day57作业(包含data内容)
day57作业
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>周末作业讲解</title>
<style>
/*//覆盖*/
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #616161;
opacity: 0.4;
z-index: 998;
}
/*//模态*/
.modal {
height: 200px;
width: 300px;
background-color: white;
position: absolute;
margin-top: -100px;
margin-left: -150px;
top: 50%;
left: 50%;
z-index: 1000;
} .hide {
display: none;
}
</style>
</head>
<body> <button id="add">新增</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>街舞</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>烫头</td>
<td>
<button class="edit-btn">编辑</button> //编辑按钮
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>苑局</td>//1
<td>日天</td>//2
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
</tbody>
</table> <div id="myCover" class="cover hide"></div>
<div id="myModal" class="modal hide">//模态
<div>
<p>
<label for="modal-name">姓名</label>
<input type="text" id="modal-name">
</p>
<p>
<label for="modal-hobby">爱好</label>
<input type="text" id="modal-hobby">
</p>
<p>
<button id="modal-submit">提交</button>
<button id="modal-cancel">取消</button>
</p>
</div>
</div>
<script src="./jquery-3.2.1.min.js"></script>
<script> // 定义一个弹出模态框的函数
function showModal() {
$("#myCover,#myModal").removeClass("hide");//显示模态
} // 关闭模态框
function closeModal() {
// 1. 清空模态框中的input
$("#myModal").find("input").val("");
$("#myCover,#myModal").addClass("hide");//隐藏
} // 给新增按钮绑定事件
$("#add").on("click", function () { //点新增 显示模态框
// 把模态框弹出!
// $("#myCover").removeClass("hide");
// $("#myModal").removeClass("hide");
showModal()
}); // 模态框中的取消按钮绑定事件
$("#modal-cancel").on("click", function () { //点取消 隐藏模态框
// 2. 隐藏模态框
closeModal(); }); // 模态框中的提交按钮绑定事件
$("#modal-submit").on("click", function () {
// 1. 取到 用户 填写的 input框的值 模态框中内容,取值
var name = $("#modal-name").val(); // 把用户在模态框里输入的姓名获取到,保存在name变量中
var hobby = $("#modal-hobby").val(); // 把用户在模态框里输入的爱好获取到,保存在hobby变量中
var $myModalEle = $("#myModal"); // 判断,按需操作
var $currentTrEle = $myModalEle.data("currentTr");//取当前行,需要判断提交的是新增的还是编辑的。
if ($currentTrEle !== undefined) { //说明已存在的,即编辑。
// 说明是编辑状态
$currentTrEle.children().eq(1).text(name);
$currentTrEle.children().eq(2).text(hobby);
// 清空之前保存的当前行
$myModalEle.removeData();//如果不清空,永远不会==undefined,变成了编辑。
} else { //新增
// 创建tr标签把数据填进去
var trEle = document.createElement("tr");
var number = $("tr").length;//tr的长度即有几个tr就几行
$(trEle).html("<td>" + number + "</td>" +
"<td>" + name + "</td>" +
"<td>" + hobby + "</td>" +
'<td><button class="edit-btn">编辑</button> <button class="delete-btn">删除</button></td>'
);
// 把创建好的tr添加到tbody中
$("tbody").append(trEle);//添加完内容再加到内部的最后
}
// 提交完,隐藏模态框
closeModal();
}); // 2. 根据是编辑 还是新增 做不同的操作
// 2.1 如果是新增操作,就生成一条新的tr,加到table的最后
// 2.2 如果是编辑操作, 根据先前 编辑 按钮那一行
// 难点在于 如何确定 编辑的是哪一行? --> 利用data()可以存具体的jQuery对象 // 给每一行的编辑按钮绑定事件
// 要使用事件委托,基于已经存在的元素(页面加载完之后存在的标签)绑定事件
$("tbody").on("click", ".edit-btn", function () {
//事件委托,一开始只有tbody在,edit-btn是需要一直存在的
//点编辑.edit-btn时触发
// 把模态框弹出来
showModal(); // 把原来的数据填写到模态框中的input
var $currentTrEle = $(this).parent().parent();
// 把当前行的jQuery对象保存起来 编辑时
$("#myModal").data("currentTr", $currentTrEle);//编辑,用于提交时判断是编辑还是新增 var name = $currentTrEle.children().eq(1).text(); //取 索引1
var hobby = $currentTrEle.children().eq(2).text();//取 索引2的值 // 填
$("#modal-name").val(name);//点编辑后,把原来的数据放到模态框中,用于之后的修改,提交。
//提交部分在另一部分
$("#modal-hobby").val(hobby);
}); // 给每一行的删除按钮绑定事件
$("tbody").on("click", ".delete-btn", function () {
// 删除被点击的删除按钮的那一行
var $currentTrEle = $(this).parent().parent();
// 更新序号
// 找到当前行后面所有的tr,依次更新序号
//上一个this和下一个this不一样
$currentTrEle.nextAll().each(function () {//找到后面的所有,更新序号
// 取到原来的序号
var oldNumber = $(this).children().first().text();
// 将原来的序号-1,再赋值回去
$(this).children().first().text(oldNumber - 1);
});
$currentTrEle.remove();//删除 }); </script>
</body>
</html>
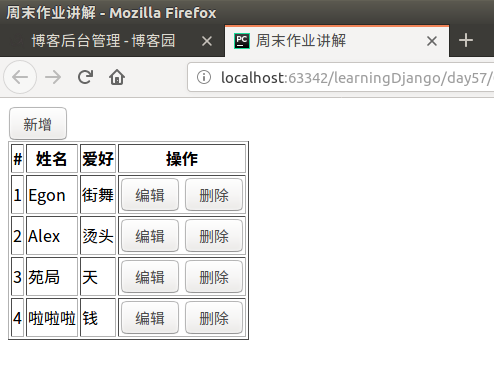
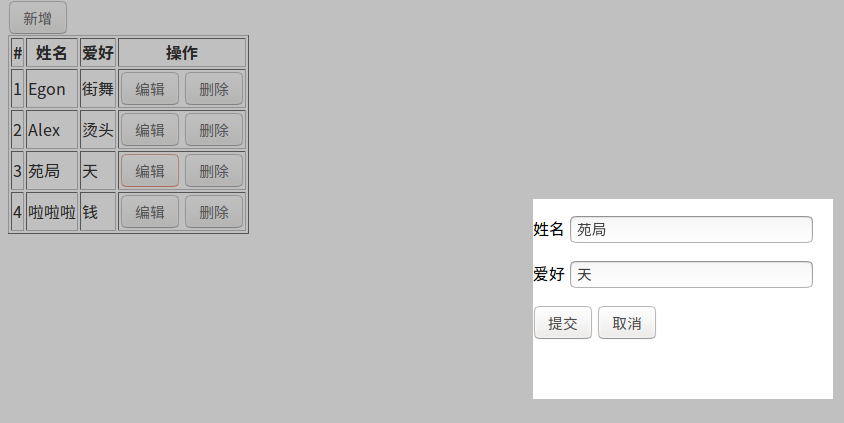
效果:

新增和编辑,新增按钮只需要显示模态框,编辑显示完模态框,还需保存原有行内容,并将原有行内容显示在模态框中。

删除需要修改之后每一行的编号。
提交内容需要判断该模态框是点击新建按钮产生的,还是点击编辑按钮产生的。
本题主要考察data内容。
day57作业(包含data内容)的更多相关文章
- Oracle bbed 实用示例-----修改Data内容、恢复delete的rows
bbed 可以在db open 状态来进行修改,但是建议在做任何修改操作之前先shutdown db. 这样避免checkpoint 进程重写bbed 对block 的修改. 也避免oracle 在b ...
- 转载:Python Web开发最难懂的WSGI协议,到底包含哪些内容?
原文:PSC推出的第二篇文章-<Python Web开发最难懂的WSGI协议,到底包含哪些内容?>-2017.9.27 我想大部分Python开发者最先接触到的方向是WEB方向(因为总是有 ...
- [转帖]linux下查找文件及查找包含指定内容的文件常用命令。
linux下查找文件及查找包含指定内容的文件常用命令. https://blog.csdn.net/yangyu19910407/article/details/18266821 最简单的查找 fin ...
- HTML文档可以包含的内容
通过不同的标签,HTML文档可以包含不同的内容,比如文本,链接,图片,列表,表格,表单,框架等. 文本 HTML对文本的支持是最丰富的,你可以设置不同级别的标题,分段和换行,可以指定文本的语义和外观, ...
- Arachnid包含一个简单的HTML剖析器能够分析包含HTML内容的输入流
Arachnid是一个基于Java的web spider框架.它包含一个简单的HTML剖析器能够分析包含HTML内容的输入流.通过实现Arachnid的子类就能够开发一个简单的Web spiders并 ...
- switch的穿透,是参数里包含case内容就执行。
package rom; import java.lang.*; /* * switch的穿透,是参数里包含case内容就执行. */ public class Xamle_5 { public st ...
- excel判断单元格包含指定内容的函数用=IF(COUNTIF(A1,"*内容*"),"0","1")
前面我们聊过怎样将Excel包含某字符的单元格填充颜色,这边我们用另外一种方法来实现:excel判断单元格包含指定内容的函数 选中需要显示结果的单元格,假设我们要判断第一行第一列的单元格A1是否含有“ ...
- 黑马基础阶段测试题:创建Phone(手机)类,Phone类中包含以下内容:
package com.swift; public class Phone { private String pinpai; private int dianliang; public String ...
- ssh和SSH服务(包含隧道内容)
ssh和SSH服务(包含隧道内容) 72.16.10.6:/etc/fstab-->/172.16.10.3:/tmp/a.txt. [root@xuexi ~]# scp 172.16.10. ...
随机推荐
- Cairo编程
一.简介 cairo 是一个免费的矢量绘图软件库,它可以绘制多种输出格式.cairo 支持许多平台,包括 Linux.BSD.Microsoft® Windows® 和 OSX(BeOS 和 OS2 ...
- 学习类App原型制作分享-Wokabulary
Wokabulary是一款多功能词汇学习App,可以学习多国语言词汇.原型的引导页面采用的图片+文字+分页器,需要注意的是分页器选中位置要与页面顺序一致.其次是语言的选择页面,在前面给大家介绍过滚动区 ...
- 史上最全的Android开发学习教程集锦【初学者】
根据Google的报告,截止2017年5月为止,Android活跃用户已超过20亿,并还在持续增长中.Android系统在几个主要的市场上已超过了iOS系统,特别是在美国,欧洲和日本,然而苹果确实在中 ...
- 20155232 2016-2017-3 《Java程序设计》第9周学习总结
20155232 2016-2017-3 <Java程序设计>第9周学习总结 教材学习内容总结 第16章 JDBC(Java DataBase Connectivity)即java数据库连 ...
- MySQL优化Timeout: Pool empty. Unable to fetch a connection in 30 seconds, none available
//查看所有进程 show processlist; //查询是否锁表 show OPEN TABLES where In_use > 0; //查看被锁住的 SELECT * FROM INF ...
- POJ 3686 The Windy's (最小费用流或最佳完全匹配)
题意:有n个订单m个车间,每个车间均可以单独完成任何一个订单.每个车间完成不同订单的时间是不同的.不会出现两个车间完成同一个订单的情况.给出每个订单在某个车间完成所用的时间.问订单完成的平均时间是多少 ...
- VIM 正则表达式详解及与 perl 正则的区别
转载自:http://www.xuebuyuan.com/806332.html:个人进行了一些修正和添加. 下面我们对 VIM 正则表达式进行介绍并会显示指出其与 Perl 正则的不同之处. 字符集 ...
- Python中的replace方法
replace 方法:返回根据正则表达式进行文字替换后的字符串的复制. stringObj.replace(rgExp, replaceText) 参数 stringObj必选项.要执行该替换的 St ...
- Java中的I/O 线程 网络
Java学习总结--I/O,线程,网络题目整理 I/O 1.有什么理由必须要用字符流? 答:处理字符数据的语法更方便.自动化字符编码 2.插入哪些代码可以让下面的代码正确编译? Console con ...
- (线段树) Count the Colors --ZOJ --1610
链接: http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82832#problem/F http://acm.zju.edu.cn/onli ...
