SublimeText配置Markdown编辑及预览
概述
本文详细介绍了如何配置Sublime Text及相关插件,使之成为Markdown编辑器并且能够在浏览器中实现预览功能。
所需工具
- Sublime Text + Package Control
- 插件:Markdown Editing
- 插件:Markdown Preview
- 插件:LiveReload
- 浏览器
具体步骤
1、 安装Sublime Text以及Package Control
Package Control是非常有用的插件包管理工具,有了它可以方便地下载安装其他插件。
2、 安装三个插件
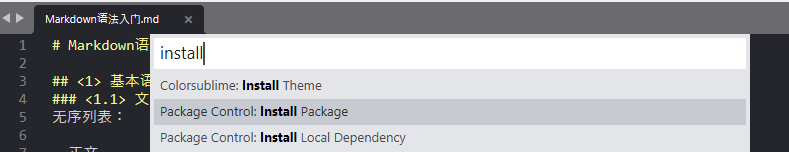
ctrl + shift + P`调出控制台,选择`Package Control: Install Packge
分别搜索并安装三个插件:MarkdownEditing,MarkdownPreview,LiveReload。

3、 配置三个插件
- MarkdownEditing:
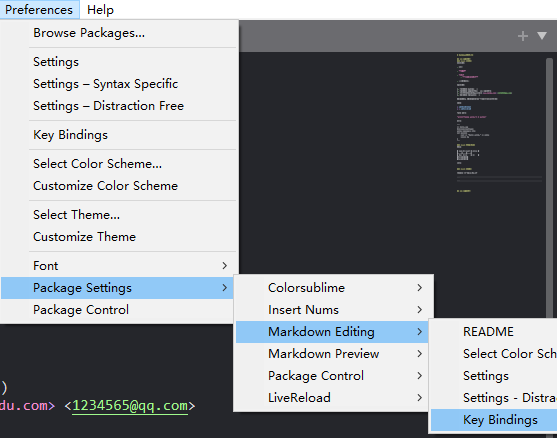
打开Preferences -> Package Settings -> Markdown Editing -> Key Bindings

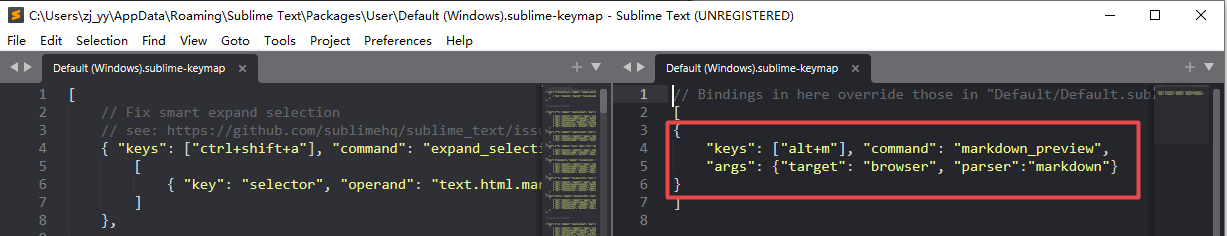
添加以下内容:(设置预览快捷键为alt + m)
{
"keys": ["alt+m"],
"command": "markdown_preview",
"args": {"target": "browser", "parser":"markdown"}
}

- MarkdownPreview:
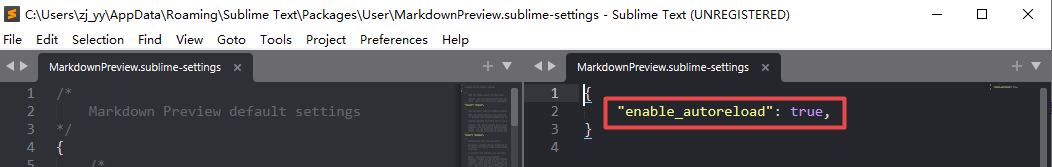
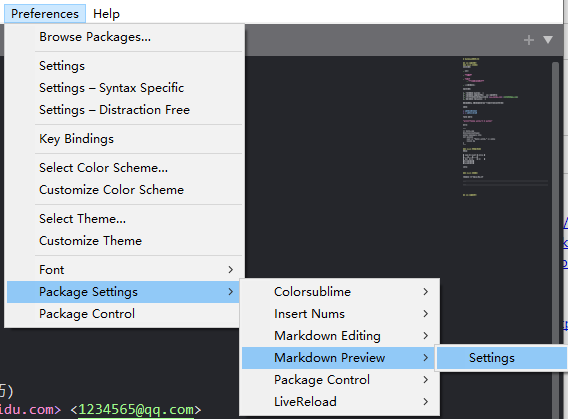
打开Preferences -> Package Settings -> Markdown Preview -> Settings

添加以下内容:
"enable_autoreload": true,

- 启动LiveReload
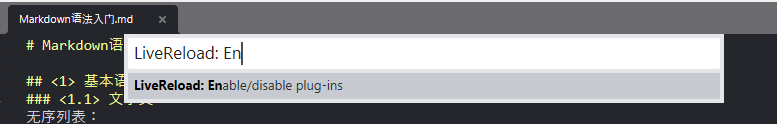
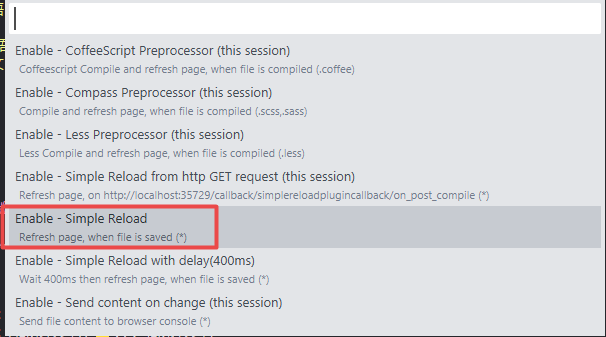
ctrl + shift + P,输入LiveReload: Enable/disable plug-ins,选择Enable: Simple Reload。


配置完成!
4、 测试:
编写markdown文章,ctrl + S保存,按alt + M呼出浏览器可以看到预览。之后每次修改完毕按保存,预览窗口会自动刷新。
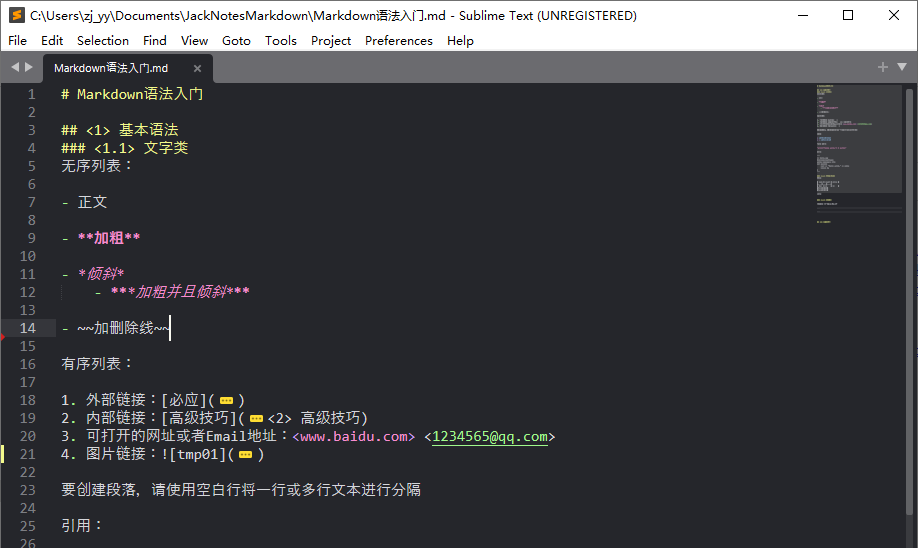
编辑器界面:

浏览器界面:

SublimeText配置Markdown编辑及预览的更多相关文章
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
- Windows 10下Markdown不能显示预览
Windows 10下Markdown不能显示预览 结局办法 下载awesomium的SDK,安装后重启Markdown即可 实测最新版本的SDK不行,建议安装1.6.6 下载地址:http://ww ...
- iOS 使用markdown 实现编辑和预览文本
注意要点: 1.在iOS 可以依赖UIWebview 来实现 2.丰富的UI样式依赖 html 的样式, js 调用插入markdown内容呈现出来 3.实现markdown编辑快捷键:参考githu ...
- Markdown在线编辑及预览
推荐一款不错的Markdown语法手册,最可贵的是支持在线编辑预览: Cmd Markdown简介 Cmd Markdown语法手册及在线编辑 补充一些使用技巧: MarkDown实现段首缩进:「Ma ...
- vscode markdown WYSIWYG 所见即所得编辑和预览
一直使用Typora编写markdown,随着vscode在工作中使用的越来越多,产生了一个想法:能不能在vscode中写markdown,减少软件的成本? 可是vscode官方自带的的markdow ...
- Sublime Text 3 使用MarkDown编写带预览的文本
看到别人使用一个叫Markdown的标记语言来完成编码,心里就有点小激动,毕竟简短的几个符号,就可以写出如此精美的界面,实在是让人感到心旷神怡啊.于是我就在网上搜索了一些相关项的设置,于是便有了下面的 ...
- 【Markdown】notepad++ 支持 markdown语法、预览
Notepad++中支持Markdown 最近在学习Markdown语言的使用,很想在XP主机上使用Markdown的离线编辑器,但MarkdownPad.作业部分的离线客户端都不能再XP上运行, ...
- vscode——如何对MarkDown文件进行预览
前言 一般都是用Typora直接进行编写了,今天恰好在vs中写完代码,就需要编辑文档,这里就记录下如何预览吧 步骤 ctrl+shift+p打开命令面板,然后输入markdowm->选择在侧边打 ...
- vue富文本编辑,编辑自动预览,单个图片上传不能预览的问题解决:
//预览<div class="htmlViewBox"> <p v-html="activity_html_defaultMsg" v-sh ...
随机推荐
- php环境-2024年3月19日
laravel 6[laravel的orm比其他框架的好用,可以写很少的代码就能完成] php 7.4 mysql 5.7 centos7 redis jwt 队列(laravel的redis队列,或 ...
- python获取引用对象的个数
python获取引用对象的个数 使用sys.getrefcount()来获取当前对象被引用了多少次,返回的结果比实际大1 import sys class A: pass a = A() #创建实例对 ...
- 【Java】Vue-Element-Admin 嵌入Druid监控面板
我看到若依做了Druid面板的嵌入,我自己的项目干脆也做一个 一.后台服务SpringBoot: Druid配置项: spring: datasource: url: jdbc:mysql://127 ...
- 【Mybatis】06 Session获取 & 配置参数总结
会话获取 SqlSessionFactory 最佳的获取方式就是使用Mybatis提供的资源类加载配置文件 调用会话工厂建造者实例的建造方法注入读取流 要注意的是建造者生成了了实例就可以不需要了 这里 ...
- 大语言模型(LLM)运行报错:module ‘streamlit‘ has no attribute ‘chat_message‘
参考: https://blog.csdn.net/weixin_45748921/article/details/134645308 问题在于版本不匹配,深究一下为什么各个版本软件不匹配,发现原因是 ...
- 华为超算平台git、cmake、wget、curl报错:SSLv3_client_method version OPENSSL_1_1_0 not defined in file libssl.so.1.1 with link time reference——解决方法
最近在使用超算平台时报错,不管是git.cmake.wget.curl中的哪个都报错,大致错误: /usr/bin/cmake3: relocation error: /usr/lib64/libcu ...
- 国产深度学习框架MindSpore的高校发展之旅——“样本点”计划
MindSpore这个框架我是使用时间比较早的了,因为这是华为的产品,而且正好是我所在的领域,再加上前些年华为的那些爱国宣传,我是大力支持这个软件的,而且是非常支持的那种.虽然之前就知道华为的这个软件 ...
- 使用django-treebeard实现树类型存储与编辑
前言 其实之前做很多项目都有遇到跟树相关的功能,以前都是自己实现的,然后前端很多UI组件库都有Tree组件,套上去就可以用. 不过既然用 Django 了,还是得充分发挥一下生态的优势,但是我找了半天 ...
- 一些八股:1.fetch 的理解。2.let、const、var
一. 说说你对 Fetch 的理解,它有哪些优点和不足? Fetch API 是现代 JavaScript 中用于进行网络请求的接口,旨在替代传统的 XMLHttpRequest.它提供了一种更简单. ...
- 如何在AWS上构建Apache DolphinScheduler
引言 随着云计算技术的发展,Amazon Web Services (AWS) 作为一个开放的平台,一直在帮助开发者更好的在云上构建和使用开源软件,同时也与开源社区紧密合作,推动开源项目的发展. 本文 ...
