CSS之float样式
一、简介
Css样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
Float常跟属性值left、right、none
Float:none 不使用浮动
Float:left 靠左浮动
Float:right 靠右浮动
二、float用法
Html中的<div>标签是块级标签,总是会占整行,使用float可以使多个<div>标签按照需要进行放置。
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.c1{
background-color: #00ffff;
height: 80px;
width: 20%;
}
.c2{
background-color: #ff33ff;
height: 80px;
width: 80%;
}
div[name='float']{
float: left;
}
</style>
</head>
<body>
<div>
<div class="c1"></div>
<div class="c2"></div>
<br />
<div class="c1" name="float"></div>
<div class="c2" name="float"></div>
</div>
</body>
float
如下:可以看到设置float 的标签会按照设置占据位置

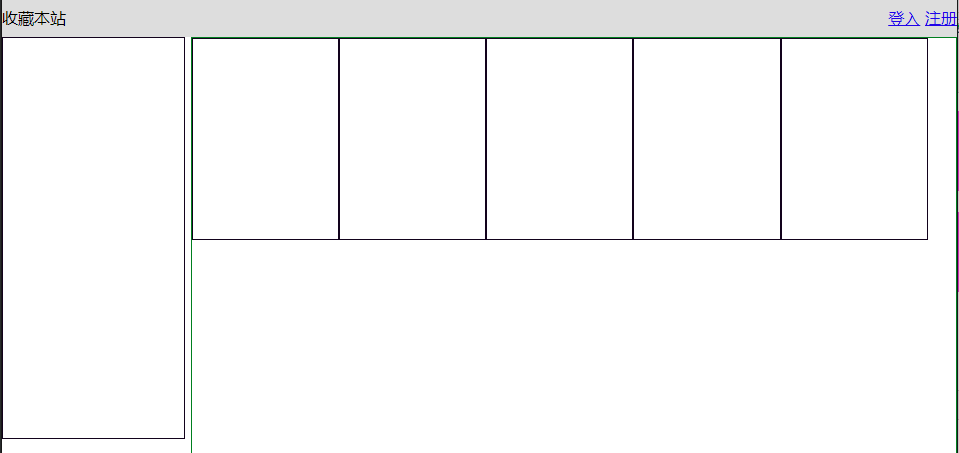
三、float样式应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float的应用</title>
<style>
.pg_header{
background-color: #dddddd;
height: 38px;
line-height: 38px;
}
.float1{
float: left;
height: 400px;
border: 1px solid #11021d;
width: 19%;
}
.float2{
float: right;
height: 600px;
border: 1px solid green;
width: 80%
}
.float3{
float: left;
height: 200px;
border: 1px solid #11021d;
width: 19%;
.pg_border{
border:1px solid red; </style>
</head>
<body style="margin: 0 auto">
<div class="pg_header">
<div style="float: left">收藏本站</div>
<div style="float: right">
<a href="#">登入</a>
<a href="#">注册</a>
</div>
</div>
<div class="pg_border">
<div class="float1"></div>
<div class="float2">
<div class="float3"></div>
<div class="float3"></div>
<div class="float3"></div>
<div class="float3"></div>
<div class="float3"></div> </div>
<div style="clear: both;"></div>
</div> </body>
</html> # <div style="clear: both;"></div> 让pg_boder外框圈住所有内容
布局
CSS之float样式的更多相关文章
- CSS之float样式总结
从四大开始开始慢慢接触前端,大概半年多过去了,虽然做了一些东西,但感觉有些点始终不是很清晰.有时候为了赶进度,没有太多时间对某个点进行全面深入思考分析,只能从网上搜一搜,试一试,只要效果出来了,任务就 ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- CSS 布局Float 【0】
float是 css 样式的定位属性.我们在印刷排版中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图 ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- Css - 选择器和样式
Css - 选择器和样式 标签选择器 即使用html标签作为选择对象 <style> div{ background:red; } </style> <div&g ...
- js动态改变css伪类样式
首先我们来看下页面上需要实现的基本效果,如下图所示: 因此我们可以使用如下js代码来试试看,是否能使用js改变伪类?如下代码所示: $(function() { $('.listnav li').cl ...
- 【转】CSS浮动(float,clear)通俗讲解
作者:杨元 本文链接:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑, ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
随机推荐
- python基础_字符编码
字符编码的历史 阶段一:现代计算机起源于美国,最早诞生也是基于英文考虑的ASCII 阶段二:为了满足中文,中国人定制了GBK 阶段三:各国有各国的标准,就会不可避免地出现冲突,结果就是,在多语言混合的 ...
- [2019BUAA软工]第0次代码作业
Visual Studio 单元测试的简单应用 写在前面 笔者根据作业的介绍以及Visual Studio 2017 文档的相关说明,进行了Visual Studio 单元测试的简单应用. Tip ...
- WebGL七点二
与上一节相比这一节相当做了些整合和整理,目的是提高了读写效率和减少代码量,就是做了优化.这里我们只需要在顶点着色器中定义一个用于从js传递参数的变量u_MvcMatrix一看就知道是uniform变量 ...
- 谈对“Git”的认识与理解
自诞生于2005年以来,Git日臻完善,在高度易用的同时,仍然保留着初期设定的目标.它的速度飞快,及其适合管理大项目,它还有着令人难以置信的非线性分支管理系统,可以应付各种复杂的项目开发需求.接着说说 ...
- 灵悟礼品网上专卖店——画出E-R图
一.小组成员: 洪雪意(产品负责人) 陈淑筠(Master) 二.组内人员任务情况 计划完成的任务的第三个模块:分析并建立数据库 已完成的任务: 任务的第三个模块: 陈淑筠(完成任务1):画出商品资料 ...
- 通用的将Excel导入数据集的方法
http://blog.csdn.net/baronyang/article/details/7048563
- Redis(一) 安装
选择在Linux下安装redis,现在采用虚拟机安装的centos7 进行安装的 1.安装gcc yum install gcc-c++ 2.下载redis安装包,在root目录下执行 wget ht ...
- 【大数据】Kafka学习笔记
第1章 Kafka概述 1.1 消息队列 (1)点对点模式(一对一,消费者主动拉取数据,消息收到后消息清除) 点对点模型通常是一个基于拉取或者轮询的消息传送模型,这种模型从队列中请求信息,而不是将消息 ...
- 1.红黑树和自平衡二叉(查找)树区别 2.红黑树与B树的区别
1.红黑树和自平衡二叉(查找)树区别 1.红黑树放弃了追求完全平衡,追求大致平衡,在与平衡二叉树的时间复杂度相差不大的情况下,保证每次插入最多只需要三次旋转就能达到平衡,实现起来也更为简单. 2.平衡 ...
- Navicat使用教程:获取MySQL中的高级行数(第2部分)
Navicat Premium是一个可连接多种数据库的管理工具,它可以让你以单一程序同时连接到MySQL.Oracle及PostgreSQL数据库,让管理不同类型的数据库更加的方便. 在上篇文章中,我 ...
