原型工具--canva可画
Canva 是一个功能强大的在线设计平台,提供了丰富的设计工具和素材,包括原型设计。尽管 Canva 在原型设计方面并不像专门的原型设计工具(如Sketch、Figma、Adobe XD等)那样功能全面,但它仍然提供了一些基本的原型设计功能,使用户能够快速创建简单的原型。
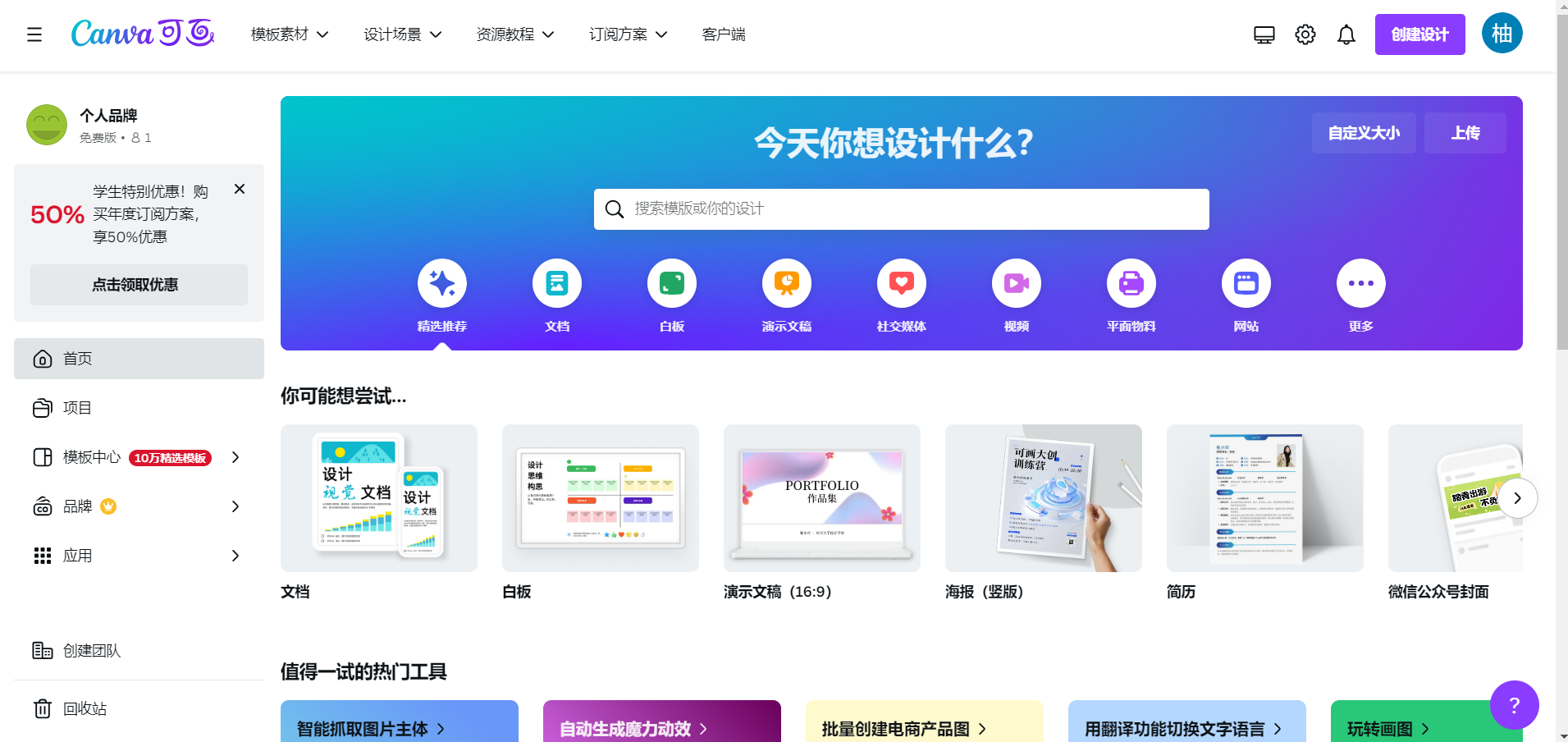
为什么我要介绍canva可画,我觉得最好的一点就在于,漂亮。我认为canva可画的界面相对来说是我认为最好看的设计界面:

1. 用户界面
Canva 的用户界面设计简洁直观,易于上手。在开始使用 Canva 进行原型设计之前,用户需要创建一个免费账户或登录到他们的账户中。
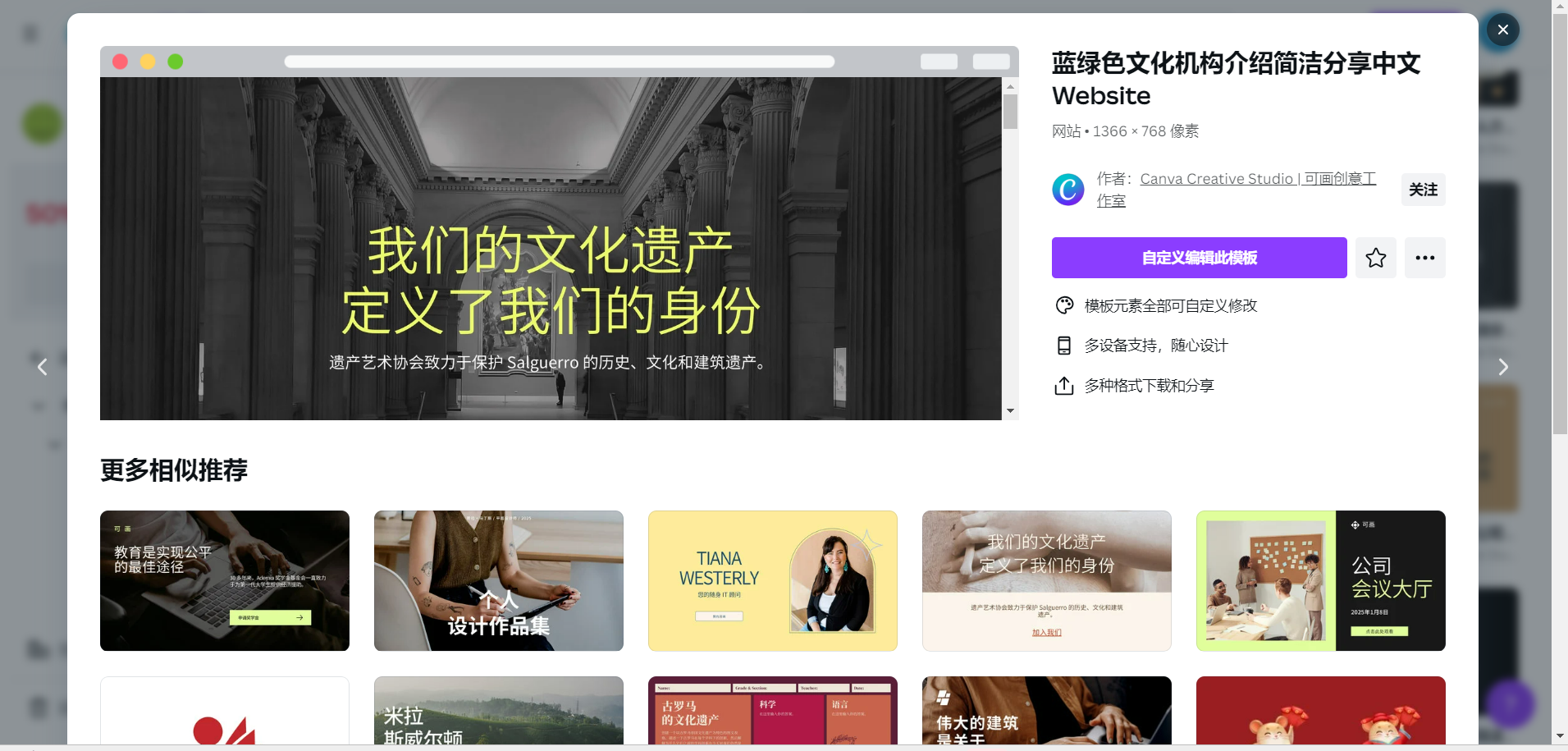
2. 模板选择
Canva 提供了各种原型设计模板,用户可以根据自己的需求选择合适的模板。这些模板涵盖了各种不同类型的设计,例如网站、移动应用、产品界面等。
3. 组件库
Canva 提供了丰富的组件库,包括按钮、图标、文本框等元素,用户可以根据自己的需求轻松拖放这些组件来构建原型。
4. 自定义设计
用户可以根据自己的创意和需求自定义设计,包括修改颜色、字体、大小等。
5. 协作和分享
Canva 支持团队协作,多个用户可以同时编辑同一个原型设计。完成后,用户可以轻松地分享原型链接给他人查看和评论。
使用方法示例:
假设你正在设计一个非物质文化遗产网站的原型,以下是你可以使用 Canva 的简单步骤:
选择模板:登录 Canva 后,选择网站原型设计模板。

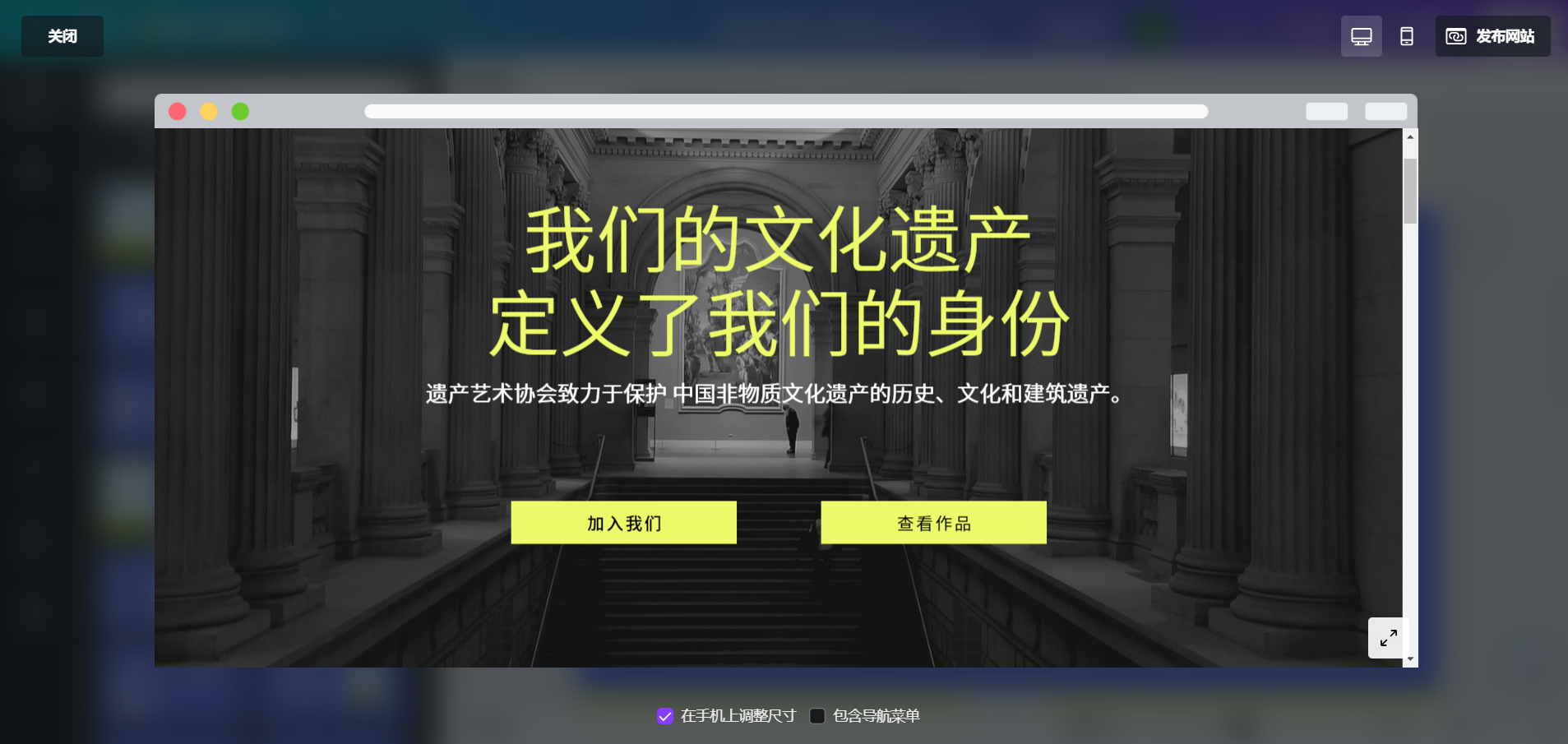
添加画布:根据你的需求添加多个画布,例如加入我们,参观作品等。

添加组件:从 Canva 的组件库中选择按钮、文本框、图标等元素,拖放到画布上进行布局。我们可以看到Canva还提供了一些创新的功能,比如视频制作、文字特效、强大的素材库、图片取色、一键智能抠图等。这些功能不仅增强了原型设计的丰富性和专业性,也使得设计过程更加高效和便捷。

设计界面:调整元素的样式和布局,例如修改按钮的颜色、字体的大小等。团队成员可以:
选择一个基础的网页布局模板作为起点。
添加导航栏、按钮、文本框和其他界面元素。
使用Canva的拖放界面来调整元素的位置和大小。
应用统一的色彩方案和字体样式,以确保设计的一致性。选择一个基础的网页布局模板作为起点。
添加导航栏、按钮、文本框和其他界面元素。
使用Canva的拖放界面来调整元素的位置和大小。
应用统一的色彩方案和字体样式,以确保设计的一致性。
利用Canva的协作功能,让团队成员共同编辑和提出修改建议。利用Canva的协作功能,让团队成员共同编辑和提出修改建议。


链接页面:通过添加链接将不同页面连接起来,模拟用户在应用中的导航流程。
预览和分享:预览原型,并在需要时分享原型链接给团队成员或客户,收集反馈并进行修改。

通过以上步骤,你可以使用 Canva 快速创建简单的web原型,并与团队成员分享和讨论。
虽然 Canva 在原型设计方面功能相对简单,但对于需要快速创建原型或对设计工具不太熟悉的用户来说,它是一个不错的选择。
原型工具--canva可画的更多相关文章
- 原型工具之团队协作: Axure VS Mockplus
一款软件产品的诞生,必然会经历一个过程:需求分析.设计.开发.测试.上线.如此反复迭代.而设计阶段中,原型设计.制作.交流.审核.迭代,是软件设计和开发的重要保障. 简单的一段话,我们可以解读出很多隐 ...
- Pencil-一个开源免费的UI原型工具,自带ios和android模板
Pencil是一个开源免费的UI原型工具,自带ios和android模板,可以很方便的做mockup. 下图是一个官方展示的模板:
- 30款基本UX工具 - 思维流程工具 & 原型工具
来源:GBin1.com 现在的开发人员在建造网站时,注重的是布局和技术特性,但是往往忽略了更重要的一点,那就是用户体验. 如 果用户在使用的时候,不能简单清楚的知道该要如何操作,那么他们一定会选择另 ...
- 4款最受欢迎的Mac原型工具
原型工具中Wireframe, Mockup和prototype之间的有什么不同? 无论你是一名刚入行的UX/UI设计师,还是入行多年的老手,在制作原型的过程中一定接触或听说过其中很重要的三个原型术语 ...
- 原型工具介绍———墨刀以及Axure RP比较
原型工具——墨刀以及Axure的比较 1759233 目录 一.了解背景... 1 二.下面分开介绍一下这两款工具... 1 2.1 Axure RP. 1 2.2墨刀... 6 三.比较... 8 ...
- INDIGO STUDIO神器!快速创建WEB、移动应用的交互原型工具【转】
转自:http://www.uisdc.com/indigo-studio-wireframe-interactive-uis 这套最新的设计工具出自Indigo工作室,永久免费,有mac版本和WIN ...
- 原型工具Axure vs Mockplus ——表格对比 , 你选谁?
现如今原型设计能力是越来越多的UI/UX.产品经理.提案者和互联网创业者必不可少的技能之一,所以在这里着重向大家介绍这两款非常棒的原型设计工具在表格功能上到底有哪些不同. Axure大家比较熟悉,Mo ...
- 《软件工程综合实践专题》第三次作业——原型工具Axure RP8 的介绍
一.为什么使用Axure Axure RP是一个专业的快速原型设计工具. Axure RP已被一些大公司采用.Axure RP的使用者主要包括商业分析师.信息架构师.可用性专家.产品经理.IT咨询师. ...
- Pencil 基于Electron的GUI原型工具之菜单再探
为什么要重试呢? 主要是觉得Pencil这个工具还是比较有价值.就像Linus对Linux下分发版的态度"让用户有选择"一样,在现在这个Sass服务.Web服务化越来越普遍越便利的 ...
- Arch安装墨刀(产品原型工具)
Arch通过aur安装墨刀的时候报错,查看PKGBUILD发现下载地址错误("https://s3.cn-north-1.amazonaws.com.cn/modao/download&qu ...
随机推荐
- WAF 原理入门
WAF 入门 WAF 功能 WAF 全称叫 Web Application Firewall,和传统防火墙的区别是,它是工作在应用层的防火墙,主要对 web 请求/响应进行防护.那么 WAF 有什么功 ...
- CentOS 8开启防火墙端口关闭防火墙端口端口对外放行
1:查看firewall防火墙状态 firewall-cmd --state 或者 systemctl status firewalld 2:打开防火墙 systemctl start firewal ...
- Top 20 OpenSSH Server Best Security Practices
Top 20 OpenSSH Server Best Security Practices by NIX Craft on July 24, 2009 · 139 comments· LAST UPD ...
- Excel 分组后计算
分组后的计算都类似,仍然采用 groups 函数,分组并同时计算出各洲的 GDP 总量,然后再求一遍各洲的 GDP 总量占全球 GDP 的百分比值. SPL 代码如下: A B 1 =clipbo ...
- easyx的使用,图像插入(2.0)
本文从B站学习,借鉴,一些贴图素材借鉴游戏网图: 视频链接:图像输出_哔哩哔哩_bilibili 想使用图片,先用easyx提供的数据类型定义一个变量: 在对图片进行加载,差不多像是赋值,这个变量名相 ...
- 剑指offer42(Java)-连续子数组的最大和(简单)
题目: 输入一个整型数组,数组中的一个或连续多个整数组成一个子数组.求所有子数组的和的最大值. 要求时间复杂度为O(n). 示例1: 输入: nums = [-2,1,-3,4,-1,2,1,-5,4 ...
- 力扣74(java&python)-搜索二维矩阵(中等)
题目: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列.每行的第一个整数大于前一行的最后一个整数. 示例 1: 输入:matri ...
- 力扣575(java&python)-分糖果(简单)
题目: Alice 有 n 枚糖,其中第 i 枚糖的类型为 candyType[i] .Alice 注意到她的体重正在增长,所以前去拜访了一位医生. 医生建议 Alice 要少摄入糖分,只吃掉她所有糖 ...
- 大屏小程序探索实践 | Cube 技术解读
简介: 支付宝客户端有极强的动态化诉求,不论 iOS 还是 Android 平台,重新分发软件包从时间上,效率上难以满足产品运营的要求,因此客户端动态化技术应运而生. Cube 起源于 Native ...
- [Contract] Solidity 合约使用 truffle 部署到测试网和主网
使用 truffle 发布到非本地的以太坊主网或者测试网时,需要提供钱包的助记词或私钥. 首先安装 truffle 组件:npm install @truffle/hdwallet-provider ...
