Echarts使用小结
还是先来简单的了解一下Echart是什么吧?
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
开发文档:http://echarts.baidu.com/echarts2/doc/doc.html#简介
目前有Echarts2和Echart3两个版本。
这两个版本我都使用过,个人感觉最大的区别在于引入文件的方式。echarts3的引入使用更为简单一些。
Echarts的功能的确很强大,有十多种图表展示类型,当然我也没有去全部试一下。在工作中目前只用到了柱状图,折线图,仪表盘三种图表。不同类型的图表使用起来也是大同小异,刚开始的时候也不必每种都去学习,只要学会使用一种图表,其他的在用到时再看一下开发文档就可以快速掌握。
我感觉看实例是最快的学习方式了。
我们先来看一下echarts2的引入方式吧,
模块化单文件引入(官方文档推荐此方式引入):
<!DOCTYPE html><head>
<meta charset="utf-8">
<title>ECharts</title></head><body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script></body>
也可以通过标签单文件引入
<!DOCTYPE html><head>
<meta charset="utf-8">
<title>ECharts</title></head><body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script></body>
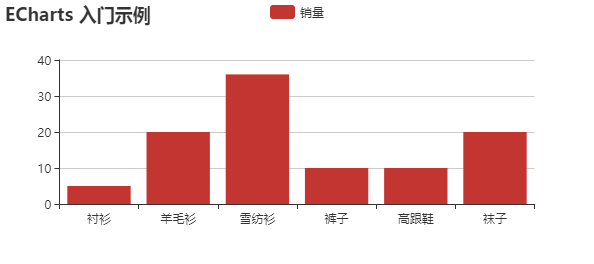
下面的图表就是这个例子所展示的图形效果。

ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div></body>
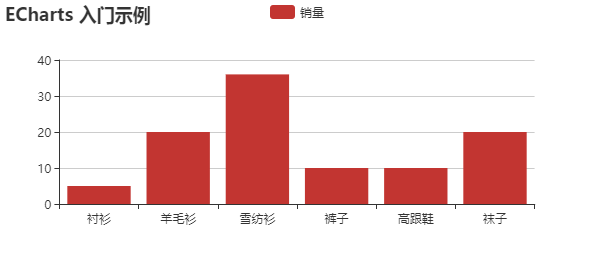
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script></head><body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script></body></html>

基本名词
|
名词 |
描述 |
|
chart |
是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
|
axis |
直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
|
xAxis |
直角坐标系中的横轴,通常并默认为类目型 |
|
yAxis |
直角坐标系中的纵轴,通常并默认为数值型 |
|
grid |
直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
|
legend |
图例,表述数据和图形的关联 |
|
dataRange |
值域选择,常用于展现地域数据时选择值域范围 |
|
dataZoom |
数据区域缩放,常用于展现大量数据时选择可视范围 |
|
roamController |
缩放漫游组件,搭配地图使用 |
|
toolbox |
辅助工具箱,辅助功能,如添加标线,框选缩放等 |
|
tooltip |
气泡提示框,常用于展现更详细的数据 |
|
timeline |
时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
|
series |
数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
引用echarts
常用配置选项
option
图表选项,包含图表实例任何可配置选项: 公共选项 , 组件选项 , 数据选项
|
名称 |
描述 |
|
{color}backgroundColor |
全图默认背景,(详见backgroundColor),支持rgba,默认为无,透明 |
|
{Array} color |
数值系列的颜色列表,(详见color),可配数组,eg:['#87cefa', 'rgba(123,123,123,0.5)','...'],当系列数量个数比颜色列表长度大时将循环选取 |
|
{boolean}renderAsImage |
非IE8-支持渲染为图片,(详见renderAsImage) |
|
{boolean} calculable |
是否启用拖拽重计算特性,默认关闭,(详见calculable,相关的还有 calculableColor, calculableHolderColor, nameConnector, valueConnector) |
|
{boolean} animation |
是否开启动画,默认开启,(详见 animation,相关的还有 addDataAnimation, animationThreshold, animationDuration,animationDurationUpdate , animationEasing) |
|
{Object} timeline |
时间轴(详见timeline),每个图表最多仅有一个时间轴控件 |
|
{Object} title |
标题(详见title),每个图表最多仅有一个标题控件 |
|
{Object} toolbox |
工具箱(详见toolbox),每个图表最多仅有一个工具箱 |
|
{Object} tooltip |
提示框(详见tooltip),鼠标悬浮交互时的信息提示 |
|
{Object} legend |
图例(详见legend),每个图表最多仅有一个图例,混搭图表共享 |
|
{Object} dataRange |
值域选择(详见dataRange),值域范围 |
|
{Object} dataZoom |
数据区域缩放(详见dataZoom),数据展现范围选择 |
|
{Object}roamController |
漫游缩放组件(详见roamController),搭配地图使用 |
|
{Object} grid |
直角坐标系内绘图网格(详见grid) |
|
{Array | Object} xAxis |
直角坐标系中横轴数组(详见xAxis),数组中每一项代表一条横轴坐标轴,标准(1.0)中规定最多同时存在2条横轴 |
|
{Array | Object} yAxis |
直角坐标系中纵轴数组(详见yAxis),数组中每一项代表一条纵轴坐标轴,标准(1.0)中规定最多同时存在2条纵轴 |
|
{Array} series |
驱动图表生成的数据内容(详见series),数组中每一项代表一个系列的特殊选项及数据 |
Echarts图表的配置选项就这么多了
下面就逐一查看每个选项
5个公共选项理解起来都比较简单
背景颜色,数据系列颜色,是否渲染为图片,拖拽计算特性,动画特性
1、backgroundColor:即设置背景颜色,默认为透明,一般情况不需要设置。
2、Color:数据系列的颜色,可以根据需要进行设置,以下数组为默认颜色序列。
{Array} [
'#ff7f50', '#87cefa', '#da70d6', '#32cd32', '#6495ed',
'#ff69b4', '#ba55d3', '#cd5c5c', '#ffa500', '#40e0d0',
'#1e90ff', '#ff6347', '#7b68ee', '#00fa9a', '#ffd700',
'#6b8e23', '#ff00ff', '#3cb371', '#b8860b', '#30e0e0'
],默认颜色序列,循环使用
3、renderAsImage,这个我还没用到过
4、Calculable,这个我还没用用到过
5、Animation,默认是开启的,可以设置不同的动画效果,比如是匀速线性运动还是加速运动等。
11个组件选项主要用来进行交互
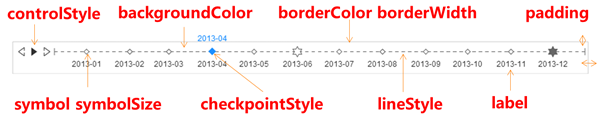
Timeline选项
时间轴,每个图表最多仅有一个时间轴控件,try bar »、scatter »、pie »、map »

Title选项
每个图表最多仅有一个标题控件,每个标题控件可设主副标题。
可以对标题文字的大小样式进行设置。

toolbox
工具箱,每个图表最多仅有一个工具箱。工具箱里面可以实现图表类型的切换,保存图片,刷新,查看数据等功能。可以对其像素进行设置。

{
mark : {
show : false,
title : {
mark : '辅助线开关',
markUndo : '删除辅助线',
markClear : '清空辅助线'
},
lineStyle : {
width : 2,
color : '#1e90ff',
type : 'dashed'
}
},
dataZoom : {
show : false,
title : {
dataZoom : '区域缩放',
dataZoomReset : '区域缩放后退'
}
},
dataView : {
show : false,
title : '数据视图',
readOnly: false,
lang: ['数据视图', '关闭', '刷新']
},
magicType: {
show : false,
title : {
line : '折线图切换',
bar : '柱形图切换',
stack : '堆积',
tiled : '平铺',
force: '力导向布局图切换',
chord: '和弦图切换',
pie: '饼图切换',
funnel: '漏斗图切换'
},
option: {
// line: {...},
// bar: {...},
// stack: {...},
// tiled: {...},
// force: {...},
// chord: {...},
// pie: {...},
// funnel: {...}
},
type : []
},
restore : {
show : false,
title : '还原'
},
saveAsImage : {
show : false,
title : '保存为图片',
type : 'png',
lang : ['点击保存']
}
}
下面代码为示例:注意feature选项要加引号
toolbox : {
'show':true,
orient : 'vertical',
x: 'right',
y: 'center',
'feature':{
'mark':{'show':true},
'dataView':{'show':true,'readOnly':false},
'magicType':{'show':true,'type':['line','bar','stack','tiled']},
'restore':{'show':true},
'saveAsImage':{'show':true}
}
},
注意:要用引号括起来
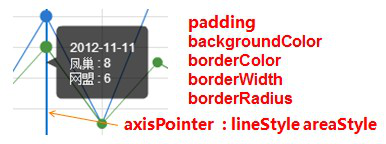
tooltip
提示框,鼠标悬浮交互时的信息提示。try this »
触发类型:
|
item触发 |
axis触发 |
|
|
|
legend
图例,每个图表最多仅有一个图例,混搭图表共享。try this »

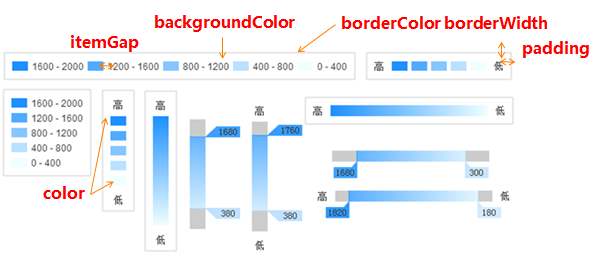
dataRange
值域选择,每个图表最多仅有一个值域控件。try this »

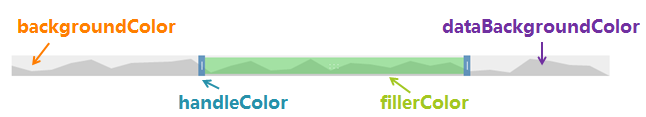
dataZoom
数据区域缩放。与toolbox.feature.dataZoom同步,仅对直角坐标系图表有效。try this »

roamController
缩放漫游组件,仅对地图有效。try this »

grid
直角坐标系内绘图网格

xAxis
直角坐标系中横轴数组,数组中每一项代表一条横轴坐标轴,仅有一条时可省略数组。最多同时存在2条横轴,单条横轴时可指定安放于grid的底部(默认)或顶部,2条同时存在时位置互斥,默认第一条安放于底部,第二条安放于顶部。
坐标轴有三种类型,类目型、数值型和时间型(区别详见axis),横轴通常为类目型,但条形图时则横轴为数值型,散点图时则横纵均为数值型,具体参数详见axis。
yAxis
直角坐标系中纵轴数组,数组中每一项代表一条纵轴坐标轴,仅有一条时可省略数组。最多同时存在2条纵轴,单条纵轴时可指定安放于grid的左侧(默认)或右侧,2条同时存在时位置互斥,默认第一条安放于左侧,第二条安放于右侧。
坐标轴有三种类型,类目型、数值型和时间型(区别详见axis),纵轴通常为数值型,但条形图时则纵轴为类目型,具体参数详见axis。
axis
坐标轴有三种类型,类目型、数值型和时间型,他们的区别在于:
- 类目型:需要指定类目列表,坐标轴内有且仅有这些指定类目坐标
- 数值型:需要指定数值区间,不指定时则自定计算数值范围,坐标轴内包含数值区间内容全部坐标
- 时间型:时间型坐标轴用法同数值型,只是目标处理和格式化显示时会自动转变为时间,并且随着时间跨度的不同自动切换需要显示的时间粒度
1个数据选项
series(通用)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据,其中个别选项仅在部分图表类型中有效,请注意适用类型:
|
名称 |
默认值 |
适用类型 |
描述 |
|
{number}zlevel |
0 |
通用 |
一级层叠控制。每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。 |
|
{number}z |
2 |
通用 |
二级层叠控制,同一个canvas(相同zlevel)上z越高约靠顶层。 |
|
{string}type |
null |
通用 |
图表类型,必要参数!如为空或不支持类型,则该系列数据不被显示。可选为: |
|
{string}name |
null |
通用 |
系列名称,如启用legend,该值将被legend.data索引相关 |
|
{Object}tooltip |
null |
通用 |
提示框样式,仅对本系列有效,如不设则用option.tooltip(详见tooltip),鼠标悬浮交互时的信息提示 |
|
{boolean}clickable |
true |
通用 |
数据图形是否可点击,默认开启,如果没有click事件响应可以关闭 |
|
{Object}itemStyle |
null |
通用 |
图形样式(详见itemStyle) |
|
{Array}data |
[] |
通用 |
数据(详见series.data) |
|
{Array}markPoint |
{} |
通用 |
标注(详见series.markPoint) |
|
{Array}markLine |
{} |
通用 |
标线(详见series.markLine) |
series(直角系)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据,其中个别选项仅在部分图表类型中有效,请注意适用类型:
|
名称 |
默认值 |
适用类型 |
描述 |
|
{string} stack |
null |
折线图,柱状图 |
组合名称,双数值轴时无效,多组数据的堆积图时使用,eg:stack:'group1',则series数组中stack值等于'group1'的数据做堆积计算 |
|
{number}xAxisIndex |
0 |
折线图,柱状图,散点图 ,K线图 |
xAxis坐标轴数组的索引,指定该系列数据所用的横坐标轴 |
|
{number}yAxisIndex |
0 |
折线图,柱状图,散点图,K线图 |
yAxis坐标轴数组的索引,指定该系列数据所用的纵坐标轴 |
|
{number | string} barGap |
'30%' |
柱状图 |
柱间距离,默认为柱形宽度的30%,可设固定值 |
|
{number | string} barCategoryGap |
'20%' |
柱状图 |
类目间柱形距离,默认为类目间距的20%,可设固定值 |
|
{number}barMinHeight |
0 |
柱状图 |
柱条最小高度,可用于防止某item的值过小而影响交互 |
|
{number}barWidth |
自适应 |
柱状图 ,K线图 |
柱条(K线蜡烛)宽度,不设时自适应 |
|
{number}barMaxWidth |
自适应 |
柱状图 ,K线图 |
柱条(K线蜡烛)最大宽度,不设时自适应 |
|
{string} symbol |
null |
折线图,散点图 |
标志图形类型,默认自动选择(8种类型循环使用,不显示标志图形可设为'none'),默认循环选择类型有: |
|
{number | Function | Array} symbolSize |
2 | 4 |
折线图 (2),散点图(4) |
标志图形大小,可计算特性启用情况建议增大以提高交互体验。可以是单个值,如果在 symbol 为图片的时候想要分别设置宽高防止图片被拉伸,可以使用数组,其中数组第一个值是高,第二个值是宽。 实现气泡图时symbolSize需为Function,气泡大小取决于该方法返回值,传入参数为当前数据项(value数组)。 |
|
{number}symbolRotate |
null |
折线图 ,散点图 |
标志图形旋转角度[-180,180] |
|
{boolean}showAllSymbol |
false |
折线图 |
标志图形默认只有主轴显示(随主轴标签间隔隐藏策略),如需全部显示可把showAllSymbol设为true |
|
{boolean}smooth |
false |
折线图 |
平滑曲线显示,smooth为true时lineStyle不支持虚线 |
|
{boolean}dataFilter |
'nearst' |
折线图 |
ECharts 会在折线图的数据数量大于实际显示的像素宽度(高度)的时候会启用优化,对显示在一个像素宽度内的数据做筛选,该选项是指明数据筛选的策略。 可选 'nearest', 'min', 'max', 'average'。或者是使用自定义的筛选函数 |
|
{boolean} large |
false |
散点图 |
启动大规模散点图 |
|
{number}largeThreshold |
2000 |
散点图 |
大规模散点图自动切换阀值,large为true下有效 |
|
{boolean}legendHoverLink |
true |
折线图,柱状图,散点图 |
是否启用图例(legend)hover时的联动响应(高亮显示) |
series(仪表盘)
驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据:
|
名称 |
默认值 |
描述 |
|
{Array} center |
['50%', '50%'] |
圆心坐标,支持绝对值(px)和百分比,百分比计算min(width, height) * 50% |
|
{number | Array} radius |
[0, '75%'] |
半径,支持绝对值(px)和百分比,百分比计算比,min(width, height) / 2 * 75%, |
|
{number} startAngle |
225 |
开始角度, 饼图(90)、仪表盘(225),有效输入范围:[-360,360] |
|
{number} endAngle |
-45 |
结束角度,有效输入范围:[-360,360],保证startAngle - endAngle为正值 |
|
{number} min |
0 |
指定的最小值 |
|
{number} max |
100 |
指定的最大值 |
|
{number} splitNumber |
10 |
分割段数,默认为10 |
|
{Object} axisLine |
{ show: true, lineStyle: { color: [ [0.2, '#228b22'], [0.8, '#48b'], [1, '#ff4500'] ], width: 30 } } |
坐标轴线,默认显示 属性show控制显示与否, 属性lineStyle(详见lineStyle)控制线条样式, 比较特殊的是这里的lineStyle.color是一个二维数组,用于把仪表盘轴线分成若干份, 并且可以给每一份指定具体的颜色,格式为:[[百分比, 颜色值], [...]] |
|
{Object} axisTick |
{ show: true, splitNumber: 5, length :8, lineStyle: { color: '#eee', width: 1, type: 'solid' } } |
坐标轴小标记,默认显示 属性show控制显示与否, 属性lineStyle(详见lineStyle)控制线条样式, 属性splitNumber控制每份split细分多少段 属性length控制线长 |
|
{Object} axisLabel |
{ show: true, formatter: null, textStyle: { color: 'auto' } } |
坐标轴文本标签(详见axis.axislabel) 属性formatter可以格式化文本标签, 属性textStyle(详见textStyle)控制文本样式 |
|
{Object} splitLine |
{ show: true, length :30, lineStyle: { color: '#eee', width: 2, type: 'solid' } } |
主分隔线,默认显示 属性show控制显示与否, 属性length控制线长 属性lineStyle(详见lineStyle)控制线条样式, |
|
{Object} pointer |
{ length : '80%', width : 8, color : 'auto' } |
指针样式 |
|
{Object} title |
{ show : true, offsetCenter: [0, '-40%'], textStyle: { color: '#333', fontSize : 15 } } |
仪表盘标题 属性show控制显示与否, 属性offsetCenter用于标题定位,数组为横纵相对仪表盘圆心坐标偏移,支持百分比(相对外半径), 属性textStyle(详见textStyle)控制文本样式 |
|
{Object} detail |
{ show : true, backgroundColor: 'rgba(0,0,0,0)', borderWidth: 0, borderColor: '#ccc', width: 100, height: 40, offsetCenter: [0, '40%'], formatter: null, textStyle: { color: 'auto', fontSize : 30 } } |
仪表盘详情 属性show控制显示与否, |
|
{boolean} legendHoverLink |
true |
是否启用图例(legend)hover时的联动响应(高亮显示) |
Echarts使用小结的更多相关文章
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- 为什么我不愿意用ECharts
前言 ECharts是百度一个使用 JavaScript 实现的开源可视化库,提供了创建多种多样的图标方式,包括坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图.柱状图.散点图.K线图.饼图 ...
- Vue学习小结(一)安装依赖与数据来源
不多说啥了,生活中都是各种阵痛与惊喜.最近在学习vue框架,刚写完一个小型的后台管理系统(https://github.com/michaelzhengzm/info-manager-systerm_ ...
- IE兼容性小结(IE7及以上版本)
缘由 在急速的互联网时代,原本ie系列的低版本浏览器就该淘汰了.可偏偏还是有很多xp系统ie7.8浏览器,这有让网站甚是苦逼.练就了一套新技术,原本以为能大展身手,可却在ie阵容中认怂了,不得不规规矩 ...
- ECharts动态数据加载
最近有用到ECharts做可视化报表,小结一下 一.准备数据 1.官网下载echarts.min.js 2.引入jquery.js 3.请求用的json数据 { "list":[ ...
- echarts使用中的那些事儿(一)
近来由于有几个小项目要用到echarts里的一些图,不得不使用,可是要完全按照自己的意愿来,要对它有些了解,要翻阅资料,遂有以下小结: 1.最开始第一步是把数据调出来就行,能在图上显示就成,以下是最开 ...
- 用ECharts绘制Prometheus图表,实现类似Grafana的自定义Dashboard
大家一般都是用Grafana自定义Dashboard来监控Prometheus数据的,作者这次尝试用ECharts来绘制Prometheus数据图表,一方面可以减少依赖,另一方面可以将监控界面灵活 ...
- echarts和v-chart使用心得
echarts的响应式 每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况window.on ...
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
随机推荐
- [转]javascript之Object.assign()痛点
本文转自:http://blog.csdn.net/waiterwaiter/article/details/50267787 最近也一直会用javascript,然后中间使用的一些组件,如Echar ...
- c#基础学习(0706)之使用虚方法实现多态
使用虚方法实现多态 namespace _0706 { class Program { static void Main(string[] args) { //这个时候调用的是父类的方法 Person ...
- asp.net MVC中form提交和控制器接受form提交过来的数据
1.cshtml页面form提交2.控制器处理表单提交数据4种方式方法1:使用传统的Request请求取值[HttpPost]public ActionResult AddNews(){ str ...
- .net core 2.2 部署CentOS7(1)安装虚拟机
目录: .net core 2.2 部署CentOS7(1)安装虚拟机 .net core 2.2 部署CentOS7(2)给虚拟机安装CentOS7 .net core 2.2 部署CentOS7( ...
- iOS 关于Xcode上的Other linker flags
Targets选项下有Other linker flags的设置,用来填写XCode的链接器参数,如:-ObjC -all_load -force_load等.还记得我们在学习C程序的时候,从C代码到 ...
- AVPlayer 音乐播放后台播放,以及锁屏主题设置
第一步:在appDelegate中通知app支持后台播放:在方法 - (BOOL)application:(UIApplication *)application didFinishLaunching ...
- git fork后提交pull request到原作者,别人的pull request我们要怎样merge融合
首先要记住,pull request 不是随便提交的,这是建立在你对原作者的项目有fork,并对项目中的代码有修改,并提交到了你的GitHub上,才能进行下面的操作. 若不知怎样fork项目,请看我的 ...
- 【PyQt5 学习记录】010:QSplitter
import sys from PyQt5.QtWidgets import (QApplication, QWidget, QSplitter, QTextEdit, QPushButton, QL ...
- CSS - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: CSS伪类 (P ...
- mysql 存储引擎 配置文件my.ini 的配置方式
如果想使修改后的参数生效,须重新启动MySQL服务器. #存储引擎设置 default-storage-engine = INNODB