鼠标悬浮显示鼠标停留数据的内容 elementui + vue
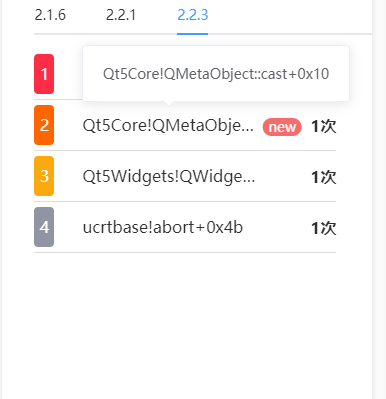
先看效果图

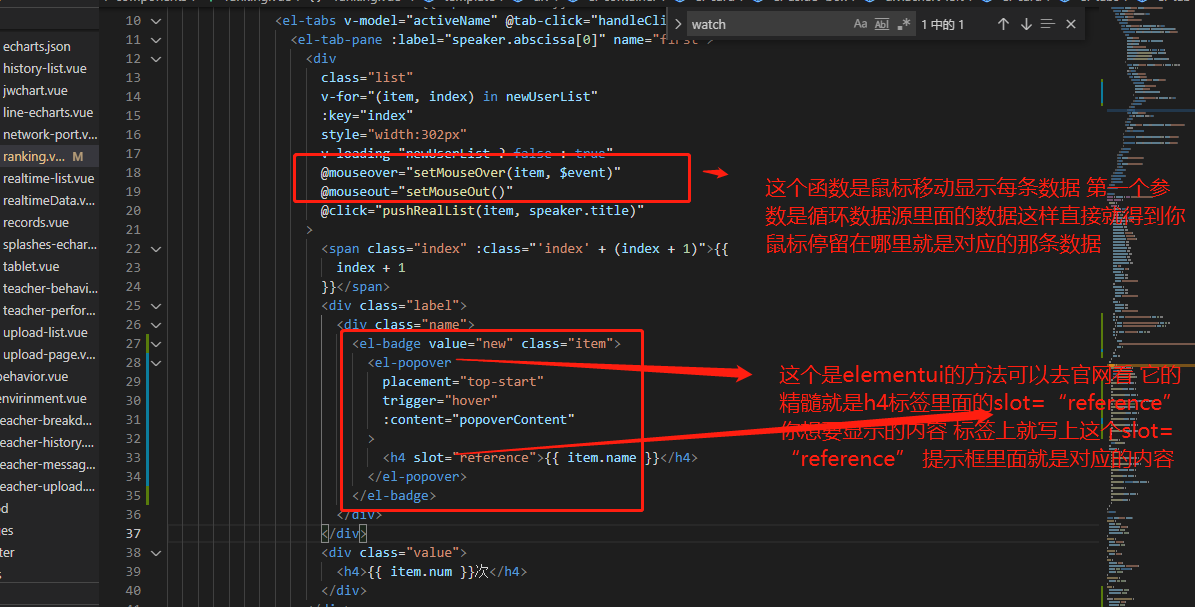
直接上代码
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane :label="speaker.abscissa[0]" name="first">
<div
class="list"
v-for="(item, index) in newUserList"
:key="index"
style="width:302px"
v-loading="newUserList ? false : true"
@mouseover="setMouseOver(item, $event)"
@mouseout="setMouseOut()"
@click="pushRealList(item, speaker.title)"
>
<span class="index" :class="'index' + (index + 1)">{{
index + 1
}}</span>
<div class="label">
<div class="name">
<el-badge value="new" class="item">
<el-popover
placement="top-start"
trigger="hover"
:content="popoverContent"
>
<h4 slot="reference">{{ item.name }}</h4>
</el-popover>
</el-badge>
</div>
</div>
<div class="value">
<h4>{{ item.num }}次</h4>
</div>
</div>
<div class="list" v-show="!newUserList" style="width:350px">
无数据
</div></el-tab-pane
>
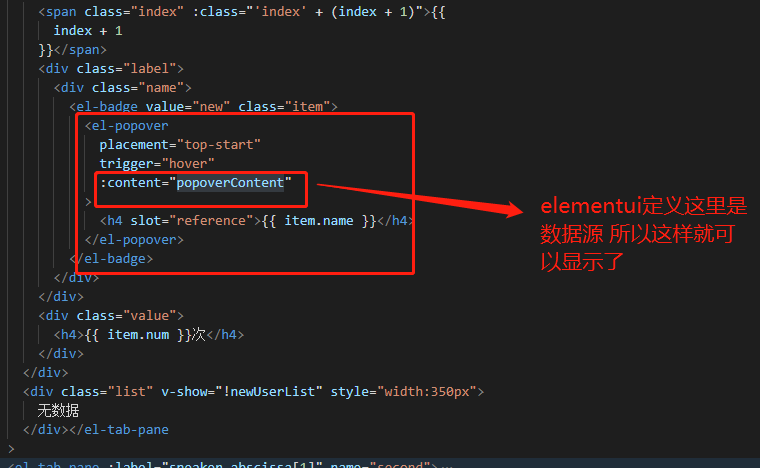
带图解说

函数方法里面是这么写的很简单
setMouseOver: function(item, $event) {
// const selectedOption = $event.fromElement.innerText.split(/[\s\n]/)
this.popoverContent = item.name
},
setMouseOut() {
// console.log(this.popoverContent)
},
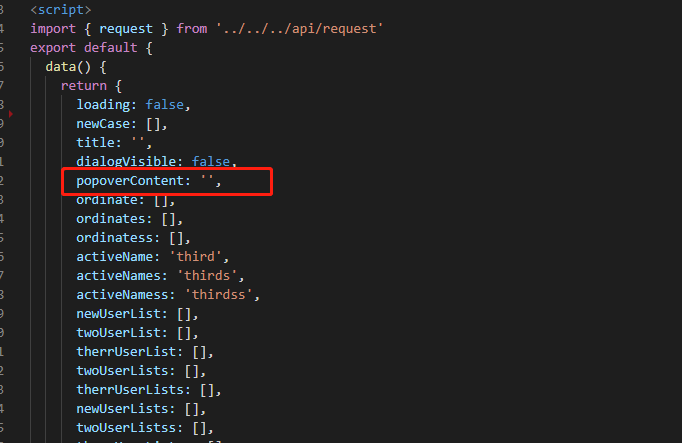
在data里面定义一下 把鼠标停留地方的数据存储一下


鼠标悬浮显示鼠标停留数据的内容 elementui + vue的更多相关文章
- echarts —— tooltip 鼠标悬浮显示提示框属性
最近一直在使用echarts,当然也被其中的各种属性整的头大,记录一下其中遇到的问题. tooltip:鼠标悬浮时显示的提示框. 今天想要记录的是[自定义提示框的内容],如下图,鼠标悬浮时提示框内显示 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- 使用react-tooltip实现鼠标悬浮显示框详细记录
前段时间遇到的一个需求,要求鼠标悬停显示使用描述, 用到了react-tooltip插件,今天写一个总结 先看效果(为了方便参考,用的是原始样式): 文档参考地址: https://www.npmjs ...
- datagrid 列鼠标悬浮显示全部信息
首次发表随笔,且是java新手,求不黑,可能在高手眼里好笑,嘿嘿1,样式设置超过字数限制显示省略号:<style type="text/css"> .datagrid- ...
- bootstrap-table 内容超出鼠标悬浮显示全部
.table th, .table td { text-align: center; vertical-align: middle !important; } table { width: 100px ...
- JS实现鼠标悬浮,显示内容
其实就是增加title属性
- div居中鼠标悬浮显示下拉列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML鼠标悬浮显示隐藏 JS方法
CSS样式表: @charset "utf-8"; /* CSS Document */ .a { width:80px; height:40px; top:200px; left ...
- ZedGraph的曲线的LineItem对象的Tag属性存储信息进而在鼠标悬浮时进行显示
场景 Winform中设置ZedGraph鼠标悬浮显示距离最近曲线上的点的坐标值和X轴与Y轴的标题: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article ...
- asp.net gridview 鼠标悬浮提示信息
使用场景: gridview绑定数据,某列数据太多,故超过一定字符,隐藏起来,同时鼠标移到指定列显示其明细信息: 知识点: 1,oderListTbl_DataBound事件中,添加,oderList ...
随机推荐
- 当大火的文图生成模型遇见知识图谱,AI画像趋近于真实世界
简介: 模型免费开放!零基础也能一键进行AI艺术创作.本⽂简要介绍ARTIST的技术解读,以及如何在EasyNLP框架中使⽤ARTIST模型. 导读 用户生成内容(User Generated Con ...
- Koordinator 0.6:企业级容器调度系统解决方案,引入 CPU 精细编排、资源预留与全新的重调度框架
简介: 经过社区多位成员的贡献,Koordinator 0.6 版本正式发布.相较于上一个版本 0.5,新版本进一步完善了 CPU 精细化编排能力,更好的兼容原生用法:支持了资源预留的能力(Reser ...
- 参与 Apache 顶级开源项目的 N 种方式,Apache Dubbo Samples SIG 成立!
简介: 一说到参与开源项目贡献,一般大家的反应都是代码级别的贡献,总觉得我的代码被社区合并了,我才算一个贡献者,这是一个常见的错误认知.其实,在一个开源社区中有非常多的角色是 non-code con ...
- [TP5] 浅谈 ThinkPHP 的 Hook 行为事件及监听执行
TP5 中使用 \think\Hook::add('xx', '\app\xxx\behavior\Xx') 注册行为. 也可以在 application/tags.php 中统一注册. 在需要监听执 ...
- dotnet 读 WPF 源代码笔记 提升调试效率的 NamedObject 类型
本文来聊聊 WPF 那些值得称赞的设计中的 NamedObject 类型.在 WPF 中,有很多值得我学习的设计开发思想,其中就包括本文将要介绍的 NamedObject 类型.此类型的定义仅仅只是为 ...
- fastreport .net打印普通报表
fastreport .net打印普通报表 前言: .net代码层先不记录在这,后续会单独写一篇博客来记录. 直接在工具上进行功能点的实现 一.效果图 二.功能点 分页 分页小计 金额大写 三.功能点 ...
- 9.3K+ Star!一个面向中小型企业设计的开源运维平台!
大家好,我是Java陈序员. 我们在日常开发中,会有很多的应用环境,开发环境.测试环境.回归环境.生产环境等等. 这些环境,需要部署在一台台的服务器上,有的可能是物理机,有的可能是云服务器. 那么,这 ...
- Competition Set - AtCoder II
这里记录的是这个账号的比赛情况. ABC310 2023-7-15 Solved:6/8 1973->2053 七场ABC,两场打得蛮烂的,都因为AT炸掉Unrated了:另外五场全部满Perf ...
- [Oracle故障处理]ORA-30012: undo tablespace 'UNDOTBS1' does not exist
场景:用RMAN在异机上恢复数据. 错误信息如下: ORA-01092: ORACLE instance terminated. Disconnection forced ORA-30012: und ...
- Linux下的目录
FHS 因为利用Linux来开发产品或distributions的社群/公司与个人实在太多了, 如果每个人都用自己的想法来配置文件放置的目录,那么将可能造成很多管理上的困扰. 你能想象,你进入一个企业 ...
