使用VSCode搭建UniApp + TS + Vue3 + Vite项目
uniapp是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、以及各种小程序。深受广大前端开发者的喜爱。uniapp官方也提供了自己的IDE工具HBuilderX,可以快速开发uniapp项目。但是很多前端的同学已经比较习惯使用VSCode去开发项目,为了开发uniapp项目再去切换开发工具,而且对新的开发工具也要有一定的适应过程,大多数前端的同学肯定是不愿意的。下面我们就看看用VSCode如何搭建uniapp项目。
安装node和pnpm
node的安装我就不多说了,去官网下载,直接安装就可以了。node安装好以后,我们再来安装pnpm。咦?node安装完不是自带npm吗?这个pnpm又是啥?这里简单介绍一下npm和pnpm的区别,不做重点。使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用pnpm时,依赖会被存储在一个公共的区域,不同的项目在引入相同的依赖时,会从公共区域去引入,节省了空间。
pnpm我们直接全局安装就可以了,执行以下的命令:
npm install -g pnpm
安装好以后,我们在命令行执行pnpm -v,能够看到版本号就说明安装成功了。
创建uniapp项目
由于我们要使用VSCode去开发项目,而且项目要使用Vue3和TypeScript,所以我们要使用命令行去创建uniapp项目。先进入我们存放VSCode的项目目录,我的项目目录是D:\VSProjects,进入后,执行命令如下:
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
项目名称写你自己真实的项目名称就可以了,我的项目叫做my-vue3-uniapp。这个命令会把官方提供的使用了TypeScript和Vite的uniapp项目模板下载下来,然后我们就可以去开发uniapp项目了。
我们使用VSCode打开项目,项目的目录如下:

我们可以看到src目录里的文件都是uniapp项目的文件,包括页面、样式、静态文件等,src目录外是整个项目的文件,如:vite.config.ts和tsconfig.json等。然后我们打开终端,使用pnpm命令安装一下依赖,执行命令如下:
pnpm i
执行完成后,我们熟悉的node_modules目录出现在了项目中,如图:

然后我们运行项目,执行命令如下:
pnpm run dev:mp-weixin
上面的命令会把我们的代码编译成微信小程序代码,如图:

编译完成后,我们的项目中出现了dist目录,这个目录就是编译后的输出目录。然后我们打开微信小程序开发工具,目录选择/dist/dev/mp-weixin,如图:

AppID写我们自己的小程序的AppID,点击确定,

看到这个画面,说明我们的uniapp项目搭建成功了,而且可以通过微信小程序开发工具去预览。我们可以通过VSCode在页面上添加些文字,看看微信小程序开发工具的画面是否有改变。这里就不给大家演示了。
添加uni-ui扩展组件
在我们开发项目时,会用到各种组件,仅仅使用uniapp的内置组件是远远不够的,我们还需安装官方提供的扩展组件uni-ui,怎么安装呢?我们同样使用pnpm命令去安装,在具体安装uni-ui扩展组件之前,我们先需要安装sass和sass-loader,
安装sass
pnpm i sass -D
安装sass-loader
pnpm i sass-loader@v8.x
由于现在的node版本都是大于16的,所以,我们根据uniapp官方的建议,安装v8.x的版本。
最后我们安装uni-ui,如下:
pnpm i @dcloudio/uni-ui
uni-ui安装完成后,我们再配置easycom,easycom的好处是,可以自动引入uni-ui组件,无需我们手动import,这对于我们开发项目来说非常的方便,我们打开src目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
这样uni-ui扩展组件就添加到我们的项目中了。
Json文件的注释
我们在添加easycom的时候,发现pages.json文件中的注释是有错误提示的,我们想让Json文件中可以有注释,至少pages.json和manifest.json两个文件这种可以有注释,这个我们需要在VSCode中配置一下,打开文件->首选项->设置,如图:

然后我们在文本编辑器中找到文件,再在Associations中添加项,如下:

然后我们回到pages.json和manifest.json这两个文件看一下,注释就不报错了。
VSCode插件安装
到现在为止,我们的uniapp项目已经搭建起来了,而且已经可以正常运行了,两个比较重要的json文件中,注释文字也不报错了。但这离我们正常开发还差很多,我们在使用uniapp组件的时候,没有提示,这使得我们编写程序很不方便,我们可以安装几个uniapp插件解决这些问题。我们在VSCode的扩展商店中搜索一下uniapp,这里需要安装3个插件:
- uniapp小程序扩展
- uni-create-view
- uni-helper
安装完之后,我们在编写页面时,会有提示:

在新建页面时,会有uniapp相关的选项:

这些对于我们实际开发是非常由帮助的。
安装uniapp的types
我们可以看到vue文件中,uniapp的组件并没有变绿,说明ts是没有生效的,我们先把uniapp的类型文件安装一下,如下:
pnpm i -D @uni-helper/uni-app-types @uni-helper/uni-ui-types
我们在使用pnpm安装时,会报错,我们根据uni-helper的官方文档中的提示,将 shamefully-hoist 为 true。这个需要我们找到家目录下的.npmrc文件,如图:

然后在文件中增加:
registry=http://registry.npm.taobao.org
shamefully-hoist=true
然后,我们再执行pnpm命令安装类型文件。安装完成后,在项目根目录下,打开tsconfig.json文件,在types中增加我们安装的类型:
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
……
"types": [
"@dcloudio/types",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types"
]
}
……
}
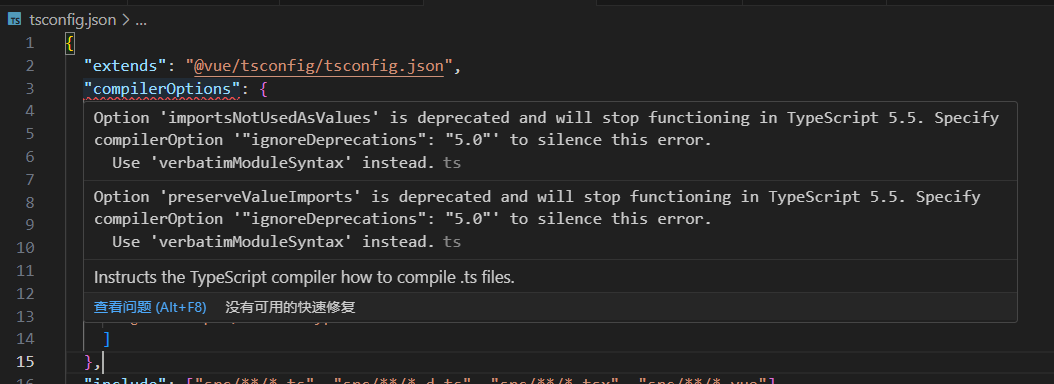
添加完成后,我们发现compilerOptions是有报错的,鼠标悬停上去发现:

报错提示两个选项将要废弃,我们要把这个错误提示去掉,可以在文件中增加"ignoreDeprecations": "5.0",:
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"ignoreDeprecations": "5.0",
……
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
这样compilerOptions就不报错了。然后我们打开vue文件,发现uniapp的标签都变绿了,但是会有报错,这个VSCode的插件之间有冲突造成的,我们可以配置如下解决,参考官方文档:

{
……
"vueCompilerOptions": {
"plugins": ["@uni-helper/uni-app-types/volar-plugin"]
},
……
}
然后重启VSCode。最后我们发现vue文件的uniapp标签变绿了,而且没有报错:

最后tsconfig.json的整体内容如下:
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"ignoreDeprecations": "5.0",
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@uni-helper/uni-app-types",
"@uni-helper/uni-ui-types"
]
},
"vueCompilerOptions": {
"plugins": ["@uni-helper/uni-app-types/volar-plugin"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
最后
到这里,我们的uniapp项目就搭建完成了,而且是使用我们非常熟悉的VSCode,项目中还是用了Vue3,Typescript,Vite,该装的插件也已经装上了,鼠标悬停会给我们组件的提示,大大提高了我们的开发效率。OK了,去开发我们的项目应用吧~~~
使用VSCode搭建UniApp + TS + Vue3 + Vite项目的更多相关文章
- Vue3+Vite项目中 使用WindiCSS.
之前工作有了解过根据类名来写元素的样式,一听就发出疑问:这样写项目可读性恐怕不是很好吧... 之后来到杭州工作后,开始使用WindiCSS后发现 真香!!! 由于近期所写的项目都是自己一个人开发的 ...
- vite+ts+vue3+router4+Pinia+ElmPlus+axios+mock项目基本配置
1.vite+TS+Vue3 npm create vite Project name:... yourProjectName Select a framework:>>Vue Selec ...
- 从零搭建vue3.0项目架构(附带代码、步骤详解)
前言: GitHub上我开源了vue-cli.vue-cli3两个库,文章末尾会附上GitHub仓库地址.这次把2.0的重新写了一遍,优化了一下.然后按照2.0的功能和代码,按照vue3.0的语法,完 ...
- VSCode搭建django项目
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- 【有问必答】搭建uniapp项目流程手把手教学
前言 缘由 博友有问,狗哥必答 前段时间,博友加本狗微信,询问uniapp的学习方法.本狗资历浅薄,没有专门学过uniapp,只能将自己日常开发uniapp的基本流程和步骤进行分享,希望可以略尽绵薄之 ...
- Vue3+vite+Echarts案例大屏可视化--千峰(推荐)
https://www.bilibili.com/video/BV14u411D7qK?p=33&spm_id_from=pageDriver&vd_source=e2cfe74d93 ...
- uni-app、Vue3 + ucharts 图表 H5 无法渲染
文章已收录到 github,欢迎 Watch 和 Star. 简介 从问题定位开始,到给框架(uni-app)提 issue.出解决方案(PR),再到最后的思考,详细记录了整个过程. 前序 当你在业务 ...
- vscode 搭建react-native
vscode 搭建react-native 选择:vscode + typings + eslint * vscode: 宇宙最强IDE家族的最新产品 * typings: 基于typescirpt的 ...
- Vue搭建项目的完整流程 如何搭建一个完整的vue项目 vue项目架构
vue项目架构 技术栈:vue3.vue-router .vuex(和pinia).element plus .axios.ts.sass 1.安装vue3 脚手架+ ts vue create ad ...
随机推荐
- Go微服务开发指南
在这篇深入探讨Go语言在微服务架构中的应用的文章中,我们介绍了选择Go构建微服务的优势.详细分析了主要的Go微服务框架,并探讨了服务发现与注册和API网关的实现及应用. 关注TechLead,复旦博士 ...
- Docker 容器开发:虚拟化
Docker 容器开发:虚拟化 Docker 的核心价值在于虚拟化或者说环境隔离[通过虚拟化技术实现虚拟环境],解决环境配置和部署的依赖问题实现解耦 我对虚拟化的理解源自<Operating S ...
- 学习笔记--Java中的数据类型
Java中的数据类型 /** * Java中的数据类型: * 程序当中有很多的数据,每一个数据拥有与之相关的类型. * * * 1. 数据类型的作用: * 不同类型的数据占用的空间大小不同,数据类型的 ...
- 如何安装Ascend深度学习套件
1. 驱动安装 1.1 驱动测试 输入测试命令: npu-smi info 结果如下: 1.2 Ascend驱动未安装 请参考Ascend驱动的安装文档,进行安装对应显卡的驱动,文档链接如下:http ...
- cgroup限制进程cpu
编写一个死循环脚本 [root@workstation ~]# cat circle.sh #!/bin/bash a=1 while true do let a++ done 查看top 使用cgr ...
- python __del__() 清空对象
python __del__() 清空对象 python垃圾回收机制:当一个对象的引用被完全清空之后,就会调用__del__()方法来清空这个对象 当对象的引用没有被完全清空时,代码如下: class ...
- RPC接口测试(六)RPC协议解析(重要!重要!重要!)
RPC协议解析 RPC(Remote Procedure Call Protocol)远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议.简言之,RPC使得程 ...
- HTML+JavaScript+CSS做一个界面
下面是一个web界面主要是前端没有后端功能:关于JavaScript几种比较常见的样式 Javaweb(1),html <!DOCTYPE html> <html lang=&q ...
- Fiddler的工作原理
Fiddler是位于客户端和服务器端中间的HTTP代理,是目前最常用的http抓包工具之一 . Fiddler抓取客户端和服务器之间的所有HTTP请求后进行分析.断点.过滤等操作. Fiddler可以 ...
- 【Scala】07 集合
分三大类: 序列 Seq 集 Set 映射 Map 所有集合类型都扩展自Iterable特质(可迭代的) 所有集合类型都提供[可变]和[不可变]的版本 归纳在下面两个包中 scala.collecti ...
