day01-HTML01
day01-HTML
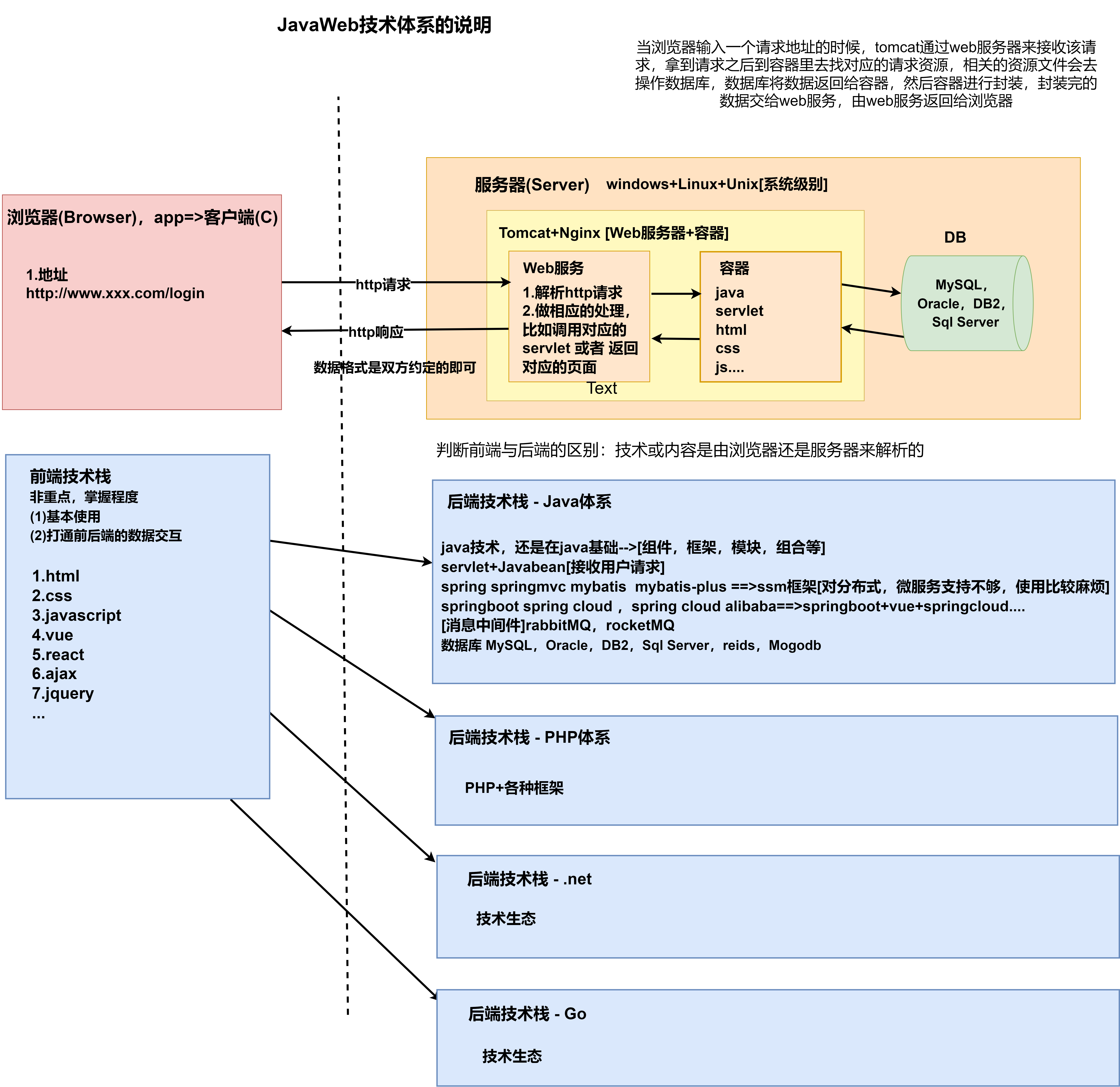
1.JavaWeb技术体系

2.B/S软件开发架构简述
B/S架构
- B/S框架,意思是前端(Browser浏览器,小程序,APP,或者自己写的)和服务端(Server)组成的系统的框架结构
- B/S架构也可以理解为web架构,包含前端,后端,数据库三大组成部分
前端
前端开发技术工具包括三要素:HTML,CSS和 JavaScript,还有很多高级的前端框架,如bootstrap,jQuery和 VUE等
前端的技术的基础都是由HTML,CSS和 JavaScript构成的
后端
后端的开发技术工具主要有:Net,Java ,PHP,Go等
数据库
主流的三种关系型数据库:MySQL,SQL server,Oracle,还有Nosql非关系型数据库:Redis,Mogodb等
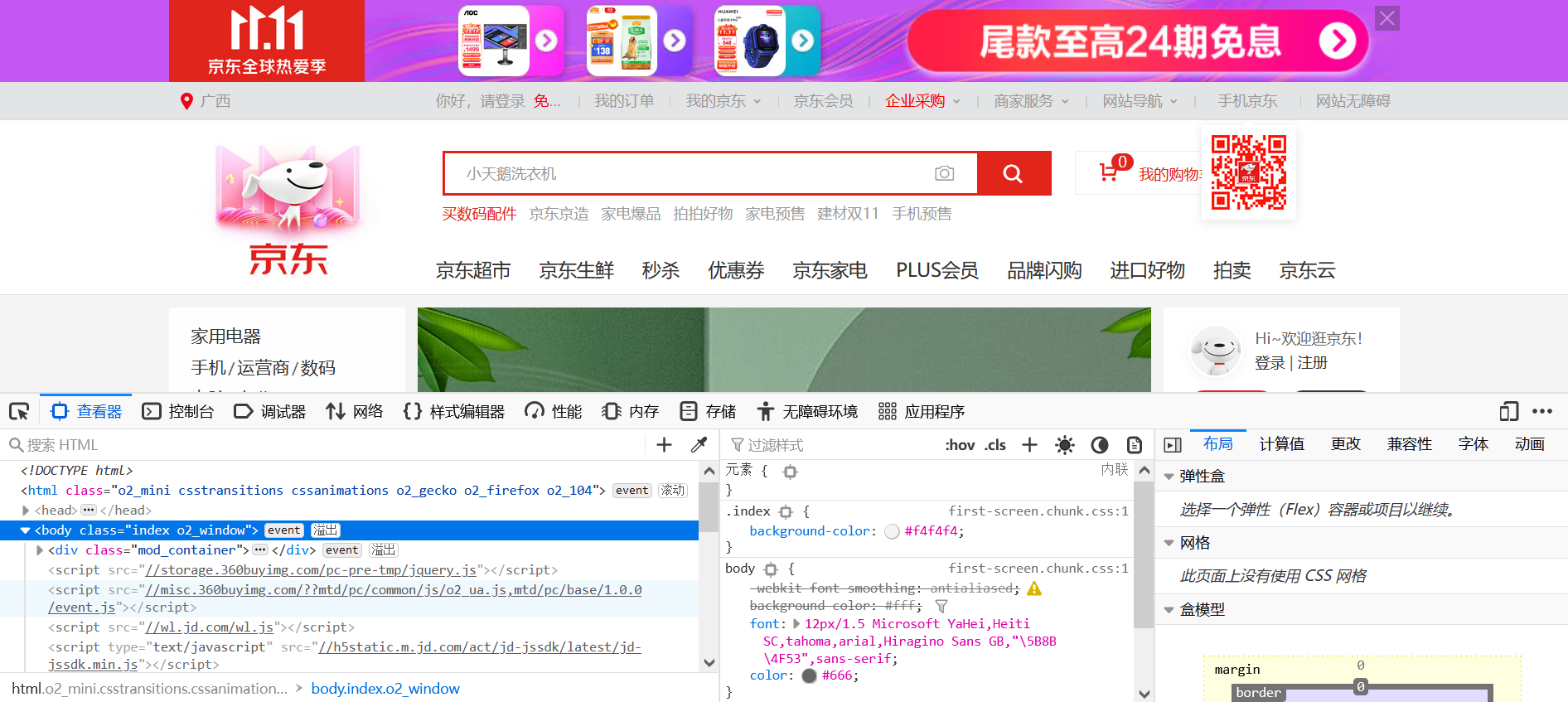
3.网页的组成
结构(HTML)
HTML是网页信息的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包括文字、图片、视频等。
表现(CSS)
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入的背景图片、边框等。所有这些用来改变内容外观的东西称为表现。
行为(JavaScript)
JavaScript用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单,或鼠标滑过表格的背景颜色改变,还有购物网站中图片的轮换。可以这么理解:有动画的,有交互的一般都是用JavaScript来实现的。
例子

浏览器中的开发者工具快捷键 火狐:ctrl+shift+I 或者 f12 谷歌:ctrl+shift+I 或者 f12
4.HTML
4.1HTML介绍
- HTML是什么?
- HTML(HyperText Mark-up Language),即超文本标签语言(可以展示的内容类型很多)
- HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
- HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则
- HTML的运行方式
本地运行

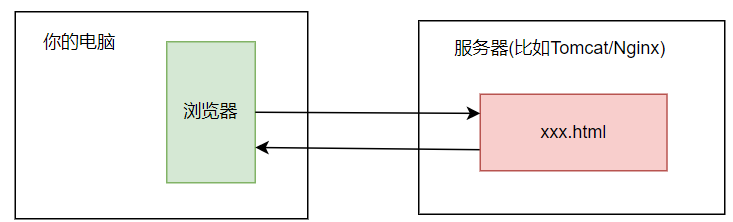
远程访问
浏览器将请求发送到服务器,服务器把相应的页面返回给浏览器,之后浏览器将会对该页面进行解析,然后才能显示

使用idea编写hello.html
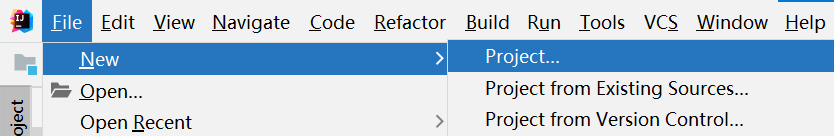
点击new,再点击project,创建新工程

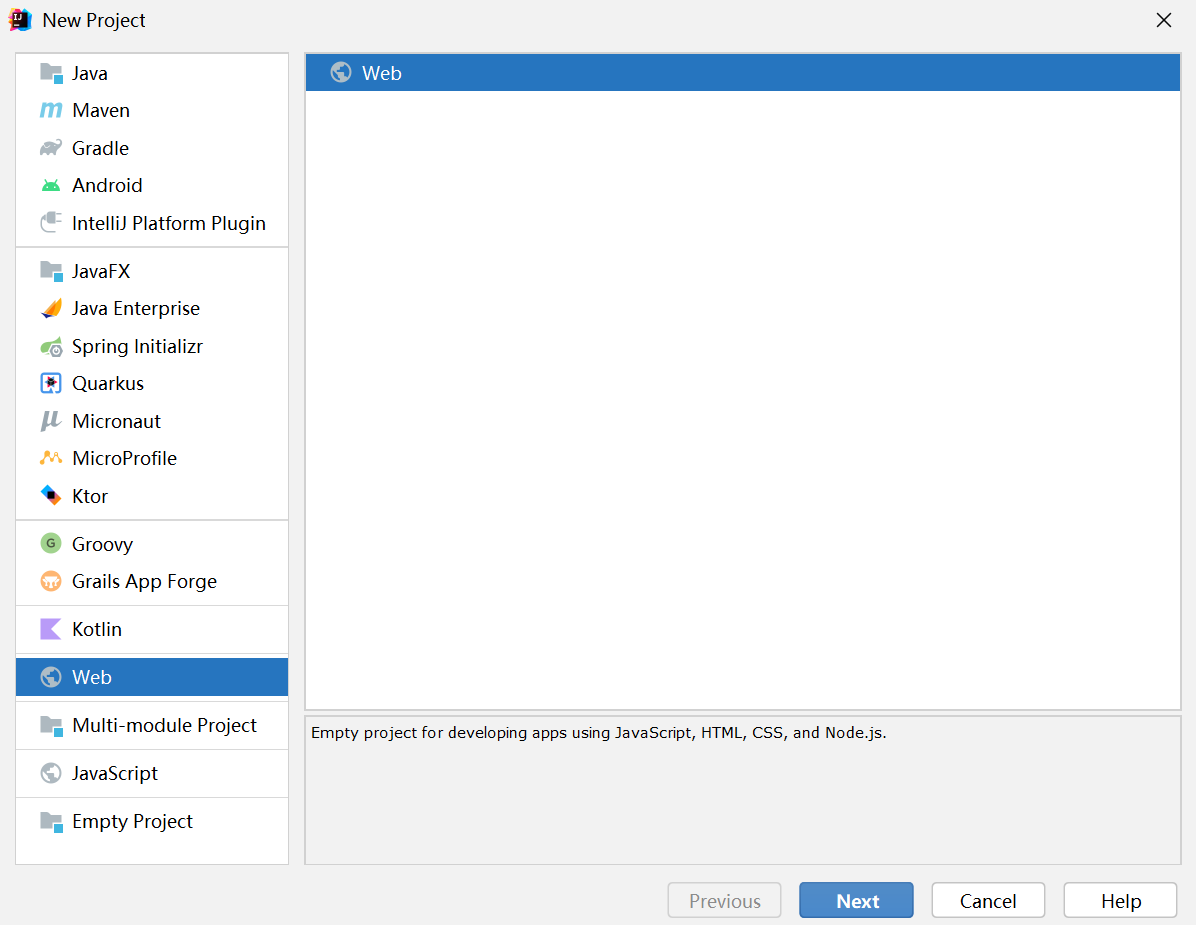
在弹出的页面中点击Web,选择web,点击next(旧版的idea直接选择JavaScript,在JavaScript中选择JavaScript即可)

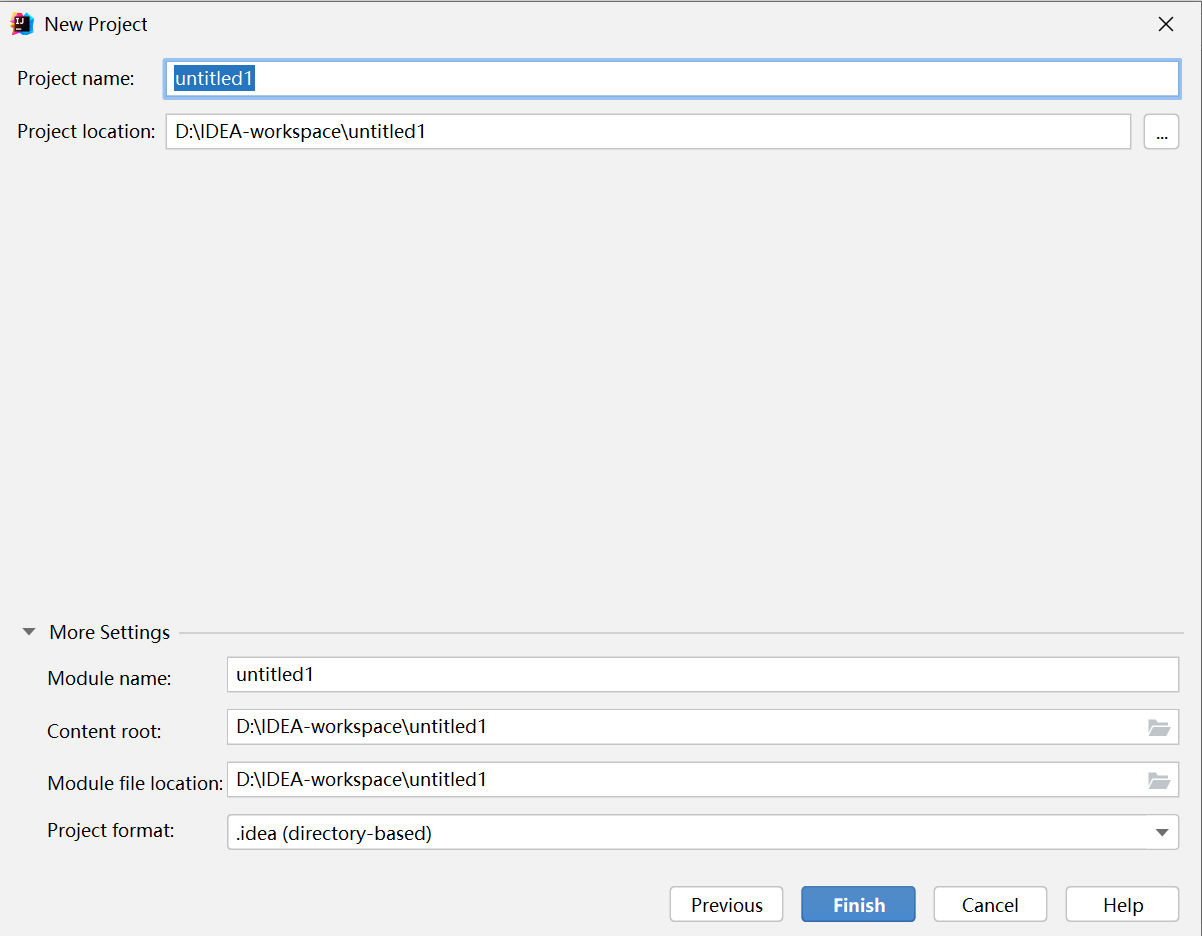
输入项目名称,点击finish即可

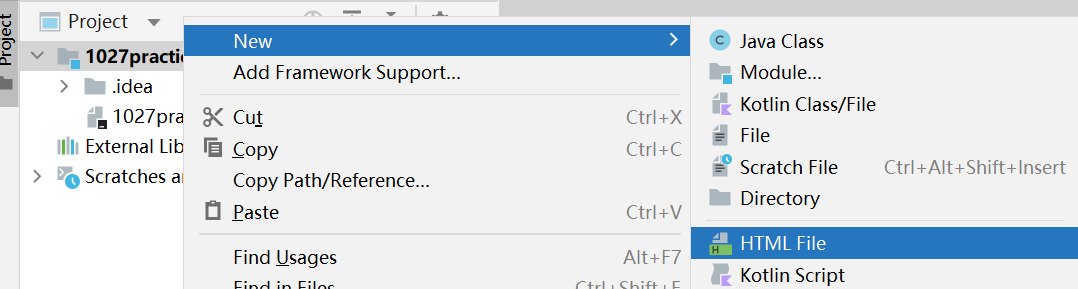
点击新创建的项目名称,点击new,点击HTML File,在弹出的窗口中输入文件名称,即可创建HTML文件


点击页面右边出现的浏览器图标,即可运行文件


注意事项和细节:
HTML文件不需要编译,直接由浏览器进行解析执行
可以选择的浏览器,是你电脑安装有的浏览器,如果没有安装这个浏览器,就会报错

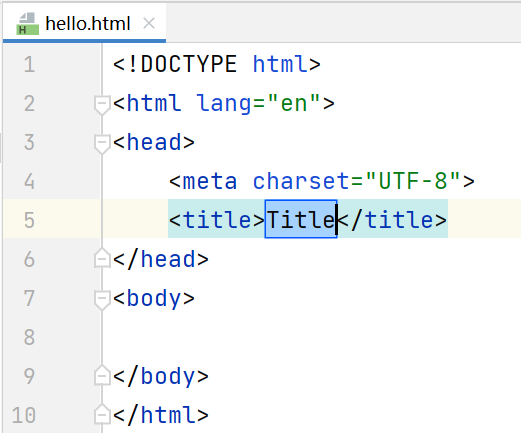
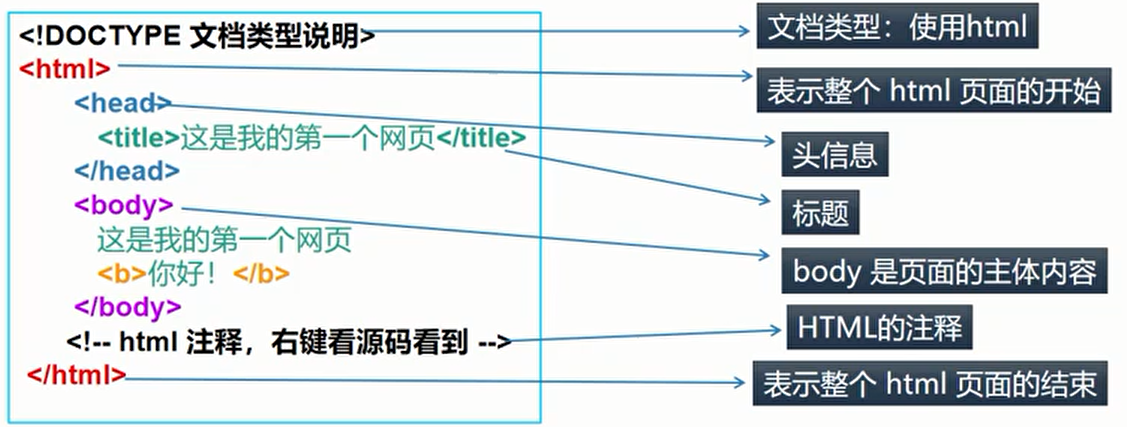
4.2HTML基本结构

<!--文档类型说明 注释-->
<!DOCTYPE html>
<!--使用语言的地区 en表示英国美国 en-US-->
<html lang="en">
<!--html头-->
<head>
<!--文件的字符集-->
<meta charset="UTF-8">
<!--文件的标题-->
<title>Title</title>
</head>
<!--body体,主体部分-->
<body>
<!--内容-->
hello,world!
</body>
</html>
注释的快捷键ctrl+/
4.3HTML基本标签
4.3.1在线文档
4.3.2HTML标签/元素-说明
HTML标签用两个尖括号
< >括起来HTML标签一般是双标签,如
<b></b>,前一个标签是起始标签,后一个是结束标签两个标签之间的文本是HTML元素的内容
某些标签称为“单标签”,因为它只需单独使用就能完整地表达意思,如
<br/> <hr/>HTML元素指的是从开始标签到结束标签的所有代码

- 标签使用细节
标签不能交叉嵌套
标签必须正确关闭
注释不能嵌套
注释里面不能再有注释的标签
html语法不是特别严谨,有时候标签不闭合,属性不带
""也不报错
4.3.3font字体标签
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
- color属性修改颜色
- face属性修改字体
- size属性修改文本大小
对于标签的属性,顺序不做要求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font标签</title>
</head>
<body>
<!-- - color属性修改颜色-->
<!-- - face属性修改字体-->
<!-- - size属性修改文本大小-->
<!--应用实例:在网页上显示“北京”,并修改字体为微软雅黑,颜色为蓝色-->
<font color="blue" size="40px" face="微软雅黑">北京</font>
</body>
</html>
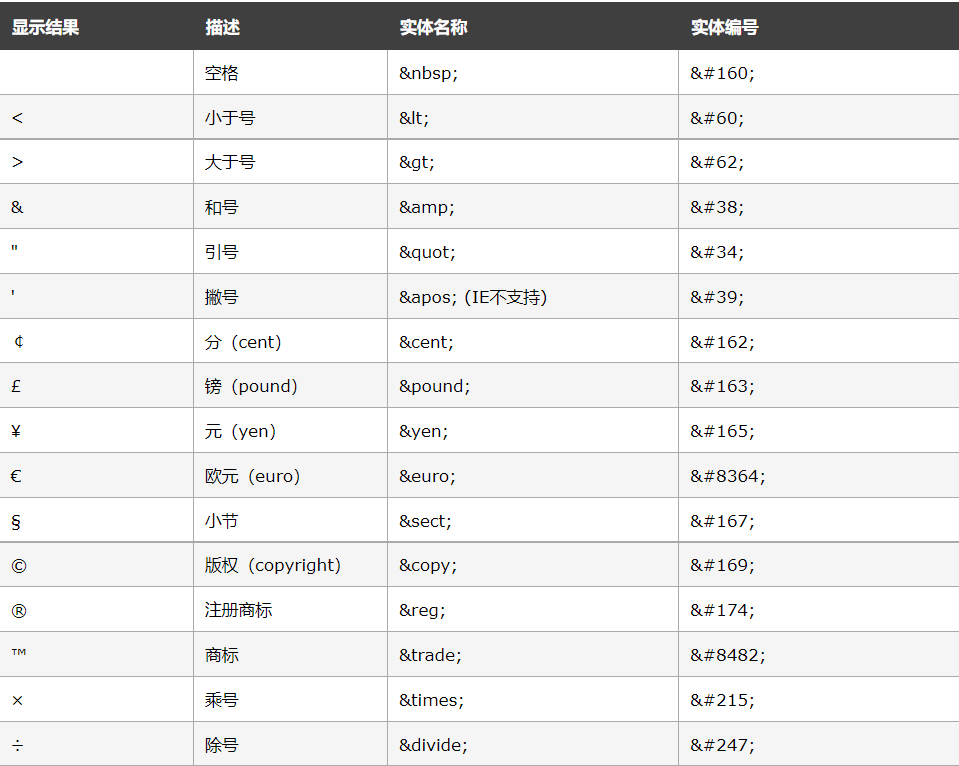
4.3.4字符实体
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
HTML 中的预留字符必须被替换为字符实体。
注释:实体名称对大小写敏感
常用的特殊字符:
< : <
> : >
空格 :
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
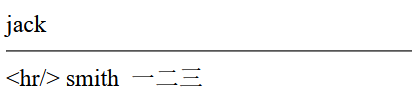
<!-- 特殊字符应用实例:把<hr/>变成文本显示在页面上-->
jack
<hr/>
<hr/>
smith 一二三
</body>
</html>

- 常用的字符实体表格:HTML 字符实体 (w3school.com.cn)

4.3.5标题标签
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。
align属性是对齐属性
- left:左对齐(默认)
- center:居中
- right:右对齐
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3 align="center">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6 align="right">标题6</h6>
</body>
</html>
4.3.6超链接标签
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置(锚点),还可以是一个图片,一个电子邮件,一个文件,甚至是一个应用程序。
- a 标签是超链接
- href 属性设置连接的地址
- target 属性设置哪个目标进行跳转
- _self表示当前页面(默认值),即使用目标页替换当前页
- _blank 表示打开新页面来进行跳转
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a href="http://www.sohu.com">搜狐</a>
<a href="http://www.sohu.com" target="_blank">搜狐2</a>
<!--点击超链接,打开邮件-->
<a href="mailto:jack@qq.com">联系管理员</a>
</body>
</html>
4.3.7列表标签
无序列表ul/li
基本语法:
<ul type="属性值">
<li>列表内容</li>
</ul>
ul表示无序列表,li表示列表项,type属性指定列表项前的符号
ul 设定符号款式,其值有三种,如下:
- type="disc" 时的列项符号为实心圆点
- type="circle" 时的列项符号为空心圆
- type="square" 时的列项符号为空心正方形
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul li标签</title>
</head>
<body>
<h1>五虎将</h1>
<ul type="circle">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ul>
</body>
</html>
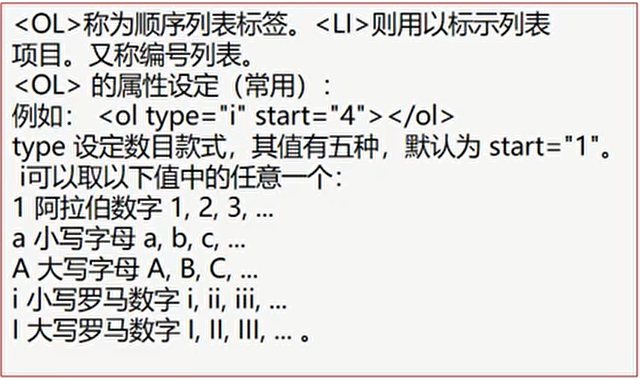
有序列表ol/li
基本语法:
<ol type="属性值" start="起始值">
<li>列表内容</li>
</ol>

例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ol li标签</title>
</head>
<body>
<h1>五虎将</h1>
<ol type="I" start="3">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ol>
</body>
</html>

4.3.8图像标签img
img 标签可以在html页面上显示图片
img标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
hight属性设置图片的高度
在单一地指定图片的宽度或者高度时,图片的另一属性会按照你缩放的大小等比例缩放,因此建议指定一个值即可
border属性设置图片的边框大小
alt属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:符盘:/目录/文件名
在web中路径分为相对路径和绝对路径两种:
相对路径:.表示当前文件所在的目录,..表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于./文件名,其中./可以省略
绝对路径:正确格式是:http://IP地址:port/工程名/资源路径,即使用url方式去定位资源
错误格式是:符盘:/目录/文件名(只能在本地上去用,不建议)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<h4>图片标签的演示</h4>
<!--或者<img src="./imgs/1.png">-->
<img src="imgs/1.png" height="100">
<img src="imgs/1.png" height="100" border="2px">
<img src="imgs/2.png" alt="找不到该图片">
</body>
</html>

通过绝对路径去访问:http://IP地址:port/工程名/资源路径(使用url方式去定位资源)

day01-HTML01的更多相关文章
- Jquery day01
day01: 基础--选择器.属性和CSS.文档处理 day02: 高级--筛选.事件.效果.ajax jQuery介绍 JS类库 JavaScript 库封装了很多预定义的对象和实用函数.能帮助使用 ...
- python Day01
Python Day01 Python 简介 介绍 Python 是一种面向对象.直译式的计算机程序设计语言,也是一种功能强大的通用型语言,已经有将近二十年的发展历史,成熟稳定.包含了一组完善而且容易 ...
- Spring day01笔记
struts:web层,比较简单(ValueStack值栈,拦截器) hibernate:dao层,知识点杂 spring:service层,重要,讲多少用多少 --> [了解] sprin ...
- 传智播客JavaWeb day01 快捷键、XML
2015-01-14 一直计划着学习java,今天晚上终于下定决心看了下传智播客朴乾老师的javaweb开发视频day01之第一讲,主要内容是开发工具简单介绍.怎么创建工程.Junit的介绍,我是C# ...
- python开发学习-day01 (python安装与版本、字符串、字典、运算符、文件)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- coco2d学习day01 精灵分析
day01笔记 using namespace cocos2d; == USING_NS_CC; 一般用后面的 #ifndef __MYLAYER_H__ #define __MYLAYER_H__ ...
- day01课程回顾,数据类型
Day01 Python的分类 Cpython:代码àc字节码->机器码 一行一行的编译执行 Pypy: 代码àc字节码->机器码 全部转换完再执行 其他python 代码- ...
- Python学习之路——Day01
Day01 一.编程和编程语言 编程语言是人与计算机之间交流沟通的介质 编程就是人实现通过让计算机实现动作的文件 二.计算机的组成 1.控制器:负责控制指挥计算机硬件运行 2.运算器:负责数学与逻辑运 ...
- API.day01
第1部分 JDK API 1.1 API(Application Programming Interface,应用接口程序):已经封装好可以直接调用的功能(Java中以类的形式封装) 经常使用的JDK ...
- 《Professional JavaScript for Web Developers》day01
<professional JavaScript for Web Developers>day01 1.JavaScript简介 1.1JavaScript简史:略 1.2JavaScri ...
随机推荐
- 关于elementui日期组件 date.getHours() is not a function 等问题
问题 日期控件中,假设当前显示日期为2020-01-01,现在需要修改为2020-01-03:点开日期组件框点击选择其他日期时, 控制台有可能会报错,显示 date.getHours() is n ...
- 【动态内存】C语言动态内存使用常见错误及其避免方法(初学者避雷)
C语言动态内存使用常见错误及其避免方法(初学者动态内存避雷手册) 求个赞求个赞求个赞求个赞 谢谢 先赞后看好习惯 打字不容易,这都是很用心做的,希望得到支持你 大家的点赞和支持对于我来说是一种非常重要 ...
- DHCP中继代理配置与管理
实验介绍:DHCP中继存在目的 当一台DHCP需要配置不同网段的IP地址时 一:前期准备 1.在DHCP服务器配置页面 右键ipv4,建立多个作用域. 我这里设置了三个可以分配给服务器端的网段,分别是 ...
- Excel如何核对同一行的两列数据是否一致
方法一 Ctrl+G 快捷键Ctrl+G,点击[定位条件],选择"行内容差异单元格",点击[确定]. 方法二 条件格式 逆向思维,先利用条件格式查找出相同的数据,筛选剔除相同的数据 ...
- SpringMVC关于@RequestBody加与不加的区别
SpringMVC关于@RequestBody加与不加的区别 前两天在做项目的时候遇到了这样一个问题,小组成员为了方便做接口测试,给Controller控制器上加了@RequestBody注解,但是前 ...
- CF1861
只做出 A,身败名裂 A 显然不管怎么排,13,31 总有一个会出现,看看哪个出现. B 给定两个 01 串,每次可以挑一个串的一个子串,要求两端相同,然后把这个子串全部变得和两端相同. 问经过若干次 ...
- Series基础
目录 创建Series对象 1) 创建一个空Series对象 2) ndarray创建Series对象 3) dict创建Series对象 4) 标量创建Series对象 访问Series数据 1) ...
- NC224933 漂亮数
题目链接 题目 题目描述 小红定义一个数满足以下条件为"漂亮数": 该数不是素数. 该数可以分解为2个素数的乘积. 4 是漂亮数,因为 4=2*2 21 是漂亮数,因为 21=3* ...
- 【Unity3D】相机
1 简介 相机用于渲染游戏对象,每个场景中可以有多个相机,每个相机独立成像,每个成像都是一个图层,最后渲染的图层在最前面显示. 相机的属性面板如下: Clear Flags:设置清屏颜色,Sk ...
- SpringBoot相关注解使用
@MapperScan注解和@Mapper @Mapper常用在相应的 *Mapper类上,但是每个类都使用相对麻烦,所以后来用@MapperScan替代 ,@MapperScan注解使用在启动类上. ...
