《记忆匣子》——网络编程jsp网页制作复习习笔记1
内容都在图里 哈哈哈

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
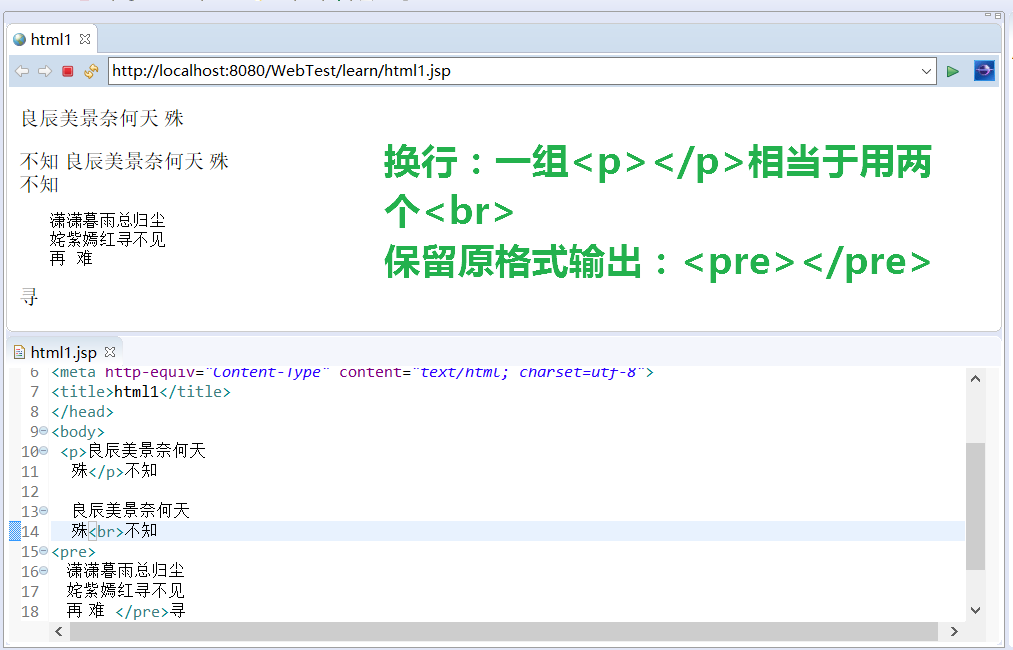
<title>换行及保留原格式输出</title>
</head>
<!--
换行:<p></p>相当于两个<br>的效果
保留原格式输出<pre></pre>
-->
<body>
<p>良辰美景奈何天
殊</p>不知
良辰美景奈何天
殊<br>不知
<pre>
潇潇暮雨总归尘
姹紫嫣红寻不见
再 难 </pre>寻
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
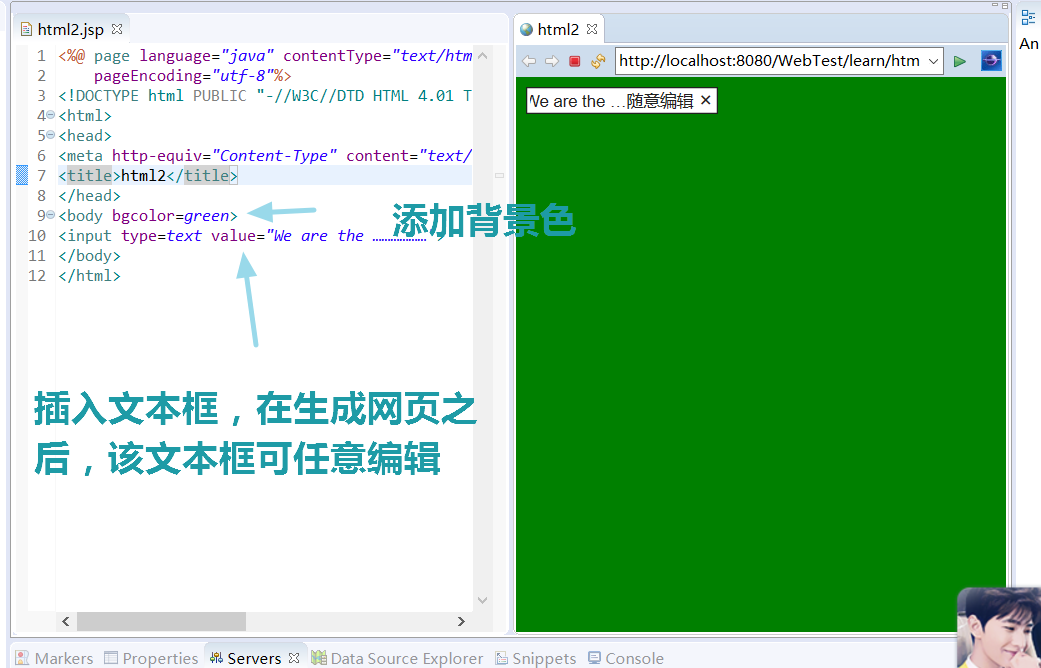
<title>背景色及可编辑文本框</title>
</head>
<body bgcolor=green>
<input type=text value="We are the ………………">
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- meta元信息标记
http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,
以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内
容其实就是各个参数的变量值。
content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
-->
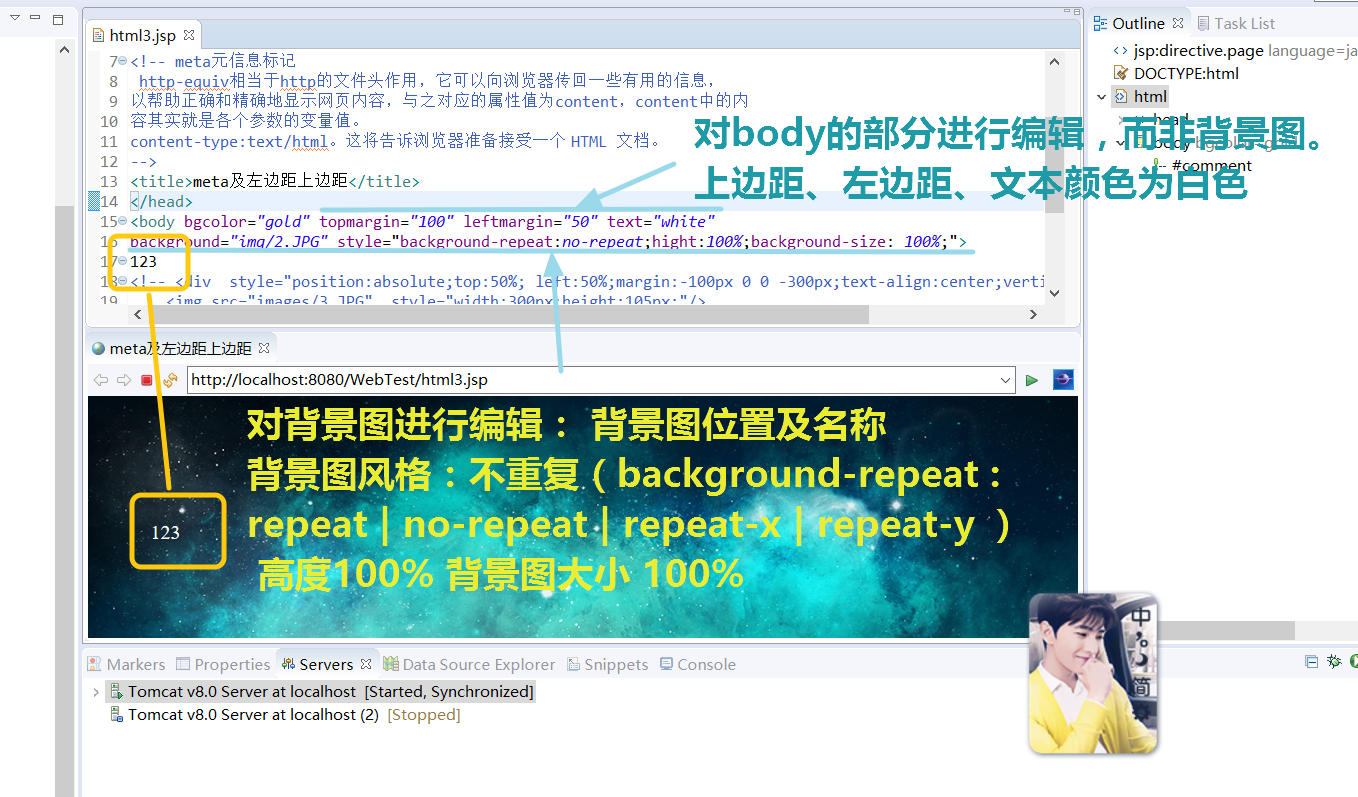
<title>meta及左边距上边距、背景图设置</title>
</head>
<body bgcolor="gold" topmargin="100" leftmargin="50" text="white"
background="img/2.JPG" style="background-repeat:no-repeat;hight:100%;background-size: 100%;">
123
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
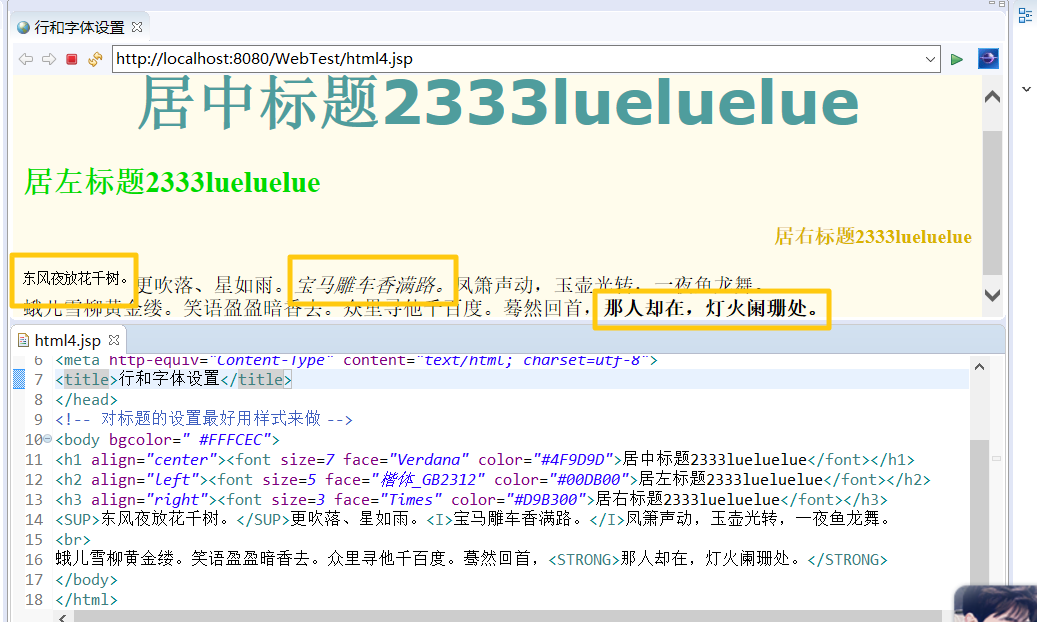
<title>行和字体设置</title>
</head>
<!-- 对标题的设置最好用样式来做 -->
<body bgcolor=" #FFFCEC">
<h1 align="center"><font size=7 face="Verdana" color="#4F9D9D">居中标题2333lueluelue</font></h1>
<h2 align="left"><font size=5 face="楷体_GB2312" color="#00DB00">居左标题2333lueluelue</font></h2>
<h3 align="right"><font size=3 face="Times" color="#D9B300">居右标题2333lueluelue</font></h3>
<SUP>东风夜放花千树。</SUP>更吹落、星如雨。<I>宝马雕车香满路。</I>凤箫声动,玉壶光转,一夜鱼龙舞。
<br>
蛾儿雪柳黄金缕。笑语盈盈暗香去。众里寻他千百度。蓦然回首,<STRONG>那人却在,灯火阑珊处。</STRONG>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>设置图片</title>
</head>
<body>
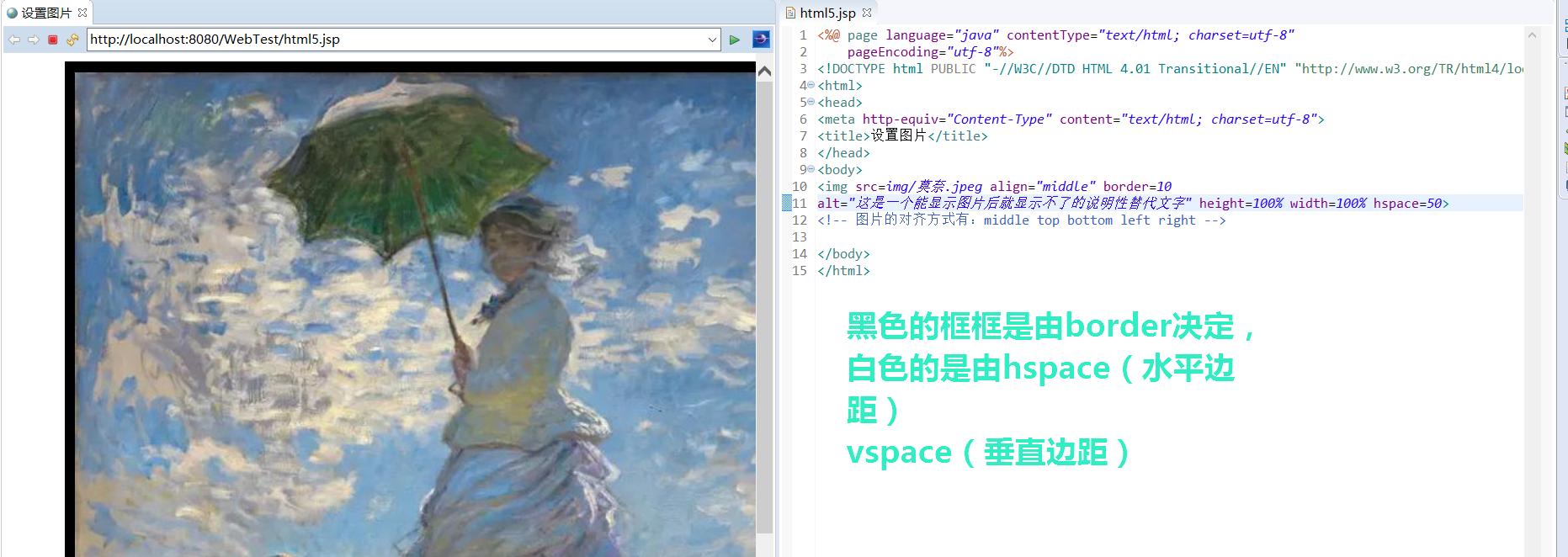
<img src=img/莫奈.jpeg align="middle" border=10
alt="这是一个能显示图片后就显示不了的说明性替代文字" height=100% width=100% hspace=50>
<!-- 图片的对齐方式有:middle top bottom left right -->
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>框架</title>
</head>
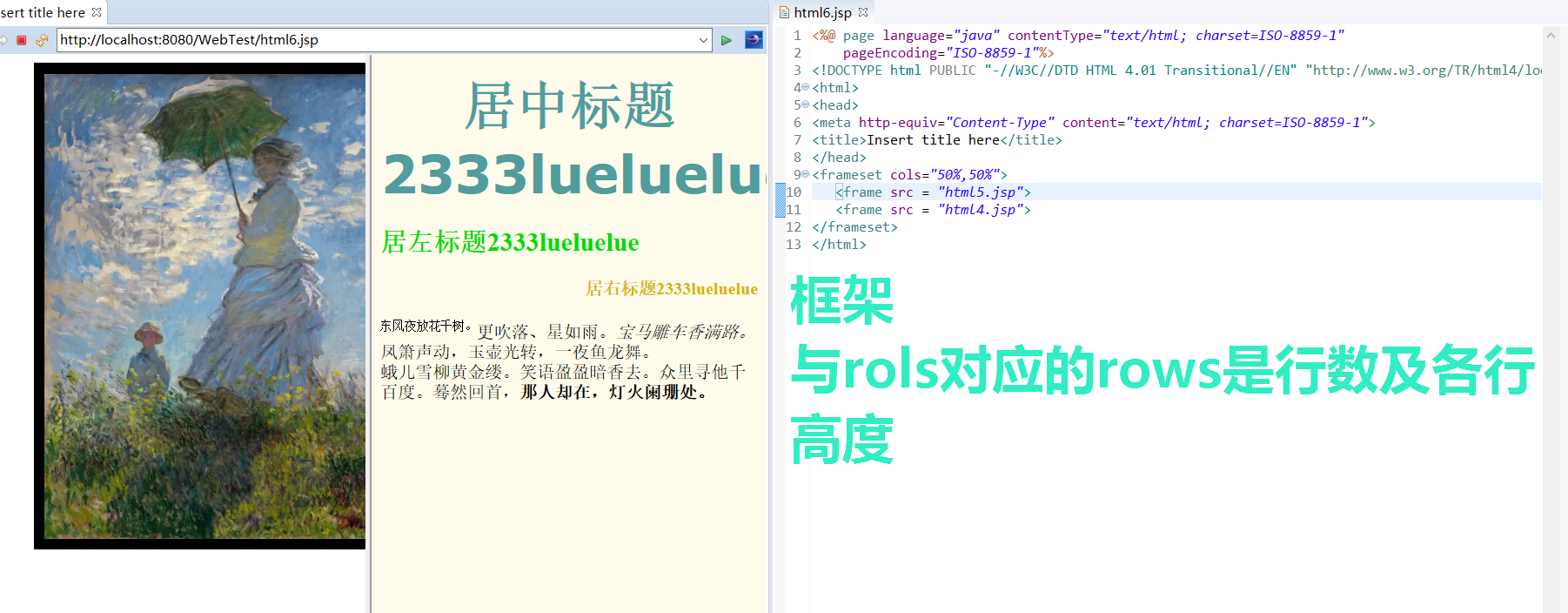
<frameset cols="50%,50%">
<frame src = "html5.jsp">
<frame src = "html4.jsp">
</frameset>
</html>


<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单和文本框</title>
</head>
<body>
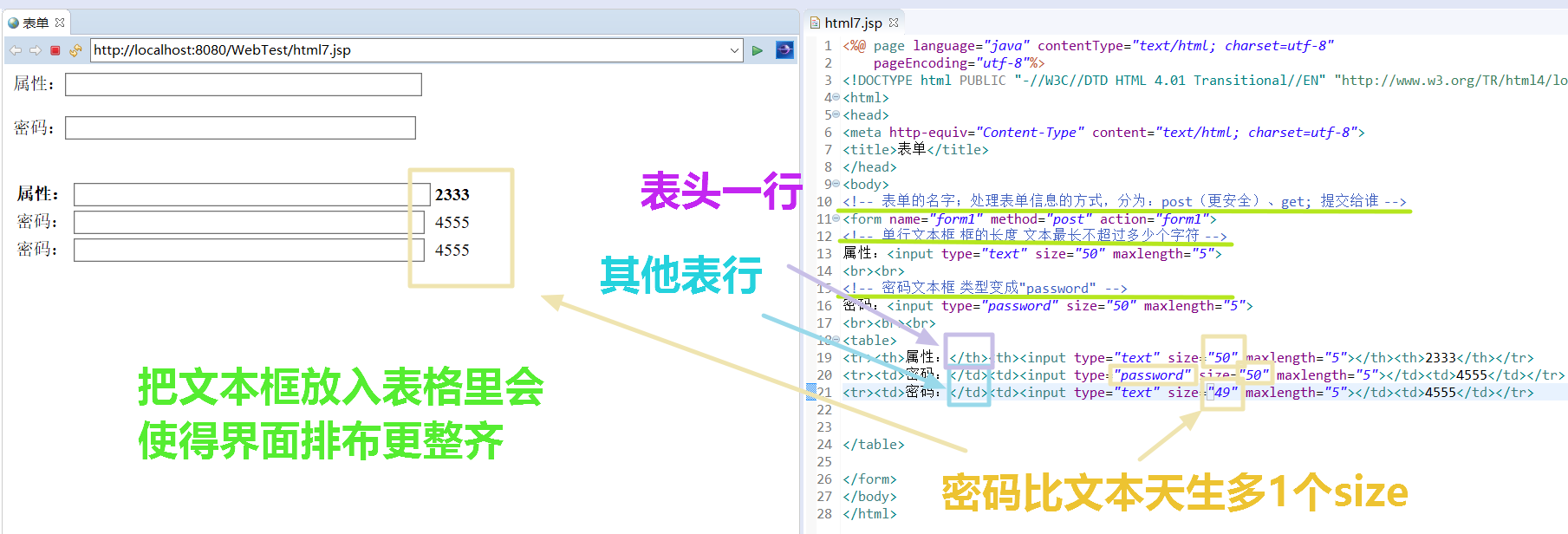
<!-- 表单的名字;处理表单信息的方式,分为:post(更安全)、get; 提交给谁 -->
<form name="form1" method="post" action="form1">
<!-- 单行文本框 框的长度 文本最长不超过多少个字符 -->
属性:<input type="text" size="50" maxlength="5">
<br><br>
<!-- 密码文本框 类型变成"password" -->
密码:<input type="password" size="50" maxlength="5">
<br><br><br>
<table>
<tr><th>属性:</th><th><input type="text" size="50" maxlength="5"></th><th>2333</th></tr>
<tr><td>密码:</td><td><input type="password" size="50" maxlength="5"></td><td>4555</td></tr>
<tr><td>密码:</td><td><input type="text" size="49" maxlength="5"></td><td>4555</td></tr>
</table>
<br><p></p>
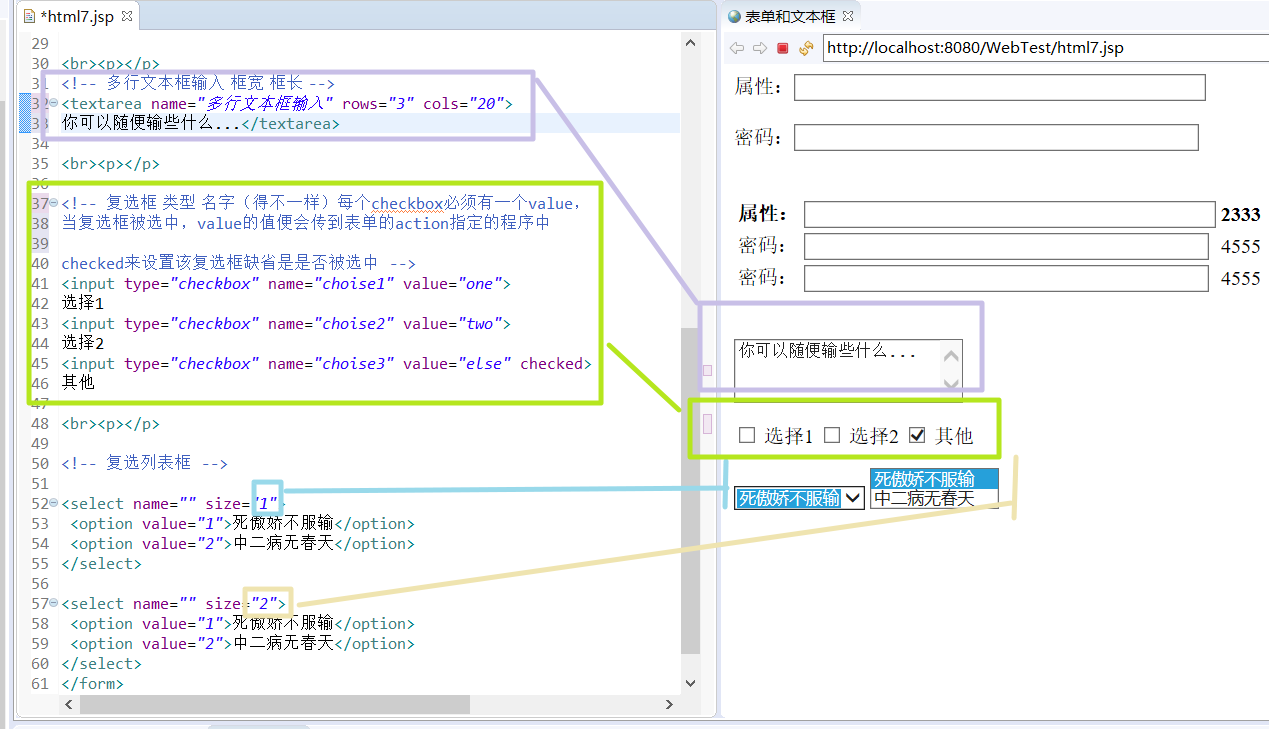
<!-- 多行文本框输入 框宽 框长 -->
<textarea name="多行文本框输入" rows="3" cols="20">
你可以随便输些什么...</textarea>
<br><p></p>
<!-- 复选框 类型 名字(得不一样)每个checkbox必须有一个value,
当复选框被选中,value的值便会传到表单的action指定的程序中
checked来设置该复选框缺省是是否被选中 -->
<input type="checkbox" name="choise1" value="one">
选择1
<input type="checkbox" name="choise2" value="two">
选择2
<input type="checkbox" name="choise3" value="else" checked>
其他
<br><p></p>
<!-- 复选列表框 -->
<select name="" size="1">
<option value="1">死傲娇不服输</option>
<option value="2">中二病无春天</option>
</select>
<select name="" size="2">
<option value="1">死傲娇不服输</option>
<option value="2">中二病无春天</option>
</select>
<br><p></p>
属性:<input type="text" size="50" maxlength="5">
<!-- 重置与提交按钮 value是按钮的名字,缺省这一项程序自动添写默认的名字 -->
<input type="reset" value="重置">
<input type="submit" value = "提交哈哈哈">
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单提交</title>
</head>
<body>
<form name="form1" method="post" action="form1">
属性:<input type="text" size="50" maxlength="5">
<!-- 重置与提交按钮 value是按钮的名字,缺省这一项程序自动添写默认的名字 -->
<input type="reset" value="重置">
<input type="submit" value = "提交哈哈哈">
</form>
</body>
</html>
做前端有点像画画,感觉还挺有意思的哈哈哈
《记忆匣子》——网络编程jsp网页制作复习习笔记1的更多相关文章
- 【unix网络编程第三版】阅读笔记(五):I/O复用:select和poll函数
本博文主要针对UNP一书中的第六章内容来聊聊I/O复用技术以及其在网络编程中的实现 1. I/O复用技术 I/O多路复用是指内核一旦发现进程指定的一个或者多个I/O条件准备就绪,它就通知该进程.I/O ...
- C# 网络编程之网页自动登录 (一).使用WebBrower控件模仿登录
最近学习C#网络编程中,想实现网页自动登录并提交GET/POST信息,再实现循环登录不断发送报文给服务器,服务器发送消息给客户端记录能登录的账户和密码,做到后面实现绕过验证码.动态抓取登录位置等,但由 ...
- C# 网络编程之网页简单下载实现
这是根据<C#网络编程实例教程>中学到的知识实现的一个C#网页简单下载器,其中涉及到的知识主要是HTTP协议编程中相关类:HttpWebRequest类.HttpWebResponse类. ...
- iOS项目开发实战——iOS网络编程获取网页Html源码
现在我们身处互联网的时代.不论什么一个软件或是App,都会或多或少与网络打交道,并不断发生数据交互.一个没有涉及网络编程的应用会显得比較low,这里我们将会開始使用Swift开发iOS应用,而且主要来 ...
- 【unix网络编程第三版】阅读笔记(三):基本套接字编程
unp第三章主要介绍了基本套接字编程函数.主要有:socket(),bind(),connect(),accept(),listen()等. 本博文也直接进入正题,对这几个函数进行剖析和讲解. 1. ...
- 【unix网络编程第三版】阅读笔记(二):套接字编程简介
unp第二章主要将了TCP和UDP的简介,这些在<TCP/IP详解>和<计算机网络>等书中有很多细致的讲解,可以参考本人的这篇博客[计算机网络 第五版]阅读笔记之五:运输层,这 ...
- 【UNIX网络编程第三版】阅读笔记(一):代码环境搭建
粗略的阅读过<TCP/IP详解>和<计算机网络(第五版)>后,开始啃这本<UNIX网络编程卷一:套接字联网API>,目前linux下的编程不算太了解,在阅读的过程中 ...
- 【unix网络编程第三版】阅读笔记(四):TCP客户/服务器实例
本篇博客主要记录一个完整的TCP客户/服务器实例的编写,以及从这个实例中引发的对僵死进程的处理等问题. 1. TCP客户/服务器功能需求 本实例完成以下功能: (1) 客户从标准输入读入一行文本,并写 ...
- 网络编程之异步IO,rabbitMQ笔记
对于网络并发编程而言,多线程与多进程算是最常见的需求场景了.毕竟网站开放就是想要更多的流量访问的. 回顾 回顾下之前学过的关于线程,进程和协程的知识点 IO密集型任务--用多线程更好计算密集型任务-- ...
随机推荐
- OpenLDAP 2.4 禁止匿名用户访问
ldapmodify -Q -Y EXTERNAL -H ldapi:/// <<EOF dn: cn=config changetype: modify add: olcDisallow ...
- 转载:https://blog.csdn.net/qq_22706515/article/details/52595027
https://blog.csdn.net/qq_22706515/article/details/52595027 包含直播,即时通讯. 大平台都有免费版或基础版,对于需求不大的情况比较适合.
- Oracle v$session/v$sql 表
在本视图中,每一个连接到数据库实例中的 session都拥有一条记录.包括用户 session及后台进程如 DBWR, LGWR, arcchiver等等. V$SESSION中的常用列 V$SESS ...
- 水晶报表自定义纸张大小打印 (Crystal Report Print with custom paper size)
System.Drawing.Printing.PrintDocument doc = new PrintDocument(); doc.PrinterSettings.PrinterName = & ...
- 解决win 和 ubuntu 虚拟机之间 无法 复制粘贴的问题,以及重装vmtool后,还是无法解决的办法
第一步:重新安装vmware-tool 我这里已经装过了,所以显示这个,不然应该是显示:安装 VMware Tools 它会打开一个文件夹,把压缩包复制到任一个地方解压,执行.pl的那个文件:sudo ...
- 解决linux buffer/cache 消耗内存过高引发的问题
工作中接到DBA报障某台服务器 跑一些大的数据,服务器就无法远程连接,报错,抓过日志叫DELL工程师检测也没问题,系统也重装过, 现在些一些较大的数据就会报如 图错误,由于服务器远在异地城市IDC机房 ...
- 深入浅出SharePoint——配置List通过邮件来接收内容
应用场景:在SharePoint的开发中,我们经常需要通过接收并解析Mail的方式来进行数据通信. 解决方案:通常有两种方式:一种是直接使用公司的Exchange服务器,一种是在SharePoint ...
- 个人作业——APP案例分析
APP--饿了么:平台--Android 第一部分 调研, 评测 1 个人上手体验 首先送上APP截图一张: 相信很多学生都用过这个APP了,第一次使用都是因为新用户有大额的满减优惠才下载这个APP使 ...
- 浅析JS中的堆内存与栈内存
最近跟着组里的大佬面试碰到这么一个问题, Q:说说var.let.const的区别 A:balabalabalabla... Q:const定义的值能改么? A:你逗我?不能吧 不知道各位看官怎么想? ...
- BZOJ 1040 骑士 基环树 树形DP
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1040 题目大意: Z国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫 ...
