vue(element)中代码高亮插件全面对比
@
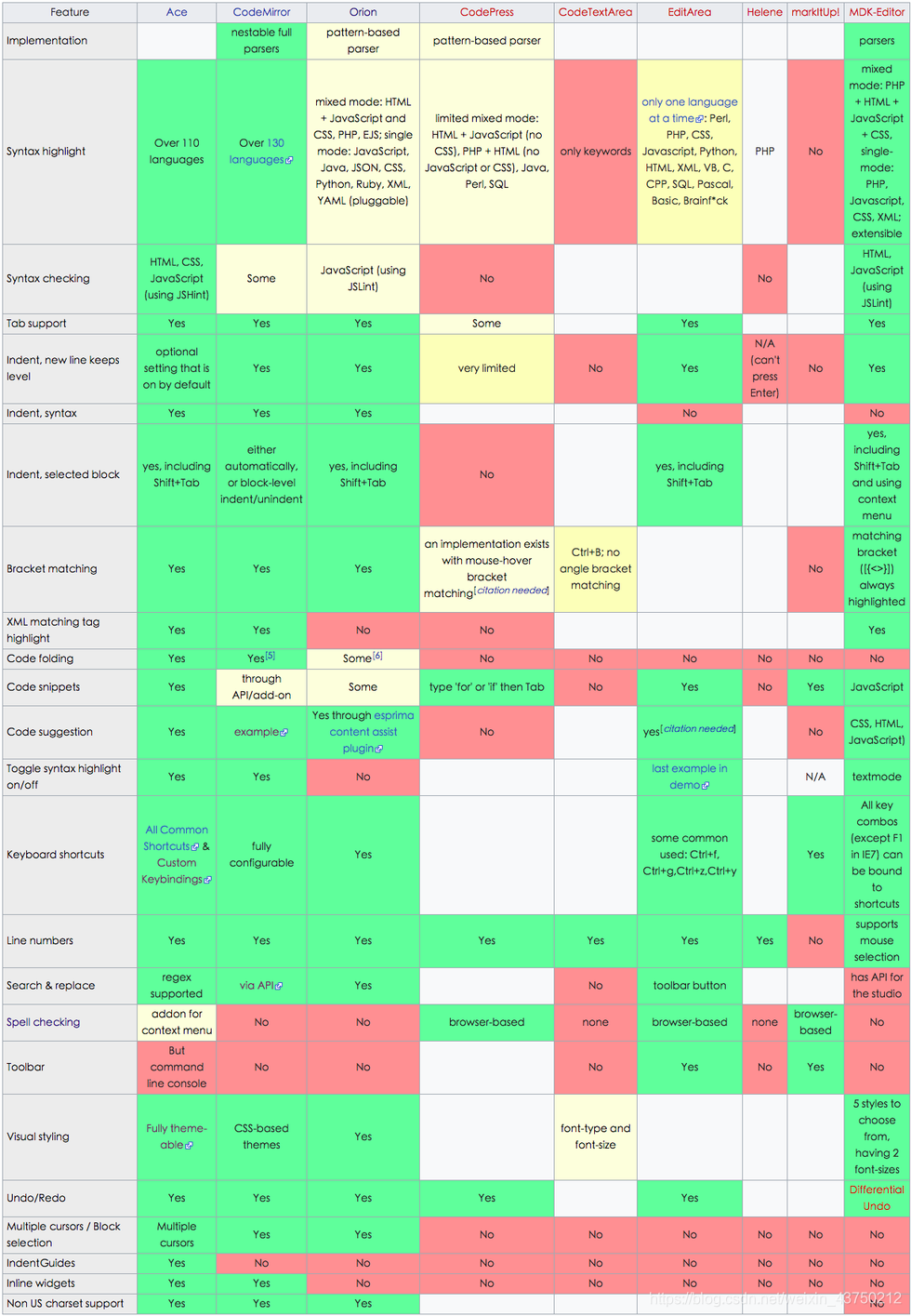
全面对比
从活跃方面来看

从功能方面来看

代码高亮是必须的,社区必须活跃,不然修复bug没有一点点参考,太费时间。自动补全缩进,快捷键操作,搜索和替换等功能不是必须的,如果有,能拿来装逼当然最好,不能也不影响使用。
故而挑出了以下几个,再具体分析,逐个调查,查看后续开发,部署的坑,坑少方便的就被我选中。
深入对比
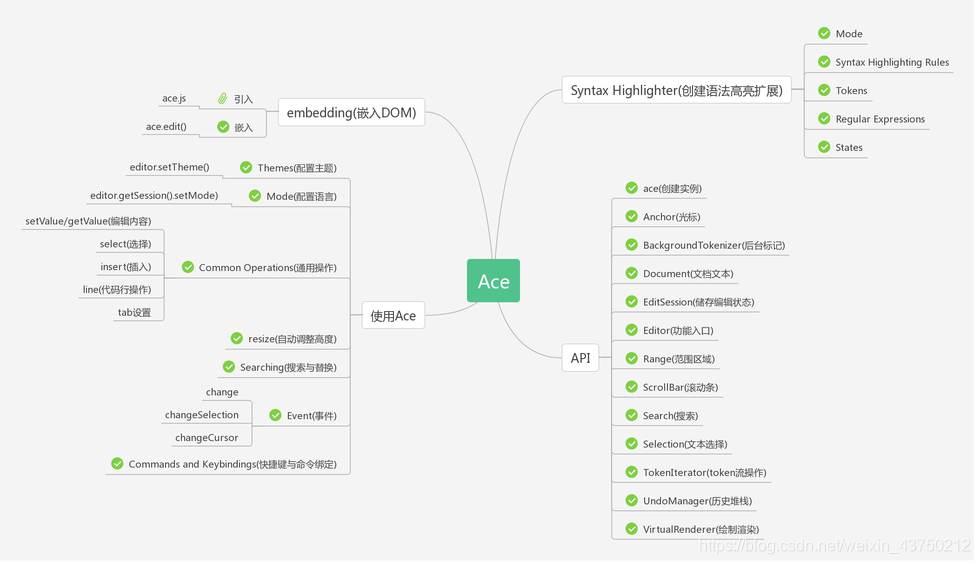
1,ace
Ace是一个用JavaScript编写的嵌入式代码编辑器。它与Sublime,Vim和TextMate等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和JavaScript应用程序中。

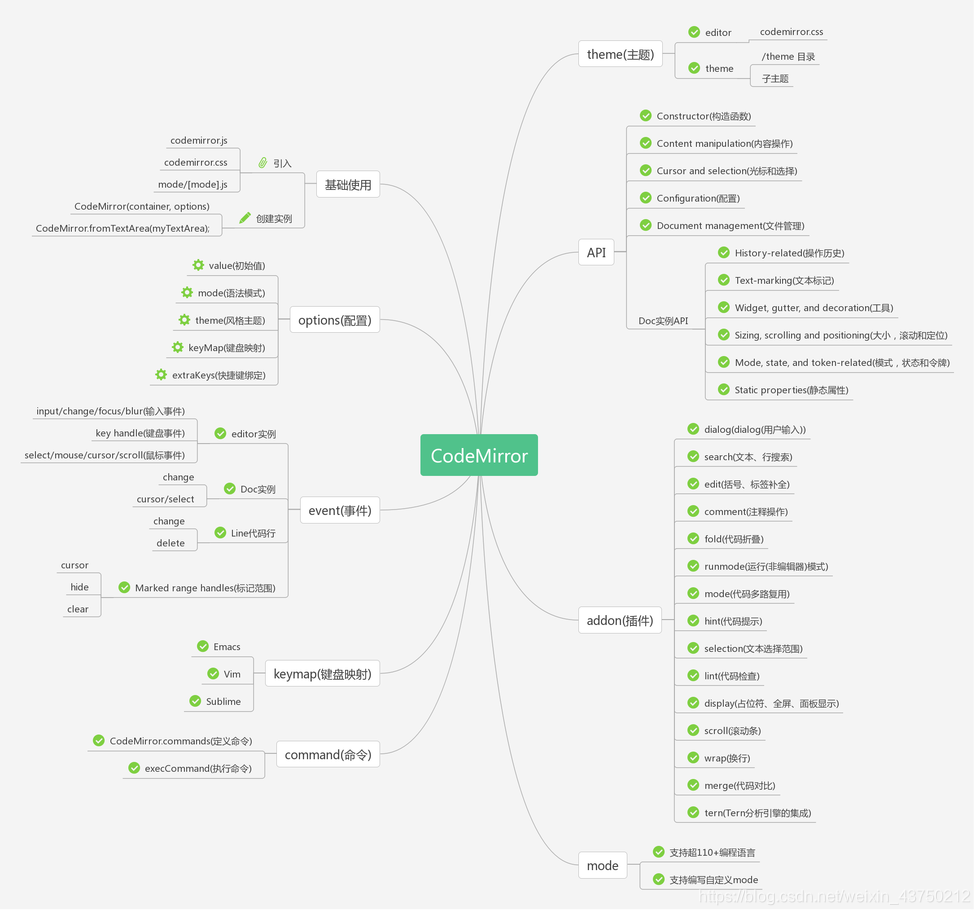
2,codemirror
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项目的需求。
CodeMirror支持大量语言的语法高亮,包括C、C++、C#、Java、Perl、PHP、JavaScript、Python、Lua、Go、Groovy、Ruby等,以及diff、LaTeX、SQL、wiki、Markdown等文件格式。此外,CodeMirror还支持代码自动完成、搜索/替换、HTML预览、行号、选择/搜索结果高亮、可视化tab、Emacs/VIM键绑定、代码自动格式等。
CodeMirror采用MIT开源许可协议,目前已经被集成到各种应用程序中,如Adobe Brackets、CoDev、Light Table等开发环境,还被作为各种SQL、Haxe、JavaScript在线编辑器的基础库来使用。

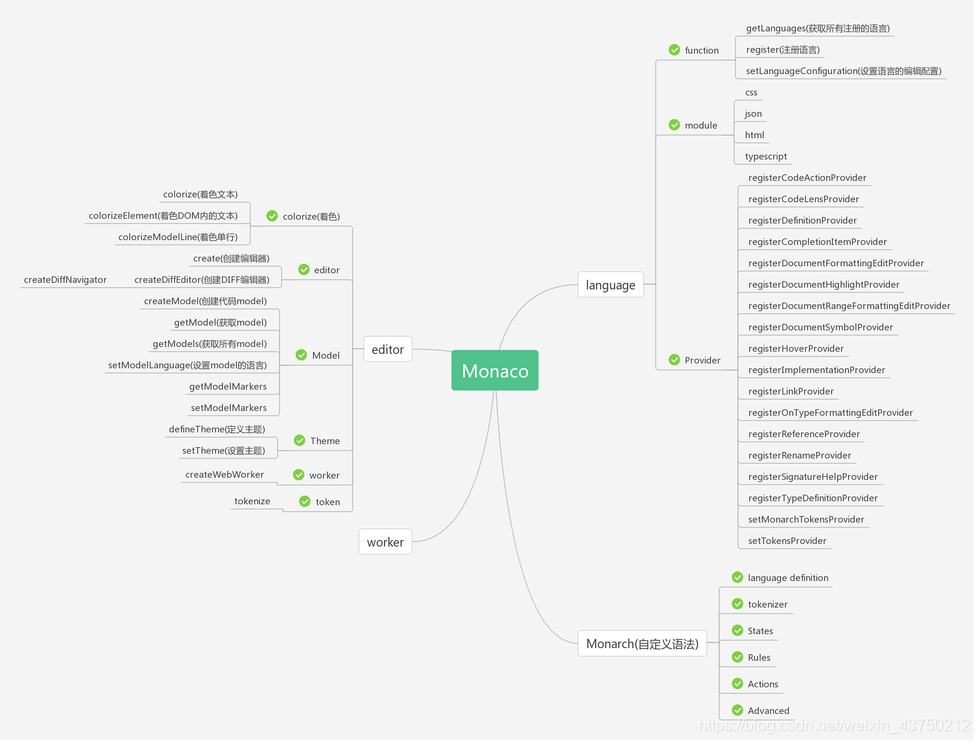
3,monaco
Monaco Editor是为VS Code提供支持的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。移动浏览器或移动Web框架不支持Monaco编辑器。简单的理解就是VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块。

4,结论


总的来说,这三者功能都挺强的,那通过其缺点来挑选一款来使用吧,
ace,没有代码对比的功能,这不行啊,还要做各版本代码差异对比呢,出局。(我找了找,发现有ace-diff这个插件,可以实现代码差异对比。出局主要是因为我看见打包会有个坑,ace部署失败主要原因是不支持webpack打包,ace在本地搭建完成后,会有一个小型的worker帮助我们对内容进行渲染,webpack打包之后就变成完完全全的静态资源了,动态渲染的效果也就没了,虽然按找官网的意思是可以支持的,但是某博主实践了很多方法,均以失败告终。)
codemirror,其用户交互效果差些,很多东西需要自己拓展来实现其效果,学习这些拓展肯定是需要花时间来犯错的。其多文件的引入方式带来一定的管理不方便以及浏览器端的网络性能影响。
monaco,微软的VSCode用的和其通用了很多核心模块,凭借成熟可靠的产品,用户交互逻辑最好,原生Visual Studio主题,代码差异对比效果也最好。引入文件量巨大,瞅了一眼,大概70多M,引入方式兼容性不太好,打包容易出问题(大部分问题可通过monaco-editor-webpack-plugin插件打包解决)。移动浏览器或移动Web框架不支持Monaco编辑器。demo真的少,官网都没有,官网很好看的做了本英文参考书,有种英文字典的感觉,密密麻麻罗列了一堆属性,就是不知道从哪开始动手,怎么拼接这些成为demo。
vue(element)中代码高亮插件全面对比的更多相关文章
- Word中使用代码高亮插件
Word中使用代码高亮插件 1.下载并安装:SyntaxHighlighter4Word.zip 解压,然后双击bin\word2010\Kong.SyntaxHighlighter.Word2010 ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- 代码高亮插件推荐——SyntaxHighlighter++
SyntaxHighlighter++这个插件的最大的优点就是可以在编辑器的下方有一个输入框,里面可以输入代码,然后插入到文章中.就不用编辑文章的时候,在可视化和文本之间来回切换了.非常适合不熟悉ht ...
- open live write 代码高亮插件的配置和使用
第一步:下载open live writer插件,下载地址:http://www.cnblogs.com/memento/p/5995173.html 第二步:找到open live writer的安 ...
- 一款代码高亮插件 -- SyntaxHighlighter
SyntaxHighlighter 是当前用得最多的一款代码高亮插件,包括本博客也用到了该插件来显示代码,大家可以看到效果了.只不过这是针对WordPress的一款代码高亮插件,而今天我要给大家介绍的 ...
- 实战:vue项目中导入swiper插件
版本选择 swiper是个常用的插件,现在已经迭代到了第四代:swiper4.常用的版本是swiper3和swiper4,我选择的是swiper3. 安装 安装swiper3的最新版本3.4.2: n ...
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- OneNote2016代码高亮插件的安装与使用
OneNote2016代码高亮插件的安装与使用 使用效果 我觉得CSDN和博客园上面的许多讲解都不是很清晰,最后还是我自己弄好的.这里分享一下: 第一步要确认自己OneNote的版本是32位的还是64 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
随机推荐
- 报错解决 :Resolved [org.springframework.web.bind.MissingServletRequestParameterException
报错解决 :Resolved [org.springframework.web.bind.MissingServletRequestParameterException 解决方法:RequestPar ...
- 未能加载文件或程序集“netstandard,Version=2.0.0.0, Culture=neutral,PublicKeyToken=cc7b13ffcd2ddd51”或它的某一个依赖项 解决
未能加载文件或程序集"netstandard,Version=2.0.0.0, Culture=neutral,PublicKeyToken=cc7b13ffcd2ddd51"或它 ...
- php+sql后台实现从主表迁出至副表(数据超万条)
上万条甚至上百万数据进行迁出做备份或者进行不妨碍原系统数据的操作,现在很多企业都会用到,目前就需要将上百万条数据进行迁出到副表保存并操作,直接再后台写一个按钮进行操作,既方便操作也不会很慢.毕竟是客户 ...
- Controller-runtime模块
Controller-runtime框架 Controller-runtime是社区提供的用于开发Controller的框架,包含了各种已封装的代码库.Kubebuilder与Operator SDK ...
- 【干货】Vue3 组件通信方式详解
前言 毫无疑问,组件通信是Vue中非常重要的技术之一,它的出现能够使我们非常方便的在不同组件之间进行数据的传递,以达到数据交互的效果.所以,学习组件通信技术是非常有必要的,本文将总结Vue中关于组件通 ...
- Apline部署K3s的Agent
之前我们在Ubuntu上部署了K3s的Server节点(传送门),这次我们加入两台K3s的Agent节点搭建一个K3s的3节点工作环境. 需要准备好网络环境,确保三台VM之间是可以ping通的,设置好 ...
- NXP i.MX 8M Plus工业开发板规格书(四核ARM Cortex-A53 + 单核ARM Cortex-M7,主频1.6GHz)
1 评估板简介 创龙科技TLIMX8MP-EVM是一款基于NXP i.MX 8M Plus的四核ARM Cortex-A53 + 单核ARM Cortex-M7异构多核处理器设计的高性能工业评估板 ...
- 【Hadoop】Hadoop集群组件默认端口
这里包含使用到的组件:HDFS, YARN, HBase, Hive, ZooKeeper: 组件 节点 默认端口 配置 用途说明 HDFS DataNode 50010 dfs.datanode.a ...
- MinIO使用记录
探索MinIO:高性能.分布式对象存储解决方案 注:本文除代码外多数为AI生成 最近因为有项目需要换成Amazon S3的云存储,所以把之前做过的minio部分做一个记录,后面也会把基于这版改造的S3 ...
- 效率工具RunFlow完全手册之进阶篇
欢迎来到RunFlow手册的进阶篇,如果您还不了解RunFlow,建议先阅读我们的基础篇. (Solo 社区投稿) 搜索文件 按文件大小过滤,添加 len 参数,比如:len:1kb-2kb,len: ...
