《JavaScript》数组Array
构造函数
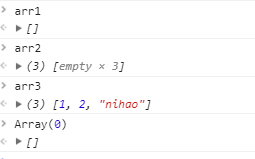
var arr1 = new Array();// [] 空数组
var arr2 = new Array(3);//定义长度,0是空数组
var arr3 = new Array(1,2,'nihao');//实例化

直接量语法
var arr1 = [];//空的
var arr2 = [1,'nihoa'];
属性
length
array.length //数组长度,拥有几个元素
Array.length //1,空数组的长度都为1
方法
是否有返回值
函数本身是否有改变
concat() 将数组合并
join() 返回字符串:函数本身不改变;将数组转为字符串《JavaScript》split和join
pop()
push()
reduce()
reduceRight()
reverse() 修改自身;数组倒序;
shift()
slice()
sort(sortby_funcion(){}) 修改自身;默认按照字符编码的顺序进行排序;函数中传入两个参数a,b,return a-b,返回值为负,0,正;小的排在前面;
splice()
toLocaleString()
toString
unshift()
ES5新增
every()
filter()
forEach() 无返回值,数组可以被改变;遍历数组《JavaScript》forEach()和map()
indexOf()
lastIndexOf()
map() 返回新的数组,原数组可在函数内被改变;遍历数组《JavaScript》forEach()和map()
reduce()
reduceRight()
some()
Arguments:函数体内自动创建的对象
arguments[]:函数参数数组
《JavaScript》数组Array的更多相关文章
- Javascript数组Array的forEach方法
Javascript数组Array的forEach扩展方法 forEach是最常用到的数组扩展方法之一,相当于参数化循环数组,它简单的在数组的每一个元素上应用传入的函数,这也意味着只有存在的元素会被访 ...
- JavaScript 数组(Array)对象的方法
JavaScript 数组(Array)对象的方法 concat() 描述:用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 原型:arrayObject.conc ...
- javascript数组Array强大的splice()方法
javascript的Array数组提供了强大的splice()方法, 用于对数组元素的增删改 1.删除-用于删除元素,两个参数,第一个参数(要删除第一项的位置),第二个参数(要删除的项数) 删除: ...
- JavaScript 数组(Array)方法汇总
数组(Array)常用方法; 数组常用的方法:concat(),every(), filter(), forEach(), indexOf(), join(), lastIndexOf(), map ...
- JavaScript 数组(Array)对象
Array 对象 Array 对象用于在单个的变量中存储多个值. 创建 Array 对象的语法: new Array(); new Array(size); new Array(element0, e ...
- JavaScript 数组-Array的方法总结
JavaScript中的Array类型是经常用到的,Array类型也提供了很多方法能实现我们需求,下面我们来总结一下 一.创建Array的方法 1.使用Array构造函数 var colors=new ...
- javascript数组array
注意:1.array的length不是只读的.可以从数组的末尾移出项或者向数组中添加新项.看下面例子: var colors = ["red","yellow" ...
- 测试JavaScript数组Array
<script> var numbers = [1, 2, 3, 4, 5]; function isLessThan3(value,index,array) { var returnVa ...
- Javascript数组Array的方法总结!
1.join() 将数组的元素组成一个字符串,以分隔符连接,如果省略则默认逗号为分隔符,该方法只接收一个参数:分隔符.此方法不会改变原数组. let arr = [1,2,3,4] let arr1 ...
- JavaScript 数组(Array)方法(二)
forEach ES5新增的方法,Arr.forEach((value, index,array)=>{}); let arr=['a','b','c']; arr.forEach((val,i ...
随机推荐
- Kafka集群配置
kafka_2.11-0.9.0.1.tgz 1.进入项目前的目录 cd /home/dongshanxia mkdir kafka #创建项目目录 cd kafka #进入项目目录 mkdir ka ...
- 2019年北航OO第1单元(表达式求导)总结
2019年北航OO第1单元(表达式求导)总结 1 基于度量的程序结构分析 量化指标及分析 以下是三次作业的量化指标统计: 关于图中指标在这里简要介绍一下: ev(G):基本复杂度,用来衡量程序非结构化 ...
- uip.h 笔记
想了解uip,可以从uip.h开始,他对主体函数有详细的说明,和案例 初始化 1 设定IP网络设定 2 初始化uip 3 处理接收包 4 ARP包处理 5 周期处理,tcp协议处理 uip_proce ...
- jekyll建站详细教程
Jekyll是一款静态博客生成器,也是github page支持的后台引擎,所以如果你有以下需求,极力推荐使用jekyll搭建博客,>>浏览我的博客 个性化的展示界面,站点逻辑 个性化的域 ...
- LZO压缩算法64位崩溃问题
*** vs2013 64位调用LZO算法失败,原因: vs2013 long 类型4位 指针为8位. 解决: 将static lzo_bool basic_ptr_check(void)函数中,指针 ...
- React-Native StyleSheet属性支持
/** * Copyright (c) 2015-present, Facebook, Inc. * All rights reserved. * * This source code is lice ...
- 【转载】COM 组件设计与应用(十六)——连接点(vc.net)
原文:http://vckbase.com/index.php/wv/1257.html 一.前言 上回书介绍了回调接口,在此基础上,我们理解连接点就容易多了. 二.原理 图一.连接点组件原理图.左侧 ...
- [NOIp2016]天天爱跑步 线段树合并
[NOIp2016]天天爱跑步 LG传送门 作为一道被毒瘤出题人们玩坏了的NOIp经典题,我们先不看毒瘤的"动态爱跑步"和"天天爱仙人掌",回归一下本来的味道. ...
- iOS中开源框架GPUImage的使用之生成libGPUImage.a文件和创建工程(一)
一.下载GPUImage (1)下载地址:https://github.com/BradLarson/GPUImage (2)下载后打开 GPUImage.xcodeproj 工程,选择真机运行该工 ...
- int类型转换的几种方式差异
1.(int)是一种类型转换:当我们觟nt类型到long,float,double,decimal类型,可以使用隐式转换,但是当我们从long类型到int类型就需要使用显式转换,否则会产生编译错误. ...
