Angular总结三:组件
Angular 的应用就是一棵组件树,一个页面可以是一个组件,某一页面的一个区块也可以是一个组件。为了弄明白组件及组件树,我将原来做过的一个静态网站进行组件改造。
原项目地址 https://github.com/xinjie-just/tuobei-customer-back-end.git。
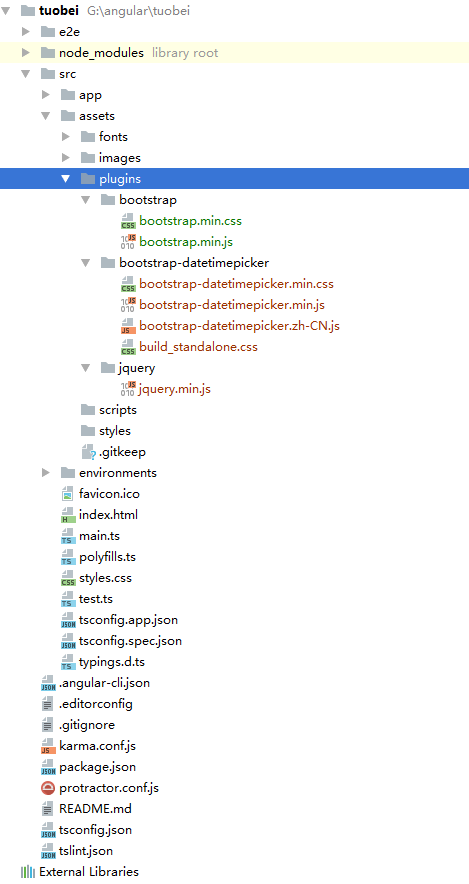
原项目结构:

原项目首页

一、在 G 盘 angular 目录下新建 tuobei 项目

二、参照原项目目录及需要的文件,在 assets 资源下新建 fonts,styles,scripts,images,plugins 目录并存放相应的文件

根据对原项目布局的分析,可对首页分为 header,menu,content,footer 四部分,于是,使用 ng g component component-name 命令创建对应的组件,并把主页(app.component.html)进行拆分,拆分后的内容分别添加到对应的组件模板里:
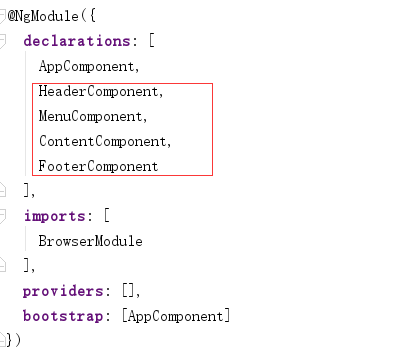
1. 生成组件:

app.module.ts 里的申明添加了 HeaderComponent 组件,如下:

2. 拆分主页(app.component.html)

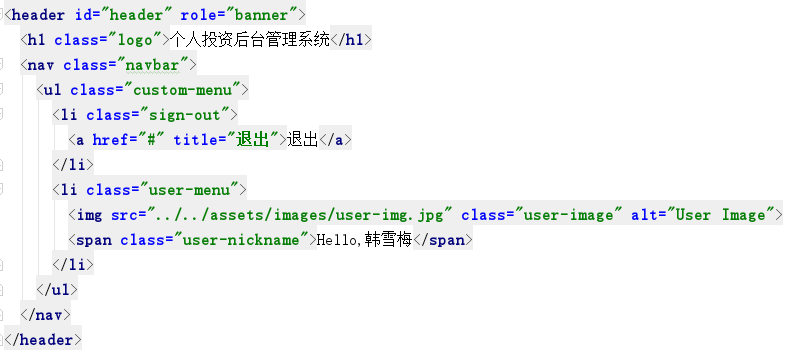
3. 添加到对应的组件模板里
header内容如下

三、做一些优化:
1. 为了避免文件过多,以及每一个组件重复写样式,我试着删除一些样式,将每一个组件的 css 删除,包括 app.component.css
2. 删除 css 文件后,要去掉 ts 文件里面元数据装饰器的样式表地址

四、 安装必要的库或插件
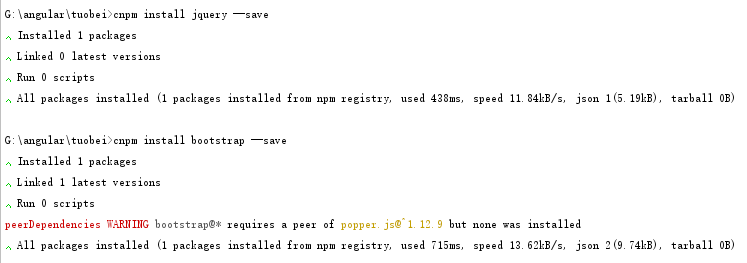
npm install bootstrap(plugins-name) --save 命令安装插件或库

注意这里安装 bootstrap 时,不要安装 4.0.0 版本,安装 3.3.7 版本,因为在 4.0.0 版本中 .navbar 类使用弹性伸缩布局了,导致布局错乱。
.navbar {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 0.5rem 1rem;
}
但是如果安装了 4.0.0 版本怎么改呢?
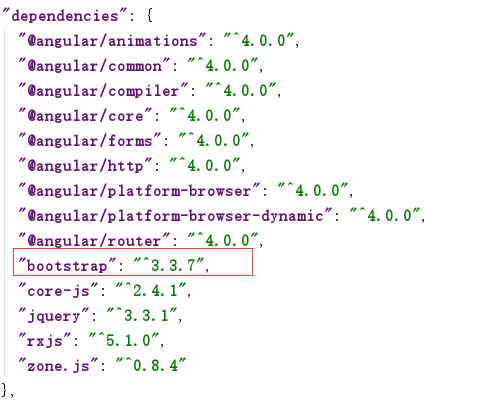
在 package.json 里,将 dependencies 属性的 bootstrap 属性的值改为 3.3.7,然后运行命令 cnpm(npm) install 就可以了,因为 angular-cli 编译文件会根据 package.json 文件的配置进行下载需要的库或依赖。

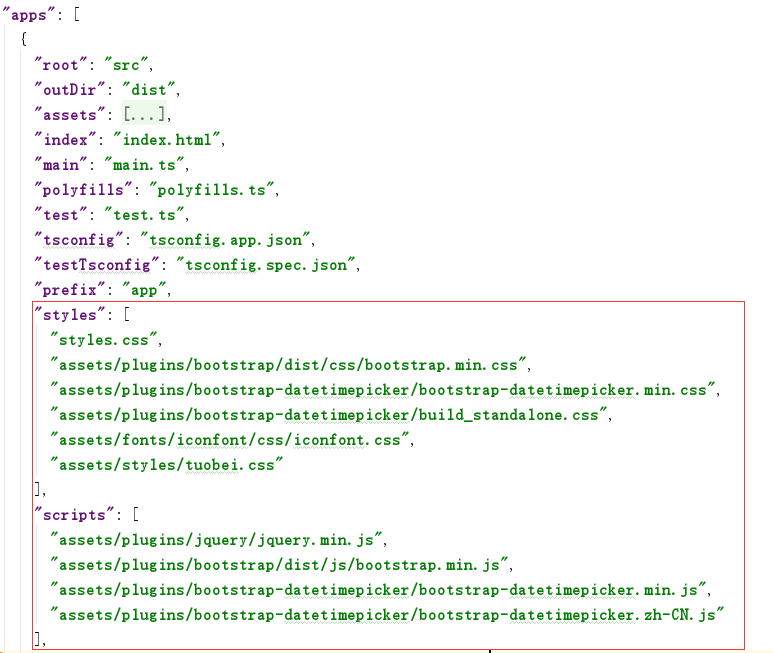
四、在 .angular-cli.json 文件中引入必须要的样式表和脚本文件

五、最后运行该应用查看效果

没有变化,说明我们改造成功了。万里长征走完了第一步,页面布局正常。
Angular总结三:组件的更多相关文章
- Angular动态创建组件之Portals
这篇文章主要介绍使用Angular api 和 CDK Portals两种方式实现动态创建组件,另外还会讲一些跟它相关的知识点,如:Angular多级依赖注入.ViewContainerRef,Por ...
- [从 0 开始的 Angular 生活]No.38 实现一个 Angular Router 切换组件页面(一)
前言 今天是进入公司的第三天,为了能尽快投入项目与成为团队可用的战力,我正在努力啃官方文档学习 Angular 的知识,所以这一篇文章主要是记录我如何阅读官方文档后,实现这个非常基本的.带导航的网页应 ...
- angular 有关侦测组件变化的 ChangeDetectorRef 对象
我们知道,如果我们绑定了组件数据到视图,例如使用 <p>{{content}}</p>,如果我们在组件中改变了content的值,那么视图也会更新为对应的值. angular ...
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
- Angular第三方UI组件库------ionic
一.Angular UI组件库 ------------ionic 1. 官网:https://ionicframework.com 文档:https://ionicframework.com/d ...
- K8S(11)配置中心实战-单环境交付apollo三组件
k8s配置中心实战-交付apollo三组件 目录 k8s配置中心实战-交付apollo三组件 1 apollo简单说明 1.1 apollo最简架构图: 1.2 apollo组件部署关系 2 为app ...
- K8S(12)配置中心实战-多环境交付apollo三组件
k8s配置中心实战-多环境交付apollo三组件 目录 k8s配置中心实战-多环境交付apollo三组件 1.环境准备工作 1.1 zk环境拆分 1.2 namespace分环境 1.3 数据库拆分 ...
- Angular 4 自定义组件封装遇见的一些事儿
你用Angular 吗? 一.介绍 说说封装Angular 组建过程中遇见的一些问题和感悟.用久了Angular,就会遇见很多坑,许多基于Angular开发的框架最喜欢做的事情就是封装组件,然后复用. ...
- Angular 星级评分组件
一.需求演变及描述: 1. 有一个“客户对公司的总体评价”的字段(evalutation).字段为枚举类型,0-5,对应关系为:0-暂无评价,1-很差,2-差,3-一般,4-好,5-很好 2. 后来需 ...
随机推荐
- vue常见知识点整理
什么是 mvvm? MVVM 是 Model-View-ViewModel 的缩写.mvvm 是一种设计思想.Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑:View ...
- 使用C#利用cmd来调用java jar包获取其中的数据
其实也很简单,就是在C#中构建一个Process,启动jar包,并且给jar包传递参数 因为我并没有怎么学过JAVA,所以只写了个很小的Demo,就是根据传入的参数获取对应的数据 以下是JAVA De ...
- win Apache服务消失或无法启动
在bin目录中找到httpd.exe命令,如下图所示.启动cmd,即命令行,使用管理员身份运行,cd至该bin目录下. 使用cmd执行如下命令进行服务的安装:httpd.exe -k instal ...
- 最全Vue开发环境搭建
前言 一直想去学Vue,不过一直找不到一个契机.然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等 ...
- 委托,匿名方法,lamda快速理解
转载于用五分钟重温委托,匿名方法,Lambda,泛型委托,表达式树 这些对老一代的程序员都是老生常谈的东西,没什么新意,对新生代的程序员却充满着魅力.曾经新生代,好多都经过漫长的学习,理解,实 ...
- Linux学习3-Linux系统安装CentOS6.5
1.启动虚拟机(虚拟机的安装参见Linux学习1-创建虚拟机) 本此安装系统:CentOS6.5 2.启动客户端后迅速按下F2键进入Bios设置,注意:启动后需鼠标点击虚拟机的屏幕并迅 ...
- c# axPageLayoutControl 加数据框
private void axPageLayoutControl1_OnMouseDown(object sender, ESRI.ArcGIS.Controls.IPageLayoutControl ...
- 游戏攻略 Re:LieF ~親愛なるあなたへ~ (relief给挚爱的你)
箒木 日向子 反対(賛成) ◆セーブ01 図書館へ向かう ◆セーブ02 日向子 食べてあげない もちろん.おいしかったよ コミュニケーション (汉化版显示为:交流) 日向子END ※回想2個目に追加 ...
- react-ssr
为什么使用SSR 与传统 SPA(Single-Page Application - 单页应用程序)相比 服务器端渲染(SSR)的优势主要在于: 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完 ...
- 使用 Azure CLI 管理 Azure 虚拟网络和 Linux 虚拟机
Azure 虚拟机使用 Azure 网络进行内部和外部网络通信. 本教程将指导读者部署两个虚拟机,并为这些 VM 配置 Azure 网络. 本教程中的示例假设 VM 将要托管包含数据库后端的 Web ...
