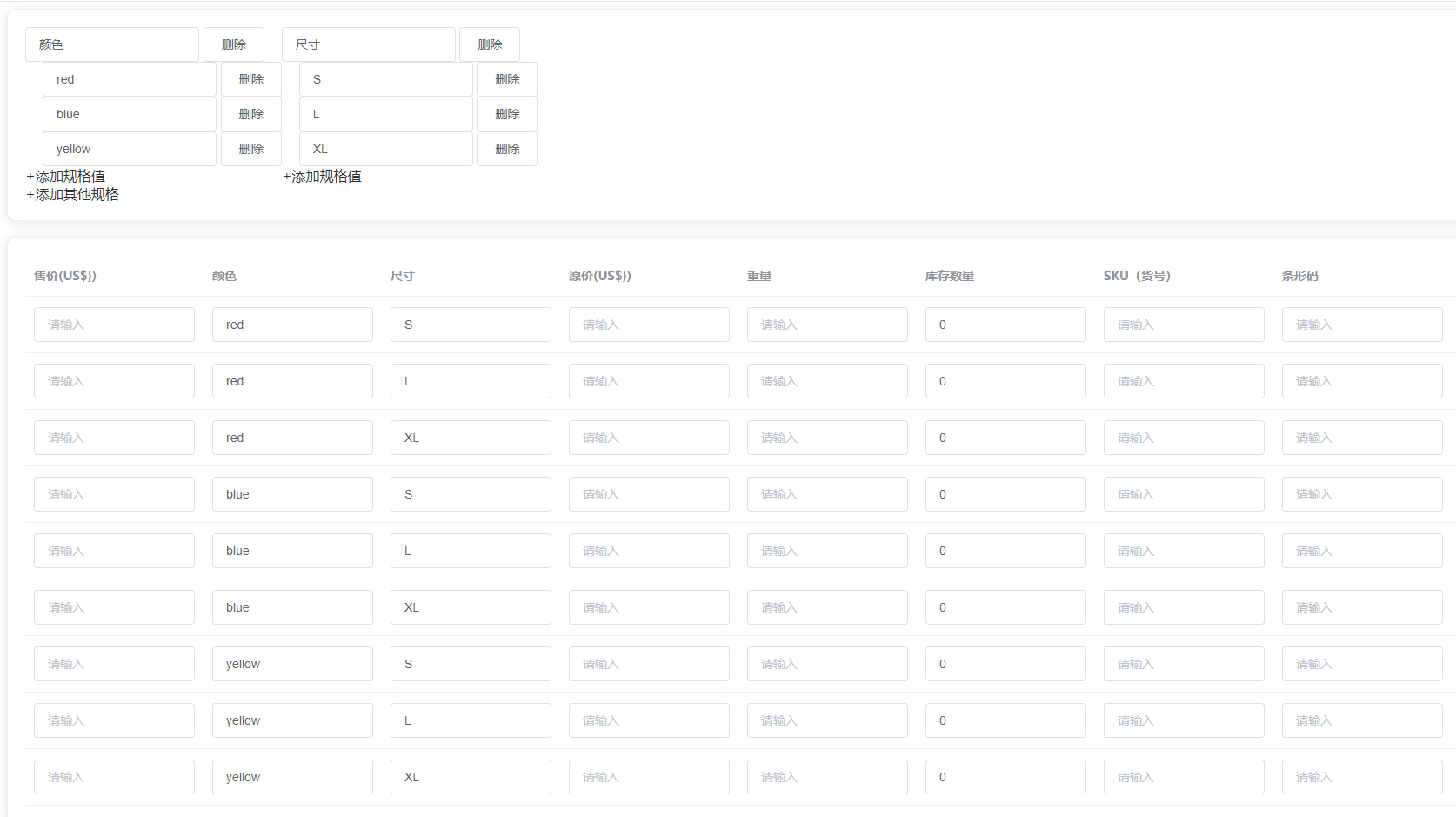
vue 商品sku添加,笛卡尔算法,商品添加。动态生成table,table添加值后 再生成的table 不改变table之前输入的值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速入门</title>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style type="text/css">
.Multiple-specifications {
margin: 18px 0 0 0;
} .Specification-list {
margin: 18px 0 0 0;
} .img_marsk {
width: 80px;
height: 80px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.7);
position: absolute;
z-index: 999999;
top: 0px;
left: 0;
display: flex;
justify-content: center;
align-items: center;
} .checkout_icon {
padding: 3px;
display: inline-block;
font-size: 16px;
margin-right: 10px;
;
text-align: center;
position: relative;
border-radius: 2px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<div>
<div>
<!-- 多规格 -->
<div class="Multiple-specifications">
<el-card title="多规格" style="border-radius: 10px;">
<div style="display: flex;flex-flow: row wrap;">
<div v-for="(item, index) in dragData" :key="index">
<div label="规格名" :rules="{required: true, message: '请输入规格名',trigger: 'blur'}">
<div>
<el-input v-model="item.title" placeholder="规格名" style="width:200px"
@change="makenewTabel(item, 'ruleName', '')" ></el-input>
<el-button @click="deletRow(index, item)">删除</el-button>
</div>
</div>
<div label="规格值" :rules="{required: true, message: '请输入规格值',trigger: 'blur'}">
<div v-for="(it, ix) in item.num" :key="ix" style="margin-left: 20px;">
<div>
<el-input v-model="it.value" placeholder="规格值" style="width:200px"
@change="makenewTabel(item, 'value', it)" ></el-input>
<el-button @click="deletNum(ix, it, item, index)">删除</el-button>
</div>
</div>
</div>
<div @click="addSku(index)">+添加规格值</div>
</div>
</div>
<div @click="addOtherSku">+添加其他规格
</div>
</el-card>
</div>
<!-- 规格列表 -->
<div class="Specification-list">
<el-card title="规格列表" style="border-radius: 10px;">
<el-table :data="duoTableData">
<el-table-column v-for="(val, key) in columns2" :key="key" :prop="val.dataIndex" :label="val.title">
<template slot-scope="scope">
<el-input placeholder="请输入" v-model="scope.row[val.dataIndex]" @blur="emitTableData"></el-input>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</div>
</div>
</div>
</body>
<!-- 引入vue mete -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.js"></script>
<!-- import JavaScript -->
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app', data() {
return {
tableData:[],
duoTableData: [],
dragData: [],
columns2: [],
columns: [],
specificationListdata: [],
}
},
created() {
this.initDrag()
this.columns = [
{
title: `售价(US$})`,
dataIndex: 'salesPrice',
},
{
title: `原价(US$})`,
dataIndex: 'originalPrice',
},
{
title: '重量',
width: '180',
},
{
title: '库存数量',
dataIndex: 'goodsStock',
},
{
title: 'SKU(货号)',
dataIndex: 'skuNo',
},
{
title: '条形码',
dataIndex: 'barCode',
},
{
title: '操作',
dataIndex: 'action',
}
]
this.resetColumns()
},
methods: {
// 重置表头
/***
* dragData的默认数据
*/
initDrag() {
this.dragData = this.tableData.length > 0 ? JSON.parse(JSON.stringify(this.tableData)) : [{
title: '',
oldTitle: '',
num: [{
value: '',
oldValue: ''
}]
}]
// 如果是新增取消确定 // 或者单规格,就要清空表头and 表格数据
// 把old 也要清空
this.duoTableData = []
},
/**
* 得到列
*/
resetColumns() {
const rules = []
for (var j = 0; j < this.dragData.length; j++) {
const obj = {}
obj.title = this.dragData[j].title
obj.dataIndex = `newHead${obj.title}`
rules.push(obj)
}
const columns = [...this.columns]
columns.splice(1, 0, ...rules)
this.columns2 = columns
},
async deletRow(index, item) {
if (item.title) {
const ret = await this.$confirm(`确定要删除 ${item.title} 规格?`)
if (!ret) {
return false
}
}
this.dragData.splice(index, 1)
this.tableData = this.dragData
this.makenewTabel(item, 'deleteRule', index)
},
async deletNum(index, ix, item, iii) {
if (item.num < 1) {
this.$message.error('必须有一个规格值', 2)
return false
}
if (ix.value) {
let title = `确定要删除 ${item.title} 规格中的 ${ix.value}?`
if (!item.title) {
title = `确定要删除 ${ix.value} 规格值?`
}
const ret = await this.$confirm(title)
if (!ret) {
return false
}
}
this.dragData[iii].num.splice(index, 1)
this.makenewTabel(item, 'deleteRule', ix)
},
addSku(index) {
this.dragData[index].num.push({
value: '',
oldValue: ''
})
},
addOtherSku() {
this.dragData.push({
title: '',
oldTitle: '',
num: [{
value: '',
oldValue: ''
}]
})
},
/** 按规格得到笛卡尔乘积列表 handleList */
getDecareList() {
const ret = []
if (this.dragData.length === 0) {
return ret
} else if (this.dragData.length === 1) {
for (var m = 0; m < this.dragData[0].num.length; m++) {
const e = {}
e[`newHead${this.dragData[0].title}`] = this.dragData[0].num[m].value
e['weightUnit'] = 'g'
e['goodsStock'] = 0
ret.push(e)
}
return ret
}
// 展开table中的数据
const arr1 = this.dragData.map((item) => {
const res = []
item.num.forEach(v => {
res.push({
value: v.value,
ruleName: item.title
})
})
return res
})
// 构造笛卡尔乘积
const r = arr1.reduce((col, row) => {
const res = []
col.forEach(c => {
row.forEach(r => {
const t = Array.isArray(c) ? [...c] : [`#${c.ruleName}#${c.value}`]
t.push(`#${r.ruleName}#${r.value}`)
res.push(t)
})
})
return res
})
const pattern = new RegExp('#([^#]+)#(.*)')
let match = [] for (var i = 0; i < r.length; i++) {
const e = {}
for (var k = 0; k < r[i].length; k++) {
match = pattern.exec(r[i][k])
if (match) {
e[`newHead${match[1]}`] = match[2]
e['weightUnit'] = 'g'
e['goodsStock'] = 0
}
}
ret.push(e)
}
return ret
},
/*** 规格生成 */
makenewTabel(item, type, value) {
this.resetColumns()
// 深拷贝一个值
const copyListData = JSON.parse(`${JSON.stringify(this.duoTableData)}`)
// 得到笛卡尔列
const specificationListdata = this.getDecareList()
const oldDataList = {}
let speckey = []
// 原值
let key = ''
let title = ''
// 得到规格名用于data中旧的规格信息
const ruleNames = this.dragData.map(table => {
return `newHead${table.title}`
})
copyListData.forEach(data => {
speckey = []
this.dragData.forEach(table => {
// 值变化
title = `newHead${table.title}`
key = data[title]
if (!key) {
if (type === 'value') {
data[title] = value.value
key = value.value
}
}
if (type === 'value' && table === item && key === value.oldValue) {
data[`newHead${table.title}`] = value.value
key = value.value
} else {
if (type === 'ruleName' && table === item) {
data[`newHead${table.title}`] = data[`newHead${table.oldTitle}`]
key = data[`newHead${table.oldTitle}`]
}
}
speckey.push(key)
})
// 删除原来的旧列原来的旧值
Object.keys(data).forEach(key => {
if (key.startsWith('newHead') && !ruleNames.includes(key)) {
delete data[key]
}
})
oldDataList[speckey.join('-')] = data
})
// 新值
const temps = specificationListdata
temps.forEach((data, index) => {
speckey = []
this.dragData.forEach(table => {
speckey.push(data[`newHead${table.title}`])
})
key = speckey.join('-')
if (oldDataList[key]) {
temps[index] = oldDataList[key]
}
})
this.duoTableData = temps
if (type !== 'reset') {
if (type === 'value') {
value.oldValue = value.value
} else {
item.oldTitle = item.title
}
}
},
// 每次失去焦点后,把值emit
emitTableData() {
const emitData = {
tableData: this.tableData,
specificationListdata: this.specificationListdata
}
},
} });
</script>
</html>
vue 商品sku添加,笛卡尔算法,商品添加。动态生成table,table添加值后 再生成的table 不改变table之前输入的值的更多相关文章
- 原生js怎么为动态生成的标签添加各种事件
这几天用zepto.js写了不少事件,突然想到一个问题,那就是原生的js如何给动态生成的标签添加事件?因为这些标签都是后来通过ajax或者运行其他点击事件生成的,那么如果之前给他们写事件他们这个dom ...
- jquery无法为动态生成的元素添加点击事件的解决方法
遇到 jquery无法为动态生成的元素添加点击事件,谷歌一下,整理一下解决方法如下: (<li>中间的元素是动态生成的), 现在想为<i>添加点击事件, 例子如下: <d ...
- jquery实现商品sku多属性选择(商品详情页)
转载于https://blog.csdn.net/csdn924618338/article/details/51455595 实现效果 源码 <!DOCTYPE HTML> <ht ...
- jquery动态生成的元素添加事件的方法
动态生成的元素如果要添加事件,要写成 $(document).on("click", "#txtName", function() { alert(this.v ...
- js实现的笛卡尔乘积-商品发布
//笛卡儿积组合 function descartes(list) { //parent上一级索引;count指针计数 var point = {}; var result = []; var pIn ...
- vue自定义表单生成器,可根据json参数动态生成表单
介绍 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组件.结合内置17种常用表单组件和自定义组件,再复杂的表单都可 ...
- vue+element 实现商品sku效果
在网上搜索了很久,没有发现合适sku编辑的文章,只能自己写一个vue+element 的sku编辑功能.实现的效果如下图 除成本.售价.库存.货号这几个写死的属性外,可自行添加/删除商品属性,自行添加 ...
- B2C电子商务系统研发——商品SKU分析和设计(一)
一.SKU及相关概念定义 在设计商品SKU之前,首先让我们熟悉一下SKU和相关的一些概念. # 什么是SKU: SKU=Stock Keeping Unit(库存量单位) 同一型号的商品,或者说是同一 ...
- 笛卡尔遗传规划Cartesian Genetic Programming (CGP)简单理解(1)
初识遗传算法Genetic Algorithm(GA) 遗传算法是计算数学中用于解决最优化的搜索算法,是进化算法的一种.进化算法借鉴了进化生物学中的一些现象而发展起来的,这些现象包括遗传.突变.自然选 ...
- 一个商品SKU是怎么生成的
首先说一说什么是SKU.......自己百度去... 类似京东上面,未来人类S5这个台笔记本(没错,我刚入手了) 都是S5这个型号,但是因为CPU,显卡,内存,硬盘等不同,价格也不一样.CPU,显卡, ...
随机推荐
- WPF之资源
目录 WPF对象资源的定义和查找 动态.静态使用资源 向程序添加二进制资源 字符串资源 非字符串资源 使用Pack URI路径访问二进制资源 WPF不但支持程序级的传统资源,同时还推出了独具特色的对象 ...
- DL基础补全计划(四)---对抗过拟合:权重衰减、Dropout
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- ElasticSearch - 基础概念和映射
前言 写这篇东西,是因为官方文档看着太痛苦,于是乎想用大白话来聊聊 ElasticSearc (下面都简称ES).所以下文对于 ES 一些概念的表述可能会与官方有出入,所以需要准确的表述和详细定义的, ...
- 阿里云服务器安装mysql后本地连接失败
阿里云服务器安装mysql后本地连接失败 一.问题描述 在阿里云安装mysql后,想在本地电脑用可视化工具连接mysql,但是提示连接失败 错误如图所示: 二.问题分析 1.检查3306端口 首先,检 ...
- C#(winform)自定义ListItem类方便ComboBox操作
public class ListItem { /// <summary> /// Key /// </summary> public string Key { get; se ...
- 运行xxl-job,整合xxl-job至jeecg-boot项目
1.前言:xxl-job是一个分布式任务调度平台,其核心设计目标是开发迅速.学习简单.轻量级.易扩展.现已开放源代码并接入多家公司线上产品线,开箱即用. 源码仓库地址:https://gitee.co ...
- KingbaseES 优化之sql优化方法
金仓数据库在sql层面提供了多种优化手段,但是这些的前提时需要保证我们的统计信息准确,优化器已经在正确信息下选择了它认为的最优的执行计划, 优化手段包括 •使用索引 索引解决的问题用于在进行表的扫描时 ...
- markdown 常用表情符号 (github emoji)
markdown 常用表情(emoji) 官网[非笔者维护,仅做引用] Face Smiling 咧嘴笑 grinning 汗颜笑 sweat_smile 爆笑 rofl 眨眼笑 wink innoc ...
- ubuntu 联网
使用NAT
- list集合中的实现类LinkedList
LinkedList: 底层是一个双向链表,方便数据的频繁出入.便于快速插入,删除元素,不太方便进行查询 toArray(): 以正确的顺序(从第一个到最后一个素)返回一个包含此列表中所有元素的数组 ...
