发现了一个膨胀样式的css库
众所周知,对于前端来说css是最难的了,如果你遇到了一个脑洞大奇思妙想的产品,那就更难了。
很不巧,了不起就经受过这样的痛苦,产品经理看了HarmonyOS4的发布会,脑子一热就让设计师出了一套膨胀蓬松的UI

了不起经过调研,查找了上百个样式组件库,终于找到了一款合适的样式库——clay.css
clay.css
clay.css是一种可扩展和可配置的微 CSS util 类,它具有膨胀蓬松的 3D 元素,与通常的扁平设计相比,看起来很迷人,并引入了更具活力的外观。

特点
Clay.css支持自定义主题,允许开发者轻松地改变颜色、字体和其他视觉元素,只需调整源代码中的变量,就可以生成新的CSS文件。
- 快速原型制作:如果你需要快速创建网页原型,Clay.css的预定义组件可以节省大量的时间和精力。
- 简单易用:Clay.css 的API直观,学习曲线平缓,使新用户也能快速上手。
- 可定制性:通过Sass和模块化结构,Clay.css鼓励高度定制,以满足特定需求。
安装
Clay.css有三种使用方式
方法一:cdn引入
<link
rel="stylesheet"
href="https://unpkg.com/claymorphism-css/dist/clay.css"
/>
方法二:NPM 安装 直接使用npm进行下载
npm i claymorphism-css
*方法三:下载css 文件 直接下载clay.css文件把他放到项目里
使用
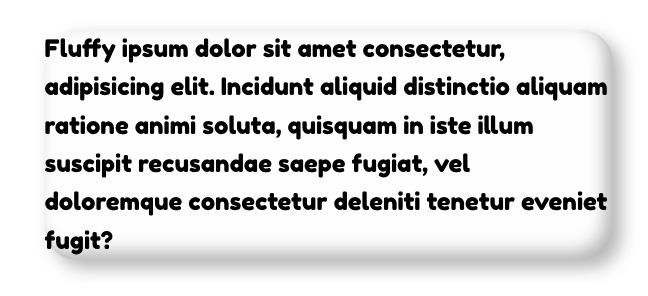
<div class="clay">
Fluffy ipsum dolor sit amet consectetur...
</div>
这是一个最小的单类 CSS 实用程序,仅应用基本的 claymorphism 样式

这个 CSS 类允许通过 CSS 属性轻松更改样式。
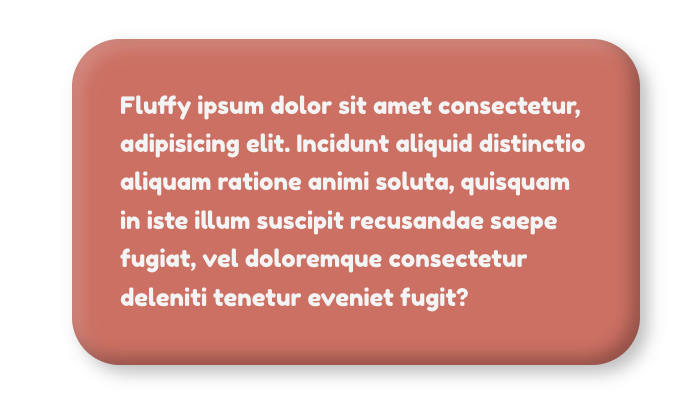
<div class="clay card">
Fluffy ipsum dolor sit amet consectetur...
</div> .card{
/* Modify clay.css properties */
--clay-background: #f76d6d;
--clay-border-radius: 48px; /* Extended styles */
color: #f1f1f1;
padding: 48px;
}

Clay.css是一个非常强大的样式库,还有很多有趣的属性和使用方式,如果你的项目中需要用到这样风格的样式,可以尝试一下使用它
发现了一个膨胀样式的css库的更多相关文章
- 一个轻量级的3D CSS 库
JavaScript 3D library 该项目的目的是为了打造轻量级的.实用简单的3D CSS库. Usage使用方法 下载 minified库文件 和 css文件,并将其包含于你的HTML中,就 ...
- css:hover状态改变另一个元素样式的使用
效果演示 css:hover状态改变另一个元素样式的使用 .box { width: 150px; height: 150px; background-color: #069; line-height ...
- 【JavaScript框架封装】实现一个类似于JQuery的CSS样式框架的封装
// CSS 样式框架 (function (xframe) { // 需要参与链式访问的(必须使用prototype的方式来给对象扩充方法)[只要是需要使用到this获取到的元素集合这个变量的时候, ...
- 3 月 15 个有意思的 JavaScript 和 CSS 库
Tutorialzine 旨在让你了解最新最酷的 Web 发展趋势.这就是我们每个月为何都会发布一些我们偶然发现并认为值得你关注的优秀资源的原因. BasicScroll https://github ...
- 2018 年 -- 15 个有意思的 JavaScript 和 CSS 库
在Tutorialzine上你可以了解最新最酷的Web发展趋势.这就是为什么每个月都会发布一些偶然发现并认为值得你关注的最佳资源的缘由. Direction Reveal (方向展示) 该插件检测光标 ...
- Web开发中20个很有用的CSS库
来源: 微信公众号文章 在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性.每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发.像CSS库,框架,应用这 ...
- Web 开发中 20 个很有用的 CSS 库
转自:http://www.oschina.net/translate/css-libraries-for-developers 在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供 ...
- 一个类似于jq的小型库
本人写了一个类似于jq的小型库,不过只是写了部分方法而已.并没有jq那么全面,下面就介绍下有哪些方法可以使用 第一个是选择器, 选择器比较简单 只支持ID选择器 $(‘#id_name’) Class ...
- 20款有用的JavaScript和CSS库
Web开发与设计已经发展达到了新的高峰.创建一个网站并不是那么简单了,因为它使用的是几年前.今天是时间创造有吸引力的网站,不仅吸引了游客的关注也让他们订婚.另外,和功能的有吸引力的功能添加到该网站不应 ...
- 15 个有趣的 JS 和 CSS 库
开发者们,一起来看看有木有你需要的前端库. 1. DisplayJS DisplayJS 是一个帮助你渲染 DOM 的简易框架.使用它,你可以更容易地将 JS 变量遍历到特定的 HTML 元素中,类似 ...
随机推荐
- 如何增强Java Excel API 的导入和导出性能
前言 GrapeCity Documents for Excel (以下简称GcExcel)是葡萄城公司的一款服务端表格组件,它提供了一组全面的 API 以编程方式生成 Excel (XLSX) 电子 ...
- sql 语句系列(列举非索引外键)[八百章之第九章]
列举非索引外键 列举出那些外键没有添加索引. 目的: 1.减少锁. 2.外键添加索引,提示了查询性能,因为要与父表做连接查询做笛卡尔积. 下面只要会复制即可,没有会去从新写一遍的. select fk ...
- mysql 重新整理——逻辑架构[二]
前言 在此简洁逻辑架构,mysql的基础逻辑架构其实和sql server很像的. 正文 首先是客户端,发起了连接. 然后呢连接池后那一块,就是有分析器的那一块,那一块是干啥的呢. 其实我们写的语句呢 ...
- 整理ionic 系列——页面生命周期
前言 这是整理ionic的开篇,ionic 就不多介绍了,开发混合app的. 正文 Event Desc ionViewDidLoad 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了, ...
- aop 阶段性概况
前言 对aop进行一个阶段性的总结. 正文 首先什么是aop呢? 那么首先看aop的解决什么样的问题. public class Program { public static void Main(s ...
- Windows 系统上如何安装 Python 环境(详细教程)
Windows 系统上如何安装 Python 环境(详细教程) 目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的.由于2.x版官方只维护到2020年,所以以3.x版作 ...
- 使用日志上下文聚合插件使能上下文查询及Livetail
简介: 日志上下文浏览是排查业务故障时常用的方式,但受限于Logtail插件系统的设计,在Logtail 1.2.1版本前,如果用户使用Logtail插件来处理日志或采集容器的标准输出,那么用户将无法 ...
- ARMS 助力羽如贸易打造全链路可观测最佳实践
简介: 随着奢侈品行业在我国快速发展,跨境电商市场不断扩张.作为电商行业初创企业的上海羽如贸易有限公司(简称羽如贸易)积极进行数字化创新,打破固有零售思维,借助可观测能力有效提升用户体验,为业务飞速增 ...
- Dubbo 跨语言调用神兽:dubbo-go-pixiu
简介: Pixiu 是基于 Dubbogo 的云原生.高性能.可扩展的微服务 API 网关.作为一款网关产品,Pixiu 帮助用户轻松创建.发布.维护.监控和保护任意规模的 API ,接受和处理成千上 ...
- [Trading] 关于短线交易 Day Trading 的知识
短线交易员操纵市场,试图利用股票.期货和其他金融产品价值的短期波动. 以下是你需要知道的关于日交易的知识,包括免费的交易图表,交易策略,以及日交易软件和平台. https://www.thebalan ...
