java selenium常用API(WebElement、iFrame、select、alert、浏览器窗口、事件、js) 一
WebElement相关方法
1.点击操作
WebElement button = driver.findElement(By.id("login"));
button.click();
由元素对象调用click()方法;
2.清除操作
WebElement username = driver.findElement(By.id("username_input"));
username.clear();
调用之后,会把输入框的内容全部清空;
3.获得元素属性的值
<input type="text" value="" autocomplete="off" placeholder="用户名" id="u" class="form-control" onblur="checkFailNum()" name="username">
上面代码是用户名输入框的源码,我们要获取这个"用户名"三个字就需要用到;
getAttribute(java.lang.String name) 这方法,代码如下:
WebElement username = driver.findElement(By.id("u"));
username.getAttribute("placeholder");
4.获取元素的文本
<input type="text" value="" autocomplete="off" placeholder="用户名" id="u" class="form-control" onblur="checkFailNum()" name="username">
WebElement login = driver.findElement(By.id("loginBtn"));
login.getText();
5.元素是否显示
方法有个返回值类型是boolean,也就是说如果元素显示了返回true,如果没有显示返回false;
WebElement login = driver.findElement(By.id("loginBtn"));
login.isDisplayed();
6.元素是否被选择
WebElement checkbox = driver.findElement(By.id("checkbox_id"));
checkbox.isSelected();
checkbox.isSelected();//会有返回值,如果勾选了。返回true,如果没有勾选返回false。
7.元素是否被启用
WebElement login = driver.findElement(By.id("loginBtn"));
login.isEnabled();
//如果可用返回true,如果不可用返回false
8.提交操作
<button class="btn btn-major" id="loginBtn" type="submit">登录</button>
WebElement login = driver.findElement(By.id("loginBtn"));
login.submit();
iFrame处理
有时候我们在定位一个页面元素的时候发现一直定位不了,反复检查自己写的定位器没有任何问题,代码也没有任何问题。这时你就要看一下这个页面元素是否在一个iframe中,这可能就是找不到的原因之一。如果你在一个default content中查找一个在iframe中的元素,那肯定是找不到的。反之你在一个iframe中查找另一个iframe元素或default content中的元素,那必然也定位不到。selenium webdriver中提供了进入一个iframe的方法:
WebDriver org.openqa.selenium.WebDriver.TargetLocator.frame(String nameOrId)
也提供了一个返回default content的方法:
WebDriver org.openqa.selenium.WebDriver.TargetLocator.defaultContent()
driver.switchTo().frame("id");//传入的是iframe的id
返回上一个iFrame:
driver.switchTo().defualContent();
select 操作下拉选择框
html代码:

<select style="width:75px" onchange="change_prodj()" name="province" id="province">
<option value="10">A 安徽</option>
<option value="11">A 澳门</option>
<option value="12">B 北京</option>
<option value="43">C 重庆</option>
<option value="13">F 福建</option>
<option value="14">G 甘肃</option>
<option value="15">G 广东</option>
<option value="16">G 广西</option>
<option value="17">G 贵州</option>
<option value="18">H 海南</option>
<option value="19">H 河北</option>
<option value="20">H 河南</option>
<option value="21">H 黑龙江</option>
</select>
首先定位到select下拉框
WebElement element_province = driver.findElement(By.id(“province”));
然后将定位到的element传入select
Select province = new Select(element_province);
然后由select来操作下拉框
province.selectByIndex(0) //根据所选值的位置来选择下拉框值,从0开始
province.selectByValue(“18”) //根据value值来选择下拉框的值,比如这里的18,选择的就是海南
province .selectByVisibleText(“北京”)//这个是根据可见文本来操作下拉菜单,比如你选的北京,那么就会找到北京作为下拉框的
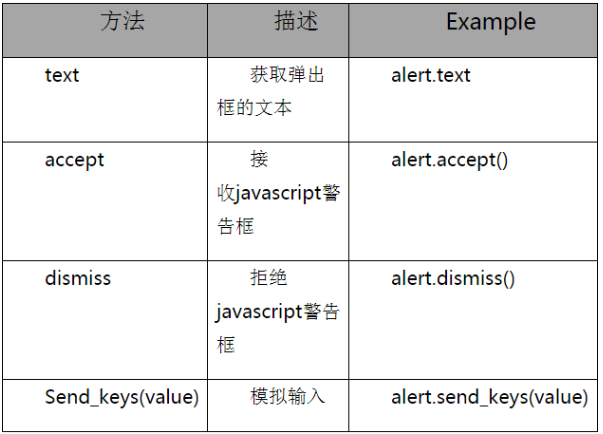
处理alert 弹窗
获取当前页面弹出的alert
Alert a= driver.switchTo().alert();
alert.accept();
获取到alert之后,我们可以通过alert提供的方法来获取alert上的文本,模拟点击alert上的确定按钮,模拟点击alert上的取消按钮等

处理浏览器弹出的新窗口
我们在一个页面上,点击一个链接之后不会在当前页面上打开此链接而是新开一个窗口打开此页面。那么我们如何跳转到新开的页面去操作新开的页面呢?selenium也提供了对应的API来处理。首先我们需要了解下,每个窗口都是有个句柄的,可以理解为浏览器窗口的标识符。我们可以根据这些标识符来确定新开的窗口,具体思路如下:
首先获得当前句柄:
String current_handles = driver. getWindowHandle();
出现新窗口之后,获取所有窗口句柄
Set<String> all_handles = driver.getWindowHandles();
循环判断,把当前句柄从所有句柄中移除,剩下的就是你想要的新窗口
Iterator<String> it = all_handles.iterator();
while(it.hasNext()){
if(current_handles == it.next()) continue;
//跳入新窗口
WebDriver window = dr.switchTo().window(it.next());
}
最后就可以在新窗口的页面进行相关操作了,在新窗口操作的时候使用新driver进行页面操作,新driver是window
如果想回到最开始的窗口请使用:
driver.switchTo().window(current_handles);
执行JS脚本
有时候我们需要JS脚本来辅助我们进行测试,比如我们用JS赋值或者用js执行点击操作等。
方法一:
声明js脚本
String js =“alert(\"hello,this is a alert!\")”;
执行js脚本
((JavascriptExecutor) driver).executeScript(js);
执行之后会在浏览器上弹出一个alert,显示内容是“hello,this is a alert!”
核心代码如下:
WebDriver driver = new FirefoxDriver();
String js ="alert(\"hello,this is a alert!\")";
((JavascriptExecutor) driver).executeScript(js);
Thread.sleep(2000);
driver.quit();
方法二:
这个方法比较适用某些元素不易点击的情况下使用,比如网页内容太长,当前窗口太长,想要点击那些不在当前窗口可以看到元素可以用此方法。
((JavascriptExecutor) driver).executeScript(String js, Object args);
此方法有两个参数,第一个是js脚本,至于js脚本你像写点击的或者输入的脚本都可以,我们这里举例为点击操作。第二个参数是:要点击的元素。
比如我要点击百度搜索的搜索按钮,可以这样写:
((JavascriptExecutor) driver).executeScript(“arguments[0].click();”, driver.findElement(By.id(“su”)));
核心代码如下:

WebDriver driver = new FirefoxDriver();
driver.get("https://www.baidu.com/");
String js ="arguments[0].click();";
driver.findElement(By.id("kw")).sendKeys("JAVA");
WebElement searchButton = driver.findElement(By.id("su"));
((JavascriptExecutor) driver).executeScript(js,searchButton);
Thread.sleep(2000);
driver.quit();

等待元素加载
1.硬性等待(不推荐)
Thread.sleep(int sleeptime);
2.智能等待

public void waitForElementToLoad(int timeOut, final By By) {
try {
(new WebDriverWait(driver, timeOut)).until(new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver driver) {
WebElement element = driver.findElement(By);
return element.isDisplayed();
}
});
} catch (TimeoutException e) {
Assert.fail("超时!! " + timeOut + " 秒之后还没找到元素 [" + By + "]",e);
}
}

3.设置等待页面加载完毕
int pageLoadTime = 10;
driver.manage().timeouts().pageLoadTimeout(pageLoadTime, TimeUnit.SECONDS);
鼠标事件
action类去操作鼠标
Actions 类提供了鼠标操作的常用方法:
· contextClick() 右击
· clickAndHold() 鼠标点击并控制
· doubleClick() 双击
· dragAndDrop() 拖动
· release() 释放鼠标
· perform() 执行所有Actions中存储的行为
鼠标右击操作。
导入提供鼠标操作的ActionChains 类
Actions(driver)
调用Actions()类,将浏览器驱动driver作为参数传入。
contexClick(xxx)
contextClick()方法用于模拟鼠标右键操作,在调用时需要指定元素定位。
perform() 执行所有ActionChains中存储的行为,可以理解成是对整个操作的提交动作。
action.contextClick(driver.findElement(By.className("cnisdisd"))).perform();
鼠标悬停。clickAndHold();
action1.clickAndHold(driver.findElement(By.linkText("设置"))).perform();
鼠标双击操作。
doubleClick()方法用于模拟鼠标双击操作。
action1.doubleClick(driver.findElement(By.className(""))).perform();
鼠标拖放操作。
drag_and_drop(source, target)在源元素上按下鼠标左键,然后移动到目标元素上释放。
·source:鼠标拖动的源元素。
·target:鼠标释放的目标元素。
WebElement source=driver.findElement(By.className("element"));
WebElement target=driver.findElement(By.className("element"));
action1.dragAndDrop(source, target).perform();
释放鼠标
release()方法用于释放鼠标事件。
action1.release().perform();
键盘事件
使用键盘按键方法前需要先导入keys类。
以下为常用的键盘操作:
sendKeys(Keys.BACK_SPACE) 删除键(BackSpace)
sendKeys(Keys.SPACE) 空格键(Space)
sendKeys(Keys.TAB) 制表键(Tab)
sendKeys(Keys.ESCAPE) 回退键(Esc)
sendKeys(Keys.ENTER) 回车键(Enter)
sendKeys(Keys.CONTROL,'a') 全选(Ctrl+A)
sendKeys(Keys.CONTROL,'c') 复制(Ctrl+C)
sendKeys(Keys.CONTROL,'x') 剪切(Ctrl+X)
sendKeys(Keys.CONTROL,'v') 粘贴(Ctrl+V)
sendKeys(Keys.F1) 键盘F1
……
sendKeys(Keys.F12) 键盘F12
eg:
package com.cy.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver; public class Test02 {
public static void main(String[] args) {
WebDriver driver=new FirefoxDriver();
driver.manage().window().maximize();
driver.get("http://www.baidu.com/");
WebElement input =driver.findElement(By.id("kw"));
// 输入内容
input.sendKeys("seleniumm");
// 删除多余的m
input.sendKeys(Keys.BACK_SPACE);
// 输入空格+教程
input.sendKeys(Keys.SPACE);
input.sendKeys("教程");
// ctrl+a
input.sendKeys(Keys.CONTROL,"a");
// ctrl+x
input.sendKeys(Keys.CONTROL,"x");
// ctrl+v
input.sendKeys(Keys.CONTROL,"v");
// 通过回车键 查询
input.sendKeys(Keys.ENTER);
driver.close();
}
}
设置浏览器窗口大小
窗口最大化
driver.manage().window().maximize();
指定设置窗口大小
Dimension d = new Dimension
driver.manage().window().setSize(d);
指定窗口在屏幕中出现位置
Point p = new Point(500, 300);
driver.manage().window().setPosition(p);
参考:http://www.cnblogs.com/sundalian/p/5158907.html
java selenium常用API(WebElement、iFrame、select、alert、浏览器窗口、事件、js) 一的更多相关文章
- java selenium常用API汇总
(WebElement.iFrame.select.alert.浏览器窗口.事件.js) 一 WebElement相关方法 1.点击操作 WebElement button = driver. ...
- Selenium Web 自动化 - Selenium常用API
Selenium Web 自动化 - Selenium常用API 2016-08-01 目录 1 对浏览器操作 1.1 用webdriver打开一个浏览器 1.2 最大化浏览器&关闭浏览器 ...
- 《手把手教你》系列基础篇(九十六)-java+ selenium自动化测试-框架之设计篇-跨浏览器(详解教程)
1.简介 从这一篇开始介绍和分享Java+Selenium+POM的简单自动化测试框架设计.第一个设计点,就是支持跨浏览器测试. 宏哥自己认为的支持跨浏览器测试就是:同一个测试用例,支持用不同浏览器去 ...
- 详解介绍Selenium常用API的使用--Java语言(完整版)
参考:http://www.testclass.net/selenium_java/ 一共分为二十个部分:环境安装之Java.环境安装之IntelliJ IDEA.环境安装之selenium.sele ...
- Selenium2(java)selenium常用API 四
WebElement相关方法 1.点击操作 WebElement button = driver.findElement(By.id("login")); button.click ...
- Selenium常用API的使用java语言之5-selenium元素定位
1.selenium定位方法 Selenium提供了8种定位方式. id name class name tag name link text partial link text xpath css ...
- Selenium常用API的使用java语言之19-调用JavaScript代码
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法.在这种情况下,就可以借助JavaScript来控制浏览器的滚动条.WebDriver提供了execu ...
- Selenium常用API详解介绍
转至元数据结尾 由 黄从建创建, 最后修改于一月 21, 2019 转至元数据起始 一.selenium元素定位 1.selenium定位方法 2.定位方法的用法 二.控制浏览器操作 1.控制 ...
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
随机推荐
- 笔记:EF出现列名 'Discriminator' 无效、类没有加入数据库上下文也被数据迁移生成表
笔记: EF出现列名 'Discriminator' 无效: 类没有加入数据库上下文也被数据迁移生成表: 出现该问题一般是使用了某个基类继承了实体类: 原因是code first的POCO实体对象的继 ...
- 详解Android微信登录与分享
Android 使用微信登录.分享功能 具体的文档详情微信官网上介绍(微信官网文档),本人直接按照项目部署步骤进行讲解: 第一步:申请你的AppID: 第二步:依赖 dependencies { co ...
- Scrum Meeting Beta - 8
Scrum Meeting Beta - 8 NewTeam 2017/12/7 地点:新主楼F座二楼 任务反馈 团队成员 完成任务 计划任务 安万贺 完成了博文详情的存储Issue #150Pull ...
- Beta阶段——3
一.提供当天站立式会议照片一张: 二. 每个人的工作 (有work item 的ID) (1) 昨天已完成的工作: 今天主要是对管理员功能进行改进,解决了Alpha阶段出现的一些问题 (2) 今天计划 ...
- Python动态规划求解最长递增子序列(LIS)
原始代码错误,移步博客查看O(N^2)及优化的O(N*logN)的实现:每天一道编程题--最长递增子序列
- BZOJ5289 HNOI/AHOI2018排列(贪心+堆)
题面描述的相当绕,其实就是如果ai=j,重排后ai要在aj之后.同时每个ai有附属属性wi,要求最大化重排后的Σiwi. 容易发现这事实上构成一张图,即由j向i连边.由于每个点入度为1或0,该图是基环 ...
- Trailing Zeroes (II) LightOJ - 1090(预处理+前缀和)
求C(n,r)*p^q的后缀零 考虑一下 是不是就是求 10^k*m 的k的最大值 而10又是由2 和 5 组成 所以即是求 2^k1 * 5^k2 * m1 中k1和k2小的那一个数 短板效应嘛 ...
- 用vim去掉utf-8 BOM
'去掉utf-8 BOM :set nobomb '保留utf-8 BOM :set bomb
- MT【114】构造二次函数
评:b+c,bc好比向量里的一组基底,可以将关于b,c的对称式表示出来.
- 【BZOJ4710】[JSOI2011]分特产(容斥)
[BZOJ4710]分特产(容斥) 题面 BZOJ 题解 比较简单吧... 设\(f[i]\)表示至多有\(i\)个人拿到东西的方案数. \(f[i]=\prod_{j=1}^m C_{m+i-1}^ ...
