RabbitMQ Topic exchange
Topic exchange
topic与之前的每个类型都不同(ps:废话每个都是不同的)。Topic解决了我们另一个需求。举个例子,有一个做资讯的公司,他们会收集各种科技公司的动态并且第一时间转发出来。小编A负责微软公司,小编B负责谷歌公司,手工去搜索文章并且看标题是否匹配再进行转发是非常的低效的,可能小编们想要偷懒,写一个程序去各大网站进行爬数据,对于标题中含有微软的交给小编A,对于标题中含有谷歌的交给小编B。
是的,topic就是类似与正则进行模糊匹配routingkey,对于key需求是即确定又不完全确定的。
*代表零到多个字符
. 代表一个字符
把这个嵌套到代码中,先看生产者部分代码,现在发布不再是写死的,可以在控制台程序中输入的。
var flag = true;
while (flag)
{ Console.WriteLine("请输入要发布的消息 key|msg。 或者按Ctrl+ C退出"); var msg = Console.ReadLine(); //创建返回一个新的频道
using (var channel = RabbitMqHelper.GetConnection().CreateModel())
{ var msgs = msg.Split('|'); //发布一个消息
var body = Encoding.UTF8.GetBytes(msgs[1]); channel.BasicPublish("TopicExchange", routingKey: msgs[0], basicProperties: null, body: body); Console.Write("发布成功!"); }
}
再把注意力转到consumer端,可以指定路由规则。声明了一个topic类型的exchange进行绑定。然后进行消费
bool flag = true;
var key = "";
while (flag)
{
Console.WriteLine("请输入路由正则 .代表一个字符 *代表零到多个字符");
key = Console.ReadLine();
if (string.IsNullOrWhiteSpace(key))
{
Console.Write("请输入路由");
continue;
}
else
flag = false; } using (var channel = RabbitMqHelper.GetConnection().CreateModel())
{
//根据声明使用的队列
var QueueName = key + "Queue"; //声明交换机 headers模式
channel.ExchangeDeclare("TopicExchange", ExchangeType.Topic, true, false); channel.QueueDeclare(QueueName, true, false, false, null);
//进行绑定
channel.QueueBind(QueueName, "TopicExchange", key, null); //创建consumbers
var consumer = new EventingBasicConsumer(channel); consumer.Received += (sender, e) =>
{
var msg = Encoding.UTF8.GetString(e.Body); Console.WriteLine($"{e.RoutingKey}:{msg}");
}; //进行消费
channel.BasicConsume(QueueName, true, consumer); Console.ReadKey(); }
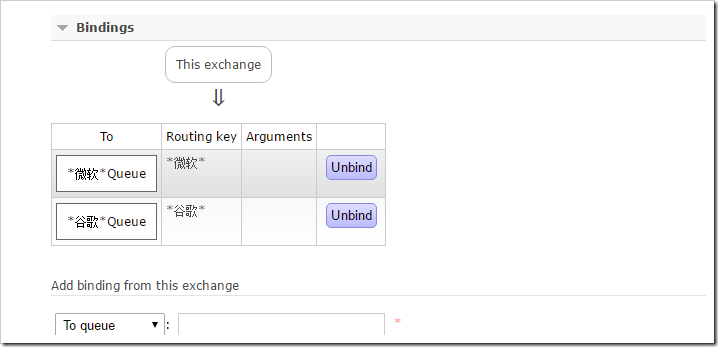
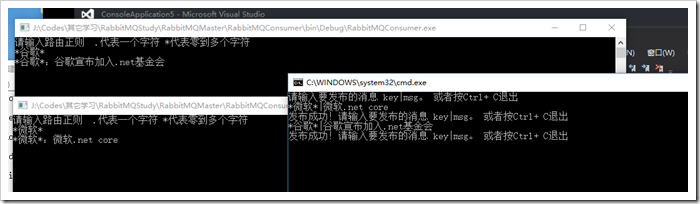
现在,让我们把程序跑起来,并指定了 *微软*与*谷歌*的路由

再发布几条匹配的消息

RabbitMQ Topic exchange的更多相关文章
- RabbitMQ入门:主题路由器(Topic Exchange)
上一篇博文中,我们使用direct exchange 代替了fanout exchange,这次我们来看下topic exchange. 一.Topic Exchange介绍 topic exchan ...
- PHP 下基于 php-amqp 扩展的 RabbitMQ 简单用例 (二) -- Topic Exchange 和 Fanout Exchange
Topic Exchange 此模式下交换机,在推送消息时, 会根据消息的主题词和队列的主题词决定将消息推送到哪个队列. 交换机只会为 Queue 分发符合其指定的主题的消息. 向交换机发送消息时,消 ...
- RabbitMQ指南之五:主题交换器(Topic Exchange)
在上一章中,我们完善了我们的日志系统,用direct交换器替换了fanout交换器,使得我们可以有选择性地接收消息.尽管如此,仍然还有限制:不能基于多个标准进行路由.在我们的日志系统中,我们可能不仅希 ...
- RabbitMQ学习之:(八)Topic Exchange (转贴+我的评论)
From: http://lostechies.com/derekgreer/2012/05/18/rabbitmq-for-windows-topic-exchanges/ RabbitMQ for ...
- springboot rabbitmq direct exchange和topic exchange 写法上关于路由键的区别
这是direct exchange写法中消息发送写法,可见下图红色框中路由键是queue队列中定义的路由键 这是topic exchange写法中消息发送写法,可见下图红色框中路由键是exchange ...
- RabbitMQ中 exchange、route、queue的关系
从AMQP协议可以看出,MessageQueue.Exchange和Binding构成了AMQP协议的核心,下面我们就围绕这三个主要组件 从应用使用的角度全面的介绍如何利用Rabbit MQ构建 ...
- RabbitMQ系列(三)RabbitMQ交换器Exchange介绍与实践
RabbitMQ交换器Exchange介绍与实践 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchang ...
- RabbitMQ(三): exchange 的使用
1. Exchange(交换机) 生产者只能发送信息到交换机,交换机接收到生产者的信息,然后按照规则把它推送到对列中. 一方面是接收生产者的消息,另一方面是像队列推送消息. 匿名转发 "&q ...
- Rabbitmq交换器Exchange和消息队列
通常我们谈到队列服务, 会有三个概念: 发消息者.队列.收消息者,RabbitMQ 在这个基本概念之上, 多做了一层抽象, 在发消息者和 队列之间, 加入了交换器 (Exchange). 这样发消息者 ...
随机推荐
- C语言链表实现约瑟夫环问题
需求表达:略 分析: 实现: #include<stdio.h> #include<stdlib.h> typedef struct node { int payload ; ...
- ORA-12523: TNS: 监听程序无法找到适用于客户机连接的例程
今天使用PL/SQL Developer连接到一台新的测试服务器时,遇到ORA错误:ORA-12523: TNS: 监听程序无法找到适用于客户机连接的例程.对应的监听日志文件里面错误为TNS-1252 ...
- [AlwaysOn Availability Groups]AlwaysOn健康诊断日志
AlwaysOn健康诊断日志 为了监控primary可用副本的健康状况,SQL Server资源DLL使用SQL Server2012的过程sp_server_diagnostics. SQL Ser ...
- javascript-观察者模式
观察者模式方法 1.称之为消息机制或发布-订阅者模式 2.定义了一种依赖关系解决了主体对象与观察者之间功能的耦合 观察者方法 //将观察者放在闭包中,当页面加载就立即执行 var Observ ...
- java实现REST方式的webService
一. 简介 WebService有两种方式,一是SOAP方式,二是REST方式.SOAP是基于XML的交互,WSDL也是一个XML文档, 可以使用WSDL作为SOAP的描述文件:REST是基于HTTP ...
- Rebuild Instance 操作详解 - 每天5分钟玩转 OpenStack(37)
上一节我们讨论了 snapshot,snapshot 的一个重要作用是对 instance 做备份. 如果 instance 损坏了,可以通过 snapshot 恢复,这个恢复的操作就是 Rebuil ...
- CentOS 7 虚拟机无法开机问题
若虚拟机在不正常关机的时候会遇到如下图所示的问题:先点击"取消"按钮
- ubuntu下新建用户
ubuntu下新建用户和RedHat系列的linux有点不一样 新建用户的命令是useradd,修改密码是passwd,如下: sudo useradd zhuhui sudo passwd 1234 ...
- 常见博客API
新浪博客 http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php 网易博客 http://os.blog.163.com/ap ...
- jquery——移动端滚动条插件iScroll.js
官网:http://cubiq.org/iscroll-5 demo: 滚动刷新:http://cubiq.org/dropbox/iscroll4/examples/pull-to-refresh/ ...
