HarmonyOS Lottie组件,让动画绘制更简单
原文:https://mp.weixin.qq.com/s/eC7g9ya4f_2AiNgteiyXcw,点击链接查看更多技术内容。
动画是UI界面的重要元素之一,精心设计的动画能使UI界面更直观,有助于改进应用程序的外观并改善用户体验。
ArkUI开发框架为开发者提供了丰富的动画能力,如属性动画、转场动画及自定义动画等。这些动画能力帮助开发者美化了UI界面,但不适用于绘制某些比较复杂的动画,例如,属性动画主要针对动画的通用属性进行动态变化,内容动效不够丰富,且变更时需要修改或重写代码;Gif动态图放大后锯齿明显,精度越高占用存储空间越大,直接影响安装包的大小;svg动画DOM节点多开销大,缺乏与用户的交互。
因此,我们引入了比较成熟的Lottie组件,提升了ArkUI开发框架的动画能力。
一、Lottie介绍
1. 什么是Lottie?
Lottie是一款能够为应用添加动画的开源组件,它可以解析AE(After Effects)导出的json文件,让复杂的动画资源轻松运行在应用程序中。如图1所示,动画文件通过AE的bodymovin插件转换成通用的json格式描述文件后,应用开发者只需使用Lottie解析json文件,就能将动画绘制出来。

图1 整体流程
2. Lottie绘制流程
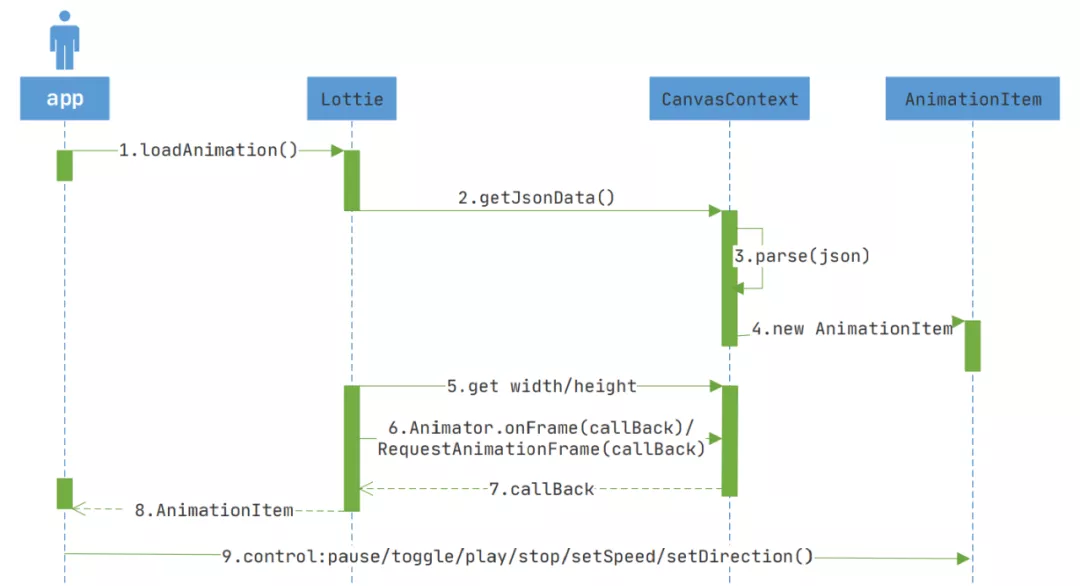
Lottie解析json格式的动画描述文件后,会基于canvas 画布进行2D渲染,并结合原生组件Animator实现动画效果。具体绘制流程如下图2所示:

图2 lottie绘制流程
1)动画加载准备,在使用Lottie加载动画前需先通过插件 bodymovin 将AE生成的动画文件转换为通用的 json 格式描述文件。开发者也可以从互联网获取合适的动画资源直接应用。 获取链接:https://lottiefiles.com/
2)获取json文件中的动画数据。
3)解析json文件中的动画数据。
4)创建动画实例,设置动画信息。
5)初始化布局宽高,设置绘制样式等信息。
6)启动动画,触发逐帧绘制。
7)更新动画进度。
8)返回动画实例,通过loadAnimation()接口返回动画实例AnimationItem。
9)控制动画,Lottie提供了一整套简洁易用API,如停止stop()、暂停pause()、播放play()、播放流转togglePause()、方向setDirection()、速度setSpeed()等。
3. Lottie优点
通过上文的介绍,我们可以总结出Lottie的以下优点:
- 只需使用Lottie解析json文件就能实现动画的加载,基本上实现了0代码开发。
- 应用开发者可以通过修改json文件的参数,将动画运行到不同的应用程序中,实现动画的一次设计多端使用。
- 应用开发者可从网络直接下载json文件,实时更新动画资源。
- Lottie基于canvas 画布进行基础的2D渲染,让动画流畅度更高。
- Lottie可以将UX设计师给出的复杂动画效果100%还原到应用程序中 。
- Lottie提供了丰富的API,让开发者能轻松控制动画,大大提高了开发效率。
二、Lottie实战
通过上文对Lottie的介绍,相信很多小伙伴已经感受到了Lottie组件的强大,下面我们将通过一个简单的动画示例来为大家展示ArkUI开发框架中Lottie组件的使用。
1. 创建项目
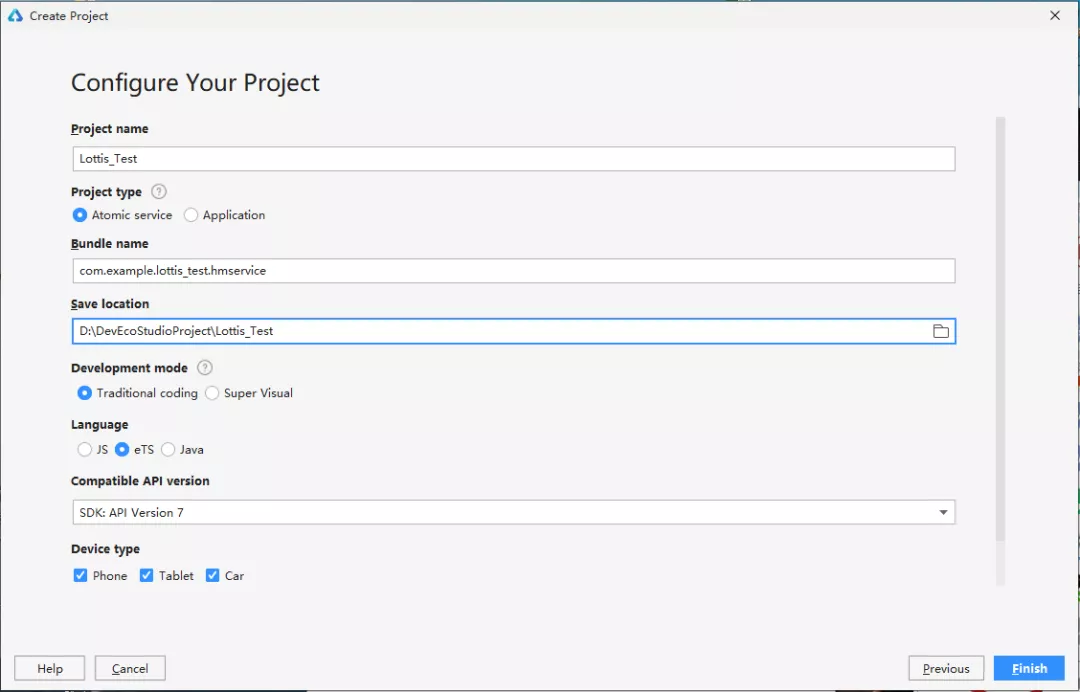
如图3所示,在DevEco Studio中新建Lottis_Test项目,项目类型选择Application,语言选择eTS,点击Finish完成创建。

图3 创建工程
2. 添加依赖
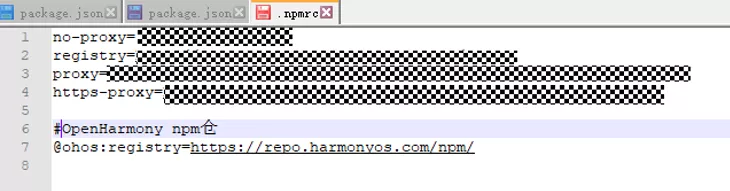
成功创建项目后,接下来就是将Lottie组件下载至项目中。首先,我们需找到npm配置文件,并在.npmrc 配置文件中添加 @ohos 的scope仓库地址:@ohos:registry=https://repo.harmonyos.com/npm/,如图4所示:

图4 指定npm仓库地址
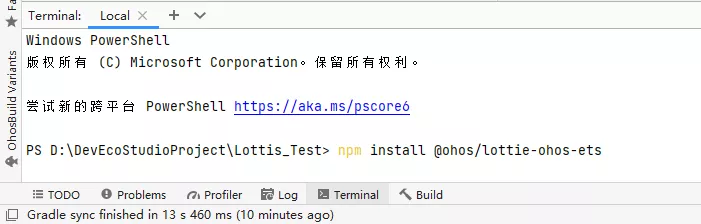
配置好npm仓库地址后,如图5所示,在DevEcoStudio的底部导航栏,点击“Terminal”(快捷键Alt+F12),键入命令:npm install @ohos/lottie-ohos-ets并回车,此时Lottie组件会自动下载至项目中。下载完成后工程根目录下会生成node_modules/@ohos/lottie-ohos-ets目录。

图5 下载Lottie组件
注:由于目前lottie组件正在开源准备中,@ohos/lottie-ohos-ets仓库预计在3月底发布,敬请期待。
3. 导出动画资源并保存
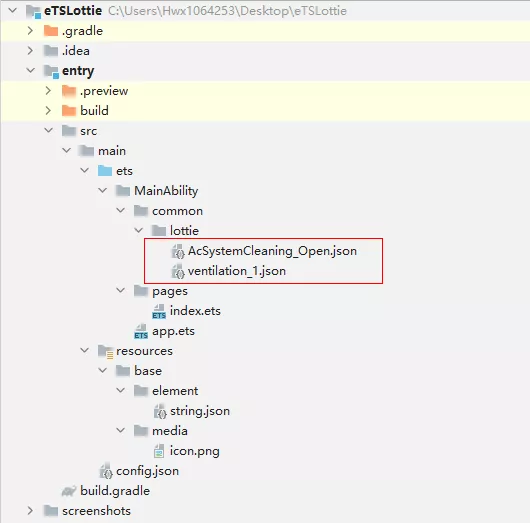
将After Effects 导出的json动画资源文件保存到项目中,如图6所示,保存路径如下:entry/src/main/ets/MainAbility/common/lottie/animation.json,

图6 json保存路径
4. 编写逻辑代码
使用扩展的TS语言在工程的index.ets文件中编写业务逻辑代码 ,为了兼顾资源的及时释放,在组件@Component声明内的声明周期onDisappear()或onPageHide()中调用lottie.destory()释放资源。示例代码如下所示:
import lottie from '@ohos/lottie-ohos-ets'
@Entry
@Component
struct Index {
private controller: RenderingContext = new RenderingContext();
// 动画别名
private animateName: string = "animation";
// 动画资源相对路径
private animatePath: string = "common/lottie/animation.json";
private onPageHide(): void {
// 随页面隐藏销毁动画
lottie.destroy();
}
build() {
Column() {
// 声明Animator与Canvas组件
Animator('__lottie_ets')
Canvas(this.controller)
.width('30%')
.height('20%')
.backgroundColor('#ff0000')
.onAppear(() => {
// 随Canvas布局自动加载动画
let anim = lottie.loadAnimation({
container: this.controller,
renderer: 'canvas',
loop: true,
autoplay: true,
name: this.animateName,
path: this.animatePath
})
})
Button('togglePause')
.onClick(() => {
// 声明button按键与设置点击事件,通过点击控制动画暂停与播放的切换
lottie.togglePause(this.animateName);
})
}
.width('100%')
.height('100%')
}
}
效果如下所示:

以上就是ArkUI开发框架中Lottie组件的使用,希望广大开发者能利用这个强大的开源组件开发出更多精美的应用。

HarmonyOS Lottie组件,让动画绘制更简单的更多相关文章
- 【热门技术】EventBus 3.0,让事件订阅更简单,从此告别组件消息传递烦恼~
一.写在前面 还在为时间接收而烦恼吗?还在为各种组件间的消息传递烦恼吗?EventBus 3.0,专注于android的发布.订阅事件总线,让各组件间的消息传递更简单!完美替代Intent,Handl ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- gulp:更简单的自动化构建工具
目前最流行的两种使用JavaScript开发的构建工具是Grunt和Gulp.为什么使用gulp?因为Gulp更简单.Grunt任务拥有大量的配置,会引用大量你实际上并不需要的对象属性,但是Gulp里 ...
- spring 第一篇(1-1):让java开发变得更简单(下)
切面(aspects)应用 DI能够让你的软件组件间保持松耦合,而面向切面编程(AOP)能够让你捕获到在整个应用中可重用的组件功能.在软件系统中,AOP通常被定义为提升关注点分离的一个技术.系统由很多 ...
- [翻译]Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- 冒泡动画按钮的简单实现(使用CSS3)
冒泡动画按钮的简单实现(使用CSS3) 原始的参考文章是 http://tutorialzine.com/2010/10/css3-animated-bubble-buttons/ ,基本原理是利用了 ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- Lottie的json动画
我们的设计如是说: Lottie的json动画,优缺点有 优点: 1.开发成本低,动画的还原度高.设计师导出 json 文件后,交付开发.原本要1天甚至更久的动画实现,现在只要不到一小时甚至更少时间了 ...
随机推荐
- Mysql常用存储引擎以及区别?
InnoDB:是Mysql的默认存储引擎,支持事务.外键.如果应用对事务的完整性有比较高的要求,在并发条件下要求数据的一致性,数据操作除了插入和查询之外,还包含很多的更新.删除操作,那么InnoDB存 ...
- sed 资源
sed教程 菜鸟教程正则 MDN正则 正则测试工具 文本替换 s sed有多种分割符,比如你要替换路径字符串时,使用反斜杠很难看,则可以用 : 或者 _ 或者 | 这三个符号都可作为分隔符. & ...
- MySQL学习之初识数据库
•数据库的相关概念 DB : 数据库,保存一组有组织的数据的容器 DBMS : 数据库管理系统,又称为数据库软件(产品),用于管理 DB 中的数据 SQL : 结构化查询语言,用于和 DBMS 通信的 ...
- rust简要笔记
第一个程序, 我们不用安装编辑器,直接在现成的网页编辑器上运行 https://play.rust-lang.org/
- github git clone下载加速 && npm install 下载加速
git clone https://pd.zwc365.com/seturl/< https 开头的项目地址> npm install --registry=https://registr ...
- 基于六轴传感器MPU6050的加速度和角度值读取
一 系统简介 1.简介 MPU-60x0 是全球首例 9 轴运动处理传感器.它集成了 3 轴MEMS陀螺仪,3 轴MEMS加速度计,以及一个可扩展的数字运动处理器 DMP(Digital Motion ...
- 基于python的环境噪声实时监测系统
一 系统简介 1.简介 该系统可以实时显示噪声量大小,并进行一段时间的噪声统计. 2.特性 实现噪声值的统计 实现了噪声显示 完整的主题和样式控制 简单的内置日志窗口 二 源码解析 1.噪声分贝的 ...
- pip 安装requirements.txt 的问题
用新环境 在进行pip 安装的时候, 如果出现不进行安装 ,但是不报错就是满足条件,这个时候重新起一个shell,然后进行pip的安装.
- CMake基本配置与注意事项
CMake基本配置与注意事项 目录 CMake基本配置与注意事项 CMake message打印日志 find_library查找一个NDK工具中的库 添加多个源文件 CMake中引用其他的 CMak ...
- JS(DOM事件高级)
一 注册事件(绑定事件) 1.1 注册事件概述 给元素添加事件,称为注册事件或者绑定事件.注册事件有两种方式:传统方式和方法监听注册方式 1.2 addEventListener 事件监听方式 eve ...
