基于django(爱抚宠物) 小程序设计和实现(源码+LW+部署讲解)
感兴趣的可以先收藏起来,大家在毕设选题,项目以及论文编写等相关问题都可以给我加好友咨询
系统介绍:
科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作规则和开发步骤,采用Python技术建设基于Pettingpets(爱抚宠物)小程序。
本设计主要实现集人性化、高效率、便捷等优点于一身的基于Pettingpets(爱抚宠物)
小程序,完成宠物类型、宠物信息、领养信息、救助基地、捐助信息、留言反馈、消息通知、宠物日常等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。基于Pettingpets(爱抚宠物)
小程序使用Python语言,采用基于 MVVM模式的Django技术进行开发,使用 Eclipse 2017 CI 10
编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:爱抚宠物;Django技术
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本Pettingpets(爱抚宠物)
小程序中的用例。那么接下来就要开始对本Pettingpets(爱抚宠物) 小程序的架构、主要功能和数据库开始进行设计。Pettingpets(爱抚宠物)
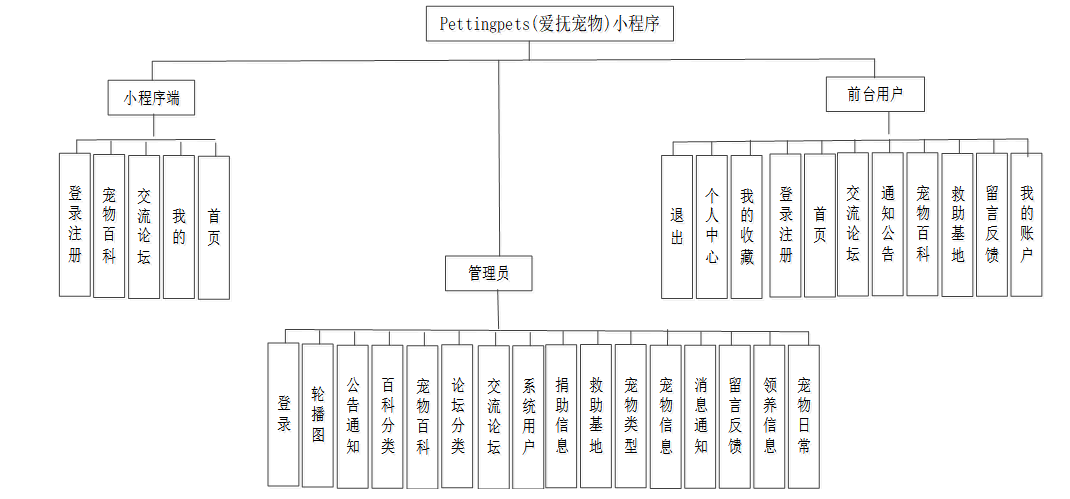
小程序根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。

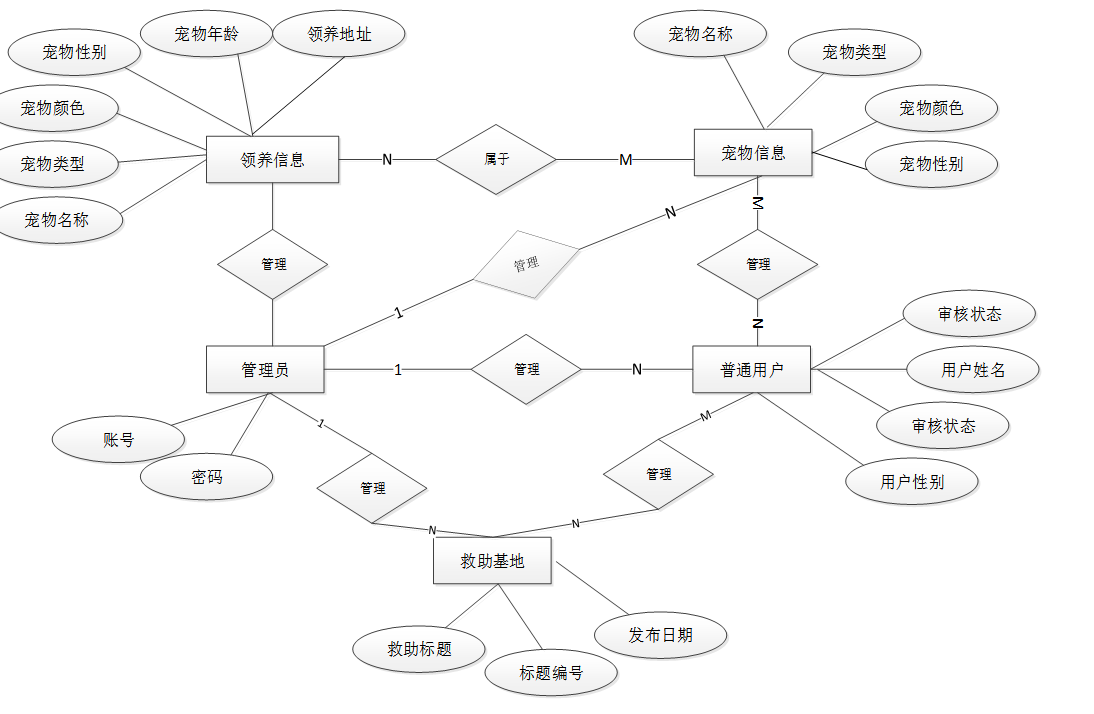
下面是整个Pettingpets(爱抚宠物) 小程序中主要的数据库表总E-R实体关系图。

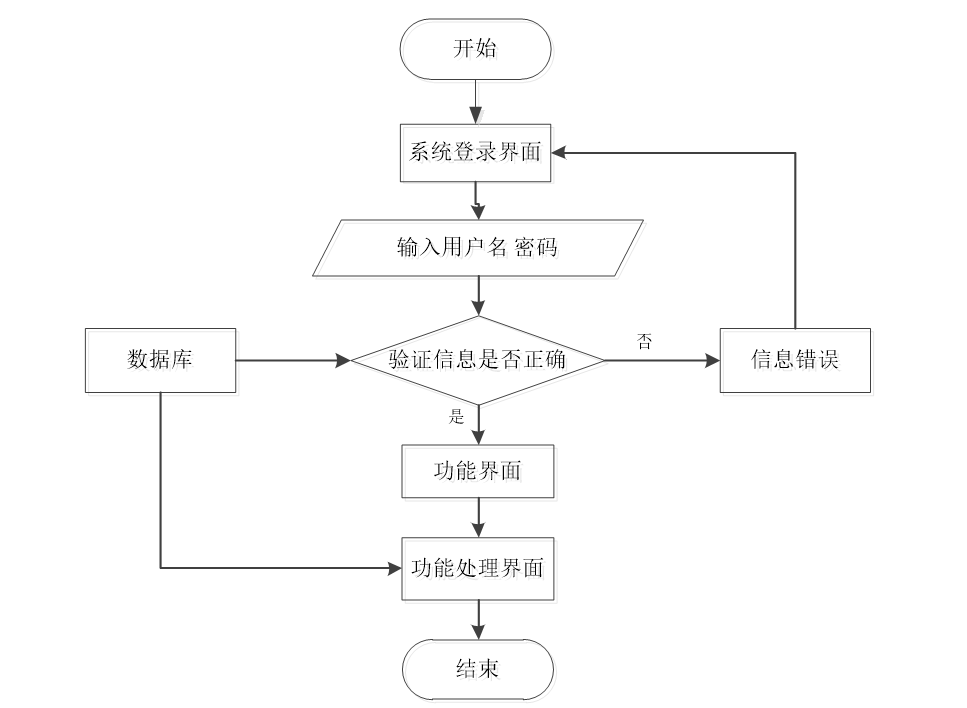
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
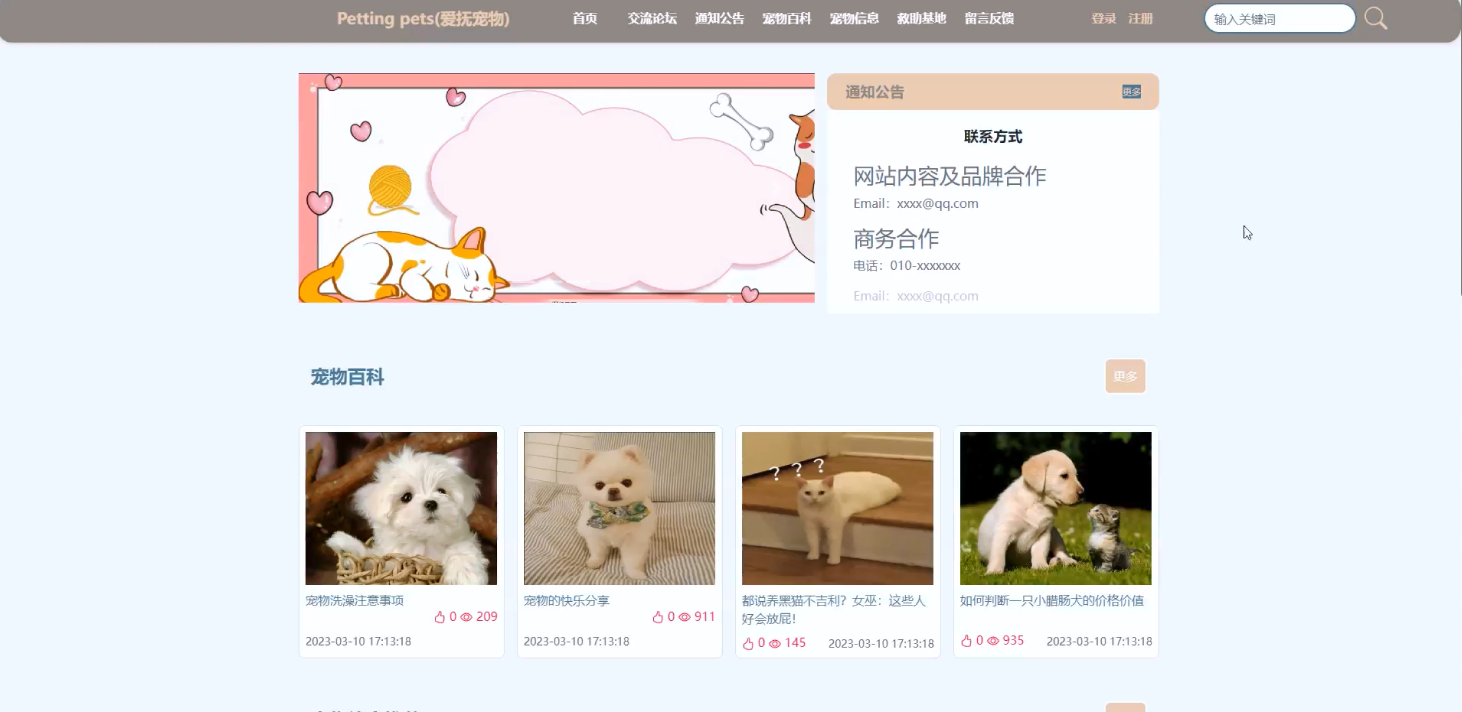
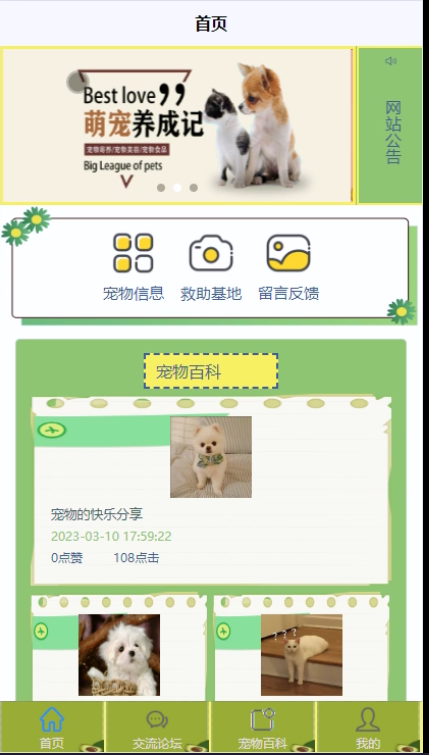
功能截图:


代码实现:
/**
登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{@Autowired
private UserService userService;@Autowired
private TokenService tokenService;/**
- 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
- 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
- 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
- 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
- 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
- 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
- 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
- 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
- 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
- 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
- 登录
论文参考:
基于django(爱抚宠物) 小程序设计和实现(源码+LW+部署讲解)的更多相关文章
- 微信小程序一键生成源码 在线制作定制功能强大的微信小程序
微信小程序发展到现在,短短的一年不到的时间(很快就要迎来微信小程序周年庆),在快迎来周年庆之际,百牛信息技术bainiu.ltd特记录一下这个发展的历程,用于将来见证小程序发展的辉煌时刻,我们还能知道 ...
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 从微信小程序开发者工具源码看实现原理(四)- - 自适应布局
从前面从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计可以知道,小程序大部分是通过web技术进行渲染的,也就是最终通过浏览器的dom tree + cssom来生成渲染树:既然最终是通 ...
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
- 支持语音识别、自然语言理解的微信小程序(“遥知之”智能小秘)完整源码分享
记录自己搭建https的silk录音文件语音识别服务的调用过程,所有代码可在文中找链接打包下载 >>>>>>>>>>>>> ...
- 基于微软企业库的AOP组件(含源码)
软件开发,离不开对日志的操作.日志可以帮助我们查找和检测问题,比较传统的日志是在方法执行前或后,手动调用日志代码保存.但自从AOP出现后,我们就可以避免这种繁琐但又必须要实现的方式.本文是在微软企业库 ...
- Django框架rest_framework中APIView的as_view()源码解析、认证、权限、频率控制
在上篇我们对Django原生View源码进行了局部解析:https://www.cnblogs.com/dongxixi/p/11130976.html 在前后端分离项目中前面我们也提到了各种认证需要 ...
- Django 之 restframework 版本控制的使用以及源码分析
Django rest_framework 之 版本控制 一.何为版本控制: 用于版本的控制 二.内置的版本控制类: from rest_framework.versioning import Q ...
- Django的View(视图)-settings源码的解析-模板层-模板语法
FBV与CBV 视图函数并不只是指函数,也可以是类 FBV:基于函数的视图,类似面向函数式编程 CBV:基于类的视图,类似面向对象编程 研究解析render源码: render:返回html页面:并且 ...
- 基于MVVM的知乎日报应用安卓源码
使用data binding , dagger2 , retrofit2和rxjava实现的,基于MVVM的知乎日报APP运行效果: <ignore_js_op> 使用说明: 项目结构 a ...
随机推荐
- 【C#】预处理指令的学习 条件编译
预处理指令,我的理解是,编译器在编译过程中所做的指令,能根据用户定义的条件选择性的编译代码. 比如在debug下要打印些信息,然而release之后,不能出现debug的信息,这个时候就能用预处理指令 ...
- 记录一次配置iis与Sqlserver的集成windows账户登录
1.连接字符串,要写 "Data Source=[主机名称];Initial Catalog=[数据库名称];Integrated Security=True" 2.iis下配 ...
- CSS置顶操作(z-index属性)
z-index使用方法: 1.首先要把position设置为 absolute 或 relative 或 fixed,z-index才能生效 2.设置z-index的值(整数) # 值越大代表越置前, ...
- 使用vscode编辑c语言
在 Visual Studio Code (VSCode) 中配置 C 语言环境 步骤指南: 一,前期准备(安装扩展,软件包) 安装 C/C++ 扩展 打开 VSCode. 点击左侧边栏的扩展按钮(或 ...
- REACT列表过度
<TransitionGroup> <CSSTransition> <li>aaaa</li> </CSSTransition> </ ...
- CF98C Help Greg the Dwarf 题解
CF98C Help Greg the Dwarf 题解 为什么不三分? 首先我们考虑如何求出答案. 如图,考虑设夹角为 \(\theta\),那么可以得到表达式: \[[\cfrac a {\tan ...
- java 中 pop 和 peek 方法区别
相同点:都返回栈顶的值. 不同点:peek 不改变栈的值(不删除栈顶的值),pop会把栈顶的值删除. 下面通过代码展现 /* * 文 件 名: TestPeekAndPopDiff.java */ i ...
- SpringMVC 工作原理?
a.客户端发送请求到 DispatcherServlet b.DispatcherServlet 查询 handlerMapping 找到处理请求的 Controller c.Controller 调 ...
- HTTP常见状态及其含义
HTTP常见状态及其含义 200: 请求成功 301: 被请求的资源已永久移动到新位置 302: 请求的资源现在临时从不同的URI响应请求 400: 1,语义有误当前请求无法被服务器理解2,请求参数有 ...
- 解决Vue中使用history路由模式出现404的问题
背景 vue中默认的路由模式是hash,会出现烦人的符号#,如http://127.0.0.1/#/. 改为history模式可以解决这个问题,但是有一个坑是:强刷新.回退等操作会出现404. Vue ...
