第129篇:JS模块化开发
好家伙,本篇为《JS高级程序设计》第二十六章“模块”学习笔记
JS开发会遇到代码量大和广泛使用第三方库的问题。
解决这个问题的方案通 常需要把代码拆分成很多部分,然后再通过某种方式将它们连接起来。
若代码量较大,我们使用模块化开发的模式,也能够使代码容易维护
我们需要模块
1.模块模式
把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪 些外部代码。
这就是模块模式的思想
2.es6前的模块加载器
2.1.commonJS规范
注意了,这不是某个包或者某个方法,而是某种规范
CommonJS 规范概述了同步声明依赖的模块定义。
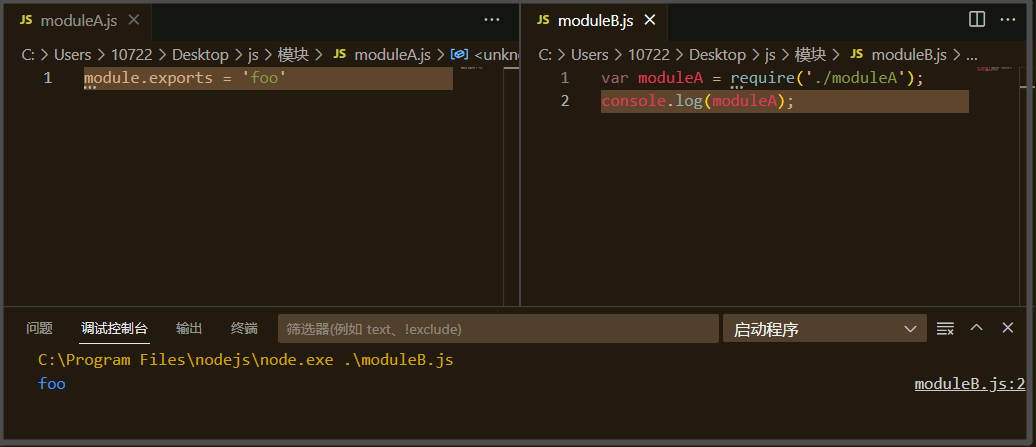
//moduleA.js
module.exports = 'foo' //moduleB.js
var moduleA = require('./moduleA');
console.log(moduleA);

CommonJS 依赖几个全局属性如 require 和 module.exports。
如果想在浏览器中使用 CommonJS 模块,就需要与其非原生的模块语法之间构筑“桥梁”。
模块级代码与浏览器运行时之间也需要某种“屏 障”,因为没有封装的 CommonJS 代码在浏览器中执行会创建全局变量。
全局变量出现了,那么就违背了模块模式的"各自封装,相互独立"
2.2.AMD异步模块定义
CommonJS 以服务器端为目标环境,能够一次性把所有模块都加载到内存,
而异步模块定义的模块定义系统则以浏览器为目标执行环境,这需要考虑网络延迟的 问题。
AMD 的一般策略是让模块声明自己的依赖,而运行在浏览器中的模块系统会按需获取依赖,并 在依赖加载完成后立即执行依赖它们的模块。
AMD 模块实现的核心是用函数包装模块定义。这样可以防止声明全局变量,并允许加载器库控制 何时加载模块。
// ID 为'moduleA'的模块定义。moduleA 依赖 moduleB,
// moduleB 会异步加载
define('moduleA', ['moduleB'], function(moduleB) {
return {
stuff: moduleB.doStuff();
};
});
CommonJS模块和AMD模块之间的冲突主要是在模块加载方面。
CommonJS模块是同步加载的,而AMD模块是异步加载的,这使得CommonJS模块和AMD模块无法很好地运行在一起。
此外,CommonJS模块和AMD模块的模块定义语法也不同,这也会对它们之间的冲突产生影响。
3.ES6模块
ES6 模块系统是集 AMD 和 CommonJS 之大成者。
3.1.外部文件引入
tips:扩展名为 .mjs 的文件是 JavaScript 源代码文件,在 Node.js 应用程序中用作 ECMA 模块(ECMAScript 模块)。
Node.js 的 natvie 模块系统是 CommonJS,用于将代码拆分到不同的文件中,以保持 JS 代码的组织性。
MJS 是 Node.js 用来识别模块是 CommonJS 还是 ES6 的唯一方法。
外部文件引入示例:
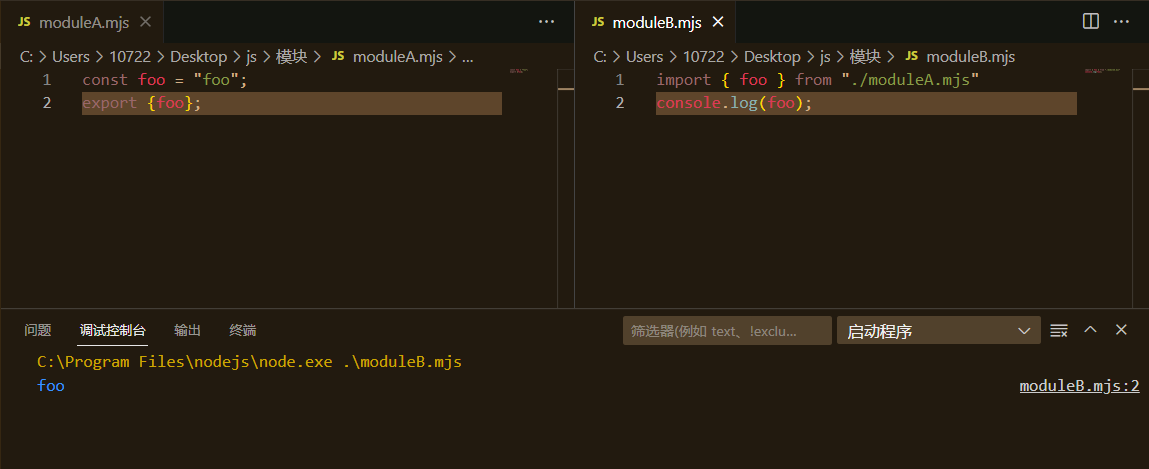
//moduleA.mjs
const foo = "foo";
export {foo}; //moduleB.mjs
import { foo } from "./moduleA.mjs"
console.log(foo);

3.2.网页嵌入
<script type="module" src="moduleA.js"></script>
4.课后习题
与commonJS规范和AMD规范相比,ES6模块有什么优点?
答: 1.更安全,因为ES6模块有自己独立的作用域,避免了变量污染。
2.更容易维护,因为模块可以明确的规定输入和输出,便于模块的重用和维护。
3.更简洁,ES6模块的语法更加简洁易懂,模块的加载更加高效。
2.与ES6模块相比,commonJS规范和AMD规范有什么缺点?
答: CommonJS规范的缺点是它只能在服务器端运行,而不能在浏览器端运行。
AMD规范的缺点是它增加了很多的书写工作,而且不能很好的处理循环依赖,代码复杂
第129篇:JS模块化开发的更多相关文章
- JS模块化开发:使用SeaJs高效构建页面
一.扯淡部分 很久很久以前,也就是刚开始接触前端的那会儿,脑袋里压根没有什么架构.重构.性能这些概念,天真地以为前端===好看的页面,甚至把js都划分到除了用来写一些美美的特效别无它用的阴暗角落里,就 ...
- JS模块化开发----require.js
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前 ...
- JS模块化开发(三)——seaJs+grunt
1.seaJs直接构建存在的问题 由于模块之间的依赖require引用的是模块名,当多个js模块被合并成一个时,会由于找不到模块名而报错 2.seaJs+grunt开发 用到的插件:grunt-cmd ...
- Js模块化开发的理解
Js模块化开发的理解 模块化是一个语言发展的必经之路,其能够帮助开发者拆分和组织代码,随着前端技术的发展,前端编写的代码量也越来越大,就需要对代码有很好的管理,而模块化能够帮助开发者解决命名冲突.管理 ...
- js模块化开发——前端模块化
在JavaScript发展初期就是为了实现简单的页面交互逻辑,寥寥数语即可:如今CPU.浏览器性能得到了极大的提升,很多页面逻辑迁移到了客 户端(表单验证等),随着web2.0时代的到来,Ajax技术 ...
- JS模块化开发(一)——seaJs
模块化开发要解决的问题: 1.冲突 比如:多人协作开发时,不同js库中的函数重名问题 可以用命名空间解决: var module={} module.a=1; module.b=function(){ ...
- require.js模块化开发
模块化开发的原因: 1.引入的js过多然后在加载的过程中容易出现假死的状态,导致页面会发生白屏 2.变量名的问题 在多人协作开发的时候容易出现变量名的冲突 面向对象 3.引入优先级的问题 模块化开发分 ...
- Js模块化开发--seajs和gruntJs
1.Seajs库 解决开发中的冲突依赖等问题,提供代码可维护性. SeaJS 是由玉伯开发的一个遵循 CommonJS 规范的模块加载框架,可用来轻松愉悦地加载任意 JavaScript 模块和css ...
- 前端模块化 | 解读JS模块化开发中的 require、import 和 export
本篇分为两个部分 第一部分:总结了ES6出现之前,在当时现有的运行环境中,实现"模块"的方式: 第二部分:总结了ES6出现后,module成为ES6标准,客户端实现模块化的解决方案 ...
- js模块化开发——require.js的用法详细介绍(含jsonp)
RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签脚本加载步骤.可以用它回事.优化代码,但其主要的目的还是为了代码的模块化.它鼓励在使用脚本以moudle ...
随机推荐
- [转帖]Springboot容器化镜像设置堆内存大小
参考资料:Best Practices: Java Memory Arguments for Containers - DZone Java 有三种方式设置最大堆内存大小: 1. -Xmx 2. -X ...
- Systemd设置ulimit的方式与方法
Systemd设置ulimit的方式与方法 摘要 Linux安装完成之后前面几件事情一般是处理selinux 以及处理ulimit 其实处理文件打开数有多种方法,之前也总结过, 但是最近因为syste ...
- Promise练习文件读取
1. fs读取文件 const fs=require('fs');//引入文件读取模块 fs.readFile('./README.md',(err,data)=>{ // 如果出现错误,抛出错 ...
- 【笔记】学到几个 golang 代码小技巧
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 从这篇文章学到:10个令人惊叹的Go语言技巧,让你的代码更 ...
- 2022美亚杯个人wp
检材文件下载链接:https://pan.baidu.com/s/1kg8FMeMaj6BIBmuvUZHA3Q?pwd=ngzs 提取码:ngzs 个人赛与团队赛下载文件解压密码:MeiyaCup2 ...
- Vue基础系统文章06---导入和导出
一.导入和导出 如果想要在一个Js文件中用另一个js文件的代码 1.将js文件中的变量和函数导出 let a = "aaaa" function show() { console. ...
- 基于.NET实现Matlab备用方案
基于.NET实现Matlab备用方案 今日圈内的朋友都在刷这样的消息: 正值哈工大百年校庆之际,哈工大.哈工程的师生收到了MATLAB软件停止服务的邮件,在与 MATLAB 开发公司 MathWork ...
- 最好的个人博客评论区实现方案推荐:waline
我的博客一直没有一个好看的评论区,自己做又不会..没错,我是个前端渣渣.调研了一下,一开始想套用一些网上的静态模板,但是改造成本还是挺大的,后来接触到了Waline,简单了解了以下,我就知道了,它就是 ...
- Swift中指针UnsafePointer的常见用法
指针类型 //基本指针 UnsafePointer<T> const T * UnsafeMutablePointer T * //集合指针 UnsafeBufferPointer con ...
- 高精度模板 大数减大数 可变数组vector实现
vector<int> Sub(vector<int>& A, vector<int>& B)//这里默认长数减去短数 { vector<in ...
