【nodejs】用express又做了份crud
感觉crud是高级形式的hello world了。
app代码:
'use strict';
var express=require('express');
var http=require('http');
var fs=require('fs');
var app=express();
var mysql=require('mysql');
var pool=mysql.createPool({
host:'127.0.0.1',
port:'3306',
database:'test',
user:'root',
password:'12345678',
});
app.get('/index.html',function(req,rsp){
rsp.sendFile(__dirname+'/index.html');
});
app.get('/add.html',function(req,rsp){
rsp.sendFile(__dirname+'/add.html');
});
app.get('/modify.html/:id',function(req,rsp){
rsp.sendFile(__dirname+'/modify.html');
});
app.put('/list.html',function(req,res){
req.on('data',function(data){
//var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("list");
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query("select * from stock ",function(err,result){
if(err){
str='List failed';
}else{
str="List succeed";
}
console.log(str);
console.log("result.length="+result.length);
var arr=[];
for (var i=0; i<result.length; i++) {
var tmp = result[i];
var stock=new Object;
stock.id=tmp['Id'];
stock.name=tmp['name'];
stock.code=tmp['code'];
arr.push(stock);
}
connection.release();
res.send(JSON.stringify(arr));
})
}
});
});
});
app.put('/add.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("add "+obj);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('insert into stock set ?',{name:obj.name,code:obj.code},function(err,result){
if(err){
str='Insert failed';
}else{
str="Insert succeed";
}
console.log(str);
connection.release();
res.send(str);
})
}
});
});
});
app.put('/del.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("delete "+obj);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('delete from stock where ? ',{id:obj.id},function(err,result){
if(err){
str='delete failed';
}else{
str="delete succeed";
}
console.log(str);
connection.release();
var info={'status':'ok','id':obj.id}
res.send(JSON.stringify(info));
})
}
});
});
});
app.put('/fetchone.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("fetchone");
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query("select * from stock where ?",{id:obj.id},function(err,result){
if(err){
str='fetchone failed';
}else{
str="fetchone succeed";
}
console.log(str);
console.log("result.length="+result.length);
var arr=[];
for (var i=0; i<result.length; i++) {
var tmp = result[i];
var stock=new Object;
stock.id=tmp['Id'];
stock.name=tmp['name'];
stock.code=tmp['code'];
arr.push(stock);
}
connection.release();
res.send(JSON.stringify(arr));
})
}
});
});
});
app.put('/modify.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("modify "+obj);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('update stock set code=?,name=? where id=? ',[obj.code,obj.name,obj.id],function(err,result){
if(err){
str='modify failed';
console.log(err);
}else{
str="modify succeed";
}
console.log(str);
connection.release();
var info={'status':'ok','id':obj.id}
res.send(JSON.stringify(info));
})
}
});
});
});
app.listen(8080,"127.0.0.1");
添加页面add.html:

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>add data from db</title>
</head>
<body >
<h3>添加股票</h3>
<form id="form1">
股票代号:<input type="text" id="scode" value=""><br/>
股票名称:<input type="text" id="sname" value=""><br/>
<input type="button" value="提交" onclick="addStock();"/>
</form>
</body>
</html>
<script type="text/javascript">
<!--
function addStock(){
var obj={
name:document.getElementById("sname").value,
code:document.getElementById("scode").value
};
var xhr=new XMLHttpRequest();
xhr.open('put','add.html',true);
xhr.onload=function(e){
if(this.status==200){
//alert(this.response);
var retval=this.response.toString();
if(retval=='Insert succeed'){
alert('插入成功,将转入列表页');
window.location="/index.html";
}
}
};
xhr.send(JSON.stringify(obj));
}
function gotoAddPage(){
window.location="/add.html"
}
//-->
</script>
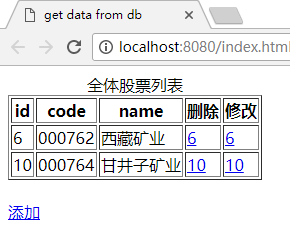
列表页面index.html:

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>get data from db</title>
</head>
<body onload="getAllStocks()">
<table border="1">
<caption>全体股票列表</caption>
<tr>
<th>id</th><th>code</th><th>name</th><th>删除</th><th>修改</th>
</tr>
<tbody id="mytable">
</tbody>
</table>
<br>
<a href="javascript:gotoAddPage();">添加</a>
</body>
</html>
<script type="text/javascript">
<!--
function getAllStocks(){
var obj={
name:"none",
};
var xhr=new XMLHttpRequest();
xhr.open('put','list.html',true);
xhr.onload=function(e){
if(this.status==200){
var arr=JSON.parse(this.response);
updateTable(arr);
}
};
xhr.send(JSON.stringify(obj));
}
function updateTable(arr){
var table=document.getElementById("mytable");
for(var i=table.childNodes.length-1;i>=0;i--){
table.removeChild(table.childNodes[i]);
}
for(var i=0;i<arr.length;i++){
var emp=arr[i];
var tr=document.createElement("tr");
tr.setAttribute('id',emp.id);
var td1=document.createElement("td");
td1.appendChild(document.createTextNode(emp.id));
tr.appendChild(td1);
var td2=document.createElement("td");
td2.appendChild(document.createTextNode(emp.code));
tr.appendChild(td2);
var td3=document.createElement("td");
td3.appendChild(document.createTextNode(emp.name));
tr.appendChild(td3);
var td4=document.createElement("td");
var a1=document.createElement("a");
a1.appendChild(document.createTextNode(emp.id));
a1.setAttribute('href','javascript:deleteStock('+emp.id+')');
td4.appendChild(a1);
tr.appendChild(td4);
var td5=document.createElement("td");
var a2=document.createElement("a");
a2.appendChild(document.createTextNode(emp.id));
a2.setAttribute('href','javascript:goModify('+emp.id+')');
td5.appendChild(a2);
tr.appendChild(td5);
table.appendChild(tr);
}
}
function gotoAddPage(){
window.location="/add.html"
}
function deleteStock(id){
//alert(id);
var obj={
id:id,
};
var xhr=new XMLHttpRequest();
xhr.open('put','del.html',true);
xhr.onload=function(e){
if(this.status==200){
var info=JSON.parse(this.response);
if(info.status=='ok'){
alert('删除成功');
tr=document.getElementById(info.id);
tr.parentNode.removeChild(tr);
}
}
};
xhr.send(JSON.stringify(obj));
}
function goModify(id){
window.location="/modify.html/"+id;
}
//-->
</script>
修改页面modify.html

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>modify data from db</title>
</head>
<body onload="fetchStock();">
<h3>修改股票</h3>
<form id="form1">
股票Id:<input type="text" id="sid" value="" readonly><br/>
股票代号:<input type="text" id="scode" value=""><br/>
股票名称:<input type="text" id="sname" value=""><br/>
<input type="button" value="提交" onclick="modifyStock();"/>
</form>
</body>
</html>
<script type="text/javascript">
<!--
function fetchStock(){
var url=window.location.href.toString();
var pos=url.lastIndexOf("/");// 找最后一个斜杠位置
var id=url.slice(pos+1);
var obj={
id:id
};
var xhr=new XMLHttpRequest();
xhr.open('put','http://localhost:8080/fetchone.html',true);// 注意地址的写法
xhr.onload=function(e){
if(this.status==200){
var arr=JSON.parse(this.response);
var stock=arr[0];
document.getElementById('sid').value=stock.id;
document.getElementById('scode').value=stock.code;
document.getElementById('sname').value=stock.name;
}
};
xhr.send(JSON.stringify(obj));
}
function modifyStock(){
var obj={
id:document.getElementById("sid").value,
name:document.getElementById("sname").value,
code:document.getElementById("scode").value
};
var xhr=new XMLHttpRequest();
xhr.open('put','http://localhost:8080/modify.html',true);
xhr.onload=function(e){
if(this.status==200){
var info=JSON.parse(this.response);
if(info.status=='ok'){
alert('修改成功');
window.location="/index.html";
}
}
};
xhr.send(JSON.stringify(obj));
}
//-->
</script>
【nodejs】用express又做了份crud的更多相关文章
- [转] NodeJS框架express的途径映射(路由)功能及控制
NodeJS框架express的路径映射(路由)功能及控制 我们知道Express是一个基于NodeJS的非常优秀的服务端开发框架,本篇CSSer将提供express框架的route和route co ...
- 阿里云主机Nginx下配置NodeJS、Express和Forever
https://cnodejs.org/topic/5059ce39fd37ea6b2f07e1a3 AngularJS中文社区即运行在阿里云主机上,本站使用Nginx引擎,为了AngularJS,我 ...
- socket.io+angular.js+express.js做个聊天应用(三)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/www19940501a/article/details/27590611 接着前面博客文章socke ...
- NodeJS旅程 : express - nodejs MVC 中的王牌
express 正如ASP.NET MVC 在作为.net平台下最佳的 Mvc框架的地位一样,express在 node.js 环境也有着相同的重要性.在百度上 "nodejs expres ...
- NodeJS什么都能做,为什么还要JAVA?
这张图看起来简单而且很好理解,但没尝试过,会有很多疑问. SPA模式中,后端已供了所需的数据接口,view前端已经可以控制,为什么要多加NodeJS这一层? 多加一层,性能怎么样? 多加一层,前端的工 ...
- nodejs库express是如何接收inbound json请求的
这样几行简单的代码创建一个web服务器: var express = require('express'); var app = express(); var server = require('ht ...
- 使用nodejs和express搭建http web服务
目录 简介 使用nodejs搭建HTTP web服务 请求nodejs服务 第三方lib请求post 获取http请求的正文 Express和使用express搭建http web服务 express ...
- 【NodeJS】---express配置ejs mongoose route等
express创建项目 命令行下: express prj_name cd prj_name && npm install ejs html var ejs = require('ej ...
- NodeJS 框架 Express 从 3.0升级至4.0的新特性
NodeJS 框架 Express 从 3.0升级至4.0的新特性 [原文地址:√https://scotch.io/bar-talk/expressjs-4-0-new-features-and-u ...
随机推荐
- 【拉格朗日插值法】【找规律】【高精度】Gym - 101156G - Non-Attacking Queens
题意:问你n*n的国际象棋棋盘上放3个互不攻击皇后的方案数. oeis……公式见代码内 //a(n) = 5a(n - 1) - 8a(n - 2) + 14a(n - 4) - 14a(n - 5) ...
- c语言scanf()停止接受输入及scanf("%c",&c)吃掉回车或者空格字符的问题
scanf()函数接收输入数据时,遇以下情况结束一个数据的输入:(不是结束该scanf函数,scanf函数仅在每一个数据域均有数据,并按回车后结束). ① 遇空格."回车& ...
- 鸟哥的私房菜:Linux文件与目录管理
1. 目录与路径 1.1 相对路径与绝对路径 绝对路径:路径的写法『一定由根目录 / 写起』,如:/usr/share/doc 这个目录. 相对路径:路径的写法『不是由 / ...
- phalcon Model 'partitions' could not be loaded(模型不支持分区语句)
注意: 很明确提示用phalcon自带的模型层是不能用partition这个关键字的 解决方法: 自己写个PDO类 然后用pdo中的query方法执行语句成功: mysql分区目的 是减少数据库的负担 ...
- Spring Batch 批处理框架介绍
前言 在大型的企业应用中,或多或少都会存在大量的任务需要处理,如邮件批量通知所有将要过期的会员,日终更新订单信息等.而在批量处理任务的过程中,又需要注意很多细节,如任务异常.性能瓶颈等等.那么,使用一 ...
- Git_Feature分支
软件开发中,总有无穷无尽的新的功能要不断添加进来. 添加一个新功能时,你肯定不希望因为一些实验性质的代码,把主分支搞乱了,所以,每添加一个新功能,最好新建一个feature分支,在上面开发,完成后,合 ...
- 使用LibZ合并.Net程序集,支持WPF
最近写了一个小的WPF程序,发布的时候发现依赖着两三个20~30k的小dll的,感觉有点不爽,就想把它合并一下.以前在WinForm下用过微软的ILMerge合并程序集,不过记得它对WPF程序支持不大 ...
- 淘宝--印风 专注于MySQL内核代码
http://blog.csdn.net/zhaiwx1987/article/details/6113472?utm_source=jiancool
- 苹果Mac OS X系统十三年视觉变化发展史
1Mac OS 9 一个普通的桌面操作系统 经过多个测试版本后,苹果终于正式公布OS X 10.10 Yosemite操作系统.苹果称这个第11版的OS X系统是自从2001年问世以来在视觉效果上变化 ...
- Microsoft Composition (MEF 2)
This packages provides a version of the Managed Extensibility Framework (MEF) that is lightweight an ...
