echarts(数据可视化图表)
echarts下载
https://echarts.apache.org/zh/index.html echarts官网
http://www.isqqw.com/#/homepage 某个网站,也有eharts图

Apache ECharts 支持多种下载方式,可以在下一篇教程安装中查看所有方式。这里,我们以从 jsDelivr CDN 上获取为例,介绍如何快速安装。
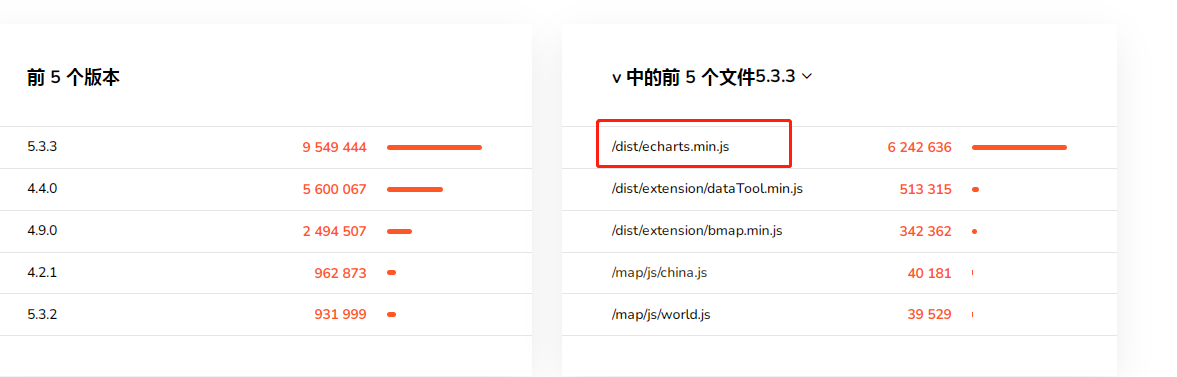
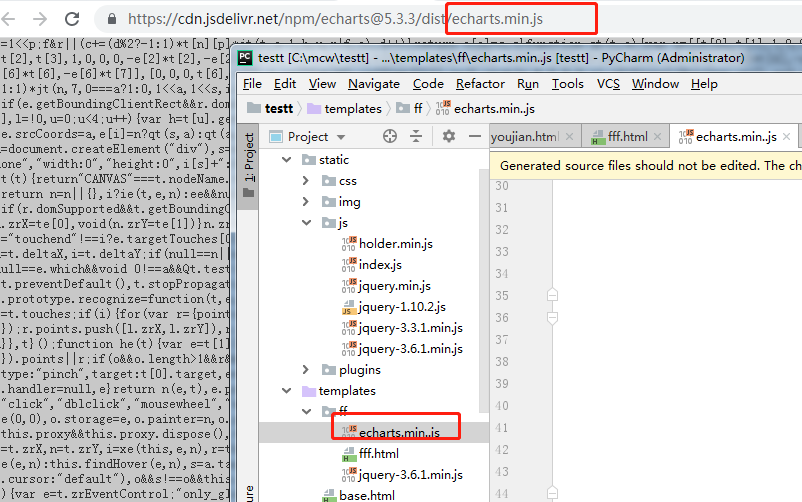
在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。

复制粘贴为一个文件

echarts使用
引用echarts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
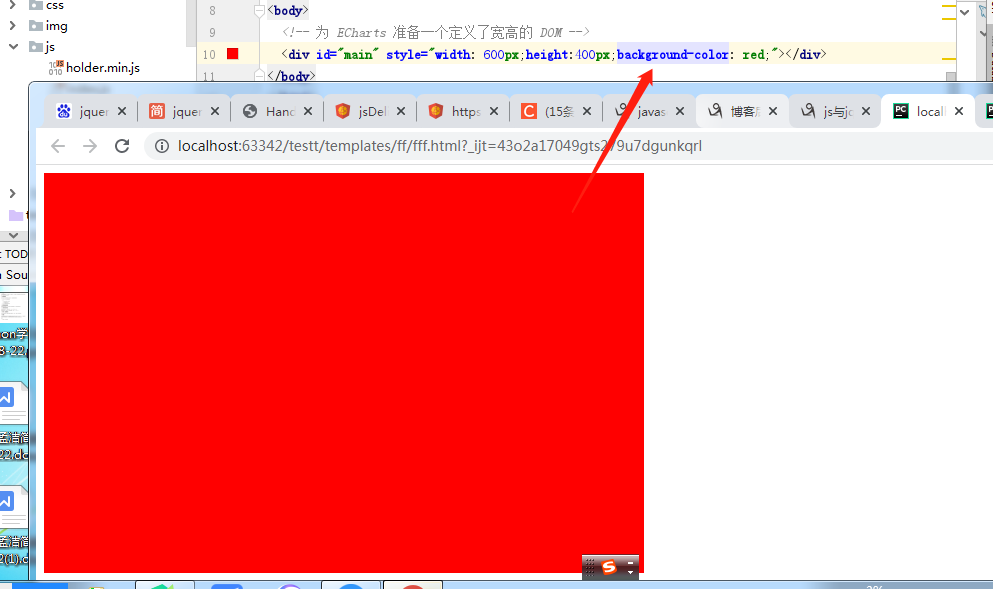
在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。在刚才的例子 </head> 之后,添加:
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
将js代码放入到前端页面中,


<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
js


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
完整代码

因为前面已经定义了一个div,并且定义了div的大小等属性,div设置了id。后面的js程序就是通过id获取这个div元素。
一般使用方法描述如下:
1、在js下写echarts程序
2、初始化echarts对象,并将定义好的div等标签传递进去,作为存放图形的地方
3、指定图表的配置项和数据,即定义option变量,其中包含x轴y轴,series等信息。
4、使用刚指定的配置项和数据显示图表。设置option,将定义的option参数传递进去。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例' #定义柱形图的名称
},
tooltip: {},
legend: {
data: ['销量'] #定义柱形图的图例
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] #定义x轴的字段
},
yAxis: {}, #定义y轴,这里显示是个空
series: [ #series 系列; 连续; 接连,复数。这里写y轴对应x轴的数字,也就是销量
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
只有两种数据

折线图
01 基础折线图
在ECharts中,绘制折线图需要将series中的type设置为line,代码如下所示:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
};


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div> </body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
完整程序
其中,series中的data值序列长度需要和xAxis中的data值序列长度一致,x轴和y轴分别为类别(星期)和数值,可视化效果如图4-3所示。

当我们在series中加入参数smooth: true后,可以得到较为光滑的折线(曲线)。代码如下所示:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line',
smooth: true
}]
};

将type改为bar就变成了柱形图
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'bar'
}]
};

02 多条折线图
至此我们就学会了如何绘制单条折线图,当然我们还会遇到绘制多条折线图的情况,如图4-5所示。

此时我们在上面单条折线图的代码中做少量修改即可,具体代码如下: x轴是日期,y轴是值,定义三个图例,和系列中三个字典一一对应。每个字典都是平滑的线条,定义该图例的数据列表,即y轴的值。
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true
}]
};
通过观察可以发现,series中并列了三个字典结构,分别存放A~C产品的数据,我们加入了legend图例,目的是为了区分A~C产品的数据。需要注意的是,A~C产品数据的name字段内容需要和legend中的内容一一对应。
03 堆叠折线图
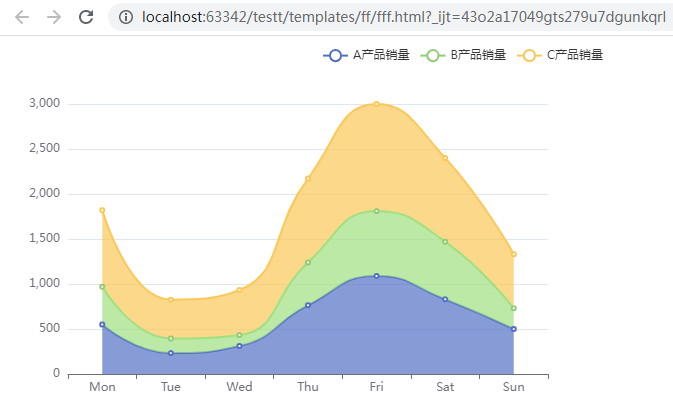
有时候,我们需要使用堆叠折线图来反映不同项的累加情况,此时可以通过在ECharts的series的每项数据中加入stack和areaStyle参数实现,可视化结果如图4-6所示。

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
}]
};
其中,areaStyle用于对区域填充色彩,如果没有该参数,区域将不会有填充色,感兴趣的读者可以删除该参数看看效果。堆叠的顺序自上到下和数据的顺序相反,例如代码数据中的顺序是ABC,可视化图中自上到下的顺序是CBA。
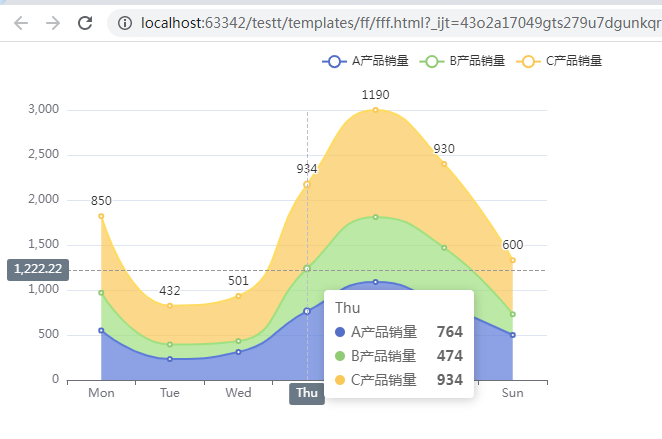
为了方便辨识堆叠总量数据信息,可以在最上层的数据中加入label参数,同时加入tooltip方便查阅数据,修改后的代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {}
}]
};
效果如下:

柱形图
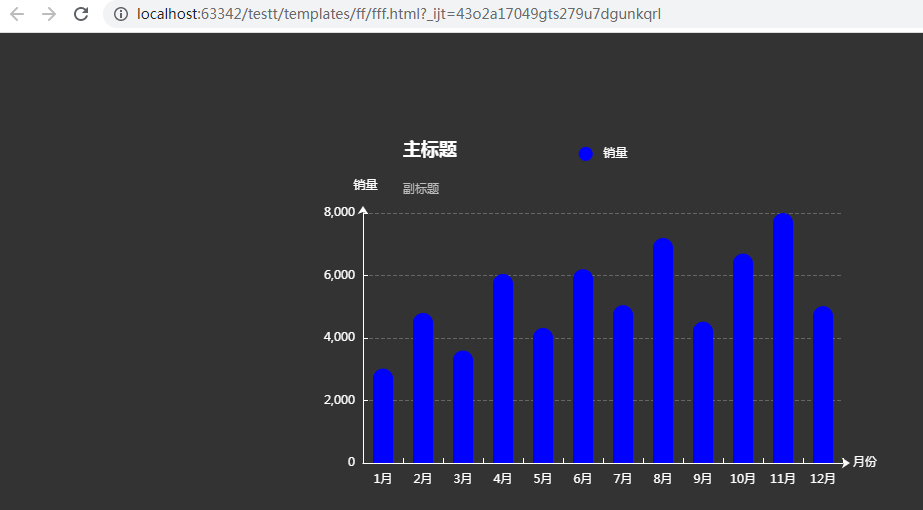
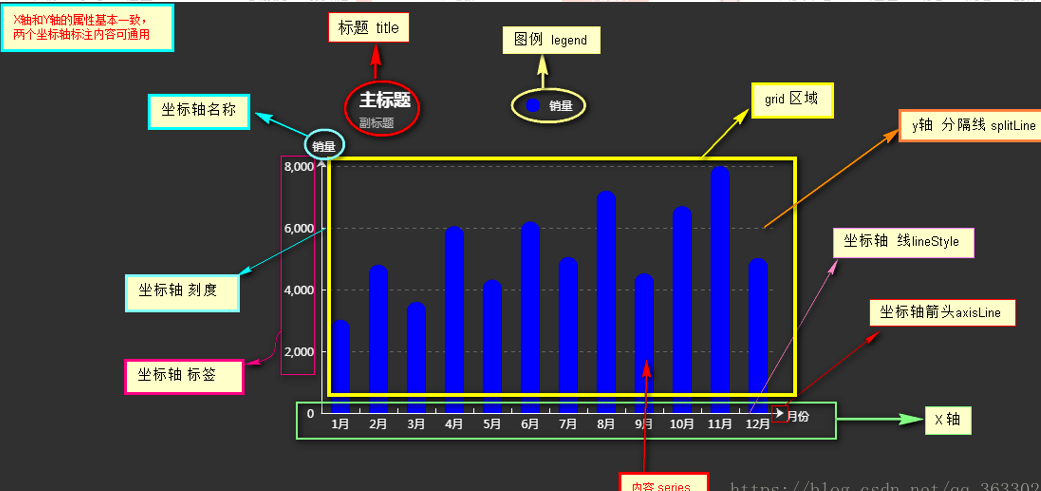
柱形图详解
柱状图主要用于表示离散数据的频数,也是一种基础可视化图。
OCTYPE html>
<html>
<head>
<title>echarts</title>
<meta charset="utf-8" />
</head>
<script src="jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="echarts.min.js"></script> <body style="background-color:#333;"><!-- -->
<div id="_top" style="width:600px;height: 400px;margin-top:100px;margin-left: 300px;">
</div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('_top')); // 指定图表的配置项和数据
var option = {
//-------------- 标题 title ----------------
title: {
text: '主标题',
textStyle:{ //---主标题内容样式
color:'#fff'
}, subtext:'副标题', //---副标题内容样式
subtextStyle:{
color:'#bbb'
}, padding:[0,0,100,100] //---标题位置,因为图形是是放在一个dom中,因此用padding属性来定位 }, //---------------- 图例 legend -----------------
legend: {
type:'plain', //----图例类型,默认为'plain',当图例很多时可使用'scroll'
top:'1%', //----图例相对容器位置,top\bottom\left\right
selected:{
'销量':true, //----图例选择,图形加载出来会显示选择的图例,默认为true
},
textStyle:{ //----图例内容样式
color:'#fff', //---所有图例的字体颜色
//backgroundColor:'black', //---所有图例的字体背景色
},
tooltip:{ //图例提示框,默认不显示
show:true,
color:'red',
},
data:[ //----图例内容
{
name:'销量',
icon:'circle', //----图例的外框样式
textStyle:{
color:'#fff', //----单独设置某一个图例的颜色
//backgroundColor:'black',//---单独设置某一个图例的字体背景色
}
}
],
}, //-------------- 提示框 -----------------
tooltip: {
show:true, //---是否显示提示框,默认为true
trigger:'item', //---数据项图形触发
axisPointer:{ //---指示样式
type:'shadow',
axis:'auto', },
padding:5,
textStyle:{ //---提示框内容样式
color:"#fff",
},
}, //------------- grid区域 ----------------
grid:{
show:false, //---是否显示直角坐标系网格
top:80, //---相对位置,top\bottom\left\right
containLabel:false, //---grid 区域是否包含坐标轴的刻度标签
tooltip:{ //---鼠标焦点放在图形上,产生的提示框
show:true,
trigger:'item', //---触发类型
textStyle:{
color:'#666',
},
}
}, //------------- x轴 -------------------
xAxis: {
show:true, //---是否显示
position:'bottom', //---x轴位置
offset:0, //---x轴相对于默认位置的偏移
type:'category', //---轴类型,默认'category'
name:'月份', //---轴名称
nameLocation:'end', //---轴名称相对位置
nameTextStyle:{ //---坐标轴名称样式
color:"#fff",
padding:[5,0,0,-5], //---坐标轴名称相对位置
},
nameGap:15, //---坐标轴名称与轴线之间的距离
//nameRotate:270, //---坐标轴名字旋转 axisLine:{ //---坐标轴 轴线
show:true, //---是否显示 //------------------- 箭头 -------------------------
symbol:['none', 'arrow'], //---是否显示轴线箭头
symbolSize:[8, 8] , //---箭头大小
symbolOffset:[0,7], //---箭头位置 //------------------- 线 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---坐标轴 刻度
show:true, //---是否显示
inside:true, //---是否朝内
lengt:3, //---长度
lineStyle:{
//color:'red', //---默认取轴线的颜色
width:1,
type:'solid',
},
},
axisLabel:{ //---坐标轴 标签
show:true, //---是否显示
inside:false, //---是否朝内
rotate:0, //---旋转角度
margin: 5, //---刻度标签与轴线之间的距离
//color:'red', //---默认取轴线的颜色
},
splitLine:{ //---grid 区域中的分隔线
show:false, //---是否显示,'category'类目轴不显示,此时我的X轴为类目轴,splitLine属性是无意义的
lineStyle:{
//color:'red',
//width:1,
//type:'solid',
},
},
splitArea:{ //--网格区域
show:false, //---是否显示,默认false
},
data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],//内容
}, //---------------------- y轴 ------------------------
yAxis: {
show:true, //---是否显示
position:'left', //---y轴位置
offset:0, //---y轴相对于默认位置的偏移
type:'value', //---轴类型,默认'category'
name:'销量', //---轴名称
nameLocation:'end', //---轴名称相对位置value
nameTextStyle:{ //---坐标轴名称样式
color:"#fff",
padding:[5,0,0,5], //---坐标轴名称相对位置
},
nameGap:15, //---坐标轴名称与轴线之间的距离
//nameRotate:270, //---坐标轴名字旋转 axisLine:{ //---坐标轴 轴线
show:true, //---是否显示 //------------------- 箭头 -------------------------
symbol:['none', 'arrow'], //---是否显示轴线箭头
symbolSize:[8, 8] , //---箭头大小
symbolOffset:[0,7], //---箭头位置 //------------------- 线 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---坐标轴 刻度
show:true, //---是否显示
inside:true, //---是否朝内
lengt:3, //---长度
lineStyle:{
//color:'red', //---默认取轴线的颜色
width:1,
type:'solid',
},
},
axisLabel:{ //---坐标轴 标签
show:true, //---是否显示
inside:false, //---是否朝内
rotate:0, //---旋转角度
margin: 8, //---刻度标签与轴线之间的距离
//color:'red', //---默认取轴线的颜色
},
splitLine:{ //---grid 区域中的分隔线
show:true, //---是否显示,'category'类目轴不显示,此时我的y轴为类目轴,splitLine属性是有意义的
lineStyle:{
color:'#666',
width:1,
type:'dashed', //---类型
},
},
splitArea:{ //--网格区域
show:false, //---是否显示,默认false
}
}, //------------ 内容数据 -----------------
series: [
{
name: '销量', //---系列名称
type: 'bar', //---类型
legendHoverLink:true, //---是否启用图例 hover 时的联动高亮
label:{ //---图形上的文本标签
show:false,
position:'insideTop', //---相对位置
rotate:0, //---旋转角度
color:'#eee',
},
itemStyle:{ //---图形形状
color:'blue',
barBorderRadius:[18,18,0,0],
},
barWidth:'20', //---柱形宽度
barCategoryGap:'20%', //---柱形间距
data: [3020, 4800, 3600, 6050, 4320, 6200,5050,7200,4521,6700,8000,5020]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>


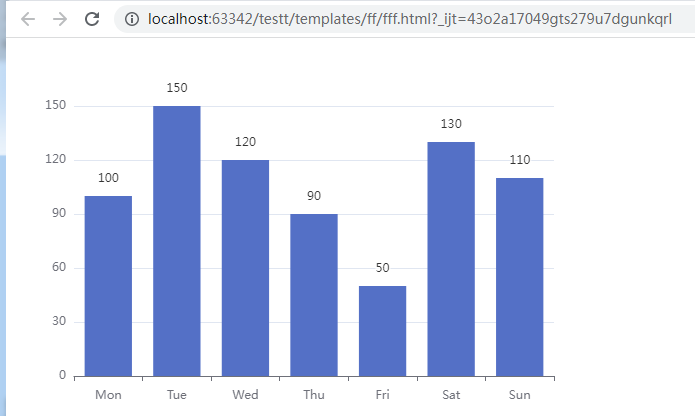
01 简单的柱状图

在ECharts中制作柱状图也十分简单,通过将series中的type设置为bar即可,代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
},
}]
};


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div> </body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
},
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
完整代码

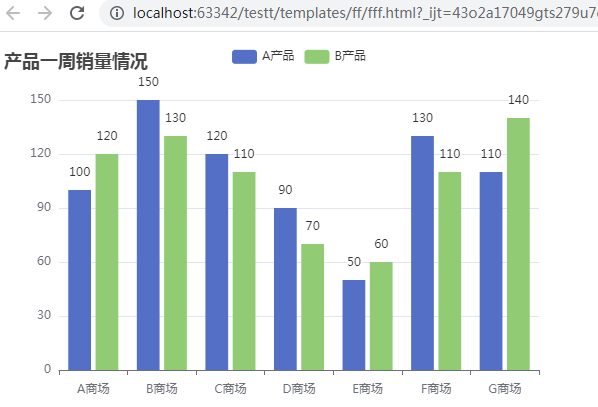
02 聚合柱状图

除了简单的柱状图,在实际场景中也会经常用到聚合柱状图,以更直观地比较各维度信息。例如,在原来的代码中加入legend,再加入一批数据,并将x轴的星期改为不同商场,代码如下:

我们可以非常直观地比较不同商场的不同产品的销售情况。
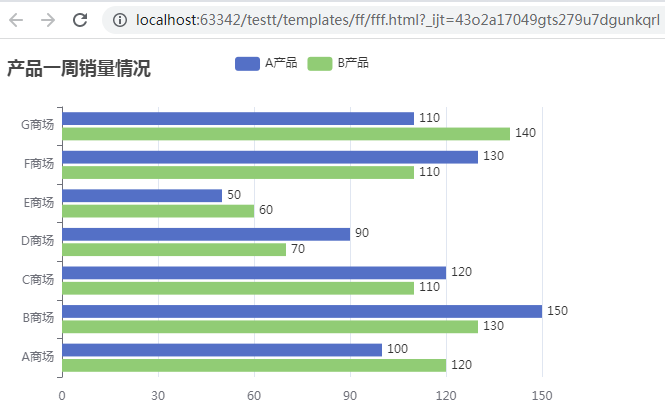
水平聚合柱状图

有时也会用到水平聚合柱状图,具体要如何实现呢?交换xAxis和yAxis中的内容,同时将数字label中的position由top改为right即可,代码如下:
option = {
title: {
text: '产品一周销量情况'
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场']
},
legend: {
data: ['A产品', 'B产品']
},
series: [{
name: 'A产品',
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'right'
}
},
{
name: 'B产品',
data: [120, 130, 110, 70, 60, 110, 140],
type: 'bar',
label: {
show: true,
position: 'right'
}
}]
};

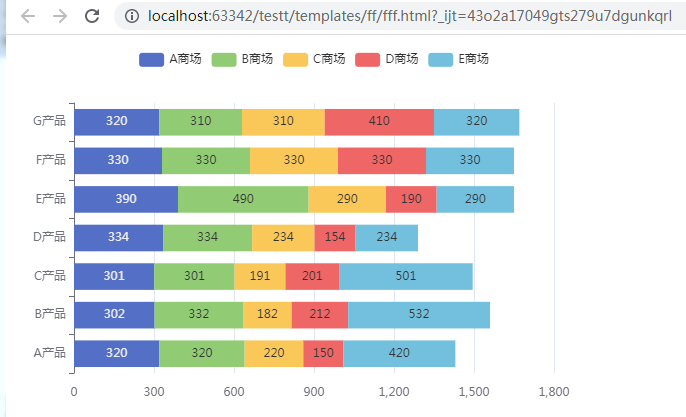
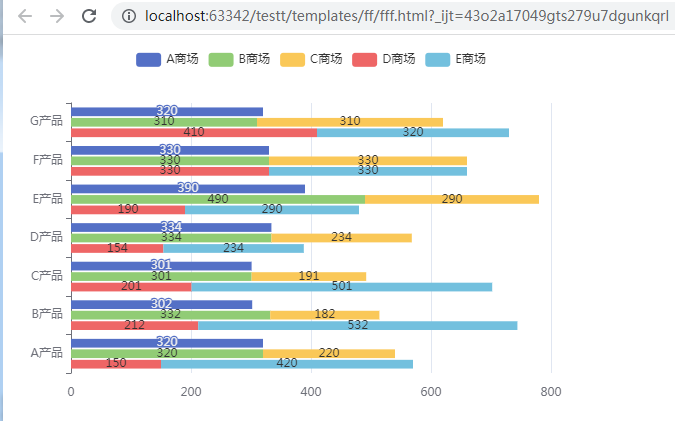
03 堆叠柱状图

商场和产品都比较多时,用堆叠应该更合适
除上述几种柱状图,堆叠柱状图也是非常常用的。下面我们来制作一个不同产品在不同商场销量的堆叠柱状图,代码如下:
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场']
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A产品', 'B产品', 'C产品', 'D产品', 'E产品', 'F产品', 'G产品']
},
series: [
{
name: 'A商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'B商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 332, 301, 334, 490, 330, 310]
},
{
name: 'C商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'D商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'E商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [420, 532, 501, 234, 290, 330, 320]
}
]
};


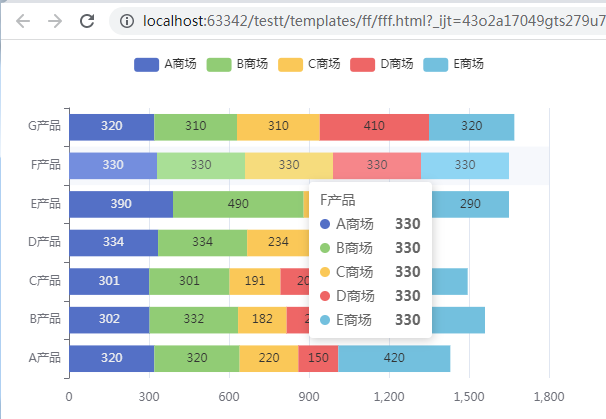
在上述代码中,tooltip中的type为shadow,所以当鼠标悬停在柱子上时,会显示阴影效果。这里的堆叠效果主要是通过stack参数决定的,当我们删除A商场的stack参数,并将B商场和C商场的stack参数改为“总量1”之后,其可视化结果如图4-13所示。所以可以这样理解:stack参数相同的柱子会堆叠在一起,如果没有这个参数,则该部分不堆叠。

option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场']
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A产品', 'B产品', 'C产品', 'D产品', 'E产品', 'F产品', 'G产品']
},
series: [
{
name: 'A商场',
type: 'bar',
label: {
show: true,
position: 'inside'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'B商场',
type: 'bar',
stack: '总量1',
label: {
show: true,
position: 'inside'
},
data: [320, 332, 301, 334, 490, 330, 310]
},
{
name: 'C商场',
type: 'bar',
stack: '总量1',
label: {
show: true,
position: 'inside'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'D商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'E商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [420, 532, 501, 234, 290, 330, 320]
}
]
};
饼图
饼图
option = {
series: [
{
type: 'pie', //type为pie,表示图表为饼图
data: [
{
value: 335,
name: '直接访问'
},
{
value: 234,
name: '联盟广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
}
]
};

饼图基本属性
id:组件id,默认不指定
name:系列名称
type:series图表类型,常用值:bar(柱形图)、line(折线图)、pie(饼图)、scatter(散点图)
colorBy: series(同一系列颜色相同)、data(同一维度颜色相同)
legendHoverLink:鼠标滑过时legend(图标)是否高亮,默认true
selectedMode:是否支持多个选中,可选值:true、false(默认)、single、multiple
selectedOffset:选中扇区的偏移距离
clockwise:饼图的扇区是否是顺时针排布,默认true
startAngle:起始角度,从0到360度,默认90度
minAngle:最小扇区角度,用于防止某个值过小导致扇区太小影响交互
minShowLabelAngle:小于这个角度的扇区,不显示标签(label、labelLine)
roseType:是否展示成南丁格尔图,通过半径区分数据大小,可选值:
radius:扇区圆心角展现数据的百分比,半径展现数据的大小
area:所有扇区圆心角相同,仅通过半径展现数据大小
avoidLabelOverlap:是否启用防止标签重叠策略,默认true(开启)
stillShowZeroSum:是否在数据和为0的时候仍显示扇区,默认true
cursor:鼠标悬浮时在图形元素上时鼠标的样式是什么,如:pointer
zlevel:图形的zlevel值,用于canvas分层,数值大的展示在上面
z:图形的z值,优先级比zlevel低,用韵canvas分层,数值大的展示在上面
left:组件离容器左侧的距离,可选值:10(像素)、10%、left、cneter、right
top:件离容器上侧的距离,可选值:10(像素)、10%、top、middle、bottom
right:组件离容器右侧的距离,可选值:10(像素)、10%
bottom:组件离容器下侧的距离,可选值:10(像素)、10%
width:宽度,默认auto(自适应)
height:高度,默认auto(自适应)
center:饼图的中心坐标,数组的第一项是横坐标,第二项是纵坐标,如:[400, 300]、['50%', '50%']
radius:饼图的半径,如:10,10%,[0,10](内半径,外半径)
seriesLayoutBy:数据集映射方式,可选值:column(默认)、row
datasetIndex:数据集index,如果series.data没有指定,并且dataset存在,那么就会使用dataset
dimensions:数据维度
encode:自定义数据映射方式
dataGroupId:数据组id
data:series中使用的数据,一般使用dataset中的数据,实现数据与配置分离
silent:图形是否不响应和触发鼠标事件,默认为false
、
饼图动画属性
animation:是否开启动画,默认true
animationType:初始动画效果,可选值:expansion(沿圆弧展开,默认)、scale(缩放效果)
animationTypeUpdate:更新数据时的动画效果,可选值:transition(从起始到终止角度过渡)、scale(数据整体重新沿圆弧展开)
animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
animationDuration:动画持续时间,默认1000ms
animationEasing:动画缓动效果,如:cubicOut
animationDelay:动画初始延时时间
animationDurationUpdate:动画更新时长
animationEasingUpdate:动画更新缓动时长
animationDelayUpdate:动画延时更新时长
# universalTransition:全局过渡动画配置
universalTransition.enabled:是否开启全局延时动画
universalTransition.seriesKey:如何关联需要动画的系列,默认取系列的id
universalTransition.divideShape:对多或者多对一的动画中,当前系列的图形如何分裂成多个图形,可选值:
split:通过一定的算法将分割图形成为多个(柱状图默认)
clone:从当前图形克隆得到多个(散点图默认)
universalTransition.delay:一对多或者多对一的动画中每个图形的动画延时
占位圆样式:emptyCircleStyle
showEmptyCircle:是否在无数据的时候显示一个占位圆,默认true
emptyCircleStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
emptyCircleStyle.borderColor:边框颜色
emptyCircleStyle.borderWidth:边框宽度,默认无边框
emptyCircleStyle.borderType:边框线型,可选值:solid(实线,默认)、dashed、dotted
emptyCircleStyle.borderDashOffset:虚线偏移量
emptyCircleStyle.borderCap:线段末端的绘制方式,可选值:butt(方形,默认)、round、square(矩形)
emptyCircleStyle.borderJoin:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
emptyCircleStyle.borderMiterLimit:菱形斜接面比例,默认为10,borderJoin为miter时有效
emptyCircleStyle.shadowBlur:阴影模糊大小
emptyCircleStyle.shadowColor:阴影颜色
emptyCircleStyle.shadowOffsetX:阴影水平偏移距离
emptyCircleStyle.shadowOffsetY:阴影垂直偏移距离
emptyCircleStyle.opacity:阴影透明度, 默认1, 支持从0到1的数字, 0表示不显示
标签属性:label
label.show:是否显示标签,默认false
label.position:文本标签位置,可选值:outside(outer)、inside(inner)、center
label.rotate:标签旋转,true(径向排布)、数值(旋转角度,从-90度到90度,正值是逆时针)
label.formatter:标签内容格式器,支持字符串模板和回调函数两种形式
模板字符串:formatter: '{b}: {@score}'
{a}:系列名
{b}:数据名
{c}:数据值
{@×××}:维度名对应的数据,如{@product}:表示维度名为product的值
{@[n]}:维度n对应的数据,如{@[2]}:表示维度2对应的数据,维度从0开始计数
回调函数:(params: Object|Array) => string
label.color:标签颜色,如:"#fff"
label.fontStyle:字体风格,可选值:normal、italic、oblique
label.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200|300|400...
label.fontFamily:字体设置,可选值:sans-serif、serif、monospace、Arial、Courier New、Microsoft YaHei等
label.fontSize:字体大小,如:12
label.width:文本宽度
label.height:文本高度
label.lineHight:行高
label.backgroundColor:标签背景色,如:'#123234', 'red', 'rgba(0,23,11,0.3)'
label.borderColor:边框颜色
label.borderWidth:边框宽度
label.borderType:边框类型,可选值:solid、dashed、dotted、5、[5, 10]
label.borderDashOffset:虚线偏移量
label.borderRadius:文字块的圆角,默认为0
label.padding:文字块的内边距,如:[3, 4, 5, 6](上、右、下、左)、[3,4]([3,4,3,4])、3([3,3,3,3])
label.shadowColor:阴影颜色
label.shadowBlur:阴影长度
label.shadowOffsetX:阴影水平偏移
label.shadowOffsetY:阴影垂直偏移
label.textBorderColor:文本边框颜色
label.textBorderWidth:文本边框宽度
label.textBorderType:文本边框类型,可选值:solid、dashed、dotted、5、[5,10]等
label.textBorderDashOffset:文字虚线偏移量
label.textShadowColor:文字阴影颜色
label.textShadowBlur:文字阴影大小
label.textShadowOffsetX:阴影水平偏移
label.textShadowOffsetY:阴影垂直偏移
label.overflow:文本超出长度后,是否截断或者换行
none:不截断或者换行,默认
truncate:截断
break:单词间换行
breanAll:除单词间换行,单词内也换行
label.ellipsis:文本超出长度,截断(truncate)后显示的文本,如:...
label.lineOverflow:文本超过高度是否截断,配置label.height生效
none:不截断
truncate:截断
label.rich:自定义富文本样式
alignTo:标签的对齐方式,position值为'outer'时有效,可选值:
none:label line的长度为固定值
labelLine:label line的末端对齐
edge:文字对其
edgeDistance:文边距离,仅当label.position为'outer'并且label.alignTo为'edge'时有效,如:20%
bleedMargin:文本长度,超出长度被裁剪为"..."
distanceToLabelLine:文字与 label line之间的距离,如:5
标签视觉引导线:labelLine
labelLine.show:是否显示视觉引导线
labelLine.showAbove:是否显示在图形上方 labelLine.length:视觉引导线第一段的长度
labelLine.length2:视觉引导项第二段的长度
labelLine.smooth:是否平滑视觉引导线,默认false
labelLine.minTurnAngle:视觉引导线的最小转角,0-180度
labelLine.maxSurfaceAngle:引导线与扇区法线的最大夹角,0-180度 labelLine.lineStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
labelLine.lineStyle.width:宽度
labelLine.lineStyle.type:线型,如:solid、dashed、dotted、[5,10]等
labelLine.lineStyle.dashOffset:虚线偏移量
labelLine.lineStyle.cap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
labelLine.lineStyle.join:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
labelLine.lineStyle.miterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
labelLine.lineStyle.shadowBlur:阴影模糊大小
labelLine.lineStyle.shadowColor:阴影颜色
labelLine.lineStyle.shadowOffsetX:阴影水平偏移
labelLine.lineStyle.shadowOffsetY:阴影垂直偏移
labelLine.lineStyle.opacity:透明度,默认为1,数值为从0到1的数字(0不显示)
标签布局:labelLayout
labelLayout.hideOverlap:是否隐藏重叠的标签
labelLayout.moveOverlap:在标签重叠的时候是否挪动标签位置以防止重叠
labelLayout.x:标签的水平位置,如:2(像素值)、20%
labelLayout.y:标签的垂直位置,如:2(像素值)、20%
labelLayout.dx:标签在 x 方向上的像素偏移,可以和x一起使用
labelLayout.dy:标签在 y 方向上的像素偏移,可以和y一起使用
labelLayout.rotate:标签旋转角度
labelLayout.width:标签宽度
labelLayout.height:标签高度
labelLayout.align:标签水平对其方式,可选值:left、center、right
labelLayout.verticalAlign:标签垂直对齐方式,可选值:top、middle、bottom
labelLayout.fontSize:标签字体大小
labelLayout.draggable:标签是否可以拖拽
labelLayout.labelLinePoints:标签引导线三个点的位置,格式为:[[x, y], [x, y], [x, y]]
图形样式:itemStyle
itemStyle.color:颜色,默认为series.color,可设置:rgb(255,255,255),rgba(255,255,255,1),#fff
itemStyle.borderColor:边框颜色
itemStyle.borderWidth:边框宽度,默认无宽度
itemStyle.borderType:边框线型,可选值:solid(默认)、dashed、dotted
itemStyle.borderDashOffset:虚线偏移量
itemStyle.borderCap:线段末端的绘制方式,可选值:butt(方形,默认)、round、square(矩形)
itemStyle.borderJoin:末端连接方式,可选值:bevel(三角形连接)、round、miter(菱形)
itemStyle.borderMiterLimit:斜截面限制比列,borderJoin为miter时有效
itemStyle.shadowBlur:阴影模糊大小
itemStyle.shadowColor:阴影颜色
itemStyle.shadowOffsetX:阴影水平偏移
itemStyle.shadowOffsetY:阴影垂直偏移
itemStyle.opacity:柱条透明度,默认为1,0表示不显示
itemStyle.borderRadius:饼图扇形区块的内外圆角半径,如:10、10%、[10,20]、[10%,20%]
itemStyle.decal:图形贴花图案,在aria.enabled、aria.decal.show都是true时生效
如果为none表示不使用贴花图案
itemStyle.decal.symbol:贴花图案,如:rect、circle、image://url、path://等
itemStyle.decal.symbolSize:图案占比大小,从0到1
itemStyle.decal.symbolKeepAspect:是否保持图案长宽比,默认为true
itemStyle.decal.color:贴花图案颜色
itemStyle.decal.backgroundColor:贴花图案背景色
itemStyle.decal.dashArrayX:贴花图案横向模式
itemStyle.decal.dashArrayY:贴花图案纵向模式
itemStyle.decal.rotation:图案旋转角度(弧度值),从-Math.PI到Math.PI
itemStyle.decal.maxTileWidth:生成的图案在未重复之前的宽度上限,通常不需要设置
itemStyle.decal.maxTileHeight:生成的图案在未重复之前的高度上限,通常不需要设置
高亮样式:emphasis
emphasis.scale:是否开启高亮后扇区的放大效果,默认true
emphasis.scaleSize:高亮后扇区的放大尺寸,默认10
emphasis.focus:高亮图形时,是否淡出其它数据的图形已达到聚焦的效果,可选值:
none:不淡出其他图形,默认
self:只聚焦(不淡出)当前高亮的数据的图形
series:聚焦当前高亮的数据所在的系列的所有图形
emphasis.blurScope:配置淡出范围,可选值:
coordinateSystem:淡出范围为坐标系,默认
series:淡出范围为系列
global:淡出范围为全局
emphasis.label:文本标签高亮配置,属性同label
emphasis.labelLine:标签视觉引导线高亮配置,属性同labelLine
emphasis.itemStyle:图形高亮配置,属性同itemStyle
淡出样式:blur
blur.label:标签淡出配置,属性同label
blur.labelLine:标签视觉引导线淡出配置,属性同labelLine
blur.itemStyle:图形淡出配置,属性同itemStyle
选中样式:select,开启selectMode后有效
selectMode:是否支持多选,可选值:true、false(默认)、single、multiple
select.label:标签选中配置,属性同label
select.labelLine:标签视觉引导线选中配置,属性同labelLine
select.itemStyle:图形选中配置,属性同itemStyle
图表标注:markPoint
markPoint.symbol:标记的图形,可选值:circle、rect、round、pin、image://url、path://等
markPoint.symbolSize:标记的大小,默认50
markPoint.symbolRotate:标记的旋转角度,正值表示逆时针
markPoint.symbolKeepAspect:如果symbol是path://的形式,是否在缩放时保持该图形的长宽比
markPoint.symbolOffset:标记偏移,如[0,0]
markPoint.silent:图形是否不响应和触发鼠标事件,默认为 false
markPoint.data:标注的数据数组
markPoint.label:标注的文本,属性同label
markPoint.itemStyle:标注的样式,属性同itemStyle
markPoint.emphasis:标注的高亮样式,内含label、itemStyle
markPoint.blur:标注的淡出样式,内含label、itemStyle
#标注的动画属性
markPoint.animation:是否开启动画,默认true
markPoint.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markPoint.animationDuration:动画持续时间,默认1000ms
markPoint.animationEasing:动画缓动效果,如:cubicOut
markPoint.animationDelay:动画初始延时时间
markPoint.animationDurationUpdate:动画更新时长
markPoint.animationEasingUpdate:动画更新缓动时长
markPoint.animationDelayUpdate:动画延时更新时长
图表标线:markLine
markLine.symbol:标线两端的标记类型,可选值:circle、rect、round、pin、image://url、path://等
markLine.symbolSize:标线两端的标记大小,默认50
markLine.silent:图形是否不响应和触发鼠标事件,默认为 false
markLine.precision:标线数值的精度,默认为2
markLine.data:标线的数据数组
markLine.label:标注的文本,属性同label
markLine.lineStyle:标注的样式,属性同lineStyle
markLine.emphasis:标注的高亮样式,内含label、lineStyle
markLine.blur:标注的淡出样式,内含label、lineStyle
#标注线的动画属性
markLine.animation:是否开启动画,默认true
markLine.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markLine.animationDuration:动画持续时间,默认1000ms
markLine.animationEasing:动画缓动效果,如:cubicOut
markLine.animationDelay:动画初始延时时间
markLine.animationDurationUpdate:动画更新时长
markLine.animationEasingUpdate:动画更新缓动时长
markLine.animationDelayUpdate:动画延时更新时长
图表区域:markArea
markArea.silent:图形是否不响应和触发鼠标事件,默认为 false
markArea.data:标注的数据数组
markArea.label:标注区域的文本,属性同label
markArea.itemStyle:标注区域的样式,属性同itemStyle
markArea.emphasis:标注区域的高亮样式,内含label、itemStyle
markArea.blur:标注区域的淡出样式,内含label、itemStyle
#标注区域的动画属性
markArea.animation:是否开启动画,默认true
markArea.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markArea.animationDuration:动画持续时间,默认1000ms
markArea.animationEasing:动画缓动效果,如:cubicOut
markArea.animationDelay:动画初始延时时间
markArea.animationDurationUpdate:动画更新时长
markArea.animationEasingUpdate:动画更新缓动时长
markArea.animationDelayUpdate:动画延时更新时长
提示框:tooltip
tooltip.position:提示框位置,如:[10, 10](左侧10px、上侧10px)、[10%,10%]
tooltip.formatter:提示框内容格式化器
tooltip.backgroundColor:提示框背景色
tooltip.borderColor:提示框边框颜色
tooltip.borderWidth:提示框边框宽度
tooltip.padding:提示框内边距
padding: 5 // 设置内边距为 5
padding: [5, 10] // 设置上下的内边距为 5,左右的内边距为 10
padding: [ // 分别设置四个方向的内边距
5, // 上
10, // 右
5, // 下
10, // 左
]
tooltip.textStyle:提示框文本样式
tooltip.textStyle.color:文字颜色
tooltip.textStyle.fontStyle:字体设置,可选值:normal、italic、oblique
tooltip.textStyle.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200| 300|400...
tooltip.textStyle.fontFamily:字体,可选值:serif、sans-serif、monospace、Arial、Courier New、NewMicrosoft YaHei等
tooltip.textStyle.fontSize:字体大小
tooltip.textStyle.lineHeight:行高
tooltip.textStyle.width:文本宽度
tooltip.textStyle.height:文本高度
tooltip.textStyle.textBorderColor:边框颜色
tooltip.textStyle.textBorderWidth:边框宽度
tooltip.textStyle.textBorderType:边框线性,可选值:solid、dashed、dotted、[5,10]
tooltip.textStyle.textBorderDashOffset:虚线偏移量
tooltip.textStyle.textShadowColor:字体阴影颜色
tooltip.textStyle.textShadowBlur:字体阴影长度
tooltip.textStyle.textShadowOffsetX:字体水平偏移
tooltip.textStyle.textShadowOffsetY:字体垂直偏移
tooltip.textStyle.overflow:文本超出宽度是否阶段或者换行,可选值:
none:不截断或者换行
truncate:截断
break:单词间换行
breakAll:单词间、单词内换行
tooltip.textStyle.ellipsis:overflow为truncate时,文末显示文本
tooltip.textStyle.lineOverflow:文本超过高度后是否截断,可选值:none、truncate
tooltip.extraCssText:额外附加到浮层的css样式,如:box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
饼图案例
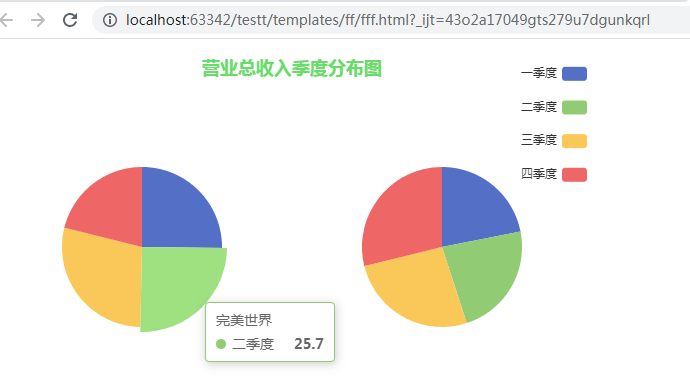
基础饼图
option = {
title: {
left: 'center',
text: '营业总收入季度分布图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right',
top: '10',
orient: 'vertical',
data:['一季度','二季度','三季度','四季度']
},
dataset: {
source: [
['quarter', '一季度', '二季度', '三季度', '四季度'],
['完美世界', 25.74, 25.70, 29.18, 21.58],
['中国神华', 510.8, 539.2, 611, 672]
]
},
series: [
{
name: '完美世界',
type: 'pie',
center: ['25%','50%'], //圆心横坐标、纵坐标
radius: '40%',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 1
},
label: {
show: false
}
},
{
name: '中国神华',
type: 'pie',
center: ['75%','50%'], //圆心横坐标、纵坐标
radius: '40%',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 2
},
label: {
show: false
}
}
]
};


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
<script src="echarts-liquidfill.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div> </body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
option = {
title: {
left: 'center',
text: '营业总收入季度分布图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right',
top: '10',
orient: 'vertical',
data:['一季度','二季度','三季度','四季度']
},
dataset: {
source: [
['quarter', '一季度', '二季度', '三季度', '四季度'],
['完美世界', 25.74, 25.70, 29.18, 21.58],
['中国神华', 510.8, 539.2, 611, 672]
]
},
series: [
{
name: '完美世界',
type: 'pie',
center: ['25%','50%'], //圆心横坐标、纵坐标
radius: '40%',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 1
},
label: {
show: false
}
},
{
name: '中国神华',
type: 'pie',
center: ['75%','50%'], //圆心横坐标、纵坐标
radius: '40%',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 2
},
label: {
show: false
}
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
完整代码

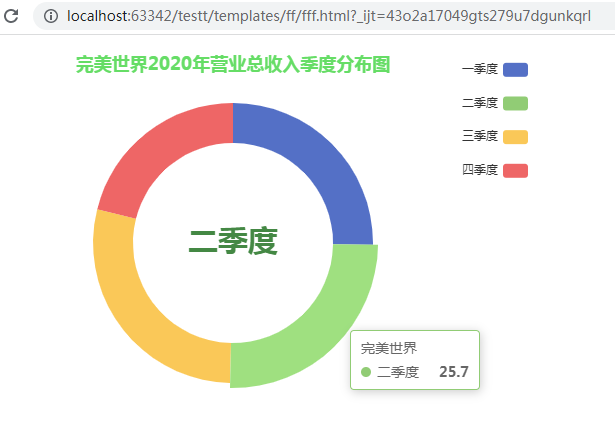
圆环图:设置不同的内外半径
option = {
title: {
left: 'center',
text: '完美世界2020年营业总收入季度分布图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right',
top: '10',
orient: 'vertical',
data:['一季度','二季度','三季度','四季度']
},
dataset: {
source: [
['quarter', '一季度', '二季度', '三季度', '四季度'],
['完美世界', 25.74, 25.70, 29.18, 21.58]
]
},
series: [
{
name: '完美世界',
type: 'pie',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 1
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
color: '#484',
fontSize: '30',
fontWeight: 'bold'
}
},
radius: ['50%', '70%'] //设置不同的内外半径
}
]
};

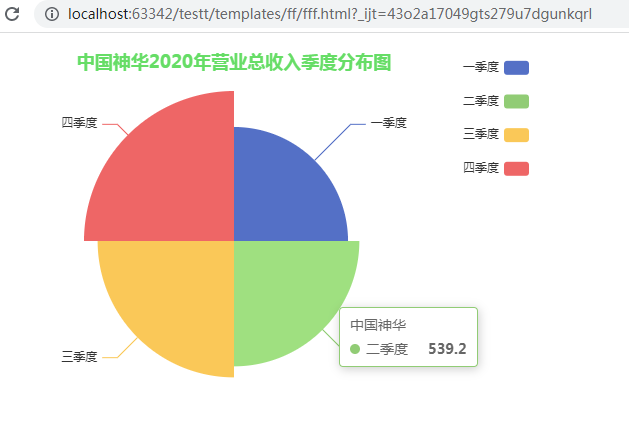
南丁格尔图(玫瑰图)
option = {
title: {
left: 'center',
text: '中国神华2020年营业总收入季度分布图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right',
top: '10',
orient: 'vertical',
//data:['一季度','二季度','三季度','四季度']
},
dataset: {
source: [
['quarter', '一季度', '二季度', '三季度', '四季度'],
['完美世界', 25.74, 25.70, 29.18, 21.58],
['中国神华', 510.8, 539.2, 611, 672]
]
},
series: [
{
name: '中国神华',
type: 'pie',
seriesLayoutBy: 'row',
encode: {
itemName: 0, //数据项名称,在legend中展示
value: 2
},
label: {
show: true
},
roseType: 'area' //设置玫瑰图
}
]
};

饼图更多类型参考这里:
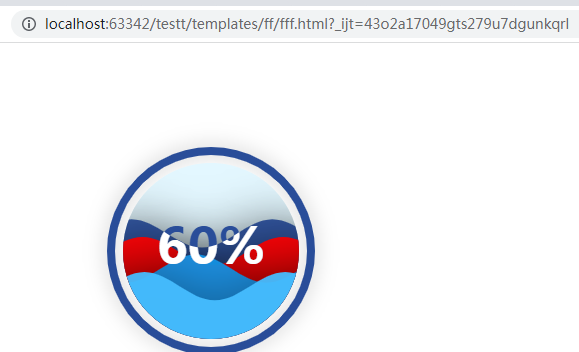
水球图
普通水球图
Github 源文件下载地址: https://github.com/apache/echarts/tree/master/dist
引入相关依赖
<script src='echarts.js'></script> <script src='echarts-liquidfill.js'></script>
<script src="echarts.min.js"></script>
<script src="echarts-liquidfill.js"></script>



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
<script src="echarts-liquidfill.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div> </body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var value = 0.45;
var value1 = 0.76;
var data = [value, value1];
var option = {
backgroundColor: '#0F224C',
title: [
{
text: '本年收缴率',
x: '22%',
y: '70%',
textStyle: {
fontSize: 14,
fontWeight: '100',
color: '#5dc3ea',
lineHeight: 16,
textAlign: 'center',
},
},
{
text: '本月收缴率',
x: '73%',
y: '70%',
textStyle: {
fontSize: 14,
fontWeight: '100',
color: '#5dc3ea',
lineHeight: 16,
textAlign: 'center',
},
},
],
series: [
{
type: 'liquidFill',
radius: '47%',
center: ['25%', '45%'],
color: [
{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#446bf5',
},
{
offset: 1,
color: '#2ca3e2',
},
],
globalCoord: false,
},
],
data: [value, value], // data个数代表波浪数
backgroundStyle: {
borderWidth: 1,
color: 'RGBA(51, 66, 127, 0.7)',
},
label: {
normal: {
textStyle: {
fontSize: 50,
color: '#fff',
},
},
},
outline: {
// show: false
borderDistance: 0,
itemStyle: {
borderWidth: 2,
borderColor: '#112165',
},
},
},
{ //第二个球的填充
type: 'liquidFill',
radius: '47%',
center: ['75%', '45%'],
color: [
{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#2aa1e3',
},
{
offset: 1,
color: '#08bbc9',
},
],
globalCoord: false,
},
],
data: [value1, value1], // data个数代表波浪数
backgroundStyle: {
borderWidth: 1,
color: 'RGBA(51, 66, 127, 0.7)',
},
label: {
normal: {
textStyle: {
fontSize: 28,
color: '#fff',
},
},
},
outline: {
// show: false
borderDistance: 0,
itemStyle: {
borderWidth: 2,
borderColor: '#112165',
},
},
},
],
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>
完整代码
var value = 0.45;
var value1 = 0.76;
var data = [value, value1];
var option = {
backgroundColor: '#0F224C',
title: [
{
text: '本年收缴率',
x: '22%',
y: '70%',
textStyle: {
fontSize: 14,
fontWeight: '100',
color: '#5dc3ea',
lineHeight: 16,
textAlign: 'center',
},
},
{
text: '本月收缴率',
x: '73%',
y: '70%',
textStyle: {
fontSize: 14,
fontWeight: '100',
color: '#5dc3ea',
lineHeight: 16,
textAlign: 'center',
},
},
],
series: [
{
type: 'liquidFill',
radius: '47%',
center: ['25%', '45%'],
color: [
{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#446bf5',
},
{
offset: 1,
color: '#2ca3e2',
},
],
globalCoord: false,
},
],
data: [value, value], // data个数代表波浪数
backgroundStyle: {
borderWidth: 1,
color: 'RGBA(51, 66, 127, 0.7)',
},
label: {
normal: {
textStyle: {
fontSize: 50,
color: '#fff',
},
},
},
outline: {
// show: false
borderDistance: 0,
itemStyle: {
borderWidth: 2,
borderColor: '#112165',
},
},
},
{ //第二个球的填充
type: 'liquidFill',
radius: '47%',
center: ['75%', '45%'],
color: [
{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#2aa1e3',
},
{
offset: 1,
color: '#08bbc9',
},
],
globalCoord: false,
},
],
data: [value1, value1], // data个数代表波浪数
backgroundStyle: {
borderWidth: 1,
color: 'RGBA(51, 66, 127, 0.7)',
},
label: {
normal: {
textStyle: {
fontSize: 28,
color: '#fff',
},
},
},
outline: {
// show: false
borderDistance: 0,
itemStyle: {
borderWidth: 2,
borderColor: '#112165',
},
},
},
],
};

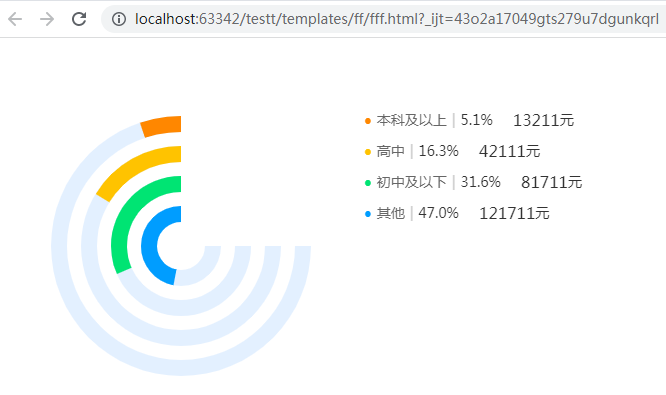
3/4环形图
let color = ['#FF8700', '#ffc300', '#00e473', '#009DFF'];
let chartData = [{
name: "本科及以上",
value: 13211,
unit: '元'
},
{
name: "高中",
value: 42111,
unit: '元'
},
{
name: "初中及以下",
value: 81711,
unit: '元'
},
{
name: "其他",
value: 121711,
unit: '元'
}
];
let arrName = [];
let arrValue = [];
let sum = 0;
let pieSeries = [],
lineYAxis = []; // 数据处理
chartData.forEach((v, i) => {
arrName.push(v.name);
arrValue.push(v.value);
sum = sum + v.value;
}) // 图表option整理
chartData.forEach((v, i) => {
pieSeries.push({
name: '学历',
type: 'pie',
clockWise: false,
hoverAnimation: false,
radius: [65 - i * 15 + '%', 57 - i * 15 + '%'],
center: ["30%", "50%"],
label: {
show: false
},
data: [{
value: v.value,
name: v.name
}, {
value: sum - v.value,
name: '',
itemStyle: {
color: "rgba(0,0,0,0)"
}
}]
});
pieSeries.push({
name: '',
type: 'pie',
silent: true,
z: 1,
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [65 - i * 15 + '%',57 - i * 15 + '%'],
center: ["30%", "50%"],
label: {
show: false
},
data: [{
value: 7.5,
itemStyle: {
color: "#E3F0FF"
}
}, {
value: 2.5,
name: '',
itemStyle: {
color: "rgba(0,0,0,0)"
}
}]
});
v.percent = (v.value / sum * 100).toFixed(1) + "%";
lineYAxis.push({
value: i,
textStyle: {
rich: {
circle: {
color: color[i],
padding: [0, 5]
}
}
}
});
}) option = {
backgroundColor: '#fff',
color: color,
grid: {
top: '15%',
bottom: '54%',
left: "30%",
containLabel: false
},
yAxis: [{
type: 'category',
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
formatter: function(params) {
let item = chartData[params];
console.log(item)
return '{line|}{circle|●}{name|'+ item.name +'}{bd||}{percent|'+item.percent+'}{value|'+ item.value+'}{unit|元}'
},
interval: 0,
inside: true,
textStyle: {
color: "#333",
fontSize: 14,
rich: {
line: {
width: 170,
height: 10
},
name: {
color: '#666',
fontSize: 14,
},
bd: {
color: '#ccc',
padding: [0, 5],
fontSize: 14,
},
percent:{
color: '#333',
fontSize: 14,
},
value: {
color: '#333',
fontSize: 16,
fontWeight: 500,
padding: [0, 0, 0, 20]
},
unit: {
fontSize: 14
}
}
},
show: true
},
data: lineYAxis
}],
xAxis: [{
show: false
}],
series: pieSeries
};

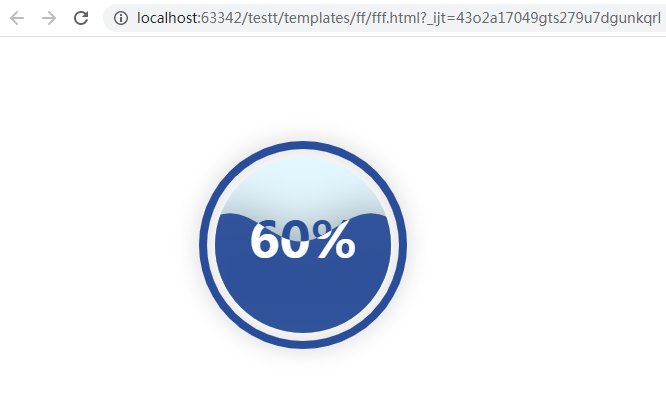
简单水球图单波
var option = {
series: [{
type: 'liquidFill',
data: [0.6]
}]
};

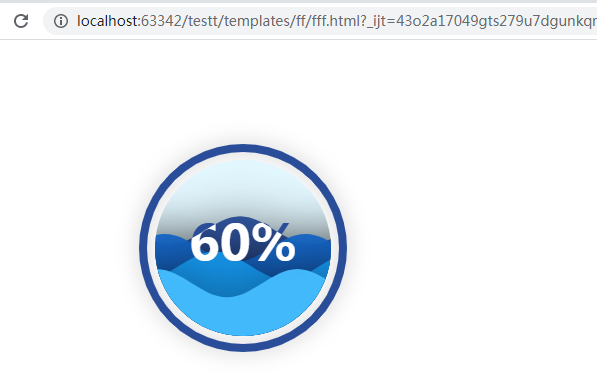
多波水球图
很容易创建一个带有多个波浪的液体填充图表,或者表示多个数据,或者提高图表的视觉效果。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ]
} ]
} ;

水球图颜色和不透明度
要为液体填充图表系列设置颜色,请设置color为颜色数组。要设置不透明度,请使用itemStyle.opacity和itemStyle.emphasis.opacity用于普通样式和悬停样式。
var option = {
series: [{
type: 'liquidFill',
data: [0.5, 0.4, 0.3],
color: ['red', '#0f0', 'rgb(0, 0, 255)'],
itemStyle: {
opacity: 0.6
},
emphasis: {
itemStyle: {
opacity: 0.9
}
}
}]
};

var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.5 , 0.4 , 0.3 ] ,
color : [ 'red' , '#0f0' , 'rgb(0, 0, 255)' ] ,
itemStyle : {
不透明度:0.6
} ,
强调:{
itemStyle:{
不透明度:0.9
}
}
} ]
} ;
您还可以通过以下方式设置单个数据项的颜色和不透明度:
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.5 , 0.4 , {
value : 0.3 ,
itemStyle : {
color : 'red' ,
opacity : 0.6
} ,
强调: {
itemStyle : {
opacity : 0.9
}
}
} ]
} ]
} ;

水球图静波
为了防止波浪向左或向右移动,您可以简单地设置waveAnimation为false。要禁用波浪上升的动画,请将animationDuration和设置animationDurationUpdate为 0。
var option = {
series : [ {
type : 'liquidFill' ,
waveAnimation : false ,
animationDuration : 0 ,
animationDurationUpdate : 0 ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ]
} ]
} ;

水球图死水
您可以将 设置amplitude为 0 以产生静止波。
var option = {
series: [{
type: 'liquidFill',
data: [0.6, 0.5, 0.4, 0.3],
amplitude: 0,
waveAnimation: 0
}]
};

在这种情况下建议设置waveAnimation为 false 以禁用动画以考虑性能。
改变一波
要更改单个波形,请覆盖数据项中的选项。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , {
value : 0.5 ,
direction : 'left' ,
itemStyle : {
color : 'red'
}
} , 0.4 , 0.3 ]
} ]
} ;

背景风格
您可以使用 backgroundStyle 选项来设置背景形状的笔触、填充样式。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ] ,
backgroundStyle : {
borderWidth : 5 ,
borderColor : 'red' ,
color : 'yellow'
}
} ]
} ;

轮廓样式
要隐藏轮廓,只需设置outline.show为false。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ] ,
outline : {
show : false
}
} ]
} ;

形状
水填充图表的形状。有可能:
- 默认符号之一:
'circle','rect','roundRect','triangle','diamond','pin','arrow'; 'container':完全填满容器的形状。'path://'以.开头的 SVG 路径
var options = [ {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ] ,
shape : 'diamond'
} ]
} ] ;
option = {
series: [{
type: 'liquidFill',
data: [0.5, 0.4, 0.3, 0.2],
shape: 'container',
outline: {
show: false
}
}]
};

var option = {
series: [{
type: 'liquidFill',
data: [0.6, 0.55, 0.4, 0.25],
radius: '60%',
outline: {
show: false
},
backgroundStyle: {
borderColor: '#156ACF',
borderWidth: 1,
shadowColor: 'rgba(0, 0, 0, 0.4)',
shadowBlur: 20
},
shape: 'path://M367.855,428.202c-3.674-1.385-7.452-1.966-11.146-1.794c0.659-2.922,0.844-5.85,0.58-8.719 c-0.937-10.407-7.663-19.864-18.063-23.834c-10.697-4.043-22.298-1.168-29.902,6.403c3.015,0.026,6.074,0.594,9.035,1.728 c13.626,5.151,20.465,20.379,15.32,34.004c-1.905,5.02-5.177,9.115-9.22,12.05c-6.951,4.992-16.19,6.536-24.777,3.271 c-13.625-5.137-20.471-20.371-15.32-34.004c0.673-1.768,1.523-3.423,2.526-4.992h-0.014c0,0,0,0,0,0.014 c4.386-6.853,8.145-14.279,11.146-22.187c23.294-61.505-7.689-130.278-69.215-153.579c-61.532-23.293-130.279,7.69-153.579,69.202 c-6.371,16.785-8.679,34.097-7.426,50.901c0.026,0.554,0.079,1.121,0.132,1.688c4.973,57.107,41.767,109.148,98.945,130.793 c58.162,22.008,121.303,6.529,162.839-34.465c7.103-6.893,17.826-9.444,27.679-5.719c11.858,4.491,18.565,16.6,16.719,28.643 c4.438-3.126,8.033-7.564,10.117-13.045C389.751,449.992,382.411,433.709,367.855,428.202z',
label: {
position: ['38%', '40%'],
formatter: function() {
return 'ECharts\nLiquid Fill';
},
fontSize: 40,
color: '#D94854'
}
}]
};

动画
一般来说,液体填充图表中有两种类型的动画。
第一种是初始动画,具有升浪的效果。此动画的缓动方法由 控制,animationEasing其持续时间由控制animationDuration。
第二种是更新动画,通常在数据变化、波高变化时使用。它们由animationEasingUpdate和控制animationDurationUpdate。
例如,要禁用提升动画并将更新动画时间设置为 2 秒cubicOut,可以使用以下选项:
var option = {
series: [{
type: 'liquidFill',
data: [0.6, 0.5, 0.4, 0.3],
animationDuration: 0,
animationDurationUpdate: 2000,
animationEasingUpdate: 'cubicOut'
}]
};
myChart.setOption(option);
setTimeout(function () {
myChart.setOption({
series: [{
type: 'liquidFill',
data: [0.8, 0.6, 0.4, 0.2]
}]
})
}, 3000);

更改文本
默认情况下,液体填充图表的文本标签显示第一个数据的百分比。例如,对于带有 data 的图表[0.6, 0.5, 0.4, 0.3],默认文本是60%.
要更改文本,您可以使用label.formatter,它可以设置为字符串或函数。
如果是字符串,{a}则表示系列名称、{b}数据名称和{c}数据值。
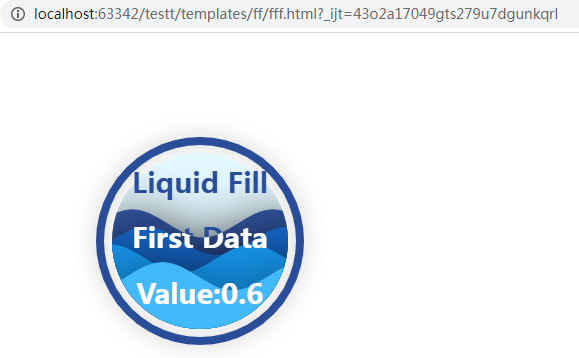
var option = {
series : [ {
type : 'liquidFill' ,
name : 'Liquid Fill' ,
data : [ {
name : 'First Data' ,
value : 0.6
} , 0.5 , 0.4 , 0.3 ] ,
label : {
formatter : ' {a}\n{b}\nValue: {c}' ,
fontSize : 28
}
} ]
} ;
此示例的标签文本为'Liquid Fill\nFirst Data\nValue: 0.6'.

formatter这与作为函数使用的结果相同:
var option = {
series: [{
type: 'liquidFill',
name: 'Liquid Fill',
data: [{
name: 'First Data',
value: 0.6
}, 0.5, 0.4, 0.3],
label: {
formatter: function(param) {
return param.seriesName + '\n'
+ param.name + '\n'
+ 'Value:' + param.value;
},
fontSize: 28
}
}]
};

文本位置默认在中心。label.position可以设置为'inside', 'left', 'right', 'top', 'bottom', 或水平和垂直位置,例如['10%', '20%'],表示'10%'向左(由 控制label.align,可以是'left'、'center'或'right')和'20%'顶部(由 控制label.baseline,可以是'top'、'middle'或'bottom')。
阴影
默认情况下,波浪和轮廓上有阴影。以下是如何更改它们。
var option = {
series: [{
type: 'liquidFill',
data: [0.6, 0.5, 0.4, 0.3],
itemStyle: {
shadowBlur: 0
},
outline: {
borderDistance: 0,
itemStyle: {
borderWidth: 5,
borderColor: '#156ACF',
shadowBlur: 20,
shadowColor: 'rgba(255, 0, 0, 1)'
}
}
}]
};

工具提示
添加工具提示:
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 ] ,
name : 'Liquid Fill'
} ] ,
tooltip : {
show : true
}
} ;

点击事件
要在 wave 上添加点击事件:
图表。设置选项(选项);
图表。on ( 'click' , function ( ) {
console .log ( arguments ) ; // 在这里做一些有用的事情} ) ;
与任何其他图表类型一样,上述代码只会触发波事件。如果要跟踪整个画布或特定元素上的事件,可以将侦听器添加到 zrender,例如:
图表。得到 Zr ( ) 。on ( 'click' , function ( ) {
console . log ( arguments ) ;
} ) ;
不可交互
要使元素(例如,波浪)不可交互,只需设置silent为true.
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ] ,
silent : true
} ]
} ;

API
液体填充图表的默认选项是:
{
data: [],
color: ['#294D99', '#156ACF', '#1598ED', '#45BDFF'],
center: ['50%', '50%'],
radius: '50%',
amplitude: '8%',
waveLength: '80%',
phase: 'auto',
period: 'auto',
direction: 'right',
shape: 'circle',
waveAnimation: true,
animationEasing: 'linear',
animationEasingUpdate: 'linear',
animationDuration: 2000,
animationDurationUpdate: 1000,
outline: {
show: true,
borderDistance: 8,
itemStyle: {
color: 'none',
borderColor: '#294D99',
borderWidth: 8,
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.25)'
}
},
backgroundStyle: {
color: '#E3F7FF'
},
itemStyle: {
opacity: 0.95,
shadowBlur: 50,
shadowColor: 'rgba(0, 0, 0, 0.4)'
},
label: {
show: true,
color: '#294D99',
insideColor: '#fff',
fontSize: 50,
fontWeight: 'bold',
align: 'center',
baseline: 'middle'
position: 'inside'
},
emphasis: {
itemStyle: {
opacity: 0.8
}
}
}
数据{(数字|对象)[]}
每个数据项的值应介于 0 和 1 之间。
数据项也可以是配置单个项的选项的对象。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , {
value : 0.5 ,
itemStyle : {
color : 'red'
}
} , 0.4 , 0.3 ]
} ]
} ;

这定义了具有第二波红色的图表。
颜色 {string[]}
波浪颜色。
形状 {字符串}
水填充图表的形状。它可以是默认符号之一:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'. 或者,以 . 开头的 SVG 路径'path://'。
中心{字符串[]}
图表的位置。第一个值是 x 位置,第二个值是 y 位置。每个值都可以是一个相对值,例如'50%',它是相对于容器宽度和高度的较小值的,也可以是一个绝对值,例如100px。
半径 {字符串}
图表的半径,可以是相对值,如'50%',相对于容器宽度和高度的较小值,也可以是绝对值,如100px。
幅度{数}
波的幅度,以像素或百分比为单位。如果它是百分比,它是相对于直径的。
波长 {字符串|数字}
波的波长,可以是相对值,例如'50%',它是相对于直径的,也可以是绝对值,例如'100px'或100。
阶段{编号}
波的相位,以弧度表示。默认情况下'auto',当每个波的相位Math.PI / 4大于前一个时,它被设置为 。
周期 {number|'auto'|function}
向前移动一个波长所需的毫秒数。默认情况下,'auto'当前面的波速度较大时,它被设置为 。
它也可以是格式化程序功能。
var option = {
series : [ {
type : 'liquidFill' ,
data : [ 0.6 , 0.5 , 0.4 , 0.3 ] ,
radius : '70%' ,
phase : 0 ,
period : function ( value , index ) {
// 这个函数被调用四次,每次调用一个数据项。
// `value` 是 0.6, 0.5, 0.4, 0.3, `index` 是 0, 1, 2, 3.
return 2000 * 指数 + 1000 ;
}
} ]
}
方向 {字符串}
波浪移动的方向,应该是'right'或'left'。
waveAnimation {boolean}
是否启用向左或向右移动的波浪。
动画缓动 {字符串}
初始动画的缓动方法,当波浪从底部开始上升时。
animationEasingUpdate {字符串}
其他动画的缓动方法,例如,当数据值改变和波浪位置改变时。
动画持续时间 {数字}
初始动画持续时间,以毫秒为单位。
animationDurationUpdate {数字}
其他动画持续时间,以毫秒为单位。
大纲.show {布尔}
是否显示轮廓。
大纲.borderDistance {number}
边界和内圈之间的距离。
outline.itemStyle.borderColor {字符串}
边框颜色。
outline.itemStyle.borderWidth {number}
边框宽度。
outline.itemStyle.shadowBlur {number}
轮廓阴影模糊大小。
outline.itemStyle.shadowColor {字符串}
轮廓阴影颜色。
backgroundStyle.color {字符串}
背景填充颜色。
backgroundStyle.borderWidth {字符串}
背景描边线宽。
backgroundStyle.borderColor {字符串}
背景描边线宽。
backgroundStyle.itemStyle.shadowBlur {number}
背景阴影模糊大小。
backgroundStyle.itemStyle.shadowColor {字符串}
背景阴影颜色。
backgroundStyle.itemStyle.opacity {number}
背景不透明度。
itemStyle.opacity {number}
波浪不透明度。
itemStyle.shadowBlur {number}
波浪阴影宽度。
itemStyle.shadowColor {字符串}
波浪阴影颜色。
强调.itemStyle.opacity {number}
悬停时波浪不透明度。
标签.show {布尔}
是否显示标签文本。
label.color {字符串}
在背景上显示时文本的颜色。
label.insideColor {字符串}
在波形上显示时文本的颜色。
label.fontSize {数字}
标签字体大小。
标签.fontWeight {字符串}
标签字体粗细。
标签对齐{字符串}
文本对齐,应该是'left', 'center', 或'right'.
label.baseline {字符串}
文本垂直对齐,应为'top'、'middle'或'bottom'。
标签位置 {string|string[]}
文本位置默认在中心。label.position可以设置为'inside', 'left', 'right', 'top', 'bottom', 或水平和垂直位置,例如['10%', '20%'],表示'10%'左侧和'20%'顶部。
建造
对于开发:
$ webpack
对于发布:
$ webpack -p
水球图大小,占画布的的比例修改
改变圆角百分比

Django框架给echarts传递数据
直接传参的方式渲染到模板中
需要加safe,模板中引用变量,不加safe就没有图
视图函数:
def index(request):
datadic={"li1":['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"li2":[450, 232, 301, 734, 1090, 830, 500]}
return render(request,'tuxing.html',{'datadic':datadic})
模板:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="\static\js\echarts.min.js"></script>
<script src="\static\js\jquery-3.6.1.min.js"></script> </head>
<body>bb
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
aa
</body> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: {{ datadic.li1 | safe }}//['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: {{ datadic.li2 | safe }},// [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>

Django使用ajax接收数据给echarts
实现思路:一个视图函数提供前端页面,再写一个接口提供echarts所需要的数据,前端页面中定义ajax请求,请求接口数据并将数据在页面中展示出来,这样就实现了ajax局部刷新动态数据。当需要定时局部刷新时,可以参考下面那一节内容,定时请求接口数据,让echarts动起来,随着过来的数据不同而发生改变。
url:一个是提供前端页面,一个是提供给ajax接口数据
path('index/', views.index),
path('ajax_line/', views.ajax_line, name='ajax_line'),
视图函数:一个是提供前端页面,一个是提供给ajax接口数据
def index(request):
return render(request,'tuxing.html')
def ajax_line(request):
datadic={"li1":['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"li2":[450, 232, 301, 734, 1090, 830, 500]}
return JsonResponse(datadic)
前端页面已经js语句
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="\static\js\echarts.min.js"></script>
<script src="\static\js\jquery-3.6.1.min.js"></script> </head>
<body>bb
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
aa
</body>
<script type="text/javascript">
$(function () {
$.ajax({
url:'/ajax_line/',
methods:'get',
success:function (res) {
console.log(res);
console.log(res.li1);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: res.li1//['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: res.li2,// [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); },
error:function (err) {
console.log(err);
}
})
})
</script>
<script type="text/javascript"> </script>
</html>
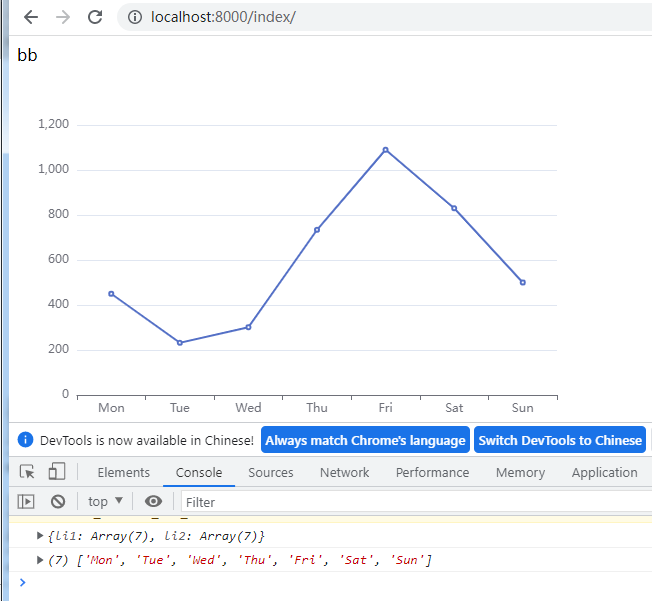
当访问index时,同时ajax会给接口发送请求,将获取的数据传给echarts,将页面渲染出图画来


Django 中用ajax定时加载echarts数据,定时进行局部刷新数据
$(function(){$.ajax(getting)}) ,写法是一致的,只是把$()去掉,然后放到window.setInterval(function(){$.ajax(getting)},3000);中,3000在这里是3秒钟重载一次
实现方法 : window.setInterval(function(){$.ajax(getting)},3000);
urls :和上一节的一样:
path('index/', views.index),
path('ajax_line/', views.ajax_line, name='ajax_line'),
视图函数:和上一节的一样
def index(request):
return render(request,'tuxing.html')
def ajax_line(request):
datadic={"li1":['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"li2":[450, 232, 301, 734, 1090, 830, 500]}
return JsonResponse(datadic)
模板和上面的一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="\static\js\echarts.min.js"></script>
<script src="\static\js\jquery-3.6.1.min.js"></script> </head>
<body>bb
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
aa
</body>
<script type="text/javascript">
window.setInterval(function () {
$.ajax({
url:'/ajax_line/',
methods:'get',
success:function (res) {
console.log(res);
console.log(res.li1);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: res.li1//['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: res.li2,// [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); },
error:function (err) {
console.log(err);
}
})
},3000)
</script>
<script type="text/javascript"> </script>
</html>
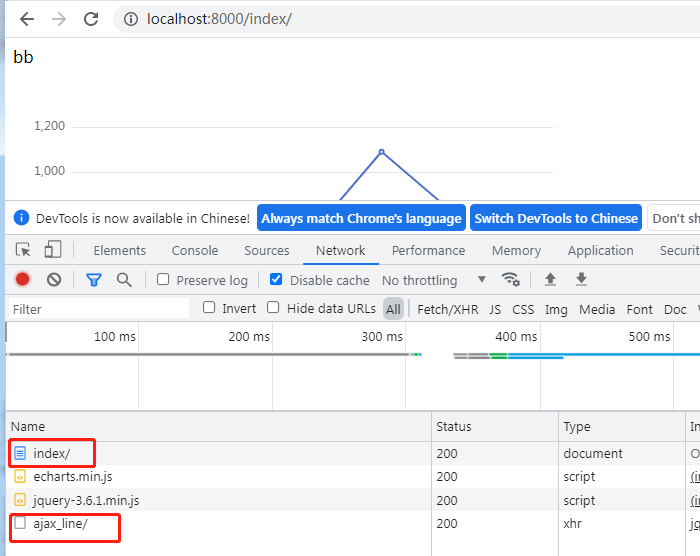
如下,可以发现,ajax每隔三秒钟请求一次接口数据

当我们将接口数据改为动态的数据时,可以看到前端ajax每隔三秒钟请求一次接口,每次请求都是随机从列表中抽取一个元素返回,这样前端的展示效果就是,每隔三秒钟图画就随着数据传来的不同而发生改变,如下,已经是改变了的一个图。实际使用中,我们是从数据库获取动态数据返回给浏览器
def ajax_line(request):
import random
datadic={"li1":['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"li2":random.choice([[450, 232, 301, 734, 1090, 830, 500],
[45, 22, 1, 74, 1090, 430, 900],
[750, 632, 101, 334, 1090, 83, 300],
[410, 32, 351, 334, 990, 830, 800]
])
}
return JsonResponse(datadic)

原文链接:https://blog.csdn.net/zw0Pi8G5C1x/article/details/112914066
https://www.npmjs.com/package/echarts-liquidfill
https://blog.csdn.net/hzbooks/article/details/112419496
echarts(数据可视化图表)的更多相关文章
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 数据可视化图表ECharts
介绍: ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互.个性化的数据可视化图表. ECharts提供了折线图.柱状图.散点图.饼图.K线图, ...
- Echarts数据可视化,easyshu图表集成。
介绍: ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Sa ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- Echarts数据可视化series-scatter散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-radar雷达图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-pie饼图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-map地图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-line线图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-heatmap热力图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- 空间音频技术与生态发展高峰论坛成功举办,业界首个Audio Vivid创作工具花瓣三维声亮相
11月26日至27日,UWA世界超高清视频产业联盟(以下简称"UWA联盟").上海交通大学-南加州大学文化创意产业学院.华为联合举办了"互联智慧,共赢未来" 超 ...
- 日志分析qsnctfwp
使用工具:http Logs Viewer 使用 http Logs Viewer 载入 access.log 按照 Status 排序 其中大量 Status 为404的日志不难推断出,这是在进行目 ...
- UE4下实现HTC Vive手柄拾取物品蓝图编程
UE4下实现Vive手柄拾取物品 标签: UE4Vive游戏引擎 目录(?) [-] 创建拾取接口 实现接口 定义拾取 简单说下思路,首先定义拾取接口,然后在需要拾取的物品的蓝图类中实现该接口,最后在 ...
- 向量数据库Chroma学习记录
一 简介 Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言.具备轻量化.快速安装等特点,可与Langchain.LlamaIndex等知名 ...
- Redis持久化技术浅析
Redis是一种内存数据库,数据都存储在内存中,因此可以快速地直接基于内存中的数据结构进行高性能的操作,但是所有数据都在内存中,一旦服务器宕机,内存中的数据就会全部丢失,数据将无法恢复,因此Redis ...
- k8s集群部署1.28.2版本(无坑)
Kubernetes-1.28.2 集群介绍及搭建 一.Kubernetes 概述 1.什么是Kubernetes? K8S 的全称为 Kubernetes.用于自动部署.扩展和管理"容器化 ...
- 3.CSS三种基本选择器
三种选择器的优先级: id选择器 > class选择器 > 标签选择器 1.标签选择器:会选择到页面上所有的该类标签的元素 格式: 标签{} 1 <!DOCTYPE html> ...
- HarmonyOS NEXT应用开发之MpChart图表实现案例
介绍 MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI.本示例主要介绍如何使用三方库MpChart实现柱状图U ...
- Flagger on ASM——基于Mixerless Telemetry实现渐进式灰度发布系列 2 应用级扩缩容
简介: 应用级扩缩容是相对于运维级而言的.像监控CPU/内存的利用率就属于应用无关的纯运维指标,针对这种指标进行扩缩容的HPA配置就是运维级扩缩容.而像请求数量.请求延迟.P99分布等指标就属于应用相 ...
- Joint Consensus两阶段成员变更的单步实现
简介: Raft提出的两阶段成员变更Joint Consensus是业界主流的成员变更方法,极大的推动了成员变更的工程应用.但Joint Consensus成员变更采用两阶段,一次变更需要提议两条日 ...
