5.Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之。
本文主要解决的问题有以下三个:
(1)constructor 和 prototype 以及实例之间啥关系?
(2)prototype是啥,__proto__又是啥,他们之间啥关系?
(3)如果改变一个 constructor 的 prototype,他的实例会发生什么改变?
ok,下面一个一个解决。
(1)constructor 和 prototype 以及实例对象三者之间啥关系?
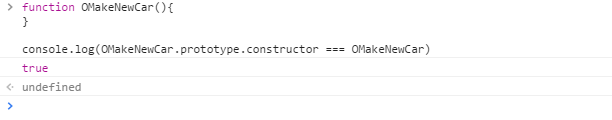
举例:

如上,当我们创建一个函数,系统就会为这个函数自动分配一个prototype指针,指向它的原型对象。并且可以发现,这个原型对象包含两个部分(constructor 和 __proto__)其中constructor指向函数自身。(这里形成了一个小闭环)
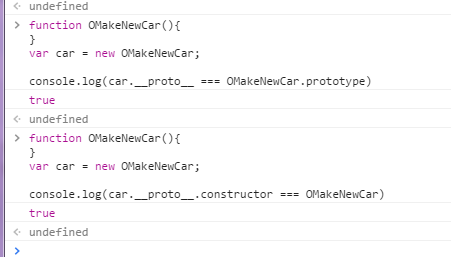
当我们将该函数作为模版创建实例(new方法)的时候,我们发现创建出的实例是一个与构造函数同名的object,这个object是独立的,他只包含了一个__proto__指针(实例没有prototype,强行访问则会输出undefined),这个指针指向上面提到的构造函数的prototype原型对象。
这时候我们发现三者形成了一个大"闭环"。之所以加上引号,因为构造函数和实例之间无法直接访问,需要通过__proto__指针间接读取。

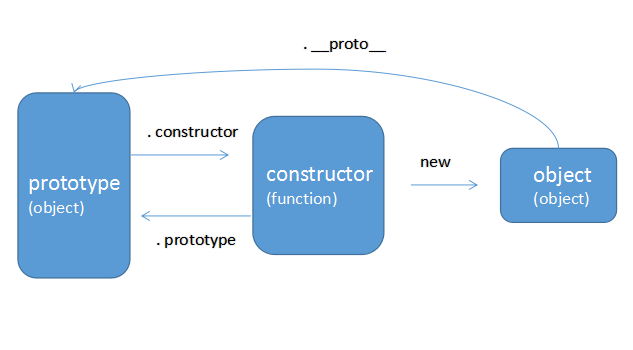
这个"大闭环"画出来就是下面这个样子啦:

到此第一个问题已经解决。
(2)prototype是啥,__proto__又是啥,他们之间啥关系?
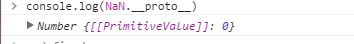
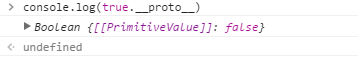
在上一个问题中,我们用到了实例对象的__proto__指针,实际上在JavaScript中大部分类型的值都拥有__proto__属性,例如:



当然object和function对象也有:

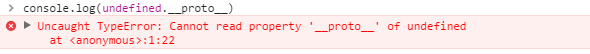
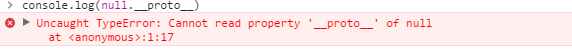
不过也有不存在__proto___属性的类型,比如:


等等。
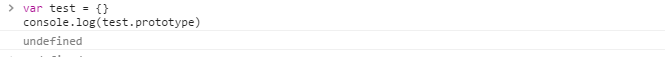
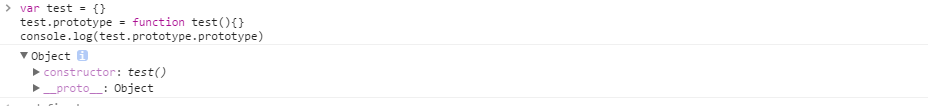
然而。只有function对象才有prototype属性,其他任何类型的值都没有。即使是使用new方法从function构造出的实例对象也没有prototype属性。

(object类型的值的prototype输出undefined)

(我们改变了test的prototype的值,将其链接到一个函数名为test的函数,接着,函数类型的值的prototype输出了一个原型对象)
so,do you understand?
(3)如果改变一个 constructor 的 prototype,他的实例会发生什么改变?
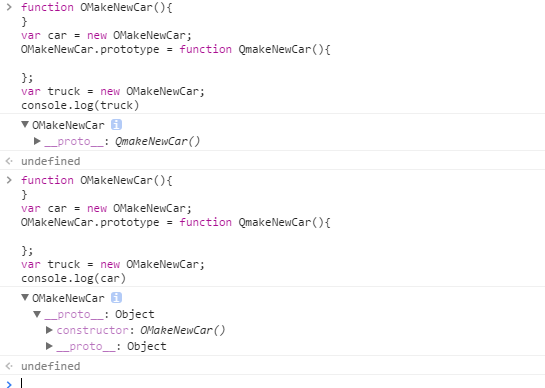
我们来做一个尝试:

我们可以发现,改变了prototype之后创建的实例指向了新的prototype对象,而之前的依然指向老的prototype对象。
下面是个应用这个方法拓展实例的小例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var shape = function () {};var p = { a: function () { console.log('aaa'); }};shape.prototype = p;var circle = new shape();circle.a();//输出'aaa' |
好啦,到这里就讲完啦~~撒花哈哈哈哈~~~
5.Javascript 原型链之原型对象、实例和构造函数三者之间的关系的更多相关文章
- Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之. 本文主要解决的问题有以下三个: (1)constructor 和 prototype 以及实例之间啥关系? (2)pro ...
- 【面向对象】----【prototype&&__proto__&&实例化对象三者之间的关系】(四)-----【巷子】
1.构造函数 a.什么是构造函数? 解释:通过关键字new 创建的函数叫做构造函数 作用:用来创建一个对象 废话少说直接上代码,首先我们还是创建一个构造函数人类 然后我们在创建两个实例,一个凡尘 一个 ...
- 【面向对象】【prototype&&__proto__&&实例化对象三者之间的关系】
1.构造函数 a.什么是构造函数? 解释:通过关键字new 创建的函数叫做构造函数 作用:用来创建一个对象 废话少说直接上代码,首先我们还是创建一个构造函数人类 然后我们在创建两个实例,一个凡尘 一个 ...
- 面向对象---prototype、__proto__、实例化对象三者之间的关系
1.构造函数 a.什么是构造函数? 解释:通过关键字new 创建的函数叫做构造函数 作用:用来创建一个对象 废话少说直接上代码,首先我们还是创建一个构造函数人类 然后我们在创建两个实例,一个凡尘 一个 ...
- 创建Oracle数据库、数据库名与实例名与SID之间的关系(图文详解)
分类: Oracle(9) 版权声明:转载请注明出处 JmilkFan_范桂飓:http://blog.csdn.net/jmilk 目录(?)[+] 目录 目录 软件环境 前言 安装Oracle监听 ...
- 做筛选遍历时遇到的json字符串、json对象、json数组 三者之间的转换问题
这个是后台对登录用户以及筛选条件的操作 @Override public List<SdSdPer> listResults(String sidx, String sord) { try ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象 实例(2)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象 实例(3)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 浅谈Javascript中的原型、原型链、继承
构造函数,原型,实例三者的关系 构造函数: 构造函数是创建对象的一种常用方式, 其他创建对象的方式还包括工厂模式, 原型模式, 对象字面量等.我们来看一个简单的构造函数: function Produ ...
随机推荐
- 3D Render
记录最近遇到的问题: 1:崩溃问题 由于高频率获取DC异常导致. void D3D11Texture2D::Copy2Window(void* srcdc, uint32_t left, uint32 ...
- Select算法(最坏复杂度O(n))
#include<iostream> #include <stdio.h> #include <stdlib.h> #include <algorithm&g ...
- web service初探
概述:Web service是一个平台独立.低耦合的.自包含的.基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述.发布.发现.协调和配置这些应用程序,用于开发 ...
- UVA-572-搜索基础题
题意 GeoSurvComp 地理调查公司负责发现石油存储,这次GeoSurvComp公司在一个大型矩形区域上工作,它用一个网格分割地表,然后用可感知装备来单独分析每块小方格区域下是否包含石油,有油的 ...
- CUDA C Programming Guide 在线教程学习笔记 Part 2
▶ 纹理内存使用 ● 纹理内存使用有两套 API,称为 Object API 和 Reference API .纹理对象(texture object)在运行时被 Object API 创建,同时指定 ...
- DevExpress ImageComboBoxEdit增加
Combo_订单类型.Properties.Items.Clear() Select Case Combo_客户名称.EditValue Case "ABC" Combo_订单类型 ...
- js改变div高度
用bootsrap响应式布局的时候,遇到个很恶心的问题:左边栏很短很难看!! 于是,想用js来自动改变左边的高度,没成功!!原来是设置的时候,没加单位,坑爹了. 参考:http://blog.sina ...
- ABAP-Keyword Documentation
转载:https://help.sap.com/doc/abapdocu_750_index_htm/7.50/en-US/abenabap.htm ABAP - 关键字文档 本文档描述了ABAP语言 ...
- springboot测试时 SpringApplicationConfiguration注解不能用
测试时,@SpringApplicationConfiguration(classes = Application.class) 报错,注解不能导入. 在学习spring boot时,按照文档学习时测 ...
- 四大域对象,和jsp的九大隐式对象,已经el表达式的11个隐式对象
四大域对象 1.PageContext :页面范围的数据 2.ServletRequest:请求范围的数据 3.HttpSession:回话范围的数据 4.ServletContext:应用范围的数据 ...
