vue 安装教程(如何在node环境下搭建vue项目)
如果要配置node.js环境请查看(node.js环境在Window和Mac中配置,以及安装cnpm和配置Less环境)在终端输入命令 cnpm -v出现版本号
1.安装vue window :cnpm install vue/ Mac:sudo cnpm install vue
2.安装vue-cli
window :cnpm install -g vue-cli /Mac:sudo install -g vue-cli
3. 进入要创建工作空间的目录,我要创建在E盘下
cd E:
vue init webpack firstApp (后面firstApp为自定义项目名称)
Error:
1.执行vue init webpack demo后一直处于...downloading template状态。

2.因为init初始化的是基于webpack模板的项目,觉得应该会是webpack的问题,但是之前已经安装过webpack,这里我尝试重新安装webpack。
运行nrm use taobao切换npm到淘宝镜像。

运行cnpm install webpack -g / sudo cnpm install webpack -g,重新安装webpack。
3.重新运行vue init webpack dfirstApp,项目就可以构建成功了。

4.测试Vue是否安装成功
方法1:在cmd里输入:npm run dev
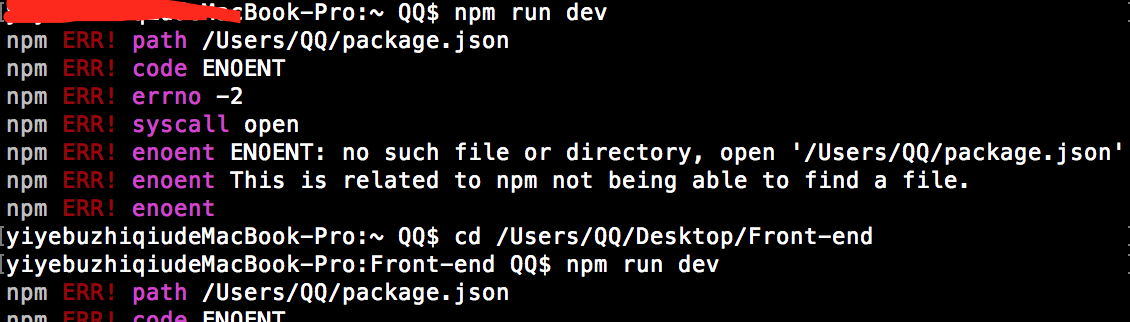
此时一定要进入项目目录下面要不然会出错。

p.p1 { margin: 0; font: 11px Menlo; color: rgba(254, 254, 254, 1); background-color: rgba(0, 0, 0, 1) }
p.p2 { margin: 0; font: 11px Menlo; color: rgba(254, 254, 254, 1); background-color: rgba(0, 0, 0, 1); min-height: 13px }
span.s1 { font-variant-ligatures: no-common-ligatures }
MacBook-Pro:Front-end QQ$ cd /Users/QQ/Desktop/Front-end/firstApp
MacBook-Pro:firstApp QQ$ npm run dev
> y@1.0.0 dev /Users/QQ/Desktop/Front-end/firstApp
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
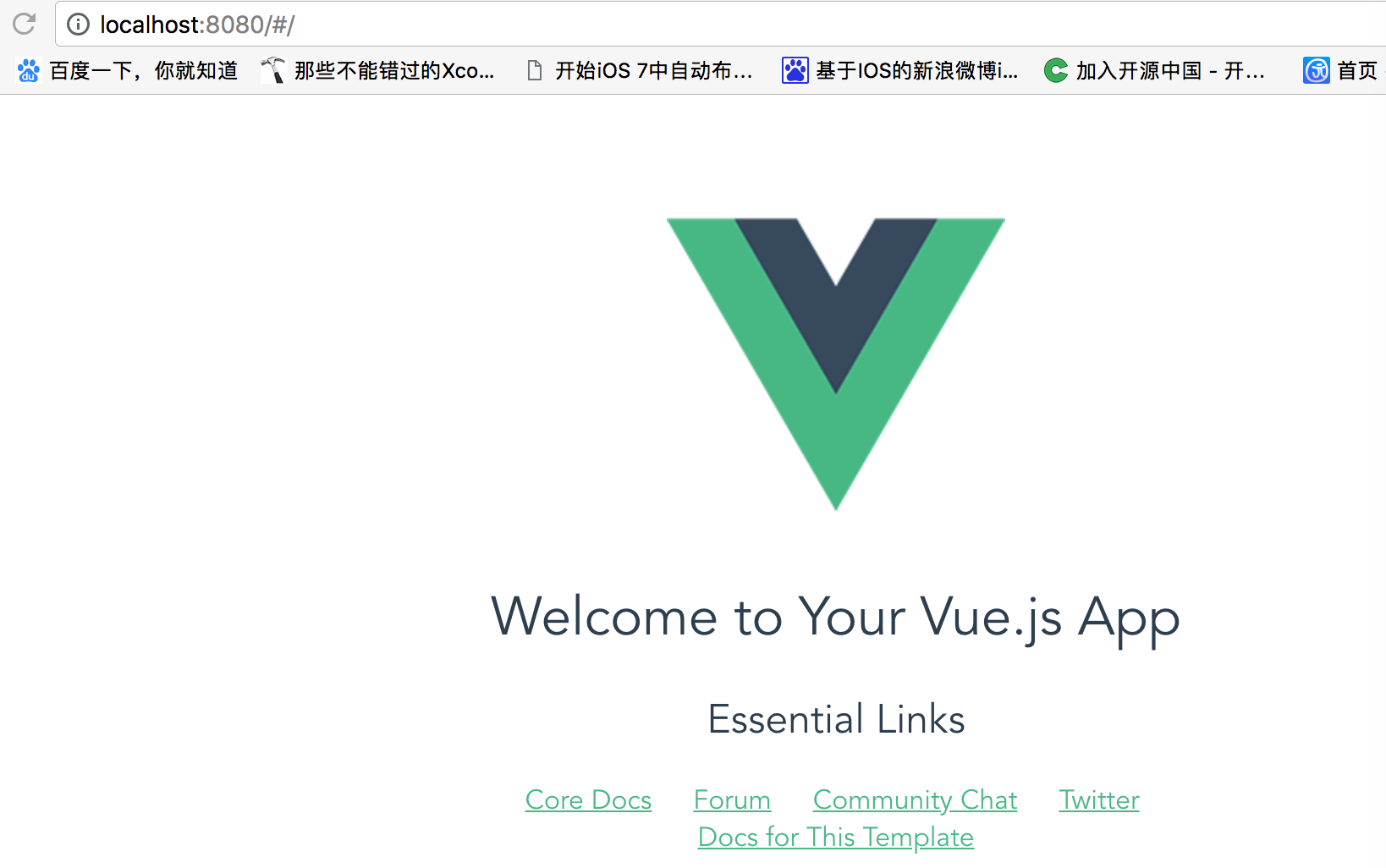
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

vue 安装教程(如何在node环境下搭建vue项目)的更多相关文章
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- 非node环境下的vue.js 实现简单的购物车计算功能 样式请无视
都说vue的双向数据绑定好用,自己用了下,感觉做购物车没想象中好用.自己的实现如下: <!DOCTYPE html> <html lang="en"> &l ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 如何在linux环境下搭建github环境
首先安装github # yum install git 完成之后 https://help.github.com/articles/generating-ssh-keys/#platform-lin ...
- 如何在centos环境下搭建java环境
在CentOS上安装Java环境:[1]使用yum安装java 现阶段做企业级项目开发一般都采用Java语言.开发的项目需要放在服务器上运行测试,若以CentOS系统为服务器系统,首先要解决就是Cen ...
- 【大数据系列】windows环境下搭建hadoop开发环境使用api进行基本操作
前言 搭建完hadoop集群之后在windows环境下搭建java项目进行测试 操作hdfs中的文件 版本一 package com.slp.hadoop274.hdfs; import java.i ...
- 如何在Windows环境下安装Linux系统虚拟机
如何在Windows环境下安装Linux系统虚拟机 本篇经验写给想要入门学习C语言的小白们.Windows系统因为使用窗口图形化,操作简单,功能多样,所以我们在Windows环境下可以做到很多,但想要 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- 4.1. 如何在Windows环境下开发Python
4.1. 如何在Windows环境下开发Python 4.1. 如何在Windows环境下开发Python 4.1.1. Python的最原始的开发方式是什么样的 4.1.1.1. 找个文本编辑器,新 ...
- 有了SSL证书,如何在IIS环境下部署https?【转载】
昨天各位小伙伴都很开心的领取了自己的SSL证书,但是大部分小伙伴却不知道如何部署,也许是因为第一次接触SSL这种高端的东西吧,不过个人觉得就是懒懒懒...本来小编也挺懒的,但是答应了各位小伙伴的,那么 ...
随机推荐
- 《2020年IT行业项目管理调查报告》重磅发布
近年来,IT行业迅速发展,物联网.敏捷.DevOps等已成为行业的热门话题.为更好地了解行业现状,禅道项目管理软件联合各合作伙伴于2021年1月开展了针对IT行业的问卷调查,并推出了<2020年 ...
- winrt新dx截图最小实现
转自:https://stackoverflow.co/questions/11283015 效果还是很不错的 #include <iostream> #include <Windo ...
- XML 简介及用法详解
XML 是一种用于存储和传输数据的与软件和硬件无关的工具. 什么是XML? XML代表eXtensible Markup Language(可扩展标记语言).XML是一种与HTML非常相似的标记语言. ...
- Java 数据类型详解与类型转换技巧
Java 数据类型 Java 中的变量必须是指定的数据类型: int myNum = 5; // 整数 float myFloatNum = 5.99f; // 浮点数 char myLetter = ...
- HMS Core分析服务智能运营6.5.1版本上线
HMS Core分析服务智能运营6.5.1版本上线,三大"更"新,助力开发者提升运营体验. 1.活动效果更前置:支持受众预估,提前判断活动效果: 2.活动流程更规范:新增活动审核功 ...
- Python生成测试数据--Faker的使用方法
# 官方文档:https://faker.readthedocs.io/en/master/index.html # 安装:pip install Faker from faker import Fa ...
- 数据驱动ddt简单使用
安装 pip install ddt 数据驱动 ddt 可以使用的地方很多 比如: 1. 做接口测试的参数化 2. 读取自动化测试关键字模型的测试用例 等 demo import ddt, unit ...
- Rancher 系列文章-K3S 集群升级
概述 书接上回:<Rancher 系列文章-Rancher 升级>, 我们提到:将 Rancher 用 Helm 从 v2.6.3 升级到 v2.6.4. 接下来开始进行 K3S 集群的升 ...
- 《深入理解Java虚拟机》读书笔记:运行时栈帧结构
代码编译的结果从本地机器码转变为字节码,是存储格式发展的一小步,却是编程语言发展的一大步. 一.概述 在Java虚拟机规范中制定了虚拟机字节码执行引擎的概念模型,这个概念模型成为各种虚拟机执行引擎的统 ...
- OpenStack实战安装部署
OpenStack安装部署 一.基础准备工作 部署环境:CentOS 7 64 1.关闭本地iptables防火墙并设置开机不自启动 <span style="color:#33333 ...
