命令行创建vue项目
vue -h
vue create learn-vue
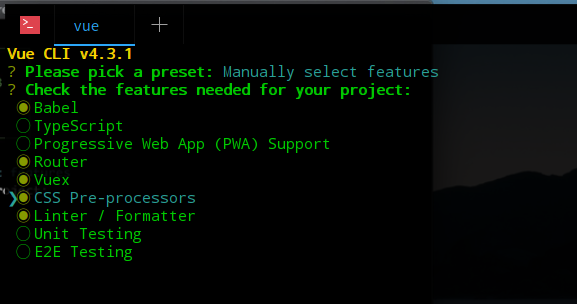
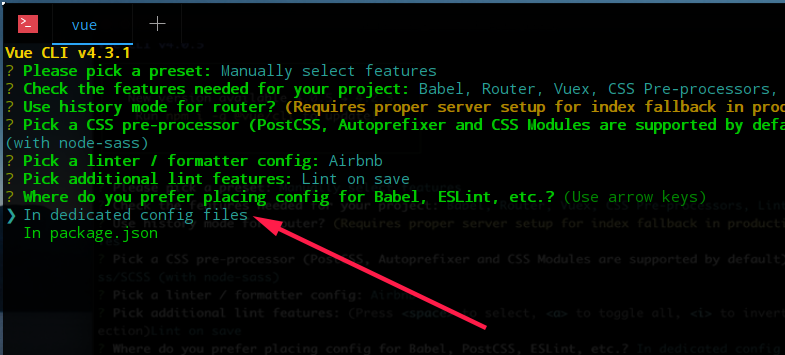
❯ Manually select features
选择下面的组件(空格为选中/取消)回车确认

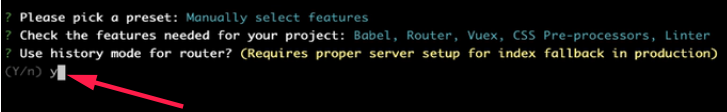
使用 history mode

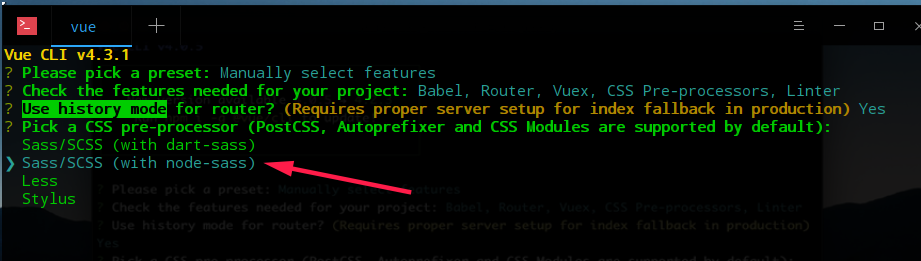
使用node sass

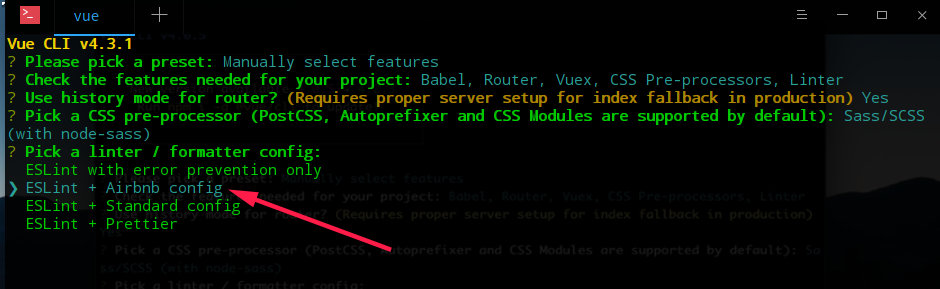
使用ESLint + Airbnb config

保存时检查代码

配置文件保存在单独的文件中

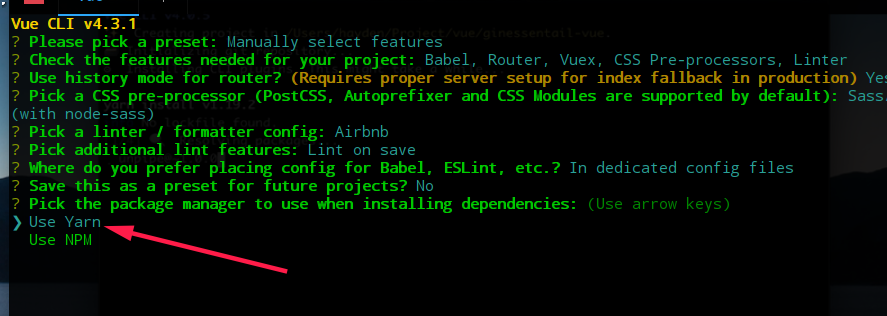
是否保存当前配置,以供下次使用(这里选择N)

选择yarn包管理工具来安装

出现下图,就已经安装完成,进入项目目录
success Saved lockfile.
Done in 283.93s.
Running completion hooks...
Generating README.md...
Successfully created project learn-vue.
Get started with the following commands:
$ cd learn-vue
$ yarn serve
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue$ cd learn-vue/
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue/learn-vue$ ll
总用量 547
drwxrwxrwx 1 haima haima 4096 5月 4 23:35 .
drwxrwxrwx 1 haima haima 0 5月 4 23:27 ..
-rwxrwxrwx 1 haima haima 76 5月 4 23:35 babel.config.js
-rwxrwxrwx 1 haima haima 30 5月 4 23:30 .browserslistrc
-rwxrwxrwx 1 haima haima 160 5月 4 23:30 .editorconfig
-rwxrwxrwx 1 haima haima 348 5月 4 23:35 .eslintrc.js
drwxrwxrwx 1 haima haima 4096 5月 4 23:35 .git
-rwxrwxrwx 1 haima haima 214 5月 4 23:30 .gitignore
drwxrwxrwx 1 haima haima 176128 5月 4 23:35 node_modules
-rwxrwxrwx 1 haima haima 806 5月 4 23:30 package.json
drwxrwxrwx 1 haima haima 0 5月 4 23:30 public
-rwxrwxrwx 1 haima haima 313 5月 4 23:35 README.md
drwxrwxrwx 1 haima haima 4096 5月 4 23:30 src
-rwxrwxrwx 1 haima haima 363130 5月 4 23:35 yarn.lock
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue/learn-vue$ yarn serve
yarn run v1.22.4
$ vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 7251ms 23:49:25
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.174:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
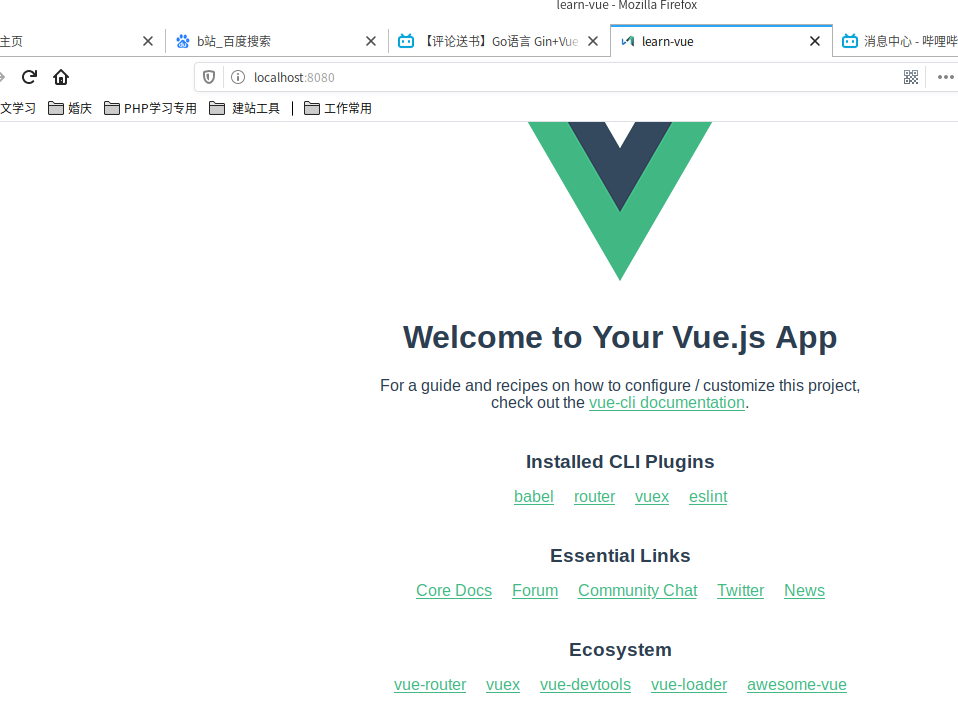
浏览器里已经可以访问了

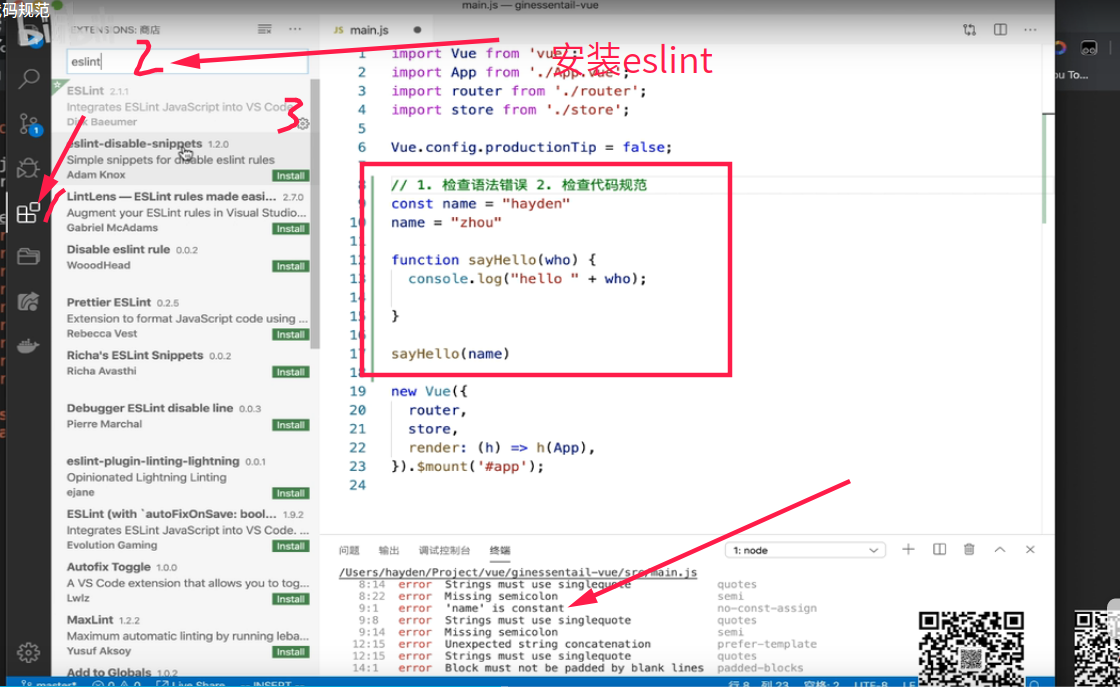
vscode安装eslint插件


安装好后,已经有错误代码提示了 。

ctrl+s保存后,会自动帮我们修改错误代码

eslint配置
eslint官网:

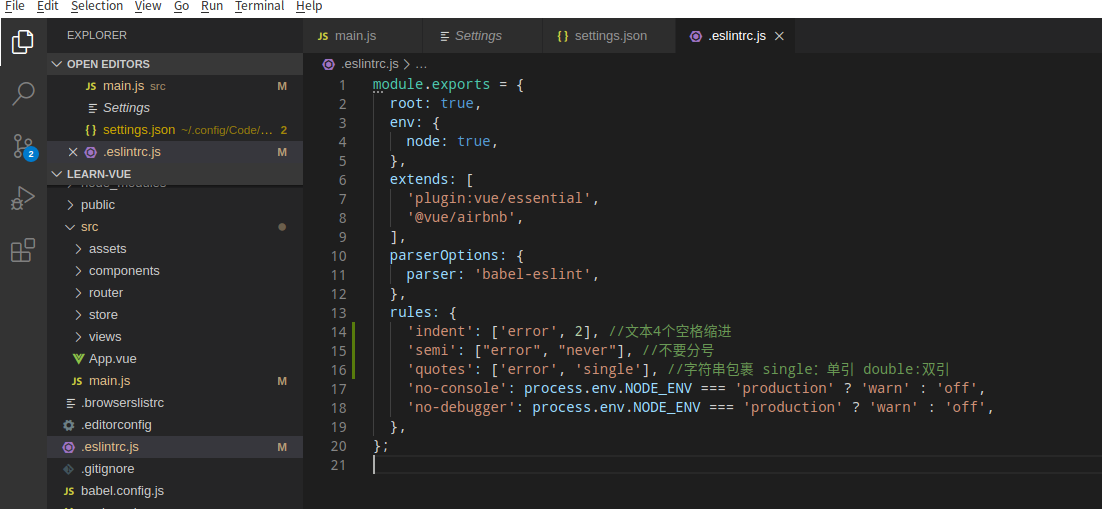
.eslinttrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/essential',
'@vue/airbnb',
],
parserOptions: {
parser: 'babel-eslint',
},
rules: {
'indent': ['error', 2], //文本2个空格缩进
'semi': ["error", "never"], //不要分号
'quotes': ['error', 'single'], //字符串包裹 single:单引 double:双引
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
},
};
命令行创建vue项目的更多相关文章
- 命令行创建 vue 项目(仅用于 Vue 2.x 版本)
1 .安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2:输入命令行 3 可得 4 即安装成功) 2.安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出 ...
- 用cmd命令行创建vue项目模板
1.进入cmd命令行 输入存放项目的位置 2.通过vue create 项目名称 创建项目 3.选择Manually select features 4.通过空格选中第1.2.5.6.7.去掉8 4. ...
- 命令行创建Maven项目卡住以及出错解决办法。
第一次通过命令行创建maven项目.结果,果不其然啊,还是出问题了,不过出问题比没有出问题强,知道哪里有问题并学会解决也是一种收获. 遇到的第一个问题,在从仓库下载东西的时候会卡住,我开始以为是网速问 ...
- 学习笔记-使用cmd命令行创建nodejs项目
使用cmd命令行创建nodejs项目 1)在DOS下cd 进入到你想要创建项目的路径. 2)mkdir sing (创建一个sing文件夹) 3)cd sing 4) npm init (初始化工程 ...
- Cordova之如何用命令行创建一个项目(完整示例)
原文:Cordova之如何用命令行创建一个项目(完整示例) 1. 创建cordova项目 (注意:当第一次创建或编译项目的时候,可能系统会自动下载一些东西,需要一些时间.) 在某个目录下创建cordo ...
- 通过命令行创建Django项目
只有安装的是pycharm专业版才可以直接在pycharm面板中直接创建Django项目 如果不是专业版,可以通过命令行创建Django项目 https://www.cnblogs.com/jiare ...
- maven命令行创建web项目报错:java.lang.NoClassDefFoundError: org/apache/commons/lang/StringUtils
早上一上班就想新建一个web项目玩玩,没想到一敲命令创建就失败了,真是出师不利.各种折腾无果,当然我也可以用eclipse直接创建的,就是不甘心被这破问题给耍了.刚刚才发现问题原因,这个结果我也是醉了 ...
- Maven命令行创建web项目,并部署到jobss当中(解决No plugin found for prefix 'jboss-as' in the current project and in the plugin groups [org.apache.maven.plugins,问题)
首件创建项目:此处可参照:http://maven.apache.org/guides/mini/guide-webapp.html mvn archetype:generate -DgroupId= ...
- Maven命令行创建java或javaWeb项目
Maven命令行创建java或javaWeb项目 1.命令行创建普通java项目 mvn archetype:generate -DgroupId=com.fxust -DartifactId=d ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
随机推荐
- [llama懒人包]ChatGPT本地下位替代llama-7b,支持全平台显卡/CPU运行
LLAMA的懒人包: 链接: https://pan.baidu.com/s/1xOw8-eP8QB--u6y644_UPg?pwd=0l08 提取码:0l08 模型来源:elinas/llama-7 ...
- C 语言数组教程:定义、访问、修改、循环遍历及多维数组解析
C 数组 数组用于将多个值存储在单个变量中,而不是为每个值声明单独的变量. 要创建数组,请定义数据类型(例如 int)并指定数组名称,后面跟着方括号 []. 要将值插入其中,请使用逗号分隔的列表,并在 ...
- Redis 17 穿透 击穿 雪崩
使用缓存的问题 Redis 缓存的使用,极大的提升了应用程序的性能和效率,特别是数据查询方面. 但同时,它也带来了一些问题.其中,最要害的问题,就是数据的一致性问题,从严格意义上讲,这个问题无解. 如 ...
- win10系统,软件不可用,无法调用摄像头
现象描述: 客户电脑是win10,定制带版权的电脑,安装的有卡巴斯基安全软件(最开始并不知道有这么个玩意),使用客户端软件,软件可以正常打开,但是软件无法打开摄像头画面(*:软件在其他电脑都是正常使用 ...
- JavaScript 迈入 AI 新纪元
随着人工智能技术的不断进步,JavaScript 也迎来了自己的 AI 时代. JS-Torch 是一个全新的深度学习库,专为 JavaScript 设计,其语法习惯与广受欢迎的 PyTorch 框架 ...
- 简单的UrlDns链分析
URLDNS链学习 首先我们先理解一下序列化与反序列化,我先贴出三段代码,大家可以尝试先体验一下. 首先我们先构造一个Person类,其实跟这条链没什么关系,主要涉及序列化 点击查看代码 // 引入 ...
- ST语言
CODESYS平台的ST语言笔记 前言: 基于汇川plc软件,底层是CODESYS平台.这回ST语言正儿八经要用 所以要学,做笔记是为了梳理加深基础要点印象,顺便分享交流学习.codesys平台包括汇 ...
- 【Oracle】在PL/SQL中使用sql实现插入排序
[Oracle]在PL/SQL中使用sql实现插入排序 一般来说,SQL要排序的话直接使用order by即可 不一般来说,就是瞎搞,正好也可以巩固自己的数据结构基础,主要也发现没有人用SQL去实现这 ...
- 剑指offer29(Java)-顺时针打印矩阵(简单)
题目: 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字. 示例 1: 输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]输出:[1,2,3,6,9,8,7,4,5 ...
- 力扣26(java&python)-删除有序数组中的重复项(简单)
题目: 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度.元素的 相对顺序 应该保持 一致 . 由于在某些语言中不能改变数组的长 ...
