datagrid在MVC中的运用10-勾选
本文体验与勾选有关的特性。
需要加载的books.json
展开{
"total": 4,
"rows": [
{
"productid": "FI-SW-01",
"productname": "Koi",
"unitcost": 10.00,
"status": "P",
"listprice": 36.50,
"attr1": "Large",
"itemid": "EST-1",
"checked": true
},
{
"productid": "K9-DL-01",
"productname": "Dalmation",
"unitcost": 12.00,
"status": "P",
"listprice": 18.50,
"attr1": "Spotted Adult Female",
"itemid": "EST-10",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 38.50,
"attr1": "Venomless",
"itemid": "EST-11",
"checked": true
},
{
"productid": "RP-SN-01",
"productname": "Rattlesnake",
"unitcost": 12.00,
"status": "P",
"listprice": 26.50,
"attr1": "Rattleless",
"itemid": "EST-12",
"checked": false
}
]
}
视图
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<input type="button" id="ButtonGetCheck" value="Get Checked"/>
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData() {
$('#tt').datagrid({
title: 'Checkbox selection on DataGrid',
url: 'books.json',
method: 'get', //默认是post,不允许对静态文件访问
width: '700',
rownumbers: true,
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'productid', title: 'productid' },
{ field: 'productname', title: 'productname' },
{ field: 'unitcost', title: 'unitcost' },
{ field: 'status', title: 'status' },
{ field: 'listprice', title: 'listprice' },
{field: 'itemid', title: 'itemid'}
]],
singleSelect: false, //允许选择多行
selectOnCheck: true,//true勾选会选择行,false勾选不选择行, 1.3以后有此选项
checkOnSelect: true //true选择行勾选,false选择行不勾选, 1.3以后有此选项
});
}
</script>
}
注意:
如果没有设置 method: 'get',就会报错,因为默认不能以post方式访问静态文件books.json。
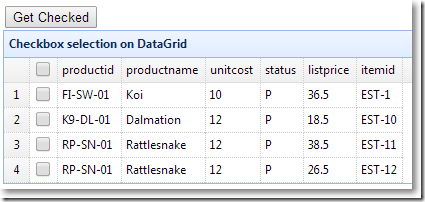
效果:
以上没有把books.json中"checked": true的行设置为选中。
设置每行属性checked为true的行选中
onLoadSuccess: function(data) {
if (data) {
$.each(data.rows, function(index, item) {
if (item.checked) {
$('#tt').datagrid('checkRow', index);
}
});
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
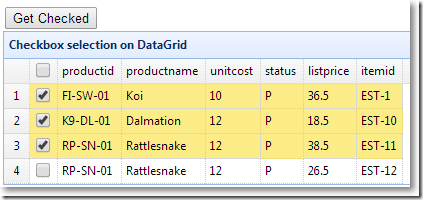
效果:
获取选中行的值
$(function() {
initData();
$('#ButtonGetCheck').click(function() {
var checkedItems = $('#tt').datagrid('getChecked');
var names = [];
$.each(checkedItems, function(index, item) {
names.push(item.productname);
});
console.log(names.join(","));
});
});
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
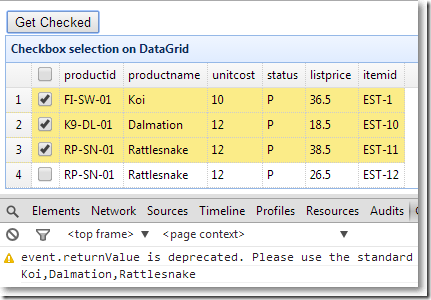
效果:
/Customer/Index 视图
展开$('#tt').datagrid({
url: '@Url.Action("GetData","Customer")',
width: 730,
height: 400,
title: 'Customer列表',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//CustomerID,CompanyName,ContactName,ContactTitle,Country,Region,Address,Fax,Phone,City
{field: 'ck', checkbox: true},
{ field: 'CustomerID', title: '编号',sortable: true },
{ field: 'CompanyName', title: '客户名称', sortable: true },
{ field: 'ContactName', title: '联系人名称', sortable: true },
{ field: 'ContactTitle', title: '职位', sortable: true },
{ field: 'Address', title: '地址', sortable: true },
{ field: 'City', title: '城市名称', sortable: true },
{ field: 'Region', title: '区域' },
{ field: 'Country', title: '国家' },
{ field: 'Phone', title: '电话', sortable: true },
{ field: 'Fax', title: '传真', sortable: true }
]],
queryParams: params, //搜索json对象
sortName: 'CustomerID', //初始排序字段
sortOrder: 'asc' //初始排序方式
});
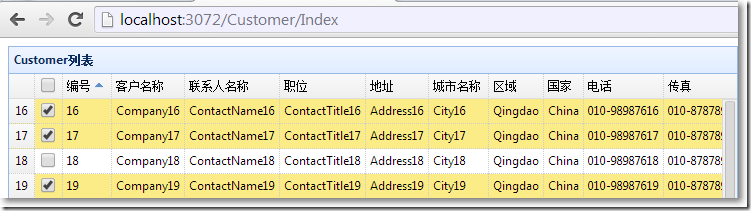
效果:
可见,默认状态下:
可以多选
勾选会选择行
选中行会勾选
datagrid在MVC中的运用10-勾选的更多相关文章
- datagrid在MVC中的运用01-基本属性并实现分页
本文体验jQuery EasyUI的datagrid在MVC中的应用.主要涉及到: ※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view ...
- datagrid在MVC中的运用05-加入时间搜索条件,枚举填充下拉框
本文主要来体验在搜索区域增加更多的搜索条件,主要包括: ※ 使用jQuery ui的datepicker显示时间,设置显示格式.样式. ※ 设置jQuery ui的onClose事件,使开始和结束时间 ...
- jQuery 判断多个 input checkbox 中至少有一个勾选
html ( 使用 TP 标签 ) : <volist name="health_tag" id="htag"> <input type=&q ...
- UNITY5 为什么Inspector视图中脚本前面的勾选框没了
结果发现了一个奇葩的问题..凡事脚本没有勾选项的,都是因为你的脚本没有Start方法..如果你想让勾选框显示出来,把如下方法加入即可,不信你可以试试.嘿嘿.
- Unity3D研究院之为什么Inspector视图中脚本前面的勾选框没了
我一个同事刚问我为啥有时候脚本的勾选项没有了?有时候不想让某条脚本执行,可以直接在编辑器中点掉勾选按钮即可.如下图所示 以前我也遇到过这个问题,但是一直都没怎么注意,因为一般情况下也用不到.今天刚好有 ...
- datagrid在MVC中的运用07-实现Master-Detail(使用PartialView)
本文主要体验用jQuery Easyui的datagrid来实现Master-Detail主次表.谢谢Kevin的博文,助我打开了思路. 主表显示所有的Category,当点击主表的展开按钮,显示该C ...
- jQuery EasyUI DataGrid在MVC中的运用-基本属性并实现分页
※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view model public class Book public strin ...
- datagrid在MVC中的运用09-实现排序
本文体验datagrid的排序. □ 思路 当点击datagrid的标题,视图传递给Controller的Form Data类似这样:page=1&rows=10&sort=Custo ...
- datagrid在MVC中的运用02-结合搜索
本文接着上一篇,来体验给datagrid加上搜索功能.主要涉及到: ※ 把一个div与datagrid相关起来 ※ datagrid接收查询参数 ※ 查询参数的封装 效果图: 查询参数封装 分页相关的 ...
随机推荐
- sublime text配置fcitx输入法
sublime text配置fcitx输入法 环境:Fedora20 输入法:fcitx sublime text:version 3 安装fcitx输入法 这个看前面教程 编译sublime-imf ...
- Centos7配置vsftpd3.0.2
1.安装vsftpd vsftp使用本地用户登陆方式 yum -y install vsftpd yum安装的版本3.0.2 2.配置vsftpd vim /etc/vsftpd/vsftpd.con ...
- 《精通Python设计模式》学习结构型之MVC模式
这个就不需要多评论了, 哪个主流的PYTHON的WEB框架都有这些模式实现哈. quotes = ('A man is not complete until he is married. Then h ...
- Metronic 5.0.5 bootstrap后台管理模板
演示地址:http://keenthemes.com/preview/metronic/ 下载 Dashboard Table
- Exception in thread ""http-bio-80"exec-1" java.lang.OutOfMemoryError: PermGen s解决方案
问题描述: Exception in thread ""http-bio-80"-exec-1" java.lang.OutOfMemoryError: Per ...
- Gitlab-API各状态码解释
200 – OK : This means that the GET , PUT, or DELETE request was successful. When you request a resou ...
- PHP学习日记 Windows配置PHP+Nginx+自动化脚本
Windows配置PHP+Nginx+自动化脚本 安装与配置 PHP 下载PHP:传送门 选择合适的版本下载 尽量选Thread Safe 配置PHP: 解压后在文件夹中找到php.ini-devel ...
- Oracle登录
一.安装Oracle 二.打开Database Configuration Assistant 三.打开SQL Plus 1.打开SQL Plus 2.输入用户名sys 3.输入口令1 as sysd ...
- PHP各种经典算法
<? //-------------------- // 基本数据结构算法 //-------------------- //二分查找(数组里查找某个元素) function bin_s ...
- 请爱护你的JTAG烧录口---记录
排除了下载线的问题后,还是不能访问FPGA的JTAG口,那么很有可能你的FPGA芯片的JTAG口已经损坏.此时请用万用表检查TCK,TMS,TDO和Tdi是否和GND短路,如果任何一个信号对地 ...
