iOS 直播推流 - 搭建基于RTMP的本地Nginx服务器
前端时间,公司要调研直播相关的内容,特地花时间进行了一番调研。
本篇将记录其中的推流篇-本地推理播放测试。
关于Nginx:
- 配置Nginx以支持HLS、RTMP的推流与拉流,iOS系统使用LFLiveKit推流,OS X系统使用FFmpeg推流,拉流端可以使用Safari浏览器或者VLC播放器。
下面的例子会就本地视频推流和手机录屏推流分别列举。
Mac搭建nginx+rtmp服务器
- 打开终端, 查看是否已经安装了
Homebrew, 直接终端输入命令
- man brew
如果Mac已经安装了homebrew, 会显示一些命令的帮助信息. 此时输入Q退出即可, 直接进入第二步.
反之, 如果没有安装homebrew,执行命令
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如果安装后, 想要卸载homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"
- 2.安装nginx
先clone nginx项目到本地
brew tap homebrew/nginx
执行安装:
brew install nginx-full --with-rtmp-module
此时, nginx和rtmp模块就安装好了
输入命令:
nginx
在Safari浏览器里打开http://localhost:8080
如果出现下图, 则表示安装成功

如果终端上提示
- 3.配置nginx和ramp
首先我们查看nginx安装到哪了
brew info nginx-full--with-rtmp-module
如图, 找到nginx.conf文件所在位置

通过vim或者点击Finder->前往->前往文件夹->输入/usr/local/etc/nginx/nginx.conf->用记事本工具(推荐Sublime Text2)打开nginx.conf.
直接滚到最后一行, 在最后一个}(即最后的空白处, 没有任何{})后面添加
# 在http节点后面加上rtmp配置:rtmp {server {listen 1935;application rtmplive {live on;record off;}}}
4、修改完,cong文件后要重启
- nginx -s reload
- 如果在修改配置文件,重启遇到
- [error] open() "/usr/local/var/run/nginx.pid" failed
- 可以用下面的命令重新加载配置
- nginx -c /usr/local/etc/nginx/nginx.conf
到了这里就开始分两种情况了
- -本地mac推流
- -手机直接录屏推流
第一个,我们先测试本地视频推流,本地推我们可以使用ffmpeg实现
1、安装ffmpeg:
- brew install ffmpeg
耗时有点久,网速不好可能要10分钟左右
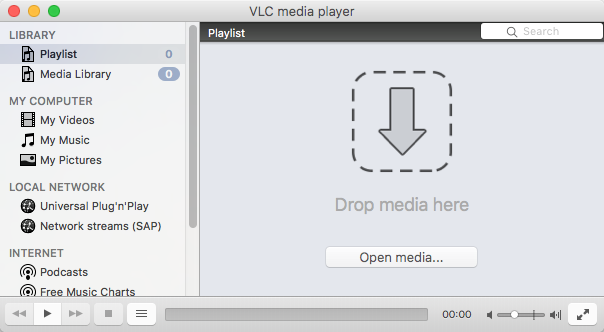
2、本地查看推流,这里推荐VLC播放器,支持rtmp协议等等,非常强大。
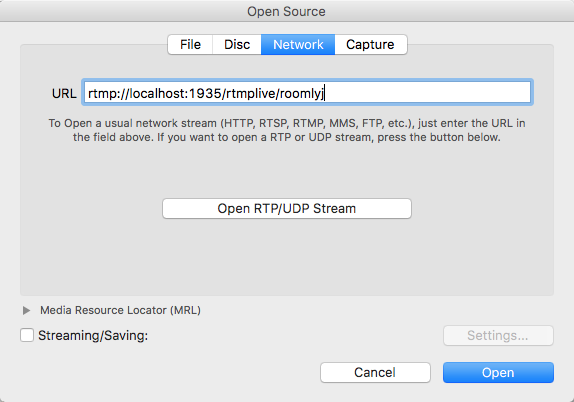
下载安装完之后,点击 open media -> Network 添加播放地址(上面命令的最后一段)


3、完成之后,本地找一个mp4视频,放到一个文件夹或桌面
注意:这里推流之前,必须先在vlc添加播放地址,顺序一定要对
- ffmpeg -re -i /Users/MACBOOK/Desktop/rtmp/rtmp.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/rtmplive/roomlyj
这段命令,需要改两个地方:
- /Users/MACBOOK/Desktop/rtmp/rtmp.mp4是你的视频路径
- rtmp://localhost:1935/rtmplive/roomlyj 这里localhost最好改成你电脑的ip(localhost可能失败),端口号1935和 rtmplive是之前配置文件里定义好的,这里要匹配一致,最后的roomlyj是随便取的名字(roomlyj只要保证地址里两处统一就行)
推流之后,过几秒,你就能看到播放器弹出窗口播放视频了~~~
4、最后的重点,如果想在手机端推流,这里我们需要用到一款第三方框架:LFLiveKit,大家可直接下载Demo运行看看
- tip: LFLiveKit已经集成了GPUImage, 如果项目中有集成GPUImage, 需要将之前的移除掉. 且集成LFLiveKit需要关闭Bitcode.
下载完成之后,在viewcontroller里,替换一下服务端地址(可直接用上面的本地测试地址)
然后执行一样:
1、先在本地VLC添加播放地址

2、真机运行demo
3、成功后,视频基本是没有卡顿的,就是与手机画面会有个2~3s延迟。
注意:
真机推流这里可能遇到一个深坑:就是按上面的做法做完之后,vlc不会播放,找了很久,发现是防火墙的原因
解决:关闭mac本地防火墙就行了。
最后如果想关闭本地Nginx服务:
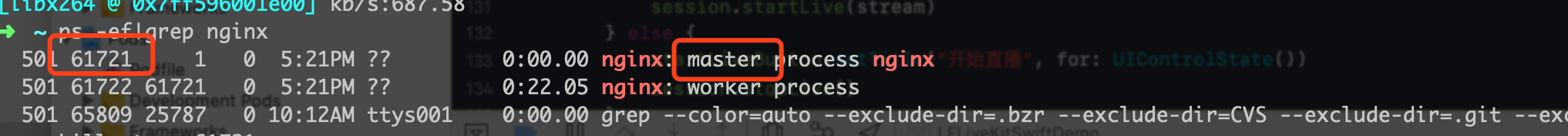
在终端中输入 ps -ef|grep nginx
获取到nginx的进程号,注意是找到“nginx:master”的那个进程号,如下面的进程好是 61721

再次输入:
- kill -QUIT (从容的停止,即不会立刻停止)
- Kill -TERM (立刻停止)
- Kill -INT (和上面一样,也是立刻停止)
番外篇:
如果想在mac本地搭服务,可以延伸下:
上面说了:web输入http://localhost:8080 ,可以看到一个页面
如果想放一个视频,我们依然可以。
步骤:
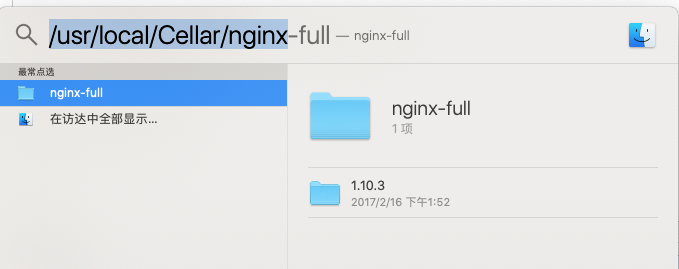
1、找到nginx本地服务路径
可以输入
- /usr/local/Cellar/nginx


比如放一个视频进去,然后浏览器输入地址
- http://localhost:8080/rtmp.mp4
就可以播放了

~
iOS 直播推流 - 搭建基于RTMP的本地Nginx服务器的更多相关文章
- 基于ffmpeg 直播推流和播放rtmp (IOS源码)
ios直播推流每秒能达到30帧,比安卓要强,视频采用软编码的话手机会发烫,得采用码编码,播放视频采用opengl渲染. ffmpeg初始化代码如下: int init_Code(int width, ...
- day122:MoFang:OSSRS流媒体直播服务器&基于APICloud的acLive直播推流模块实现RTMP直播推流
目录 1.docker安装OSSRS流媒体直播服务器 2.基于APICloud的acLive直播推流模块实现RTMP直播推流 3.直播流管理 1.docker安装OSSRS流媒体直播服务器 1.OSS ...
- 使用Libmicrohttpd搭建内嵌(本地)服务器
Libmicrohttpd简介 GNU Libmicrohttpd是一个用来在项目中内嵌http服务器的C语言库,它具有以下几个非常鲜明的特点: C语言库,小而快. API非常简单,且都是可重入的. ...
- 用nginx搭建基于rtmp或者http的flv、mp4流媒体服务器
http://itindex.NET/detail/48702-nginx-rtmp-http 一.流媒体播放方式 1. HTTP方式 这种方式要下载FLV视频文件到本地播放,一旦FLV视频文件下载 ...
- nginx搭建基于http协议的视频点播服务器
1,于由自己的服务器上已经安装好nginx(具体安装方法见我的另一篇文章,Linux中安装nginx),所以不再安装. 2,下载nginx_mod_h264_streaming-2.2.7.tar.g ...
- Ubuntu下搭建基于apache2的gerrit+gitweb服务器
说明:Ubuntu版本12.04 1. 配置gerrit管理帐号 1 sudo adduser gerrit 增加sudo权限: 1 sudo usermod -a -G sudo gerrit 切换 ...
- iOS - 直播总结(理论到实践)
一.直播原理及流程 1.一个完整直播app原理 直播原理:把主播录制的视频,推送到服务器,在由服务器分发给观众观看. 直播环节:推流端(采集.美颜处理.编码.推流).服务端处理(转码.录制.截图.鉴黄 ...
- iOS-- 快速集成iOS基于RTMP的视频推流
效果图 iTools有点卡, 但是推到服务器倒是很快的. 推流 前言 这篇blog是iOS视频直播初窥:<喵播APP>的一个补充. 因为之前传到github上的项目中没有集成视频的推流.有 ...
- 快速集成iOS基于RTMP的视频推流
前言 这篇blog是iOS视频直播初窥:<喵播APP>的一个补充. 因为之前传到github上的项目中没有集成视频的推流.有很多朋友简信和微博上问我推流这部分怎么实现的. 所以, 我重新集 ...
随机推荐
- Redis源代码分析(十二)--- redis-check-dump本地数据库检測
这个文件我在今天分析学习的时候,一直有种似懂非懂的感觉,代码量700+的代码,最后开放给系统的就是一个process()方法.这里说的说的数据库检測,是针对key的检測,会用到,以下提到的结构体: / ...
- IIS HTTPS 禁用不安全的SSL2.0
禁用: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\Schannel\Protocols 验证:
- CentOS 加载/挂载 U盘 (转)
原文链接:CentOS 加载/挂载 U盘 Linux如何加载(优)U盘 1,以root用户登陆 先加载USB模块 modprobe usb-storage 用fdisk -l 看看U盘的设 ...
- 第十二章 ThreadPoolExecutor使用 + 工作机理 + 生命周期
1.最基础的线程池ThreadPoolExecutor 使用方式: /** * ThreadPoolExecutor测试类 * 注意: * 1.ThreadPoolExecutor是一个线程池 * 2 ...
- SQL Server基础知识三十三问 (15-21)
15. 存储过程可以调用自己么, 或者说可能有递归的存储过程么? SP nesting最多可以到多少层? 答: 可以的. 因为Transact-SQL 支持递归, 你可以编写可以调用自己的存储过程. ...
- maven mvn Failed during checkstyle execution
maven 命令默认强制使用checkstyle, 造成 命令运行失败 并报错: Failed during checkstyle execution 关闭checkstyle,命令如下: mvn [ ...
- 巧妙利用jQuery和PHP打造类似360安全卫士防火墙功能开关(类似iphone界面)效果
安全卫士防火墙开启关闭的开关,可以将此功能应用在产品功能的开启和关闭功能上. 准备工作为了更好的演示本例,我们需要一个数据表,记录需要的功能说明及开启状态,表结构如下: CREATE TABLE `p ...
- C# 音频操作系统项目总结
此项目需求是针对.wav格式音频进行操作,转换成相应的.mp3格式的音频文件,对音频进行切割,最后以需求的形式输出,此篇会回顾运用到的一些知识点. 1.MDI子窗口的建立: 首先一个窗体能够创建多个M ...
- Android -- Gradle
使用gradle的目的 更容易重用资源和代码: 可以更容易创建不同的版本的程序,多个类型的apk包: 更容易配置,扩展; 更好的IDE集成; Gradle基本结构 使用ide创建的gradle构建的项 ...
- PREEMPT_RT的未来
因为开发资金的问题,Thomas Gleixner宣布他已经不想干了. 商业公司往往用了PREEMPT_RT的功能去不愿意去回报社区,那就自己弄吧. http://lwn.net/Articles/6 ...
