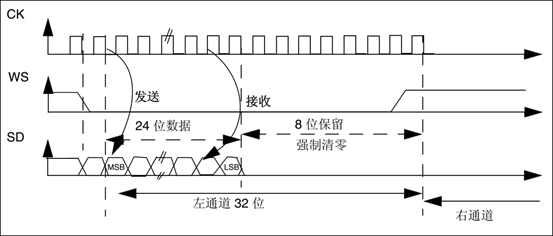
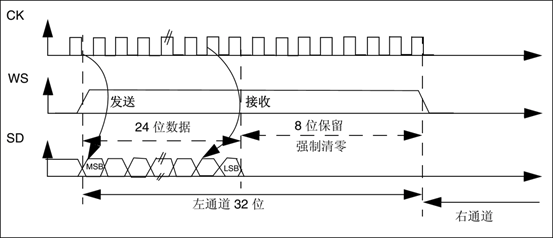
在WS发生翻转同时开始传输数据,参考图 384,为24bit数据封装在32bit帧传输波形。该标准较少使用。注意此时WS为1时,传输的是左声道数据,这刚好与I2S Philips标准相反。

3)右对齐标准
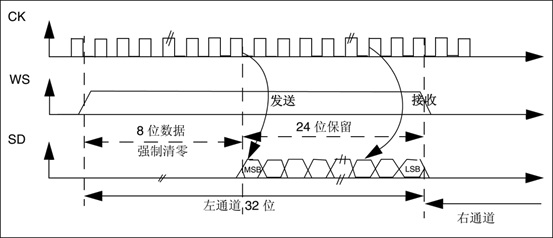
与左对齐标准类似,参考图 385,为24bit数据封装在32bit帧传输波形。

4)PCM标准
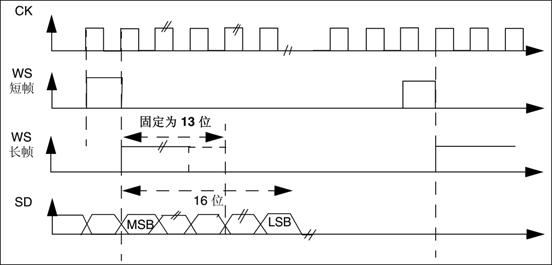
PCM即脉冲编码调制,模拟语音信号经过采样量化以及一定数据排列就是PCM了。WS不再作为声道数据选择。它有两种模式,短帧模式和长帧模式,以WS信号高电平保持时间为判别依据,长帧模式保持13个CK周期,短帧模式只保持1个CK周期,可以通过相关寄存器位选择。如果有多通道数据是在一个WS周期内传输完成的,传完左声道数据就紧跟发送右声道数据。图 386为单声道数据16bit扩展到32bit数据帧发送波形。

I2S 总线学习:1-有关概念的更多相关文章
- I2S 总线学习:2-I2S驱动WM8978
背景 为了了解I2S总线所对应的硬件设计,下文转载了<STM32:I2S驱动WM8978>. 以加深对I2S总线的了解. 正文 最近项目中使用STM32F4驱动音频IC:WM8978. 由 ...
- I2S音频总线学习
IIS音频总线学习(一)数字音频技术 一.声音的基本概念 声音是通过一定介质传播的连续的波. 图1 声波 重要指标: 振幅:音量的大小 周期:重复出现的时间间隔 频率:指信号每秒钟变化的次数 声音按频 ...
- CAN总线学习系列之— CAN总线特点介绍
CAN总线学习系列之— CAN总线特点介绍 CAN 总线作为一种工业界的流行总线广泛应于工业自动化.多种控制设备.交通工具.医疗仪器以及建筑.环境控制等各个行业中,它是是一种多主机局域网,所以这样 一 ...
- Oracle RAC学习笔记:基本概念及入门
Oracle RAC学习笔记:基本概念及入门 2010年04月19日 10:39 来源:书童的博客 作者:书童 编辑:晓熊 [技术开发 技术文章] oracle 10g real applica ...
- Java IO学习笔记:概念与原理
Java IO学习笔记:概念与原理 一.概念 Java中对文件的操作是以流的方式进行的.流是Java内存中的一组有序数据序列.Java将数据从源(文件.内存.键盘.网络)读入到内存 中,形成了 ...
- Prolog学习:基本概念 and Asp.net与Dojo交互:仪器仪表实现
Asp.net与Dojo交互:仪器仪表实现 项目中需要用到仪器仪表的界面来显示实时的采集信息值,于是便遍地寻找,参考了fusionchart和anychart之后,发现都是收费的,破解的又没有这些功能 ...
- Python学习:基本概念
Python学习:基本概念 一,python的特点: 1,python应用场景多;爬虫,网站,数据挖掘,可视化演示. 2,python运行速度慢,但如果CPU够强,这差距并不明显. 3,严格的缩进式编 ...
- Xilinx AXI总线学习(1)
Xilinx AXI总线学习 1. AXI GPIO 采用的是AXI4-Lite接口 AXI GPIO Block Diagram Block design: 端口描述: AXI GPIO核有哪些寄存 ...
- Avalon总线学习 ---Avalon Interface Specifications
Avalon总线学习 ---Avalon Interface Specifications 1.Avalon Interfaces in a System and Nios II Processor ...
- CAN总线学习系列之三——CAN控制器的选择
CAN总线学习系列之三——CAN控制器的选择 在进行CAN总线开发前,首先要选择好CAN总线控制器.下面就比较一些控制器的特点. 一些主要的CAN总线器件产品 制造商 产品型号 器件功能及特点 Int ...
随机推荐
- 深入理解Python协程:从基础到实战
title: 深入理解Python协程:从基础到实战 date: 2024/4/27 16:48:43 updated: 2024/4/27 16:48:43 categories: 后端开发 tag ...
- Competition Set - AtCoder I
这里记录的是这个账号的比赛情况. ARC172 2024-2-18 Solved:4/6 D(Hard-,2936) 给定所有数对 \((i,j),1\le i\lt j\le n\) 的一个排列 \ ...
- ruby执行周期性任务 whenever
ruby执行周期性任务 下面看看怎么将任务写入cron服务. $ whenever #不带参数的whenever会显示转换程cron任务的代码,不写入cron任务表 $ whenever -w #写入 ...
- ruby操作excel
操作xlsx axlsx插件 操作xls spreadsheet插件
- HJ212-2017协议数据采集和接收
1.客户端TCP和UDP的数据发送工具 工具和软件下载页面如下:http://www.zlmcu.com/document/tcp_debug_tools.html 2.服务端数据接收监控软件 IPA ...
- go高并发之路——缓存击穿
缓存击穿,Redis中的某个热点key不存在或者过期,但是此时有大量的用户访问该key.比如xxx直播间优惠券抢购.xxx商品活动,这时候大量用户会在某个时间点一同访问该热点事件.但是可能由于某种原因 ...
- 保姆教程系列:Git 实用命令详解
!!!是的没错,胖友们,保姆教程系列又更新了!!! @ 目录 前言 1.将本地项目推送到远程仓库 2. Idea Git回退到某个历史版本 3. 修改项目关联远程地址方法 4. Git 修改分支的名称 ...
- Vue实现商品详情鼠标移动+放大显示图片细节
效果图 代码实现 <template> <div> <div style="position: relative;" class="box& ...
- Vue 3入门指南
title: Vue 3入门指南 date: 2024/5/23 19:37:34 updated: 2024/5/23 19:37:34 categories: 前端开发 tags: 框架对比 环境 ...
- CSS——鼠标样式
在浏览网页的过程中,当我们将鼠标移动到一些元素上时,鼠标的样式会发生相应的改变,例如当鼠标指向文本时,鼠标的样式会变成类似大写字母I的样子:当鼠标指向链接时,鼠标会变成一个小手的形状等. 除了这些默认 ...
