【UniApp】-uni-app-打包成小程序

前言
大家好,我是 BNTang, 在上一节文章中,我给大家详细的介绍了如何将我开发好的项目打包为网页。
趁热打铁,在来一篇文章,给大家详细的介绍如何将项目打包为小程序。
正文
- 打开微信小程序呢,其实还是需要进行一些相关的配置的
- 首先打开微信小程序的配置页面找到
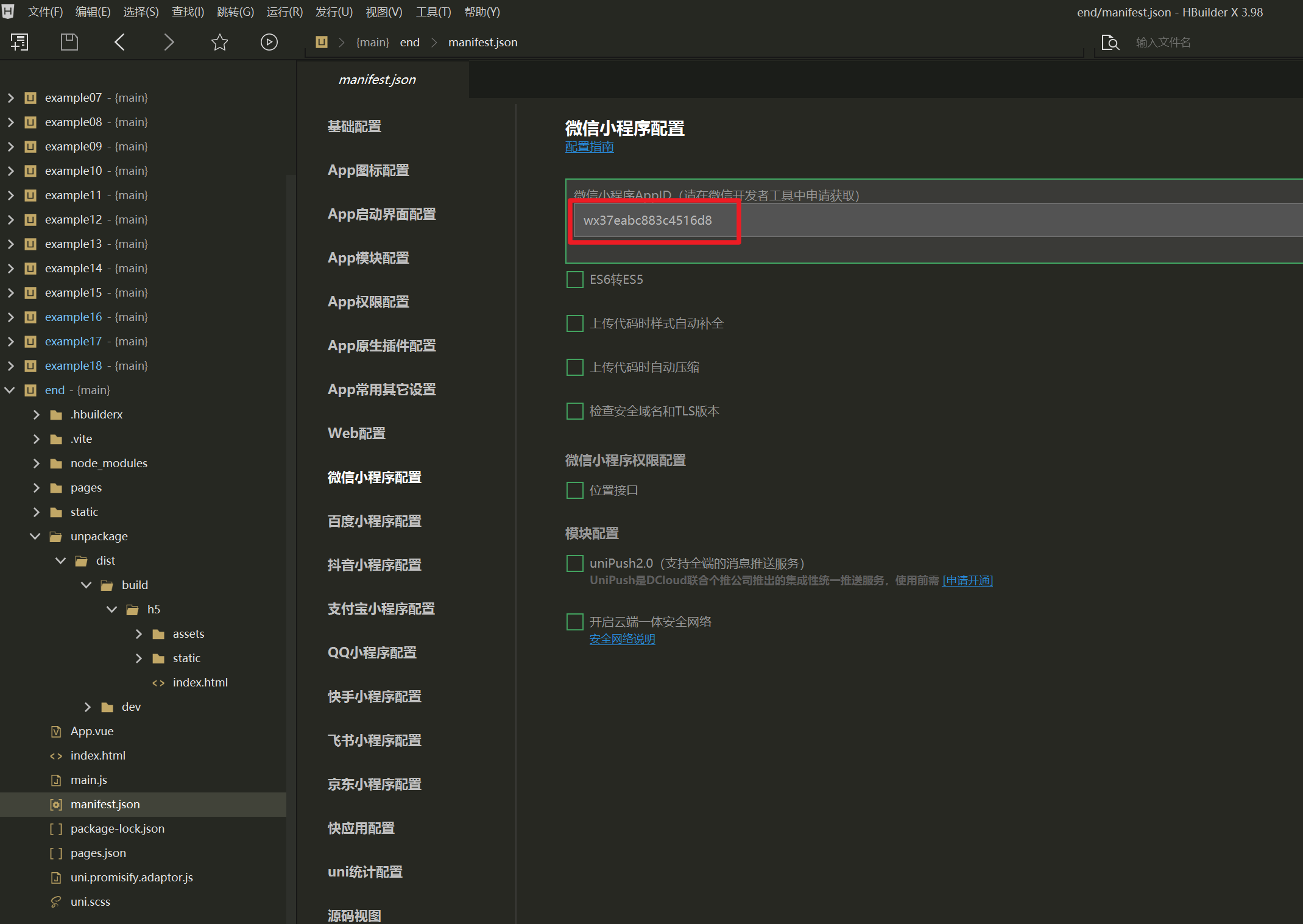
manifest.json文件 - 打开
manifest.json之后找到微信小程序配置
配置微信小程序AppID
- 在微信开发者工具中申请获取
- 我们的项目打包,上传到微信小程序中,需要告诉微信小程序开发者是谁,所以说需要配置一下AppID

- 然后将
ES6转换ES5/上传代码时样式自动补全/上传代码时自动压缩都勾选上

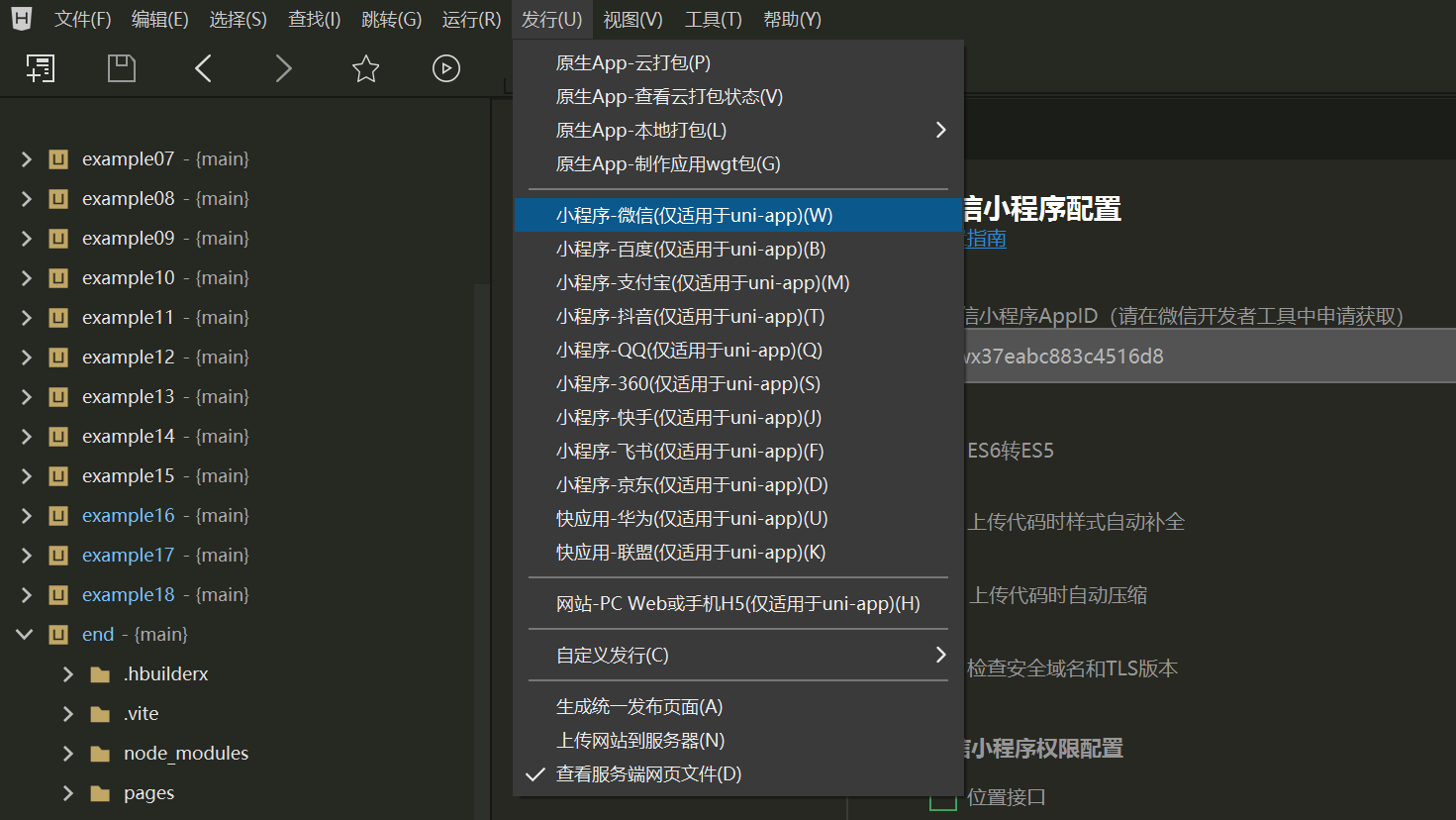
配置完毕之后呢,就可以进行发行了,点击 HBuilderX 工具栏中的 发行 -> 小程序-微信(仅适用于uni-app):

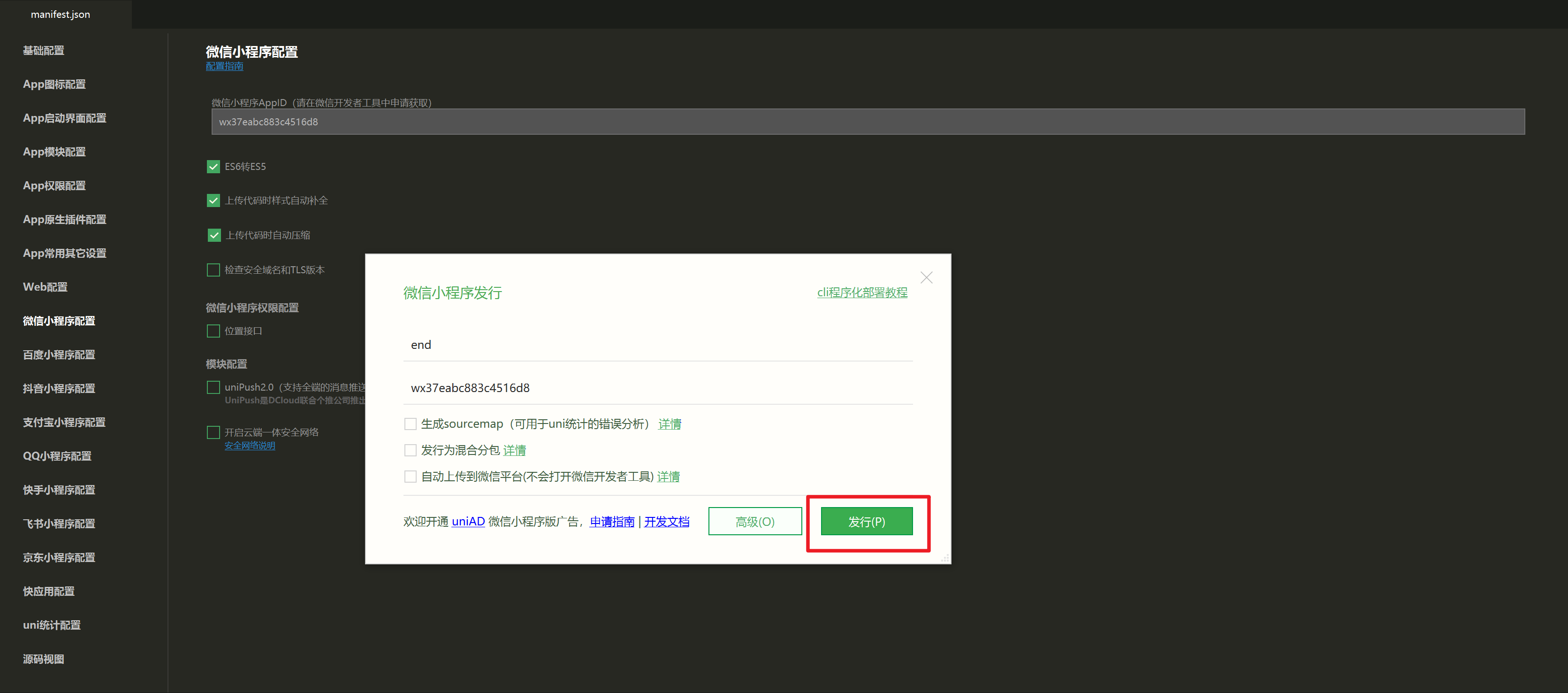
点击了之后再弹出来的弹框中,只要你之前配置好了微信小程序的内容,会自动为你填充,直接点发行:

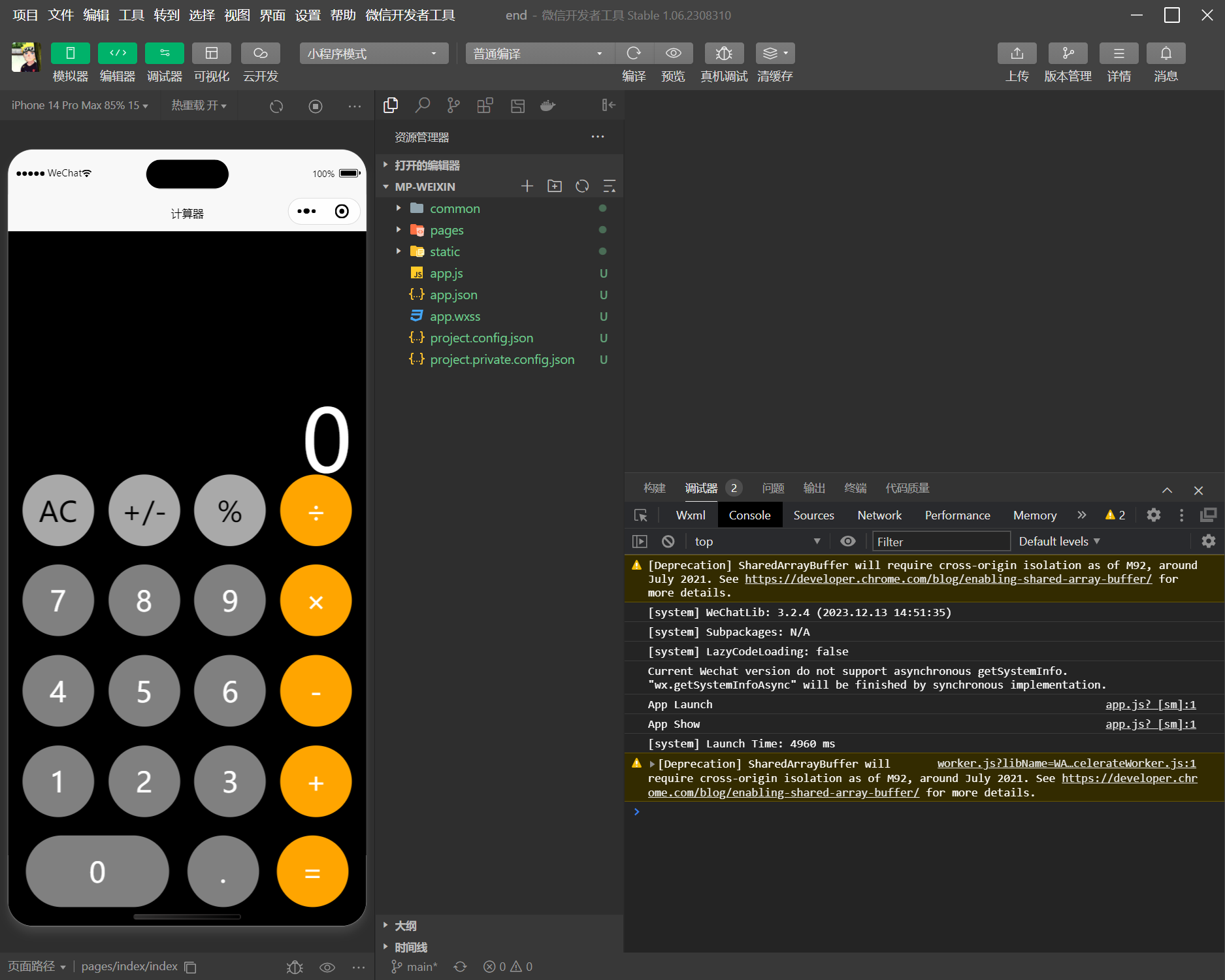
打包之后会自动给你打开微信小程序开发工具:

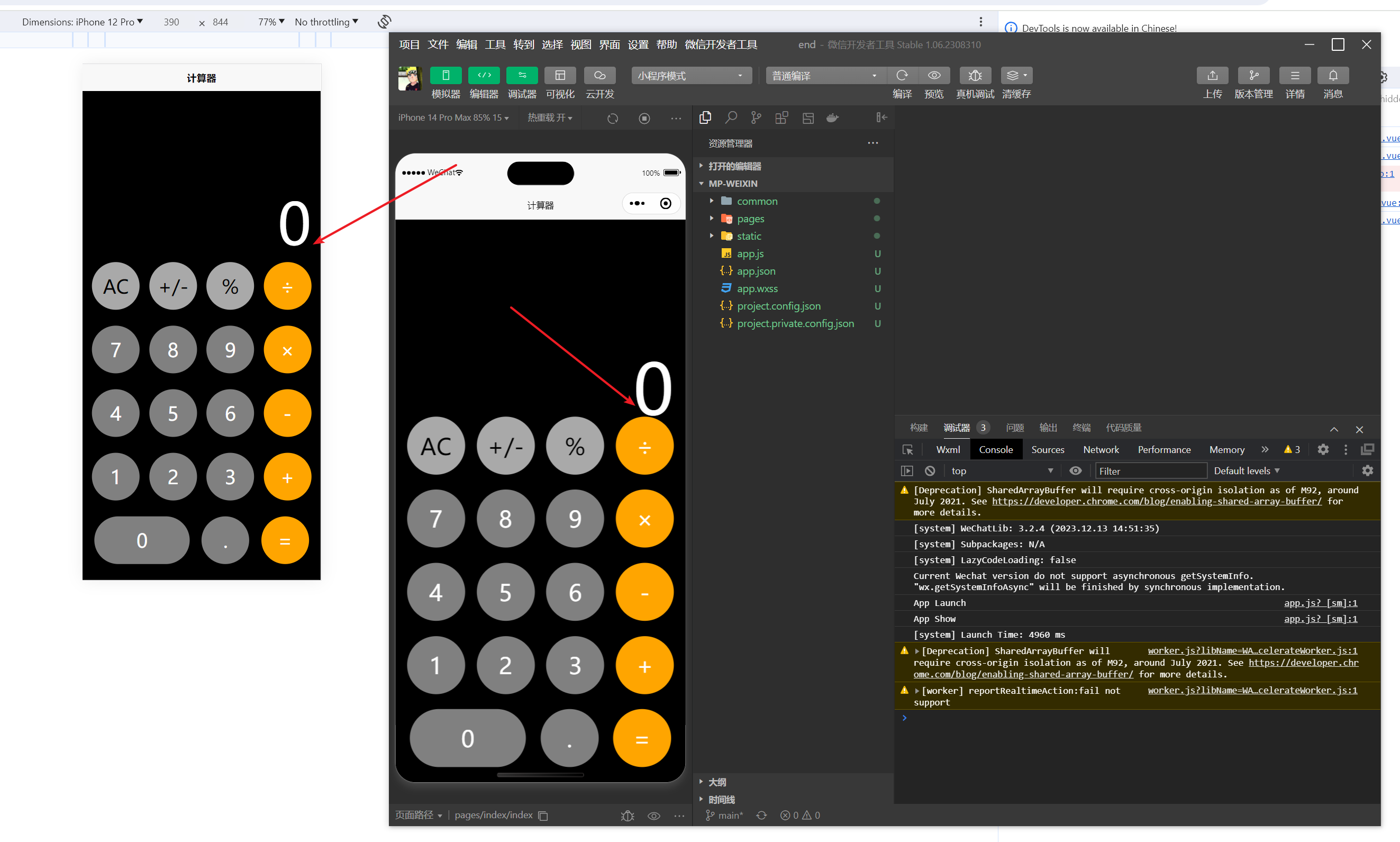
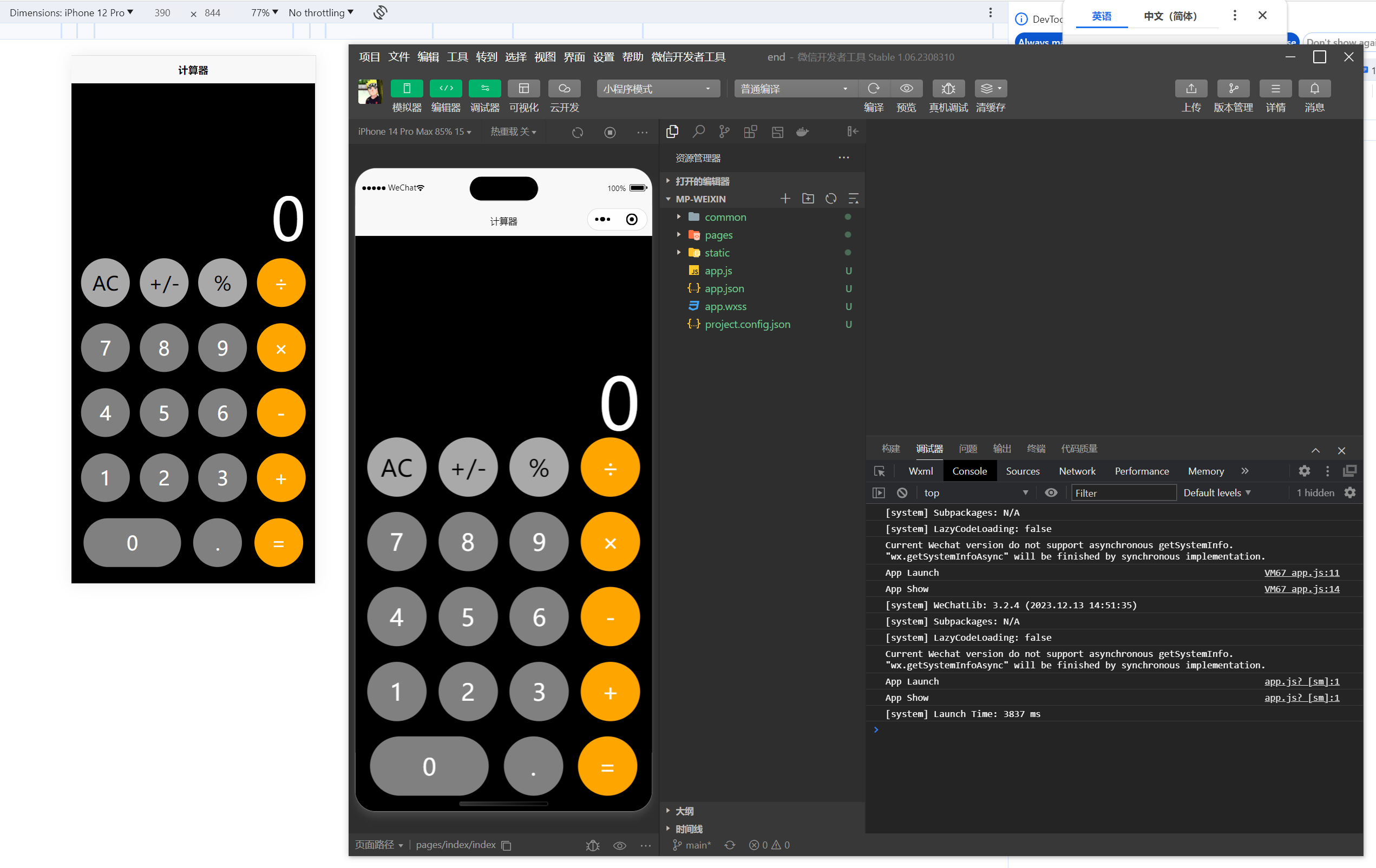
当我运行起来之后发现,输入框的样式有问题,我来一张图来对比一下网页VS小程序:

尺寸和网页版的不一样,不对的话这里我需要修复一下,这里就是 UniApp 的一些坑。
UniApp 的坑
- UniApp 看上去比较方便,其实内部的问题还是比较多的
- 那么遇到这种问题我们该如何去解决呢?
比较传统的方式就是百度,可以问AI,等等,因为这里我已经百度询问过了,就不用去百度了,已经有经验了,我直接给大家上代码解决方案即可。
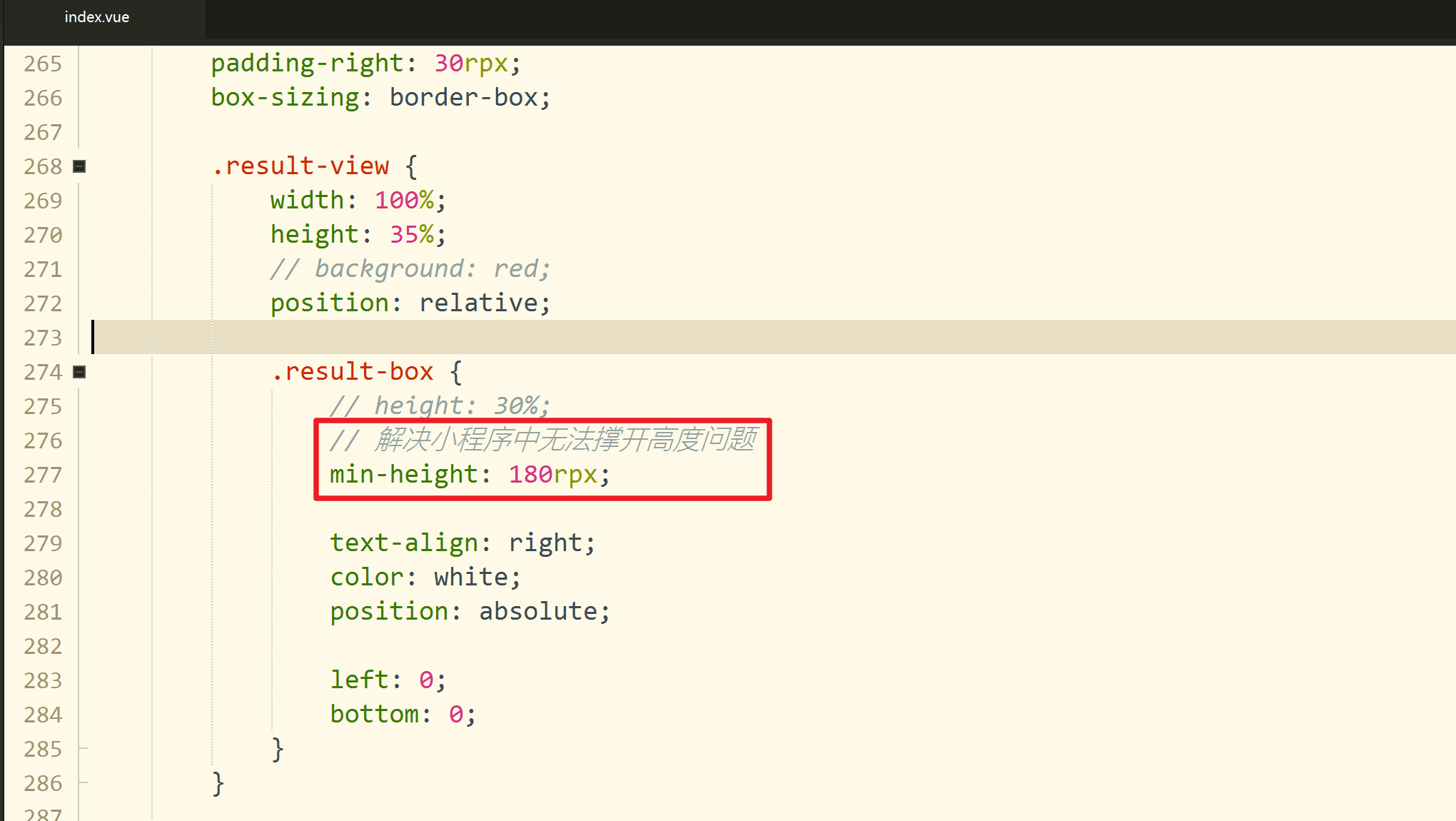
解决方式很简单就是将我之前写的 height: 30%;,改为 min-height: 180rpx; 即可:

- 重新发行,查看效果:

发布小程序
通过如上内容之后就没问题了,都没问题之后,就可以发布了,点击微信小程序工具中,右上角的详情,可以针对自己的项目,进行一些相关的配置,因为我们自己的这个项目没有访问网络,所以我是不需要配置的。
如果需要访问网络就可以进行配置一下相关内容。
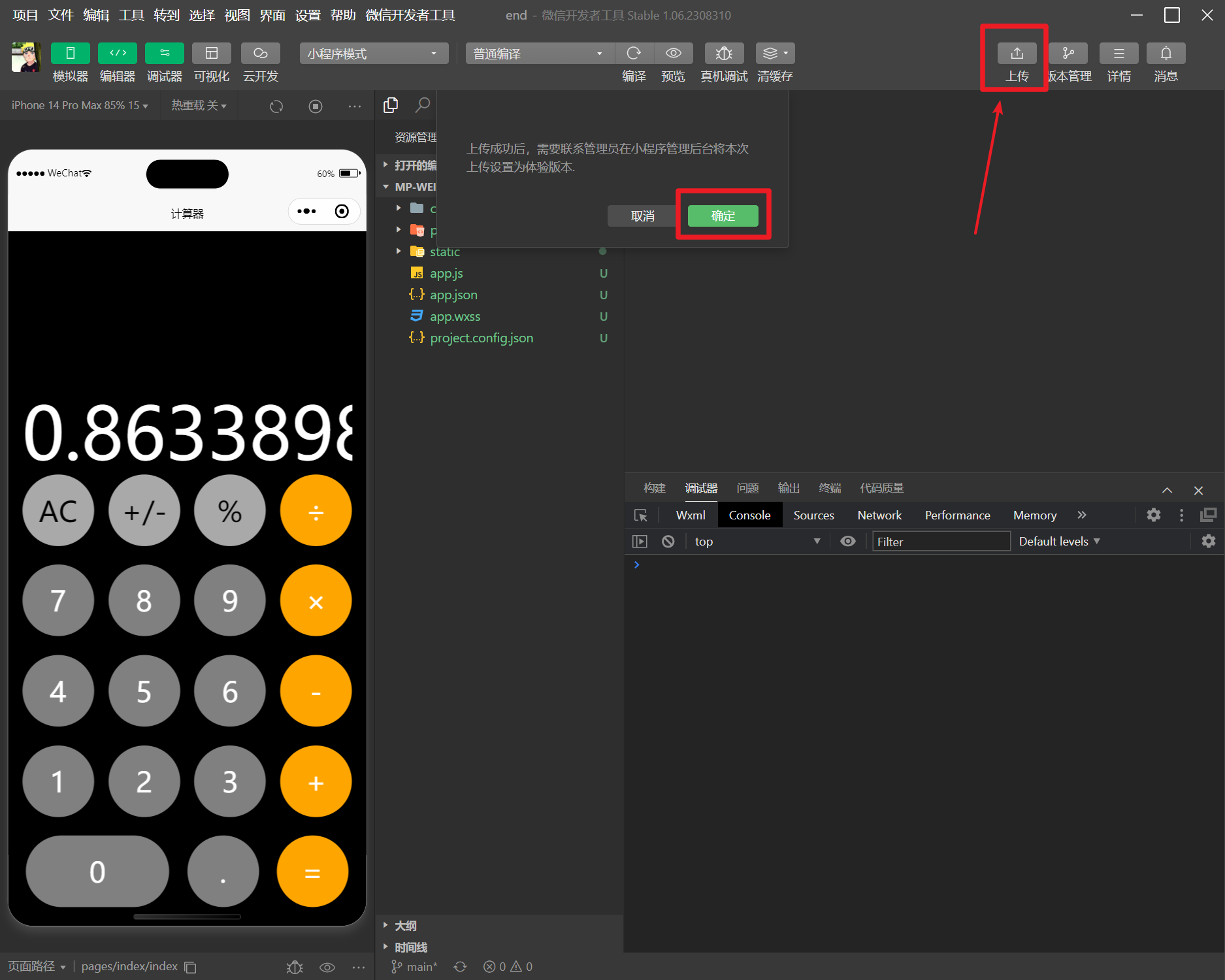
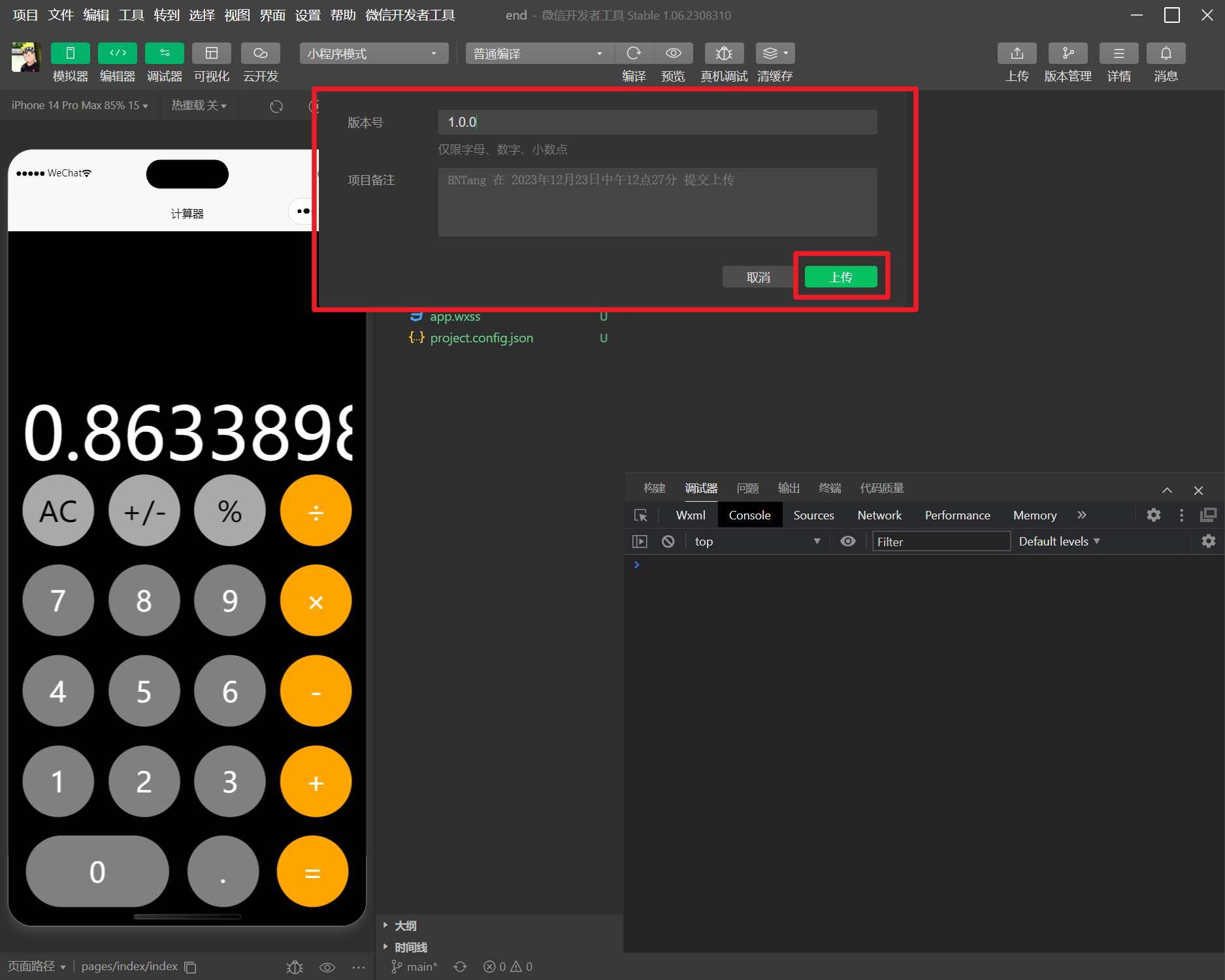
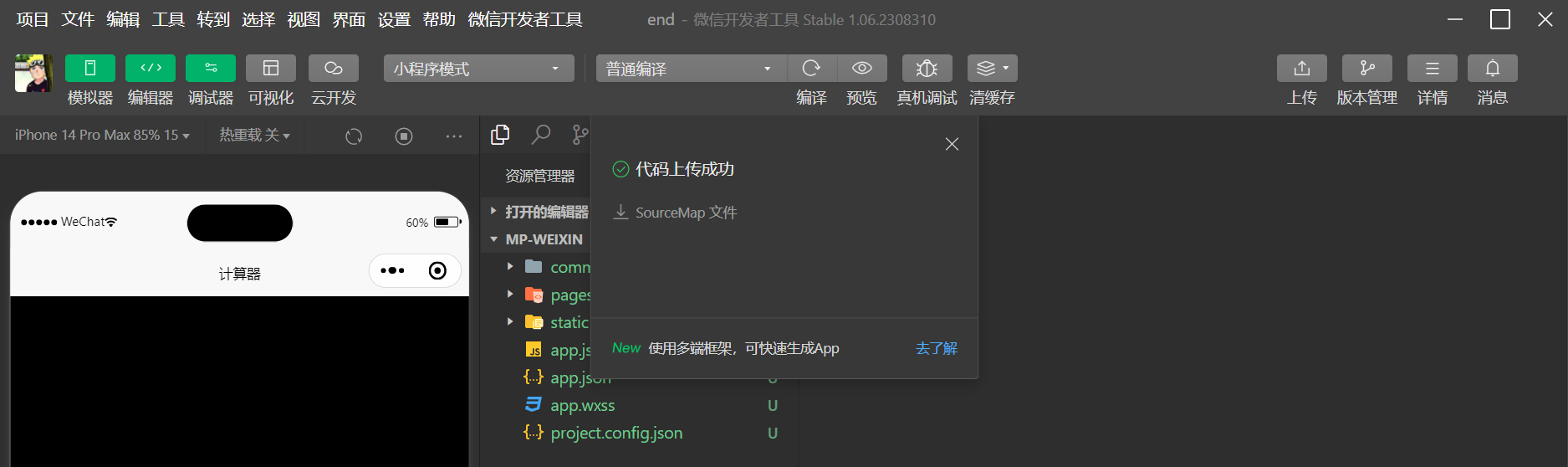
都弄完之后只需要点击微信小程序工具中,右上角的 上传:



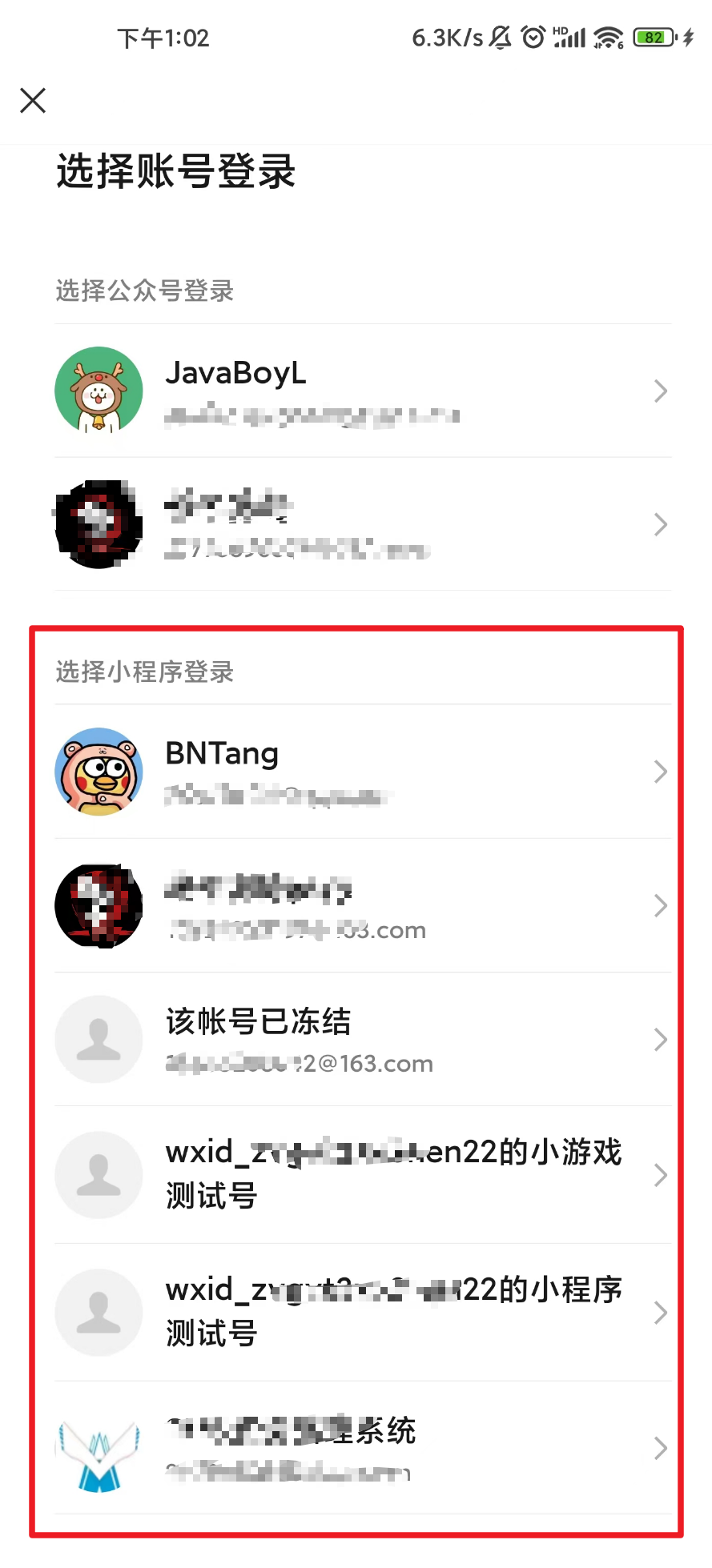
上传之后在回到小程序的官网:https://mp.weixin.qq.com/,登录自己的账号,选择小程序登录而不是公众号,关于账号的注册等知识这里不介绍:

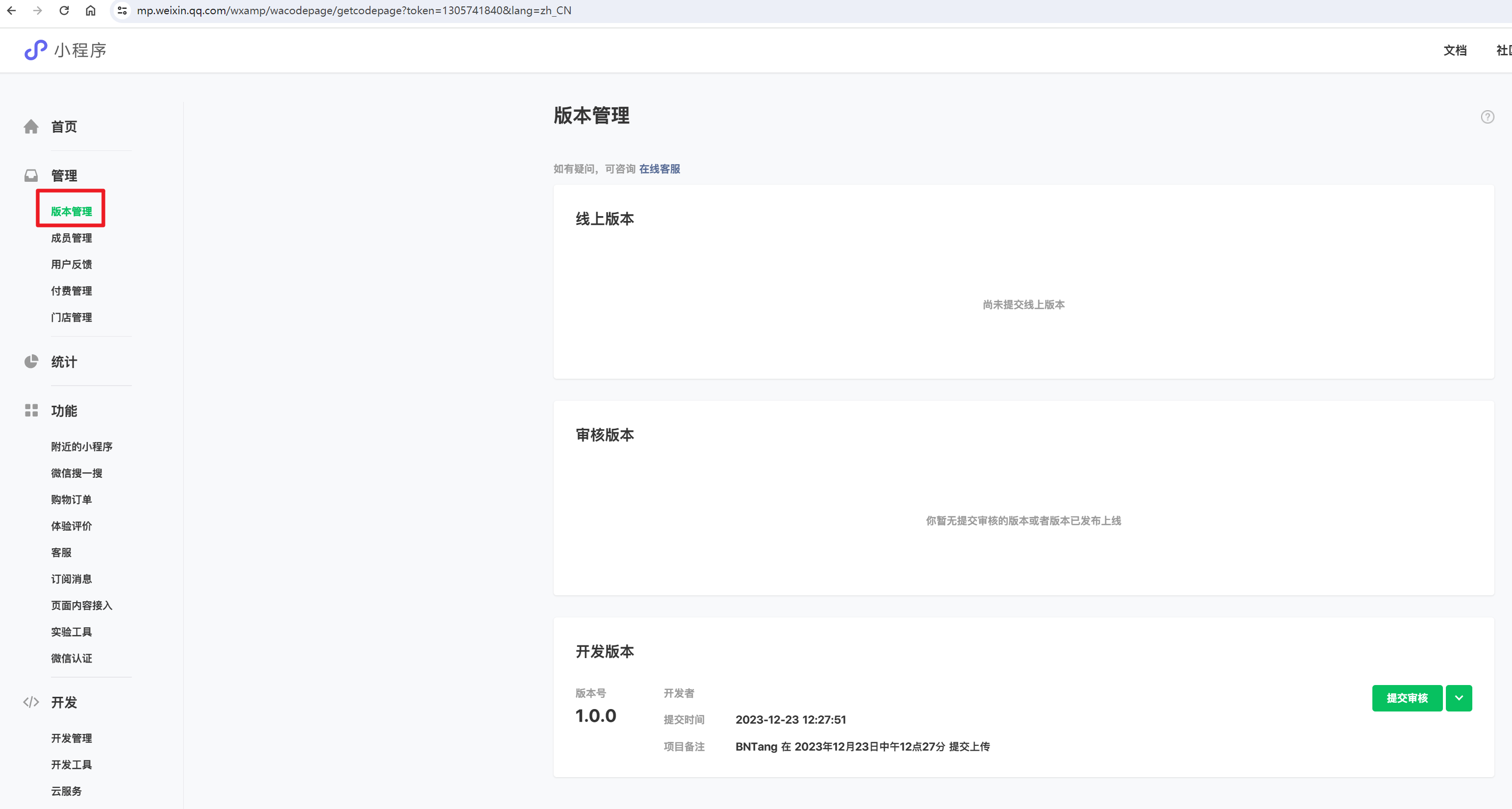
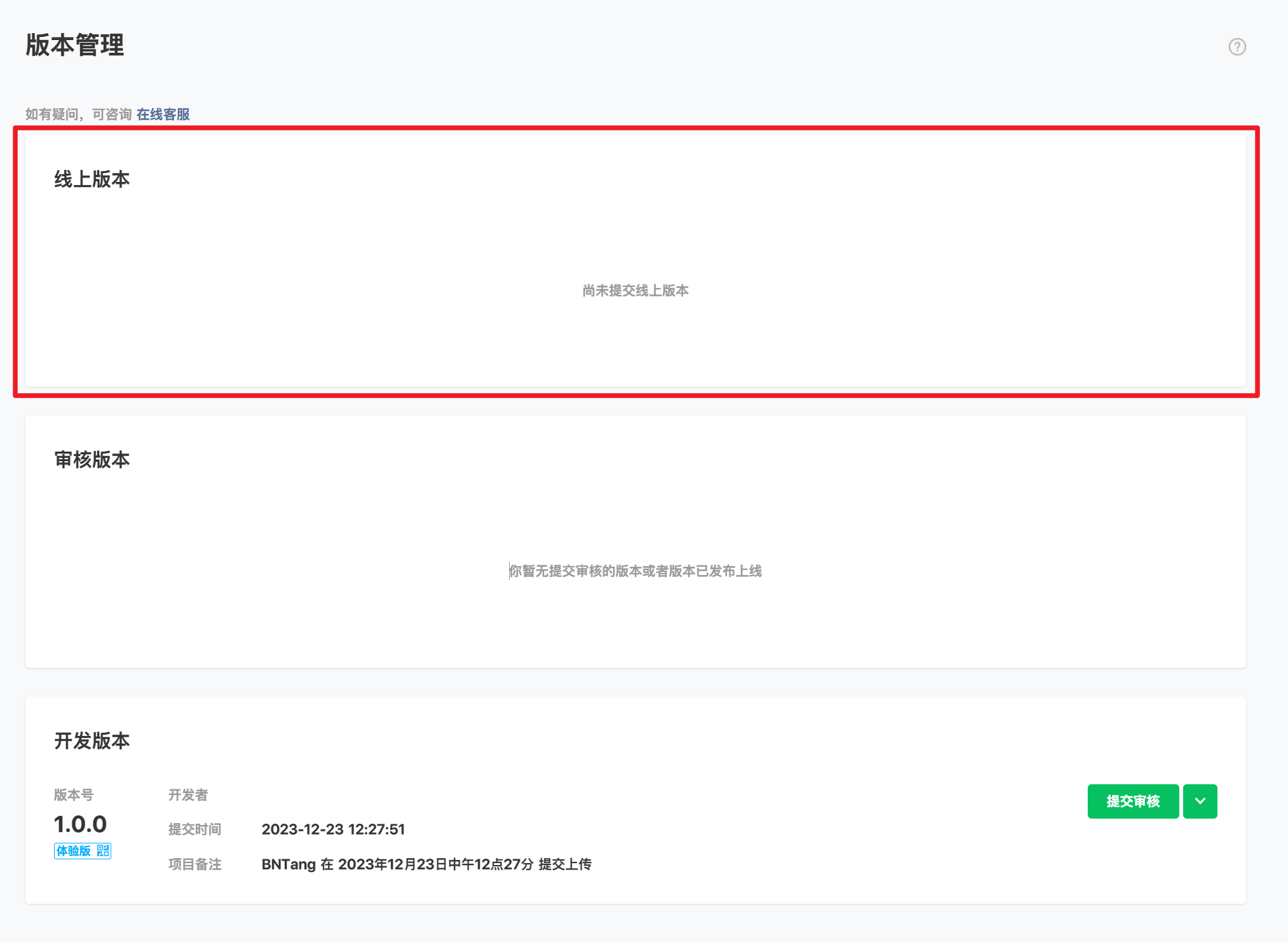
登录之后,找到管理菜单中的版本管理:

体验版本
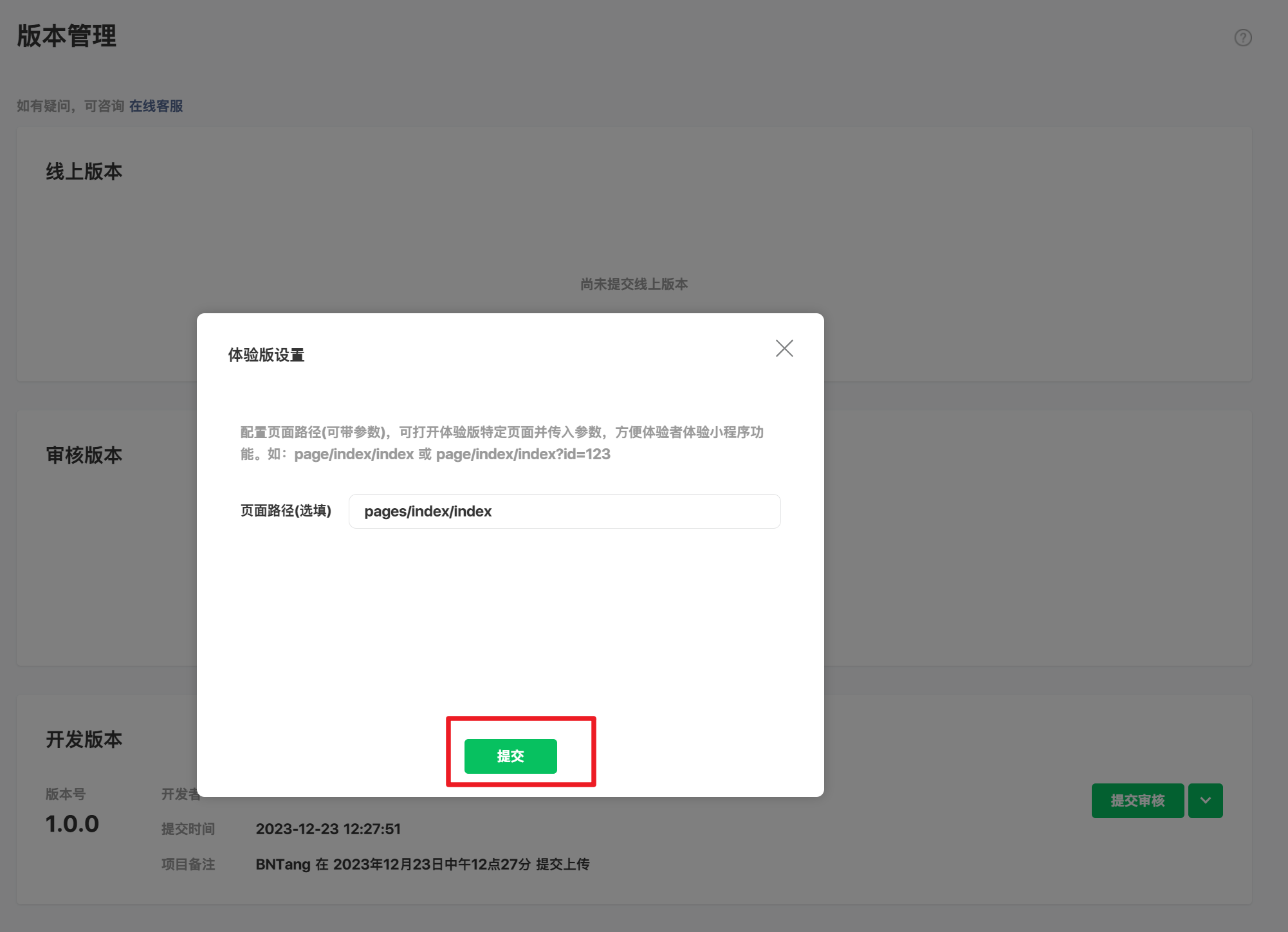
首选是设置为体验版本:

点击提交:

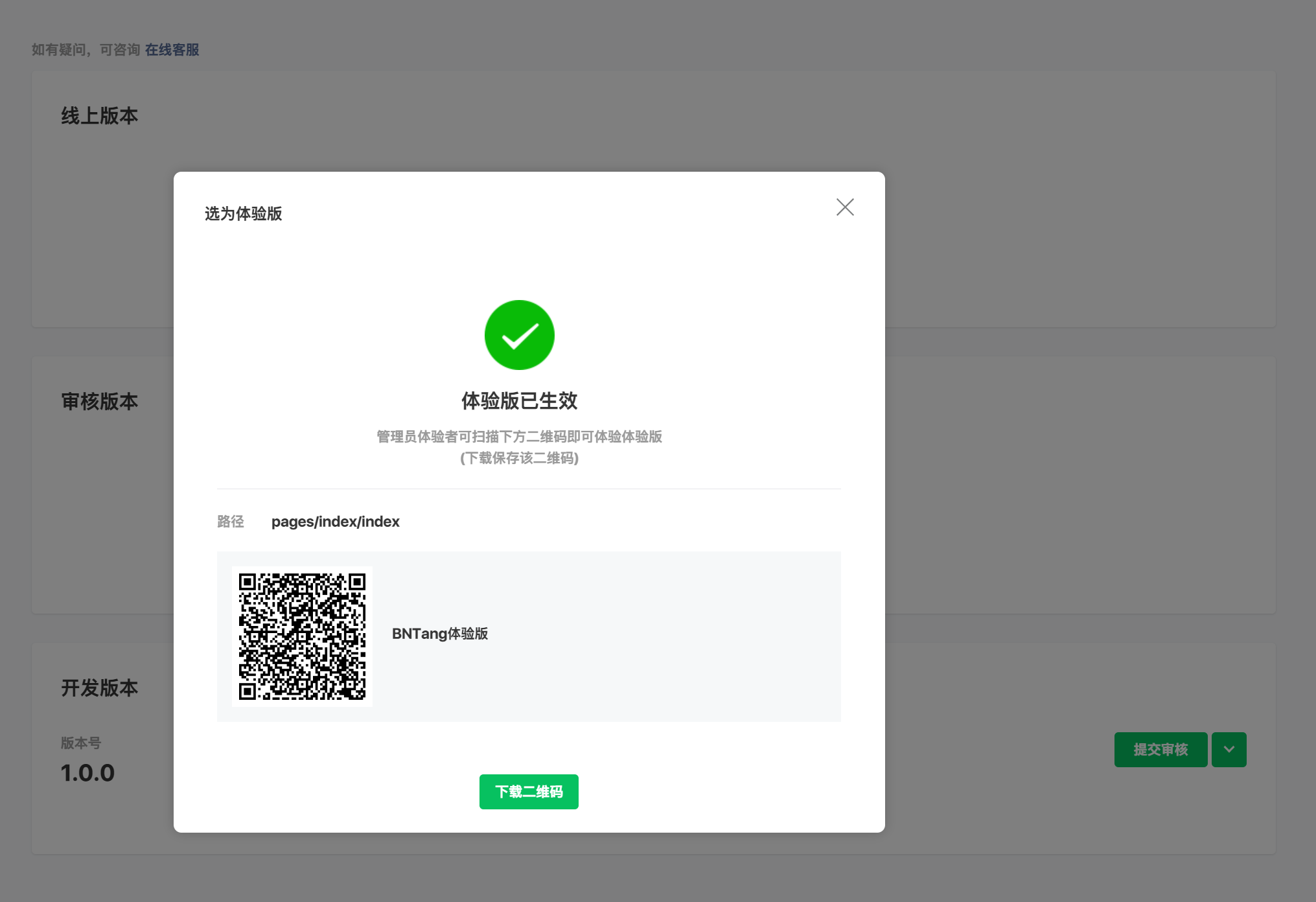
提交之后,他会给你一个二维码,这个时候你就可以扫码进行体验你的小程序了:

提交审核
体验完毕之后就可以提交审核了,提交审核前需要设置小程序上线主营类目功能,然后才可以进行提交,小程序上线主营类目功能这里不介绍大家自行了解。
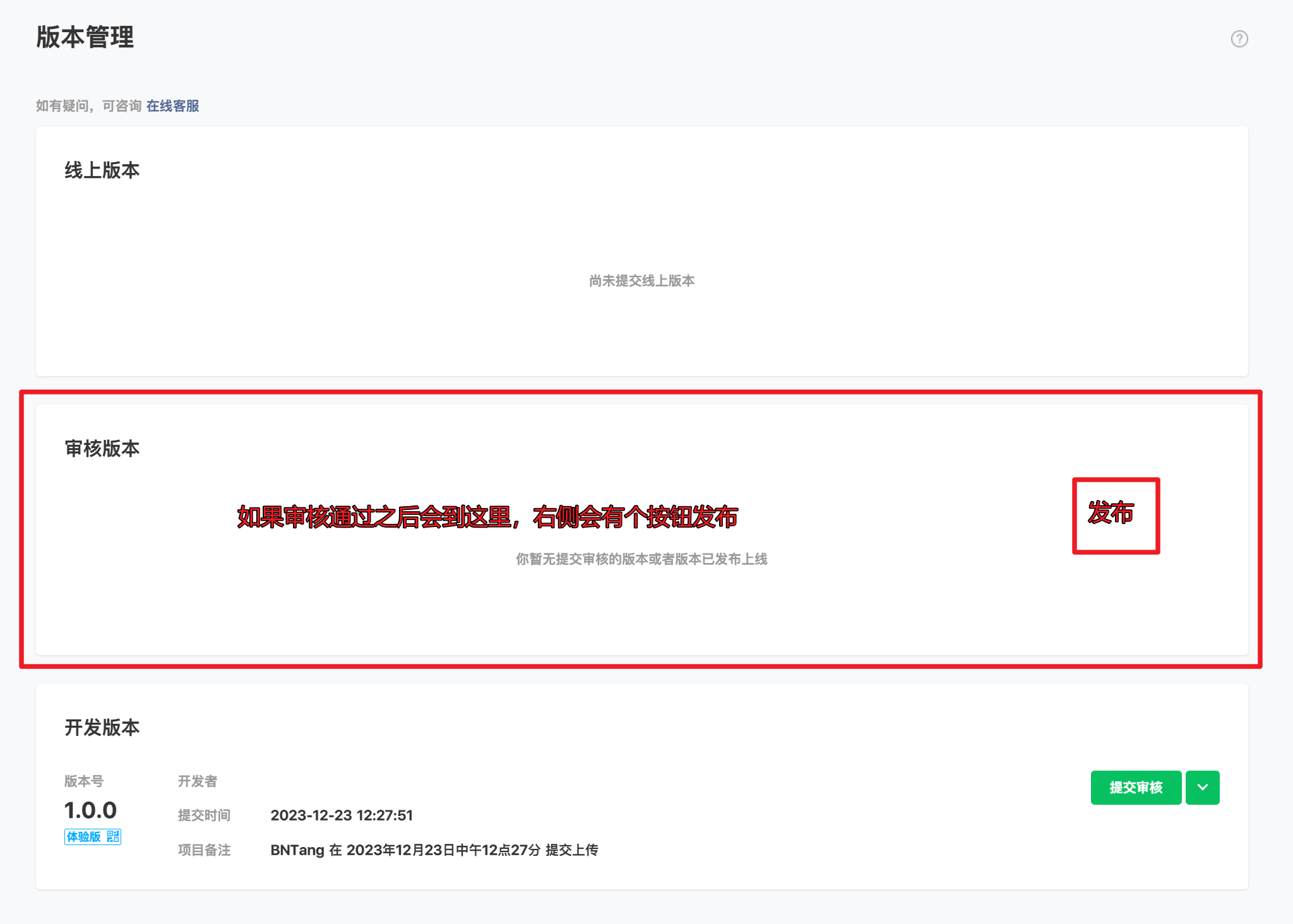
如果审核通过了会跑到审核版本当中:

发布版本
发布之后就变成线上 App 正在使用的版本了:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

【UniApp】-uni-app-打包成小程序的更多相关文章
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- APP跳转小程序,小程序跳转APP
关注公共号,搜索 "APP跳转小程序,小程序跳转APP",查看原文 前置条件: 开发环境:windows 开发框架:uni-app , H5+,nativeJS,mpvue 编辑器 ...
- sencha touch打包成安装程序
为了更好地向大家演示如何打包一个sencha touch的项目,我们用sencha cmd创建一个演示项目,如果你的sencha cmd环境还没有配置,请参照 sencha touch 入门系列 (二 ...
- 【纯·技术干货】更 App 化的小程序开发
2018 年 10 月13 日,由又拍云和知晓云联合主办的 Open Talk 丨2018 小程序开发者沙龙系列活动广州站拉开帷幕,糗事百科前端负责人宋航在沙龙上做了<更App化的小程序开发&g ...
- sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序
由于最近一直忙着android原生的开发,很久没有更新博客了,官方的sencha cmd工具功能非常强大,创建项目,压缩项目,打包安装程序都能轻松实现,这讲我们就给大家介绍下如何使用sencha cm ...
- 使用py2exe将python程序打包成exe程序
近日帮朋友写了个python小程序,从互联网上抓取一些需要的文章到本地.为了运行方便,希望能转换成exe程序在windows下定期执行.从百度上找了些文章,发现py2exe的应用比较多,遂使用之. 1 ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- 自家APP打开微信小程序,可行吗?
小程序的通用解决方案,今天为大家介绍一下FinClip.它的最大特点,就是能够让任何 App 运行小程序. 只需要在你的 App 里面,引入它的 SDK,就能加载运行外部小程序了.除了 SDK,它还提 ...
- App拉起小程序提示跳转失败
App拉起小程序提示跳转失败 req.userName = "gh_8afldfalsejw"; // 小程序的原始ID,注意不是Appid
- 林兴爆料小程序很快可以支持各个 App 直接打开小程序
在微信开放平台基础高级产品经理林兴演讲的当场,他爆料了微信小程序一个轰动性新能力:小程序很快可以支持各个 App 直接打开小程序!没错,你没有听错,简单来说,在不久以后,所有的 App 里面都可以看到 ...
随机推荐
- codeblock安装及汉化教程
1.双击图标 2.弹出如下对话框: 3.单击按钮Next,弹出如下对话框: 4.单击按钮I Agree,弹出如下对话框: 5.单击按钮Next,弹出如下对话框: 6.单击Browse按钮,可以重新设置 ...
- PowerShell收集信息及绕过PowerShell权限
PowerShell脚本的4种执行权限: Restricted:默认设置,不允许任何script运行 AllSigned:只能运行经过数字证书签名的script RemoteSigned:本地脚本不做 ...
- Solution Set -「ABC 205」
应该是最近最水的 ABC 了吧. 「ABC 205A」kcal Link. 略 #include <bits/stdc++.h> using ll = long long; #define ...
- Hadoop集群模式安装笔记
前言 Hadoop集群=HDFS集群+YARN集群 特点:两个集群逻辑上分离,通常物理上在一起:并且都是标准的主从架构集群 Hadoop安装 方式一源码编译安装 方式二官方编译安装包 () 环境 Ce ...
- c语言代码练习10(改进)
#define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <string.h> #include <ma ...
- 爬虫系列——Scrapy
文章目录 一 介绍 二 安装 三 命令行工具 四 项目结构以及爬虫应用简介 五 Spiders 六 Selectors 七 Items 八 Item Pipeline 九 Dowloader Midd ...
- PostgreSQL主备库搭建
pg主备库的搭建,首先需在2个节点安装pg软件,然后依次在2个节点配置主备. 本文采用os为CentOS7.6,pg版本使用14.2,以下为详细部署步骤. 本文两个节点的ip地址如下: [root@n ...
- 【最佳实践】高可用mongodb集群(1分片+3副本):规划及部署
结合我们的生产需求,本次详细整理了最新版本 MonogoDB 7.0 集群的规划及部署过程,具有较大的参考价值,基本可照搬使用. 适应数据规模为T级的场景,由于设计了分片支撑,后续如有大数据量需求,可 ...
- PythonNotes_Basic1
基本数据类型 标准数据类型 常见数据类型: Number(数字) String(字符串) bool(布尔类型) List(列表) Tuple(元组) Set(集合) Dictionary(字典) 六个 ...
- cv2 数学基础---矩阵微分
矩阵微分基础知识 定义 重要结论 应用 定义 (1) 向量对标量求导 矩阵对标量求导 我们可以看到上述求导过程实际上就是不同函数对变量求导,然后按照向量或者矩阵的形式排列,注意这里结果的结构应该与函数 ...
