PHP之旅8 URL与表单
表单
表单的出现让用户和后台主机有了直接的交互,网站开始变的‘动态起来’,在HTML的各个标记符中,与PHP关系最为紧密的要属表单标记符了,常见的表单标记符有<form>、<input>、<button>、<select>、<option>、<textarea>等,其中<form>标记符是表单中最基础最重要的标记符了。所有提交给后台的数据必须包含在<form></form>之间。其用法如下:
<form name="value" action="value" method="value">
</form>
其中 name 用来设置表单的命名,通过该命名,后台程序可以方便的访问表单数据。action属性用来设置表单处理程序的地址,一般为服务器端脚本文件(如PHP程序)或CGI程序的地址。method 属性用来定义数据从客户端浏览器传到服务器的传送方式,有两种:GET和POST。GET 传递方式是将表单数据添加到URL地址后面进行传递,不适合大数据的传递,因为有的浏览器会对信息的长度进行限制,太长的信息会被浏览器截断,从而导致信息的丢失。POST传递方式是将表单数据包含在表单主体中,一起传递给服务器,适合大量数据传输,而且不会在浏览器地址栏显示出表单数据,先对GET方来说比较安全,在不指定method属性,浏览器会默认使用GET方式传输表单数据。
get方法的实例:
<form action="<?=$_SERVER['PHP_SELF'] ?>" method="GET">
用户名<input type="text" name="username"><br>
密码<input type="password" name="passwd"><br>
<input type="submit" name="submit" value="提交">
</form> <?php
if (isset($_GET['submit'])) {
echo "<br>";
echo '用户名:'.$_GET['username']."<br>";
echo "密码:".$_GET['passwd'].'<br>';
}
?>
在没点击“”提交“”之前的页面

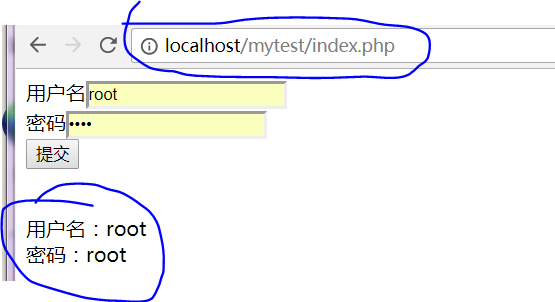
主要看网址;在点击提交之后

网址改变了,并打印出了用户名和密码。
post方法的实例:
<form action="<?=$_SERVER['PHP_SELF'] ?>" method="POST">
用户名<input type="text" name="username"><br>
密码<input type="password" name="passwd"><br>
<input type="submit" name="submit" value="提交">
</form> <?php
if (isset($_POST['submit'])) {
echo "<br>";
echo '用户名:'.$_POST['username']."<br>";
echo "密码:".$_POST['passwd'].'<br>';
}
?>
当没有点击“提交”之前

和get没有区别
当点击“提交”之后

从上面的比较可以看出POST和GET的区别,两个在提交之后的网址上看出来POST要比GET方法安全些。
注意:
此处使用的action="<?=$_SERVER['PHP_SELF'] ?>"存在xss攻击,
当打开localhost/mytest/index.php时构造一个script函数就可以进行攻击
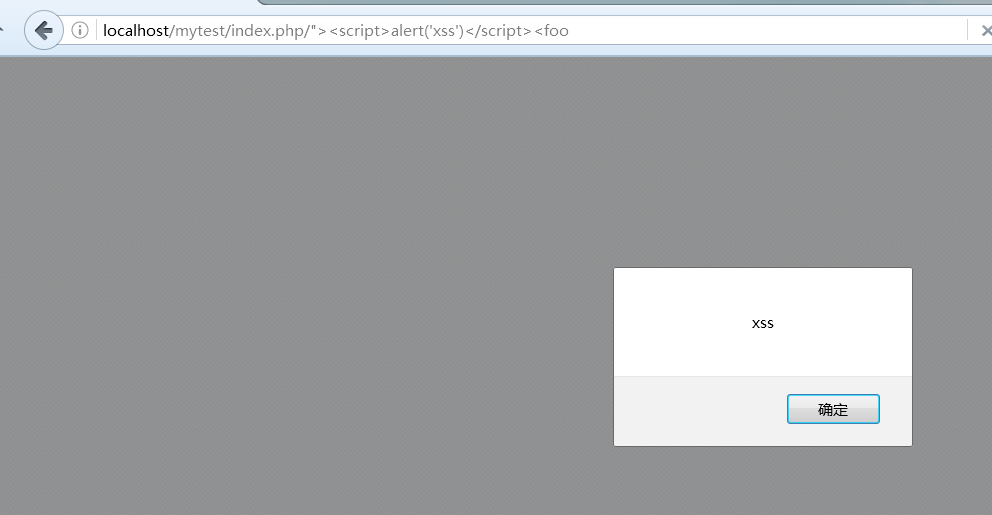
不如这个,当请求http://localhost/mytest/index.php/%22%3E%3Cscript%3Ealert('xss')%3C/script%3E%3Cfoo时
页面会出现这种情况:

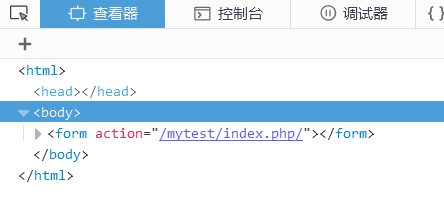
查看源代码会发现

action的值变为我们请求的地址了,这个是在写超全局变量时说过的,$_SERVER['PHP_SELF'] 这个函数会会原封不动的反映网址本身,由于html是一个标签类的语言,直接通过构造javascrip函数就可以进行xss攻击了。
解码之后的构造函数时:/"><script>alert('xss')</script><foo,
解决方法时1.用htmlentities($_SERVER[’PHP_SELF’])来替代简单的$_SERVER[’PHP_SELF’]
2.用$_SERVER[’REQUEST_URI’]来替代$_SERVER[’PHP_SELF’]
所以,form的action还是不要留空的好。第二点,除了PHP_SELF之外,其他的$_SERVER变量也许也会有类似的漏洞,比如SCRIPT_URI, SCRIPT_URL, QUERY_STRING, PATH_INFO, PATH_TRANSLATED等等,在使用他们之前一定要先作htmlentities之类的
PHP之旅8 URL与表单的更多相关文章
- 前端编程提高之旅(十)----表单验证插件与cookie插件
实际项目开发中与用户交互的常见手法就是採用表单的形式.取得用户注冊.登录等信息.而当用户注冊或登录后又须要记住用户的登录状态.这就涉及到经常使用的两个操作:表单验证与cookie增删查找. ...
- MVC系列学习(十)-生成URL与表单
本次学习,在路由配置信息中,有两个路由规则,在网站第一次启动的时候,注册了两个路由表 1.动态生成url A.在路由规则中,因为Default在前面,所以最新找到该路由表,此时不管 自己定义的控制器名 ...
- URL、表单数据、IP等处理类
<?php class ev { public $cookie; public $post; public $get; public $file; public $url; public $G; ...
- H5 表单
伴随着互联网富应用以及移动开发的兴起,传统的Web表单已经越来越不能满足开发的需求,HTML5在Web表单方向也做了很大的改进,如拾色器.日期/时间组件等,使表单处理更加高效. 1.1新增表单类型 - ...
- PHP新手入门1——表单
注:本身是Android,Android之前是java.但公司后台PHP特别多.就好奇php后台是怎么通过一个url给我数据的(完全不懂php).于是就学呗.学习系列随笔第一人称是一个Android小 ...
- jQuery异步表单提交
有时在A页面点击按钮弹出一个form表单,在填完表单后提交成功后,需要关闭表单页并将表单中的某些值反应在A页面上,这时就需要异步提交表单.其实也挺简单,只是需要把表单数据序列化. $("#f ...
- 表单提交---前端页面模拟表单提交(form)
有些时候我们的前端页面总没有<form></form>表单,但是具体的业务时,我们又必须用表单提交才能达到我们想要的结果,LZ最近做了一些关于导出的一些功能,需要调用浏览器默认 ...
- 读书笔记:《HTML5开发手册》Web表单
这是补充HTML5基础知识的第五篇内容,其他为: 一.HTML5-- 新的结构元素 二.HTML5-- figure.time.details.mark 三.HTML5-- details活学活用 四 ...
- HTML 表单元素、 输入类型、Input 属性
<input> 元素 最重要的表单元素是 <input> 元素. <input> 元素根据不同的 type 属性,可以变化为多种形态. 注释:下一章讲解所有 HTM ...
随机推荐
- 在Excel中根据某一个单元格的出生日期自动精确计算年龄
=IF(MONTH(NOW())<MONTH(G4),INT(YEAR(NOW())-YEAR(G4))-1,IF(MONTH(NOW())>MONTH(G4),YEAR(NOW())-Y ...
- Zookeeper 系列(三)Zookeeper API
Zookeeper 系列(三)Zookeeper API 本节首先介绍 Zookeeper 的 Shell 命令,再对 Java 操作 Zookeeper 的三种方式进行讲解,本节先介绍 Zookee ...
- static 和 final
static是静态修饰关键字,可以修饰变量和程序块以及类方法:当你定义一个static的变量的时候jvm会将将其分配在内存堆上,所有程序对它的引用都会指向这一个地址而不会重新分配内存:修饰一个程序块的 ...
- php连接DB2
在php.ini中添加对DB2的支持 //////////////////////////////////////////////////// ;;;;;;;;;;;;;;;;;;;;;; ; Dyn ...
- with as 创建临时表,解决union all多个时出现内存出错的问题
with t(content_id, emp_id) as (VALUES('002', 416),('003', 416))SELECT * FROM t;
- Linux shell脚本的字符串截取
http://blog.csdn.net/gumanren/article/details/5601544 Linux 的字符串截取很有用.有八种方法. 假设有变量 var=http://www.ha ...
- Tomcat之Windows环境下配置多个服务器
在应对多项目多端口的情况配置一个服务器是远不能满足开发条件的.例如微信公众号回调域名只接受80端口,而其他项目一般为默认的8080或者自定义的其他的端口. 废话多说,直入主题 准备条件:tomcat文 ...
- 浅析10种常见的黑帽seo手法
虽然博主并不认同黑帽seo手法,但是一些常见的黑帽手法还是需要了解的,增加自己对黑帽的认知,也可以在自己优化网站时适时的规避开这些黑帽手法,从而避免自己的网站被搜索引擎惩罚.好了,话不多说,下面进入今 ...
- 2018.10.09 NOIP模拟 世界杯(图论+set优化)
传送门 貌似是防akakak题? 不是很清楚. 事实上如果两个人没有严格的大小关系,我们给他们两个连一条边. 这样可以构成很多连通块. 而且对于连通块a,ba,ba,b,aia_iai和bjb_jb ...
- 2018.09.30 bzoj2288:生日礼物(贪心+线段树)
传送门 线段树经典题目. 每次先找到最大子段和来更新答案,然后利用网络流反悔退流的思想把这个最大字段乘-1之后放回去. 代码: #include<bits/stdc++.h> #defin ...
