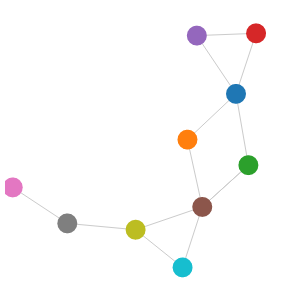
D3_book 11.3 force
<!-- pie example -->
<!DOCTYPE html>
<meta charset="utf-8">
<style> </style>
<body>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script>
var dataset = {
nodes: [
{ name: "Adam" },
{ name: "Bob" },
{ name: "Carrie" },
{ name: "Donovan" },
{ name: "Edward" },
{ name: "Felicity" },
{ name: "George" },
{ name: "Hannah" },
{ name: "Iris" },
{ name: "Jerry" }
],
edges: [
{ source: 0, target: 1 },
{ source: 0, target: 2 },
{ source: 0, target: 3 },
{ source: 0, target: 4 },
{ source: 1, target: 5 },
{ source: 2, target: 5 },
{ source: 2, target: 5 },
{ source: 3, target: 4 },
{ source: 5, target: 8 },
{ source: 5, target: 9 },
{ source: 6, target: 7 },
{ source: 7, target: 8 },
{ source: 8, target: 9 }
]
};
var colors=d3.scale.category10();
var w=300,h=300;
var svg=d3.select('body')
.append('svg')
.attr({
'width':w
,'height':h
})
var force=d3.layout.force()
.nodes(dataset.nodes)
.links(dataset.edges)
.size([w,h])
.linkDistance([50])
.charge([-500])
.start()
;
var edges=svg.selectAll('line')
.data(dataset.edges)
.enter()
.append('line')
.style({
'stroke':'#ccc'
,'stroke-width':1
})
;
var nodes=svg.selectAll('circle')
.data(dataset.nodes)
.enter()
.append('circle')
.attr('r',10) // 这里要设置半径
.style({
'fill':function(d,i){
return colors(i);
}
})
.call(force.drag)
;
force.on('tick',function(){
edges.attr({
'x1':function(d){
return d.source.x;
}
,'y1':function(d){
return d.source.y;
}
,'x2':function(d){
return d.target.x;//这里要变为target
}
,'y2':function(d){
return d.target.y;
}
})
;
nodes.attr({
'cx':function(d){
return d.x;
}
,'cy':function(d){
return d.y;
}
})
})
</script>

node是动态的。
D3_book 11.3 force的更多相关文章
- D3_book 11.2 stack
<!-- book :interactive data visualization for the web 11.2 stack 一个堆叠图的例子 --> <!DOCTYPE htm ...
- D3_book 11.1 pie
<!-- pie example --> <!DOCTYPE html> <meta charset="utf-8"> <style> ...
- 【整理】Linux下中文检索引擎coreseek4安装,以及PHP使用sphinx的三种方式(sphinxapi,sphinx的php扩展,SphinxSe作为mysql存储引擎)
一,软件准备 coreseek4.1 (包含coreseek测试版和mmseg最新版本,以及测试数据包[内置中文分词与搜索.单字切分.mysql数据源.python数据源.RT实时索引等测 ...
- python瓦登尔湖词频统计
#瓦登尔湖词频统计: import string path = 'D:/python3/Walden.txt' with open(path,'r',encoding= 'utf-8') as tex ...
- 移动端触摸(touch)事件
移动端时代已经到来,作为前端开发的我们没有理由也不应该坐井观天,而是勇敢地跳出心里的那口井,去拥抱蔚蓝的天空.该来的总会来,我们要做的就是接受未知的挑战.正如你所看到的,这是一篇关于移动端触摸事件的文 ...
- 地区sql
/*Navicat MySQL Data Transfer Source Server : localhostSource Server Version : 50136Source Host : lo ...
- 【Unity】11.6 恒定力 (Constant Force)
分类:Unity.C#.VS2015 创建日期:2016-05-02 一.简介 恒定力 (Constant Force) 是用于向刚体 (Rigidbody) 添加恒定力的快速实用工具,适用于类似火箭 ...
- RHEL6.5安装11.2.0.3 RAC并打补丁
[TOC] 一,主机配置 1.修改hosts文件(两节点) #127.0.0.1 localhost localhost.localdomain localhost4 localhost4.local ...
- phpize 扩展GD库 安装 ! 环境--centos 7 +nginx 1.7.11+php 5.6.7
使用phpize编译GD库安装,先安装前置库libjpeg libpng zlib freetype等 都是下面php编译的几个选项 先看php编译的选项: --with-gd=DIR ...
随机推荐
- Android中decode JPG时建议使用inPreferQualityOverSpeed
在BitmapFactory.decodeBitmap方法中,参数BitmapFactory.Options里有一项是inPreferQualityOverSpeed:设为true的话,画质更好,加载 ...
- 吴裕雄 实战PYTHON编程(9)
import cv2 cv2.namedWindow("ShowImage1")cv2.namedWindow("ShowImage2")image1 = cv ...
- dp-最长公共子序列
最长公共子序列(NYOJ36) 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 咱们就不拐弯抹角了,如题,需要你做的就是写一个程序,得出最长公共子序列.tip:最长公 ...
- 断开的管道 java.io.IOException: Broken pipe 解决方法
一.Broken pipe产生原因分析 1.当访问某个服务突然服务器挂了,就会产生Broken pipe; 2.客户端读取超时关闭了连接,这时服务器往客户端再写数据就发生了broken pipe异常! ...
- gtftools软件简单介绍(我自己不建议用,因为我发现不好用)
1)背景 生物信息学研究经常涉及计算或提取基因的各种特征,如基因ID作图,GC含量计算和不同类型的基因长度,通过操纵基因模型,这些模型通常以GTF格式注释,可从ENSEMBL或GENCODE数据库获得 ...
- 使用httplib打开链接
[使用httplib打开链接] urllib打开网页时,不会自动跳转,而http会自动跳转,所以使用httplib去打开链接,以获取内容. 参考:https://docs.python.org/2.7 ...
- luoguP1004 方格取数(四维DP)
题目链接:https://www.luogu.org/problemnew/show/P1004 思路: 这道题是四维DP的模板题,与luoguP1006传纸条基本相似,用f[i][j][k][l]表 ...
- 如何添加ECSHOP广告位置
如何添加ECSHOP广告位置 我们都知道ecshop系统默认的广告位置非常的少,但是一个电子商务网站岂能离开广告?庆幸的是,ecshop预留了足够强大的组件让我们能够完全有可能实现任意我们想要广告位置 ...
- iOS 处理cell选中时背景颜色消息问题
在cell上添加子控件,在我们点击或者长按的时候,如果子控件有背景颜色,这时候背景颜色就会没有了,这个时候产品经理过来一顿怼,
- 【校招面试 之 C/C++】第18题 C++ 中的隐式转换以及explicit关键字
1.什么是隐式转换: 众所周知,C++的基本类型中并非完全的对立,部分数据类型之间是可以进行隐式转换的. 所谓隐式转换,是指不需要用户干预,编译器私下进行的类型转换行为.很多时候用户可能都不知道进行了 ...
