Vue cli之在组件中使用axios
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包:
npm install axios
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
main.js补充代码:
import axios from "axios";
// 初始化axios对象
Vue.prototype.$http = axios.create();
Vue.config.productionTip = false
创建Forecast组件:
<template>
<div>
<input type="text" v-model="city">
<button @click="get_weather">获取天气</button>
<table v-if="weather_list.length>1">
<tr>
<th>日期</th>
<th>天气</th>
<th>温度</th>
<th>风向</th>
</tr>
<tr v-for="weather in weather_list">
<td>{{weather.date}}</td>
<td>{{weather.type}}</td>
<td>{{weather.low}}~{{weather.high}}</td>
<td>{{weather.fengxiang}}{{weather.fengli|format}}</td>
</tr>
</table>
</div>
</template> <script>
export default {
name: "Index",
data(){
return {
city: "北京",
weather_list:[],
}
},
filters:{
format(content){
return content.replaceAll("<![CDATA[","").replaceAll("]]>","");
}
},
methods:{
get_weather(){
// 发送http请求获取天气
this.$http.get("http://wthrcdn.etouch.cn/weather_mini",{
params:{
city: this.city,
}
}).then(response=>{
console.log(response.data.data.forecast);
this.weather_list = response.data.data.forecast;
}).catch(error=>{
console.log(error);
})
}
}
}
</script> <style scoped>
table{
width: 800px;
border-collapse: collapse;
}
td,th{
border: 1px solid red;
}
</style>
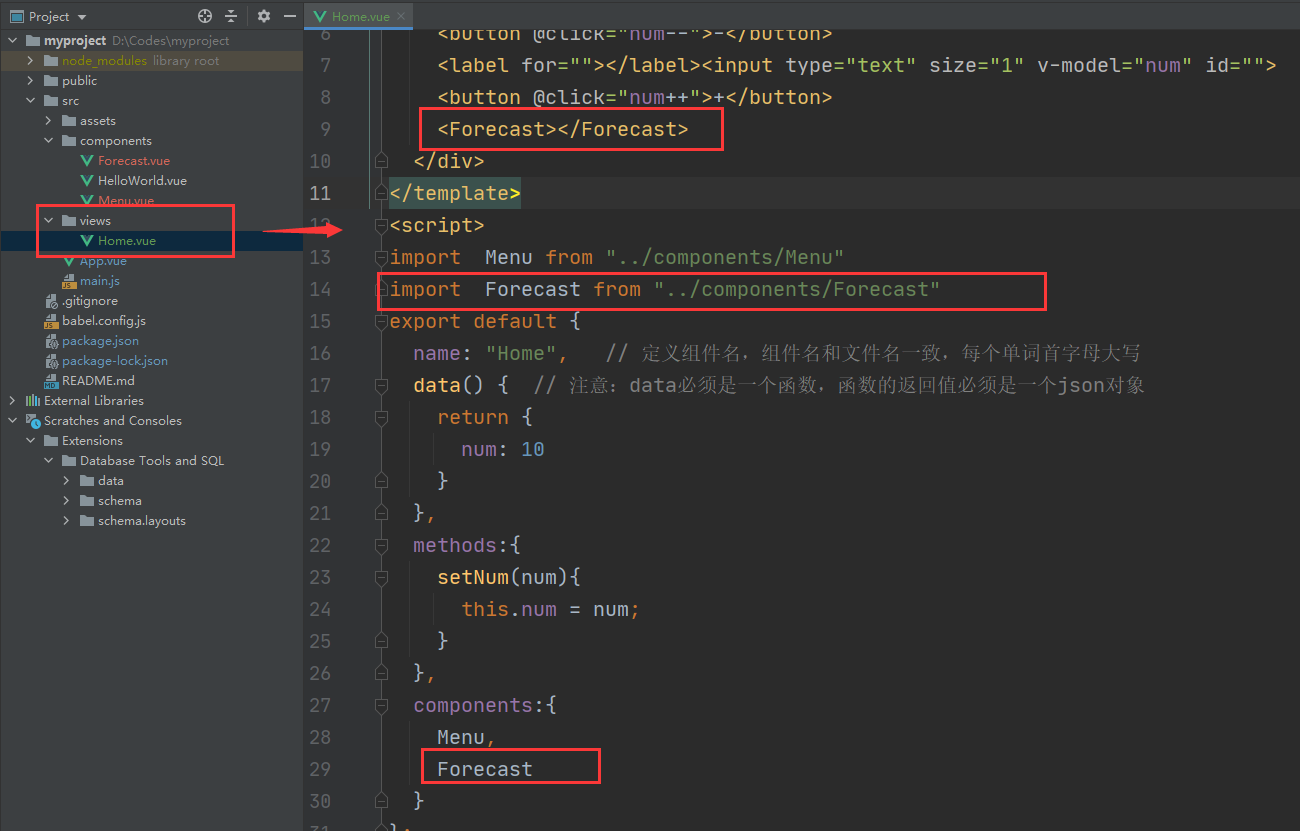
home组件更新为:

效果:

使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
Vue cli之在组件中使用axios的更多相关文章
- vue框架之自定义组件中使用v-model
通常 vue在html常见表单空间支持v-model双向绑定例如 <input v-model="message" placeholder="edit me&quo ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
- 介绍vue项目中的axios请求(get和post)
一.先安装axios依赖,还有qs依赖 npm install axios --save npm install qs --save qs依赖包用post请求需要用到的 插入一个知识点: npm in ...
- vue组件中的data与methods
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- nuxtjs中使用axios
最近使用nuxtjs服务端渲染框架,在异步请求时遇到两个问题,一是怎么使用axios, 二是怎么在asyncData方法中使用axios 当使用脚手架create nuxt-app创建项目时,会提示是 ...
- Vue自行封装常用组件-弹出框
使用方法: 1.在父组件中引入"box.vue" //import popUpBox from "./box.vue"; 2.在父组件中注册 popUpBo ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
随机推荐
- Taurus.MVC 性能压力测试(ap 压测 和 linux 下wrk 压测):.NET Core 版本
前言: 最近的 Taurus.MVC 版本,对性能这一块有了不少优化,因此准备进行一下压测,来测试并记录一下 Taurus.MVC 框架的性能,以便后续持续优化改进. 今天先压测 .NET Core ...
- ArkUI框架,更懂程序员的UI信息语法
原文:https://mp.weixin.qq.com/s/LQA6AYiG8O_AeGE1PZwxZg,点击链接查看更多技术内容. ArkUI框架简化代码的"秘密" 在传统 ...
- C#开发的PhotoNet看图软件 - 开源研究系列文章 - 个人小作品
这几天忙于编程.上次发布了壁纸管理器的插件版( https://www.cnblogs.com/lzhdim/p/18074135 ),然后整理和添加了一下相关的壁纸图片文件,虽然在管理器中也能浏览壁 ...
- java调用QQ影音进行截图
import java.awt.Graphics2D; import java.awt.Image; import java.awt.Robot; import java.awt.Toolkit; i ...
- ERP财务管理有哪些功能?如何选择合适的ERP软件开发商定制开发适合自己的ERP财务管理?
企业日常运营中,分工明确.结构清晰的财务管理非常重要,因此在完整的ERP解决方案中,财务管理是不可或缺的部分,甚至财务管理是整个ERP解决方案的核心,其它功能模块都围绕着财务管理构建价值链创造流程,最 ...
- 3 种发布策略,解决 K8s 中快速交付应用的难题
作者 | 郝树伟(流生)阿里云高级研发工程师 前言 软件技术更新换代很快,但我们追求的目标是一直不变的,那就是在安全稳定的前提下,增加应用的部署频率,缩短产品功能的迭代周期,这样的好处就是企业可以在更 ...
- 这样才是代码管理和 Commit 的正确姿势! | 研发效能提升36计
简介:效能提升从小习惯开始,这样才是代码管理和 Commit 的正确姿势! 专栏策划|雅纯 志愿编辑|张晟 软件交付是以代码为中心的交付过程,其中代码的作用有几点:第一,最终的制品要交付成什么样 ...
- 5分钟入门Lindorm SearchIndex
简介:SearchIndex是Lindorm宽表的二级索引,主要用来帮助业务实现快速的检索分析.本篇文章介绍如何通过简单的SQL接口操作SearchIndex. 一.引言 云原生多模数据库Lindo ...
- [FAQ] JS 时间戳格式化为 date
拷贝使用,不用引入第三方库 function formatDate (date = 0, fmt = 'yyyy-MM-dd hh:mm:ss') { date = new Date(+date) i ...
- [BlockChain] 三方互惠是公共区块链得以发展的基石, dApp数字通证的运转需要可持续性玩法
------------------------------- 公链 旷工 开发者/用户 ------------------------------- -------------------- ...
