vue2.0 MintUI安装和基本使用
http://mint-ui.github.io/docs/#/en2
Mintui 详细地址
基于2.0的安装
npm install mint-ui -S

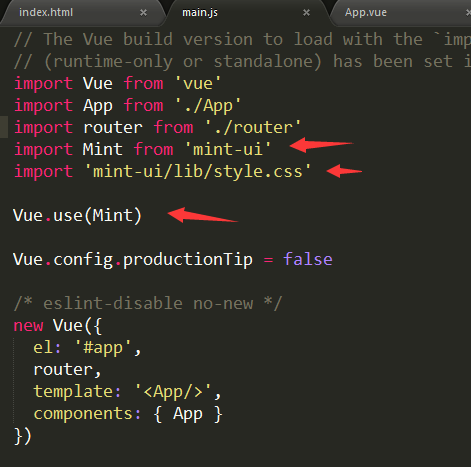
主要就三行指令
import Mint from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(Mint)
剩下的参照官方的文档
http://mint-ui.github.io/do
自己用
vue2.0 MintUI安装和基本使用的更多相关文章
- vue2.0 mintUI 学习备忘
一 技术栈:vuecli+vuejs2+mintUI+axios vuecli :脚手架工具 vuejs:前端框架 mintUI:基于vuejs移动端UI axios:vuejs ajax数据交互 ...
- Vue2.0 入门 安装Vue-cli
因为要用到npm命令先按装node.js 具体安装如下: 一.安装Node.js步骤 1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/2.选安装目 ...
- vue2.0环境安装
参考网站http://www.open-open.com/lib/view/open1476240930270.html (以上博客vue init webpack-simple 工程名字<工程 ...
- 从(0)新开始vue2.0【安装】
安装node:测试安装结果:node -v 安装cnpm(如果你可以***,可以不安装) 安装webpack:npm install webpack -g npm install vue-cli -g ...
- vue2.0+mint-ui 仿资讯类顶导航内容联动优化
<template><div><div class="navbox"><div class="nav" id=&quo ...
- vue2.0+mint-ui资讯类顶导航和内容页联动实例(不是很完美)
<template> <div> <div class="navbox"> <div class="nav"> ...
- 第一节 —— vue2.0 环境安装,工程化开发
vue的开发有两种,一种是直接的在script标签里引入vue.js文件即可,这样子引入的话个人感觉做小型的多页面会比较舒坦,一旦做大型一点的项目,还是离不开webpack. 所以另一种方法也就是基于 ...
- vue2.0一安装的插件详解
babel-runtime 对ES语法转义 fastclick 移动端300ms兼容 babel-polyfill 兼容Ie浏览器 //babel-polyfill引用 推荐采用webpack入口文 ...
- vue2.0+mintui+hbuilder 打包移动端app之后出现空白页面的解决方案
1.首先使用的是vue-cli构建的页面,用hbuildX打包成移动端的安装包(hbuildX打包成app的流程,请看自行搜索) 2.cnpm install build 生成dist文件夹,里面包含 ...
随机推荐
- 【Linux_Unix系统编程】Chapter10 时间
chapter10 时间 1:真实时间:度量这一时间的起点有二:(1)某个标准点:(2)进程生命周期内的某个固定时点(通常为程序启动) 2:进程时间:一个进程所使用的CPU时间总量,适用于对程序,算法 ...
- CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式 边框的样式指的是边框的线条属性,指的是边框采用的是实线效果.短线效果还是其它的线条效果. border-right-style属性 ...
- CSS宽度高度的百分比取值基于谁
width=num% , height=num% 基于以下几点 1. 若元素不存在定位: 则基于直接父元素的宽高度 2. 若元素存在定位 且 定位为 relative, 则也基于直接父元素的宽高度 3 ...
- Mysql-事务,原子性操作
事物分为 自动(默认的)和手动(需开启事务)两种 -- 事务 start transaction; -- commite; 提交事务 -- rollback; 回滚事务 create table if ...
- uva-10160-枚举
若当前搜索到的城市n前面1-n-1编号的城市中有没有通电的,则永远也无法输送电力给那个城市,因为在剪枝时附加了和此结点连接的最大结点小于当前的结点 这段 for(int i = 1; i < c ...
- HTML5 Canvas ( 线性渐变, 升级版的星空 ) fillStyle, createLinearGradient, addColorStop
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- sitemap
sitemap对于网站就像是字典的索引目录,而这个目录的读者则是搜索引擎的爬虫.网站有了sitemap,有助于搜索引擎“了解”网站,这样会有助于站点的内容被收录. sitemap是一个由google主 ...
- C#--数组、字符与字符串--StringBuilder类、字符与字符串、字符及转义字符
C#--数组 字符与字符串--StringBuilder类 字符与字符串 字符及转义字符
- vue基础——列表渲染
列表渲染 用 v-for 把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染.v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据 ...
- MPP、SMP、NUMA概念介绍
一.MPP,SMP,NUMA概念介绍 1.1. MPP架构介绍 MPP (Massively Parallel Processing),大规模并行处理系统,这样的系统是由许多松耦合的处理单 ...
