CSS – Box Shadow & Text Shadow
前言
之前在 CSS – W3Schools 学习笔记 (3) 介绍过这个功能, 但一直不熟练. 每次用都卡卡的, 估计是没有写一篇独立的笔记的缘故. 特此写一篇.
Text Shadow
下面这个是 before, after 的效果

CSS Style
h1 {
text-shadow: 5px 5px 5px red;
}
4 个值分别代表 x y blur color, 一个一个理解
Offset
text-shadow: 50px 50px 0 red;
效果

它的逻辑就是通过 x, y 坐标生成一个 "影子" 出来. 之所以没有蒙蒙是因为 blur = 0
Blur
text-shadow: 50px 50px 5px red;
效果

blur 5px 的逻辑是字体被放大 5px 然后带有颜色带有 gradients 渐变. 所以就蒙蒙了.
Color
color 默认是依据字本身的 color 也就是 currentColor 的意思啦.
multiple shadow
text-shadow: 50px 50px 5px red, -50px -50px 5px yellow
可以创建多个 shadow, 只要加上逗号就可以了.
Box Shadow
.box {
width: 100px;
height: 100px;
border: 1px solid black;
color: pink;
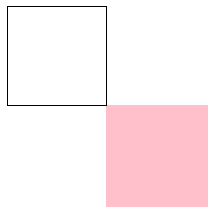
box-shadow: 100px 100px 0 1px;
}
效果

box-shadow 有 5 个值, x y blur spread color
offset 的原理和 text shadow 是一样的. 需要注意的是它整个 "影子" 都是有颜色的哦,
color 默认也是 currentColor
blur 的原理也是往外扩展 px 然后 gradients 渐变
multiple shadow 也是一样的, 加逗号.
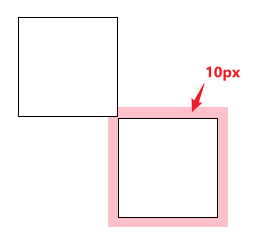
spread
spread 和 blur 类似, 都是往外扩展 px, 但它没有 gradients 渐变 而是实打实的颜色


左图是真实效果, 有图是用来解释的, 粉红里的框是我自己加的, 框往外 10px 就是然后没有渐变
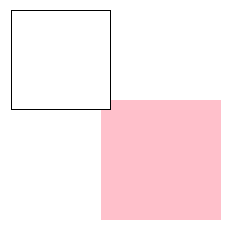
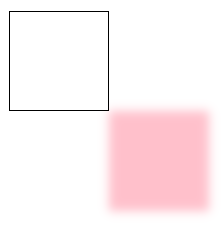
如果是 blur 的话效果是这样的

因为是渐变所以看上去就小了很多.
一边 shadow
参考: stackoverflow – How can I add a box-shadow on one side of an element?

box-shadow: 10px 0 10px -10px red;
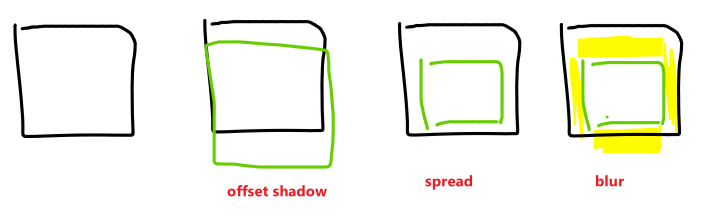
原理就是 -10px spread, 它让 4 边都吃进去. 然后 10px blur 又长出来. 最后 10px 右就只有边被推出来, 所以看见了 shadow.

过程类似上图这样. 注意最后一张图, bottom 的 blur 的 width 其实是比较短的, 因为 spread 的原因. 这个效果不一定是想要的
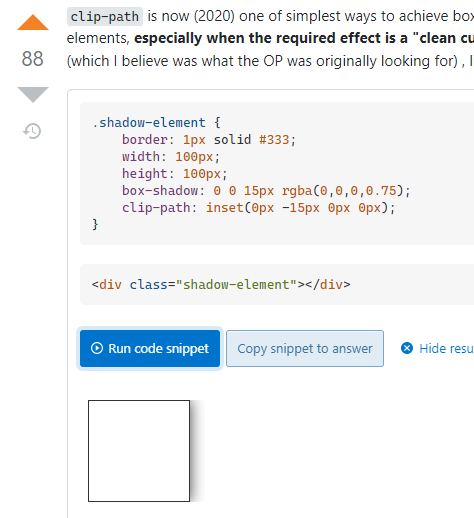
所以还有另一个方法是用 clip-path

一样是用 box-shadow 来做影子, 只是用了 clip 把不想要的 3 边影子 clip 掉. 这里的关键是 inset
inset 的用法是这样的
clip-path: inset(20px 20px 50px 20px);
效果

有点像 padding. top right bottom left 往内 clip.
回到 box-shadow 的例子. inset(0, -15px 0 0)
如果是 4 个 0, 那么所有 shadow 都看不见.
right 15px 是往内 clip, 反过来 right -15px 是往外. 所以反而 right shadow 就出现了. 很巧妙的技巧.
但也可以看出不是正规做法. 但是比起 spread 这招还是比较好使的.
总结
shadow 的 step 是
1. 通过 offset 画一个影子 (如果 offset 0 0 就是在原地画影子)
2. 通过 spread 扩大 / 缩小 影子的体积
3. 通过 blur 扩大影子的体积.
CSS – Box Shadow & Text Shadow的更多相关文章
- CSS Animation triggers text rendering change in Safari
薄荷新首页上周五内测,花哥反馈在 MacBook Safari 浏览器下 鼠标移动到第一个商品的时候后面几个商品的文字会加粗.这是什么鬼??? 待我回到家打开笔记本,鼠标蹭蹭蹭的发现问题远不止如此: ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- CSS Box Model All In One
CSS Box Model All In One CSS 盒子模型 All In One CSS Box Model CSS Box Model Module Level 3 W3C Working ...
- css delete line text & html del
css delete line text & html del html <del>¥720</del> demo <span class="ticke ...
- CSS3 笔记三(Shadow/Text/Web Fonts)
CSS3 Shadow Effects text-shadow box-shadow 1> text-shadow The text-shadow property adds shadow to ...
- CSS - Transform(Translate) abnormal shadow in firefox
问题:当在Firefox中实现动画translate时,会出现虚影的状况: 经查找相关的解决方法,父容器添加样式:outline: 1px solid transparent;//即可解决问题. 但不 ...
- (转)Shadow Map & Shadow Volume
转自:http://blog.csdn.net/hippig/article/details/7858574 shadow volume 这个术语几乎是随着 DOOM3 的发布而成为FPS 玩家和图形 ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- CSS BOX模型
对于box模型概念的理解以及它与决定元素最终尺寸的方式有何关系,是理解如何设定网 页上的元素位置的基础.box模型应用到块级元素.一个随之而来的概念,内联布局模型 定义了如何设定内联元素的位置. 对于 ...
- 【CSS】Beginner4:Text
1.alter the size and shape of the text 2.font-family:Arial, Verdana,"Times New Roman",helv ...
随机推荐
- C#-WPF初学
1.新建一个WPF的应用: 2.拖拽控件并布局好: [小技巧]选中控件,点击"回形针"即可让该控件跟随窗口自动调整大小: 3.编写代码: 主程序代码如下: namespace Wp ...
- 题解:AT_abc359_e [ABC359E] Water Tank
背景 中考结束了,但是暑假只有一天,这就是我现在能在机房里面写题解的原因-- 分析 这道题就是个单调栈. 题目上问你第一滴水流到每个位置的时间.我们考虑,答案其实就是比当前木板高且距离当前木板最近的那 ...
- 整数-笔记C
实际情况也确实如此,C语言并没有严格规定 short.int.long 的长度,只做了宽泛的限制: short 至少占用 2 个字节. int 建议为一个机器字长.32 位环境下机器字长为 4 字节, ...
- Appium Appium Python API 中文版
1.contextscontexts(self): Returns the contexts within the current session. 返回当前会话中的上下文,使用后可以识别H5页面的控 ...
- FFmpeg开发笔记(四十一)结合OBS与MediaMTX实现SRT直播推流
<FFmpeg开发实战:从零基础到短视频上线>一书的"10.2 FFmpeg推流和拉流"提到直播行业存在RTSP和RTMP两种常见的流媒体协议.除此以外,还有于20 ...
- 关于MultipartFile
首先,他来自spring框架,用于处理文件上传的问题 一般来讲,这个接口主要是实现以表单形式上传文件的功能 常用方法: getOriginalFileName:获取文件名+拓展名 getContent ...
- RDD | 算子 | 持久化
分布式集合对象上的API称之为算子 算子分为两类: transformation算子:指返回值仍然是rdd,类似于stream里的中间流 这类算子与中间流相同,是懒加载的 action算子:返回值不是 ...
- 如何实现对ELK各组件的监控?试试Metricbeat
一.前言 开发排查系统问题用得最多的手段就是查看系统日志,ELK 是 Elastic 公司开源的实时日志处理与分析解决方案,已经为日志处理方案的主流选择. 而在生产环境中,如何针对 ELK 进行监控, ...
- 大语言模型(LLM)运行报错:AttributeError: module 'streamlit' has no attribute 'cache_resource'
解决方法: https://blog.csdn.net/javastart/article/details/130785100 (图:https://blog.csdn.net/javastart/a ...
- 【转载】 CUDA中的Unified Memory
为了结合上篇 文章 https://www.cnblogs.com/devilmaycry812839668/p/13264080.html 对RTX显卡是否能够实现P2P通信功能,同时专业级别显 ...
