发现视口(窗口)自适应的新大陆!!vw、vh
从事前端已经1年了,一直为背景自适应铺满整个屏幕而苦苦发愁,因为要适配不同的pc显示器,所以高度不能写死,但是写(height:100%)并不能实现,愁死我了~我要不用写好的css框架实现或者自己写js页获取高度实现。有一天在看网上的也个页面,突然看到了vh引起了我的关注,网上查了查资料对于控制长度的值不止有px、rem、em等等,瞬间感觉好落伍。。。接下来带着大家回顾一下css中的长度单位。
一、单位介绍
| em | 相对长度单位。相对于当前对象内文本的字体尺寸。
|
|
| ex | 相对长度单位。相对于字符“x”的高度。通常为字体高度的一半。
|
|
| cm | 厘米(Centimeters)。绝对长度单位。 | |
| mm | 毫米(Millimeters)。绝对长度单位。 |
|
| q | 1/4毫米(quarter-millimeters)。绝对长度单位。 | |
| in | 英寸(Inches)。绝对长度单位。 | |
| pt | 点(Points)。绝对长度单位。 | |
| pc | 派卡(Picas)。绝对长度单位。相当于我国新四号铅字的尺寸。 | |
| px | 相对长度单位。像素(Pixels)。[常用] | |
| ch | 数字“0”的宽度 | |
| rem | 相对长度单位。相对于根元素(即html元素)font-size计算值的倍数 | |
| vh | 相对于视口(窗口)的高度;全屏就是100vh | |
| vw | 相对于视口(窗口)的宽度;全屏就是100vw等同于100%; | |
| vmax | 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax | |
| vmin | 相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin | |
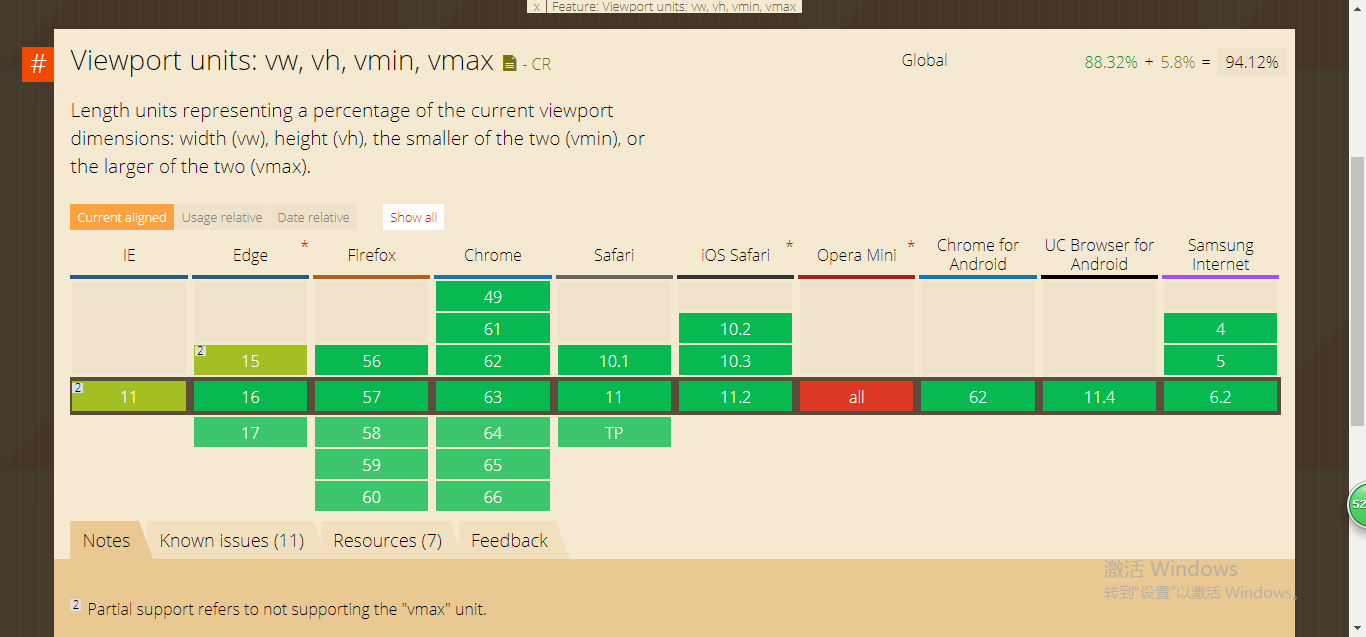
二、兼容性(vh、vw、vmax、vmin)
vw, vh, vmin(vm)这几个视区相关单位,在2017年12月26号这天的兼容性为:Chrome 49+, IE11部分支持、Edge16+、Fairefox56+、Chrome49+、safair10.1+、ios Safari10.2+ 等等。
发现视口(窗口)自适应的新大陆!!vw、vh的更多相关文章
- css3自适应布局单位vw,vh
css3自适应布局单位vw,vh 一.总结 一句话总结: vw和vh都是视图单位,分别为视图宽高的1% 1.vh/vw与%区别? %是相对于父元素,vh和vw是相对于视图高宽 % 百分比,相对长度单位 ...
- CSS3自适应字体大小(vw vh)
viewpoint css3提供了一些与当前viewpoint相关的元素,vw,vh,vmin, vmax等. “viewpoint” = window size vw = 1% of viewpor ...
- css3自适应布局单位vw,vh你知道多少?
视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Vi ...
- css3自适应布局单位vw,vh详解
视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Vi ...
- [转]css3自适应布局单位vw,vh你知道多少?
原文地址:https://www.cnblogs.com/luxiaoxing/p/7544375.html 视口单位(Viewport units) 什么是视口? 在PC端,视口指的是在PC端,指的 ...
- H5_0025:css3自适应布局单位vw,vh
视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Vi ...
- 【学习笔记】响应式布局的常用解决方案(媒体查询、百分比、rem、和vw/vh)
原文转载:https://blog.csdn.net/sinat_17775997/article/details/81020417 一.媒体查询 不同物理分辨率的设备,在还原设计稿时,css中设置的 ...
- 视区相关单位vw, vh..简介以及可实际应用场景
这篇文章发布于 2012年09月24日,星期一,01:15,归类于 css相关. 阅读 37012 次, 今日 12 次 by zhangxinxu from http://www.zhangxinx ...
- rem布局原理深度理解(以及em/vw/vh)
一.前言 我们h5项目终端适配采用的是淘宝那套<Flexible实现手淘H5页面的终端适配>方案.主要原理是rem布局.最近和别人谈弹性布局原理,发现虽然已经使用了那套方案很久,但是自己对 ...
随机推荐
- (第十一周)约跑APP测试报告
项目名称:约跑App 用户需求规格说明书URL:http://www.cnblogs.com/liquan/p/6071804.html 组长博客URL:http://www.cnblogs.com/ ...
- 团队博客作业week1——成员介绍
我们小组的成员由六人组成,其中包括一名七班的韩国同学. 1.玉钟焕同学 玉钟焕是七班的同学.由于老师为了让我们尽早体验与不熟悉的同学共同工作的环境而提出团队需要跨行政班.于是我们便邀请钟焕同学加入我们 ...
- [BUAA OO]第三次博客作业
OO第三次博客作业 1. 规格化设计的发展 我认为,规格化设计主要源自于软件设计的两次危机.第一次是由于大量存在的goto语句,让当时被广泛应用的面向过程式的编程语言臃肿不堪,在逻辑性上与工程规模上鱼 ...
- 20172319 《Java程序设计教程》 第9周学习总结
20172319 2018.05.06-05.14 <Java程序设计教程>第9周学习总结 目录 教材学习内容总结 教材学习中的问题和解决过程 代码调试中的问题和解决过程 代码托管 上周考 ...
- 安卓端通过http对Mysql进行增删改查
各类it学习视频,大家都可以看看哦!我自己本人都是通过这些来学习it只知识的! 下面是视频链接转自:http://www.cnblogs.com/yzxk/p/4749440.html Android ...
- Task 10 统计从1到某个整数之间出现的1的次数
任务:给定一个十进制的正整数,写下从1开始,到N的所有整数,然后数一下其中出现“1”的个数. 要求: 写一个函数 f(N) ,返回1 到 N 之间出现的 “1”的个数.例如 f(12) = 5. 在3 ...
- Merge join、Hash join、Nested loop join对比分析
简介 我们所常见的表与表之间的Inner Join,Outer Join都会被执行引擎根据所选的列,数据上是否有索引,所选数据的选择性转化为Loop Join,Merge Join,Hash Join ...
- sprint初步计划(第一天)
一.现状 小组成员初步了解四则运算程序编写大概内容,进行简单的讨论.只知道大概的流程,实际还没做出.现在明确目标是把我们写Java的四则运算变成一个手机APP,关于手机ap,我们还不是很了解,所以需要 ...
- week2-作业2
项目地址:https://git.coding.net/Rainoob/calculate.git ·1.需求分析:程序可以根据输入的参数n随机产生n道四则运算计算题,每个数字在0-100之间.运算符 ...
- Mac 下搭建 Apache 服务器
Apache作为最流行的Web服务器端软件之一,它的优点与地位不言而喻.下面介绍下在Mac下搭建Apache服务器的步骤: (1)“前往” –>”个人” (2)在你的个人目录下新建一个文件夹,改 ...
