vue devtools工具安装 Vue实现数据绑定的原理
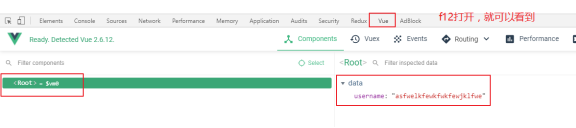
通过chrome中的谷歌插件商店安装Vue Devtools工具,此工具帮助我们进行vue数据调试所用,一定要安装。
https://chrome.google.com/webstore?utm_source=chrome-ntp-icon

打开chrome应用商店,需要kexue上网才能访问到。自行解决。 我用的是谷歌上网助手-源码版

Vue实现数据绑定的原理
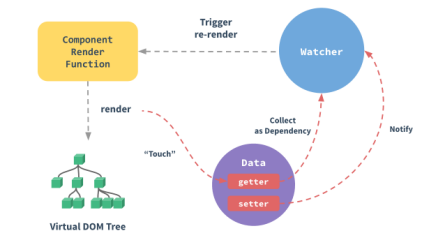
当把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象所有的属性,使用Object.defineProperty把这些属性全部转为getter/setter(数据劫持/数据映射)。在属性被访问和修改时通知变化。每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

vue实现数据响应式:数据代理 + 发布与订阅
vue devtools工具安装 Vue实现数据绑定的原理的更多相关文章
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- vue安装概要以及vue测试工具
一.概述 1.安装node,去node官网 2.新建一个项目,通过npm init命令初始化,即创建一个package.json文件 3.用命令 npm install vue -g 全局安装vue( ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0 链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc vue-devtools- ...
- VSCode 安装Vue 插件 - vetur
想要编辑器识别vue文件需要安装vue插件,在VSCode上好用的是vetur 如下图:(如果没有安装就会出现安装按钮,点击进行安装) 安装完成之后,重启VSCode,就能识别vue文件了,方便我们编 ...
随机推荐
- 【git】ignore文件详解
1.功能 可以指定git,对于某些文件或者文件夹不进行追踪记录,例如一些依赖或者编译中间文件等. 2.使用注意 2.1 对于已经有提交记录的文件 对于已经提交的文件,即使加入了ignore文件也会被g ...
- Mac 上fiddler与charles 抓包https 小程序请求 内容
为什么选择charles 之前讲过<wireshark使用教程及过滤语法总结--血泪史的汇聚>, 很强大,但是很难用. fiddler 很好用,之前mac 上面没有,现在有了 fiddle ...
- 力扣128(java&python)-最长连续序列(中等)
题目: 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度. 请你设计并实现时间复杂度为 O(n) 的算法解决此问题. 示例 1: 输入:nums = ...
- 阿里云RemoteShuffleService 新功能:AQE 和流控
简介:阿里云EMR 自2020年推出 Remote Shuffle Service(RSS)以来,帮助了诸多客户解决 Spark 作业的性能.稳定性问题,并使得存算分离架构得以实施.为了更方便大家使 ...
- Dubbo-go 服务代理模型
简介:HSF 是阿里集团 RPC/服务治理 领域的标杆,Go 语言又因为其高并发,云原生的特性,拥有广阔的发展前景和实践场景,服务代理模型只是一种落地场景,除此之外,还有更多的应用场景值得我们在研发 ...
- 庖丁解InnoDB之REDO LOG
简介: 数据库故障恢复机制的前世今生一文中提到,今生磁盘数据库为了在保证数据库的原子性(A, Atomic) 和持久性(D, Durability)的同时,还能以灵活的刷盘策略来充分利用磁盘顺序写的 ...
- WPF 布局 在有限空间内让两个元素尽可能撑开的例子
我在尝试写一个显示本机 WIFI 热点的账号和密码的控件,要求此控件在有限的空间内显示.但是尽可能显示出热点的账号和密码.而热点的账号和密码是用户配置的,也许长度很长.我的需求是在假如账号的长度较短的 ...
- dotnet 根据基线包版本实现库版本兼容
本文来告诉大家如何根据 基线包版本 的功能来实现自动在构建过程中,告诉开发者,当前版本是否存在不兼容旧版本的变更.其不兼容变更包括二进制中断变更和 API 不兼容变更和源代码中断变更.可以让库开发者花 ...
- dotnet 在 UOS 国产系统上使用 MonoDevelop 创建 GTK 全平台带界面应用
本文告诉大家如何在 UOS 国产系统上开始使用 MonoDevelop 开发,通过创建 GTK# 应用,进入界面开发的第一步 在开始之前需要小伙伴先安装好 MonoDevelop 工具 安装完成之后, ...
- K8s控制器---Replicaset(7)
一.Replicaset(目前少用了) 1.1 控制器管理pod 什么是控制器?前面我们学习了 Pod,那我们在定义 pod 资源时,可以直接创建一个 kind:Pod 类型的自主式 pod,但是这存 ...
