bootstrap table的展开行问题
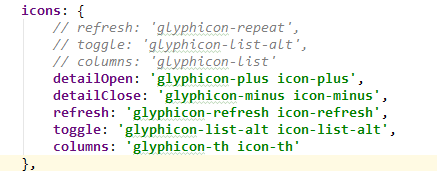
照着网上与api里说的添加detailView属性设置为true,detailFormatter属性为展开后的内容,但是设置之后发现,在表格每一行最前面是多出一列正常该显示"+"的地方(这是一个i标签)没有这个i标签,所以没有图片显示,最后又查了很久,尝试修改icons属性,然后发现可以了

bootstrap table的展开行问题的更多相关文章
- bootstrap table dataView展开行详情,p元素自动换行
// bootstrap table 行详情展开,p元素自动换行1 .tableClass .detail-view p{ white-space: normal; }
- 使用element-ui中table expand展开行控制显示隐藏
问题讲解:在使用vue版本的ElementUI中的table功能的时候还是遇到了一些问题,可以说饿了么团队在这个UI框架的文档撰写已经非常不错了,不过还是有一些方法乍一看让人摸不着头脑,有些table ...
- element-ui table表格展开行每次只能展开一行
https://www.jianshu.com/p/a59c22202f2c <template> <el-table @expand-change="expandSele ...
- Bootstrap Table 的X-editable插件怎么用
在准备使用X-editable来做Bootstrap Table 的行内编辑的时候,根据http://www.cnblogs.com/landea... 的文章,我不能将全部效果重复实现,网上也搜索了 ...
- JS组件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相关知识,好久没更新JS系列文章了.这两天做了一个简单的业务需求,觉得效果还可以,今天在这里分享给大家,欢迎拍砖~~ 一.业务需求及实现效果 项目涉及到订单模块,那天突然接到 ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- rowStyle设置Bootstrap Table行样式
日常开发中我们通常会用到隔行变色来美化表格,也会根据每行的数据显示特定的背景颜色,如果库存低于100的行显示红色背景 CSS样式 <style> .bg-blue { background ...
- BootStrap Table显示行号,并且分页后依然递增
bootStrap table 此处使用的是V1.9.0.在网上百度的方法是: { title: '序号', field: '', formatter: function (value, row, i ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
随机推荐
- Kafka设计解析(四)Kafka Consumer设计解析
转载自 技术世界,原文链接 Kafka设计解析(四)- Kafka Consumer设计解析 目录 一.High Level Consumer 1. Consumer Group 2. High Le ...
- 最近邻规则分类(k-Nearest Neighbor )机器学习算法python实现
综述 Cover和Hart在1968年提出了最初的近邻算法 是分类(classification)算法 输入基于实例的学习(instance-based learning),惰性学习(lazy lea ...
- start_kernel之前的汇编代码分析
start_kernel之前的汇编代码分析 Boot中执行下面两句话之后,进入uclinux内核. theKernel = (void (*)(int, int, unsigned int))((ui ...
- 4D产品(DLG、DEM、DOM、DRG)介绍及区别
4D产品(DLG.DEM.DOM.DRG)是什么? 4D产品是指DRG(数字栅格地图).DLG(数字线化图) .DEM(数字高程模型).DOM(数字正射影像图).4D 复合产品是将4D产品中的任意两种 ...
- Linux 内存使用方法详细解析
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用. 一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存.这两个概念主要来自于linux内核的支持. Linux在 ...
- iOS 多线程:『RunLoop』详尽总结
1. RunLoop 简介 1.1 什么是 RunLoop? 可以理解为字面意思:Run 表示运行,Loop 表示循环.结合在一起就是运行的循环的意思.哈哈,我更愿意翻译为『跑圈』.直观理解就像是不停 ...
- jQuery hide() 参数callback回调函数执行问题
$("#b").click(function() { $("div").hide(1000,bbb); //-------------1 bbb是一个函数,但这 ...
- 如何方便的结果ajax使用html5的新type类型
今天需要做手机端的输入表单自动生成器,突然就想到了手机端对input的输入类型支持还不错,于是翻遍了资料,有了下面的使用方法,闲话少说,上正文: html5现在可以用的新input type类型一共有 ...
- u-boot-1.1.6第2阶段入口函数start_armboot分析
学习目标: 1.分析u-boot-1.1.6第2阶段入口函数void start_armboot (void),熟悉该函数所实现的功能 2.为后面能够掌握u-boot-1.1.6如何启动内核过程打下基 ...
- nor flash启动与nand flash启动的区别
1)接口区别:NOR FLASH地址线和数据线分开,来了地址和控制信号,数据就出来.NAND Flash地址线和数据线在一起,需要用程序来控制,才能出数据.通俗的说,就是光给地址不行,要先命令,再给地 ...
