vue+element 切换正式和测试环境
1.package.json

{
"name": "element-starter",
"description": "A Vue.js project",
"author": "yi.shyang@ele.me",
"private": true,
"scripts": {
"dev:test": "cross-env TARGET=test webpack-dev-server --inline --hot --env.dev",
"dev:prod": "cross-env TARGET=prod webpack-dev-server --inline --hot --env.dev",
"build:test": "cross-env TARGET=test rimraf dist && webpack -p --progress --hide-modules",
"build:prod": "cross-env TARGET=prod rimraf dist && webpack -p --progress --hide-modules",
"start": "ws -z -d dist"
},
"dependencies": {
"axios": "^0.18.0",
"cross-env": "^5.2.0",
"element-ui": "^2.3.4",
"local-web-server": "^2.6.0",
"moment": "^2.22.2",
"vue": "^2.5.16",
"vue-qr": "^1.5.2",
"vue-router": "^3.0.1"
},
"engines": {
"node": ">=6"
},
"devDependencies": {
"autoprefixer": "^6.6.0",
"babel-core": "^6.24.1",
"babel-loader": "^6.4.0",
"babel-preset-vue-app": "^1.2.0",
"css-loader": "^0.27.0",
"file-loader": "^0.10.1",
"html-webpack-plugin": "^2.24.1",
"postcss-loader": "^1.3.3",
"rimraf": "^2.5.4",
"style-loader": "^0.13.2",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-template-compiler": "^2.5.16",
"webpack": "^2.4.1",
"webpack-dev-server": "^2.4.2"
}
}
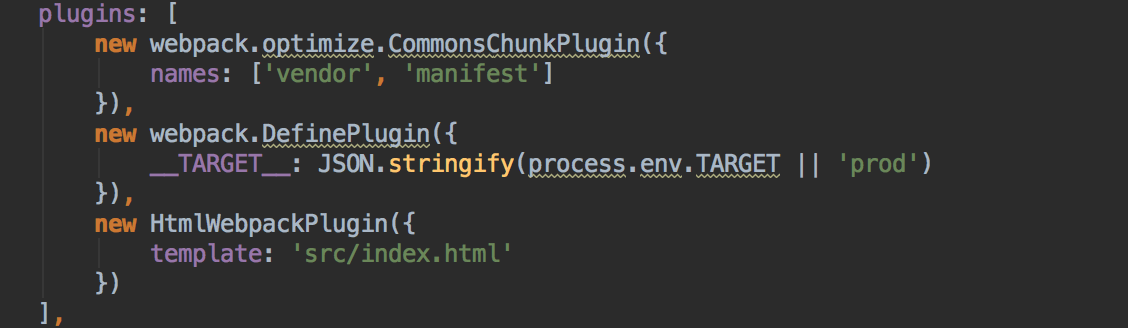
2. webpack.config.js

const resolve = require('path').resolve
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const url = require('url')
const publicPath = ''
module.exports = (options = {}) => ({
entry: {
vendor: './src/vendor',
index: './src/main.js'
},
output: {
path: resolve(__dirname, 'dist'),
filename: options.dev ? '[name].js' : '[name].js?[chunkhash]',
chunkFilename: '[id].js?[chunkhash]',
publicPath: options.dev ? '/assets/' : publicPath
},
module: {
rules: [{
test: /\.vue$/,
use: ['vue-loader']
},
{
test: /\.js$/,
use: ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader']
},
{
test: /\.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000
}
}]
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
names: ['vendor', 'manifest']
}),
new webpack.DefinePlugin({
__TARGET__: JSON.stringify(process.env.TARGET || 'prod')
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
],
resolve: {
alias: {
'~': resolve(__dirname, 'src'),
'@': resolve('src')
},
extensions: ['.js', '.vue', '.json', '.css']
},
devServer: {
host: '0.0.0.0',
port: 8010,
proxy: {
'/api/': {
target: 'http://0.0.0.0:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
historyApiFallback: {
index: url.parse(options.dev ? '/assets/' : publicPath).pathname
}
},
devtool: options.dev ? '#eval-source-map' : '#source-map'
})
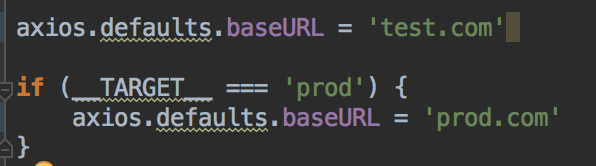
3.api.js

axios.defaults.baseURL = 'test.com'
if (__TARGET__ === 'prod') {
axios.defaults.baseURL = 'prod.com'
}
vue+element 切换正式和测试环境的更多相关文章
- webpack正式、测试环境接口地址本地运行及打包命令配置
声明:本文由w3h5原创,转载请注明出处:<webpack正式.测试环境接口地址本地运行及打包命令配置> https://www.w3h5.com/post/521.html 为了方便开发 ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(25)-Fiddler如何优雅地在正式和测试环境之间来回切换-下篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考. 2.实际工作场景 2.1问题场景 (1)已发布 ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(24)-Fiddler如何优雅地在正式和测试环境之间来回切换-中篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考. 2.实际工作场景 2.1问题场景 (1)已发布 ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(23)-Fiddler如何优雅地在正式和测试环境之间来回切换-上篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考. 2.实际工作场景 2.1问题场景 (1)已发布 ...
- SpringBoot+SpringCloud+vue+Element开发项目——搭建开发环境
1.新建一个项目
- 无需编译app切换线上、测试环境
在咱们测试过程中,经常需要切换测试环境和线上环境.大致有如下几个方案. 一.服务器地址编译到app中 此种方式需要在代码里保存两套配置,一套指向线上,一套指向测试.通过编译参数分别生成测试包.线上包. ...
- 服务端测试环境hosts配置检查脚本
[本文出自天外归云的博客园] 问题 由于A测试环境和B测试环境相互耦合,B测试环境切换导致我方测试环境需要更改后台服务器的响应配置.若多台服务器中有一台服务器没有更改配置,则在测试过程中将会出现问题. ...
- vue分别打包测试环境和正式环境
vue打包时使用不同的环境变量 需求 同一个项目通过打包使用不同的环境变量,目前的环境有三个: 一.本地------开发环境 二.线上------测试环境 三.线上------正式环境 我们都知道vu ...
- iOS如何在一个包上切换正式环境和测试环境
最近项目处于测试阶段,所以免不了每天都得打包给测试人员,由于我们公司规模比较大,项目环境也分为了三种:测试环境.预上线(预生产)环境.上线(生产)环境.所以每到了测试后期,每天打包的时间也占了不少,遇 ...
随机推荐
- 团队项目-NABCD
用户需求分析与NABCD 模拟经营类(SIM)游戏:玩家模拟经营一家软件公司,平台初步定为Android. Need需求 任何一款游戏都要有自己的定位和目标群体,这些 iiMediaResearch数 ...
- 2017-2018-2 1723 『Java程序设计』课程 结对编程练习-四则运算-准备阶段
2017-2018-2 1723 『Java程序设计』课程 结对编程练习-四则运算-准备阶段 在一个人孤身奋斗了将近半个学期以后,终于迎来的我们的第一次团队协作共同编码,也就是,我们的第一个结对编程练 ...
- 20162328蔡文琛week08
学号 20162328 <程序设计与数据结构>第X周学习总结 教材学习内容总结 错误和异常代表不常见的或不正确处理的对象. 抛出异常时输出的消息提供了方法调用栈的轨迹. 每个catch子句 ...
- sprint会议1
昨天:进行第一次站立会议,讨论冲刺阶段,目标,任务认领,制作索引卡. 今天:准备查找安卓APP开发的有关资料,安装有关软件. 遇到的问题:对这方面毫无了解,不知道怎么开始,从哪开始,完全没经验.
- Java导出引用jar包的文件
安装Eclipse打包插件Fat Jar 方案一对于含有较多第三方jar文件或含有第三方图片资源等就显得不合适,太繁琐.这时可以使用一个打包的插件-Fat Jar. Fat Jar ...
- java中的装箱与拆箱
什么是自动装箱拆箱 基本数据类型的自动装箱(autoboxing).拆箱(unboxing)是自J2SE 5.0开始提供的功能. 一般我们要创建一个类的对象实例的时候,我们会这样: Class a = ...
- 四人小组:vip会员管理系统
需求概述: 针对各类商铺百花齐放的现状,越来越多的商家考虑用各种方式招揽顾客,会员制度一向是吸引回头客的不二法宝.用户持有会员卡能够迅捷的购物,享有普通顾客更多的优惠或回馈.乃至新品推送.积分等一系列 ...
- sublime很常用快捷方式演示
来自为知笔记(Wiz)
- PHP 官方发行版扩展下载地址
PHP扩展下载 稳定发行版资源下载地址: https://windows.php.net/downloads/pecl/releases/ 常用扩展: 持续更新中 ... igbinary序列化/反序 ...
- sublime 对vue的高亮显示
前提概要: sublime的下载地址:http://www.sublimetext.com/ notepad++下载地址:https://notepad-plus-plus.org/ .vue的文件在 ...
