Jquery 实现select 3级级联查询
实现级联效果的思路:
1、 页面加载时,先显示第一级select,第二、三级的select隐藏,根据第一级select值的改变,再显示第二级select,依次类推;
2、只从后台获取第一级select的数据,第二级select的选项数据根据第一级select值的改变再动态更新,第三级select的选项数据再根据第二级select值的改变再做动态更新;
一、基于Jquery的jsp实现步骤:
1、页面引入Jquery插件:
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
2、页面加入三级的select标签:
<!-- 一级select -->
<div >
<select id="select-first" name="categoryId" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory">
<option value=''>请选择分类</option>
<c:forEach items="${rootCategorys}" var="rootCategory" varStatus="statu">
<option value="${rootCategory.id}" ${params.firstValue ==rootCategory.id ? 'selected="selected"' :''} >${rootCategory.categoryName}</option>
</c:forEach>
</select>
</div>
<!-- 二级select -->
<div id="box-select-second" style="display:none;" >
<select id="select-second" name="sonCategoryId" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory" > </select>
</div>
<!-- 三级select -->
<div id="box-select-third" style="display:none;" >
<select id="select-third" name="grandsoncategoryId" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory" > </select>
</div>
3、使用jquery的change()方法,可以监听select的值一旦发生改变,就触发事件;
使用$.ajax()异步方法请求后台数据,成功返回数据添加到下级select选项中:
//级联select:一级select的值发生改变,触发二级的选项改变
$("#select-first").change(function(){
//清空二级和三级select的旧选项
$("#select-second").empty();
$("#select-third").empty();
//请求二级select选项数据地址
var targetUrl = $(this).attr("data-getDataUrl");
//获得一级select的值
var firstValue = $(this).val();
//如果一级select的值为null,隐藏二、三级select,并返回
if(firstValue == ''){
$("#select-second").fadeOut("slow");
$("#select-third").fadeOut("slow");
return;
} //根据一级select的值,异步获取数据更新二级的选项
$.ajax({
type:'get',
url:targetUrl,
data:{
parentId:firstValue
},
cache:false,
dataType:'json',
success:function(secondDatas){ //遍历回传的数据添加到二级select
$.each(secondDatas, function(key, secondData) { var option = '<option value="'+secondData.id+'">'+secondData.categoryName+'</option>'
$("#select-second").append(option) }) //二级select展示
$("#box-select-second").fadeIn("slow");
//三级select隐藏
$("#box-select-third").fadeOut("slow");
},
error:function(){
alert("请求失败")
}
});
}); //级联select:二级select值改变,触发三级select变化
$("#select-second").change(function(){
//清空三级slect的旧选项
$("#select-third").empty();
//请求二级select选项数据地址
var targetUrl = $(this).attr("data-getDataUrl");
//二级select的值
var secondValue = $(this).val();
//如果一级select的值为null,隐藏三级select,并返回
if(secondValue == ''){
$("#select-third").fadeOut("slow");
return;
}
//根据二级select的值,异步获取数据更新三级的选项
$.ajax({
type:'get',
url:targetUrl,
data:{
parentId:secondValue
},
cache:false,
dataType:'json',
success:function(thirdDatas){ //遍历回传的数据添加到三级select
$.each(thirdDatas, function(key, thirdData) { var option = '<option value="'+thirdData.id+'">'+thirdData.categoryName+'</option>'
$("#select-third").append(option) }) //三级select显示出来
$("#box-select-third").fadeIn("slow");
},
error:function(){
alert("请求失败")
}
});
});
4、后台是使用spring-mvc框架,前端ajax异步请求下级select数据在后台的相关实现是:
/**
* 获得子分类
* @param parentId
* @return
*/
@RequestMapping(value="getsonCategory",method =RequestMethod.GET)
@ResponseBody
public List<TShopCategory> getsonCategory(Long parentId) { List<TShopCategory> sonCategorys =categoryService.getChildrenCategorys(parentId); return sonCategorys;
}
ajax发送select的值和请求地址到后台,后台响应成功后回传子分类的集合给前端,
前端以json格式获得,前端使用Jquery的$.each遍历分类集合,生成<option>标签,使用append()方法将新生成的<option>标签添加到下级的select当中。
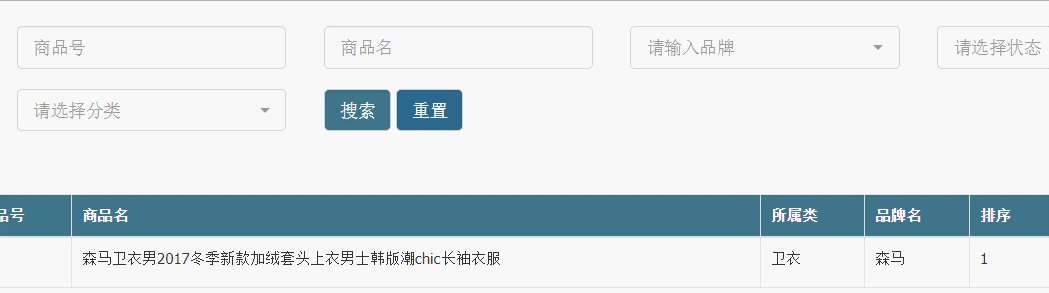
下图为实现效果图:

这是只基于Jquery的 三级select级联查询,没有任何美化和增强功能,下面介绍基于bootstrap框架+bootstrap-select组件的三级select级联查询功能,
美化select选择框和增加选项搜索。
二、基于Jquery、bootstrap框架、bootstrap-select组件,实现三级查询步骤:
1、在jsp引入相关文件(bootstrap-select组件依赖于bootstrap框架,bootstrap框架依赖于Jquery):
<!-- 引入 Bootstrap 样式-->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 需要引入 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- bootstrap插件 -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- bootstrap-select组件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
2、jsp加入3级的select:
<!--搜索栏-->
<form id="listForm" class="row" action="" method = "GET">
<div class="col-md-12 ">
<div class="form-group col-md-2 " id="spu-select-firstCategory">
<!-- 一级select -->
<select class="form-control selectpicker show-tick reset" id="select-first" title="请选择分类" name="firstValue" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory" data-live-search="true" data-size="6">
<c:forEach items="${rootCategorys}" var="rootCategory" varStatus="statu">
<option value="${rootCategory.id}" ${params.firstValue ==rootCategory.id ? 'selected="selected"' :''} >${rootCategory.categoryName}</option>
</c:forEach>
</select>
</div>
<!-- 二级select -->
<div class="form-group col-md-2 " id="box-select-second" style="display:none;" >
<select class="form-control selectpicker show-tick reset" id="select-second" title="二级分类" name="sonCategoryId" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory" data-live-search="true" data-size="6"> </select>
</div>
<!-- 三级select -->
<div class="form-group col-md-2 " id="box-select-third" style="display:none;" >
<select class="form-control selectpicker show-tick reset" id="select-third" title="三级分类" name="categoryId" data-getDataUrl="${pageContext.request.contextPath}/admin/spu/spu/getsonCategory" data-live-search="true" data-size="6"> </select>
</div>
<div class="form-group form-inline col-md-2 ">
<input id="formSearch" type="button" class="form-control" value="搜索" >
</div>
</div>
</form>
3、Jquery实现级联效果,注意:因为引入了bootstrap-select组件,异步ajax获得回传的数据添加到select时,需要调用selectpicker('refresh')方法刷新才看得见新的option选项:
<script type="text/javascript">
$().ready(function(){ //级联select:首级select的值发生改变,触发二级的选项改变
$("#select-first").change(function(){
//清空二级和三级select的旧选项
$("#select-second").empty();
$("#select-third").empty();
//请求二级select选项数据地址
var targetUrl = $(this).attr("data-getDataUrl"); //一级select的值
var firstValue = $(this).val(); //如果一级select的值为null,隐藏二、三级select,并返回
if(firstValue == ''){
$("#select-second").fadeOut("slow");
$("#select-third").fadeOut("slow");
return;
} //根据一级的值改变,异步获取数据更新二级的选项
$.ajax({
type:'get',
url:targetUrl,
data:{
parentId:firstValue
},
cache:false,
dataType:'json',
success:function(secondDatas){ //遍历回传的数据添加到二级select
$.each(secondDatas, function(key, secondData) { var option = '<option value="'+secondData.id+'">'+secondData.categoryName+'</option>'
$("#select-second").append(option) })
//bootstap-select控件:需刷新对应select
$("#select-second").selectpicker('refresh'); //二级select展示
$("#box-select-second").fadeIn("slow");
//三级select隐藏
$("#box-select-third").fadeOut("slow");
},
error:function(){
bootbox.alert("请求失败")
}
});
}); //级联select:二级select值改变,触发三级select变化
$("#select-second").change(function(){
//清空三级slect的旧选项
$("#select-third").empty();
//请求二级select选项数据地址
var targetUrl = $(this).attr("data-getDataUrl");
//二级select的值
var secondValue = $(this).val();
//如果一级select的值为null,隐藏三级select,并返回
if(secondValue == ''){
$("#select-third").fadeOut("slow");
return;
}
//根据二级的值改变,异步获取数据更新三级的选项
$.ajax({
type:'get',
url:targetUrl,
data:{
parentId:secondValue
},
cache:false,
dataType:'json',
success:function(thirdDatas){ //遍历回传的数据添加到三级select
$.each(thirdDatas, function(key, thirdData) { var option = '<option value="'+thirdData.id+'">'+thirdData.categoryName+'</option>'
$("#select-third").append(option) })
//bootstap-select控件:需刷新对应select
$("#select-third").selectpicker('refresh'); //三级select显示出来
$("#box-select-third").fadeIn("slow");
},
error:function(){
alert("请求失败")
}
});
}); }); </script>
4、后台是使用spring-mvc框架,前端ajax异步请求下级select数据在后台的相关实现是:
/**
* 获得子分类
* @param parentId
* @return
*/
@RequestMapping(value="getsonCategory",method =RequestMethod.GET)
@ResponseBody
public List<TShopCategory> getsonCategory(Long parentId) { List<TShopCategory> sonCategorys =categoryService.getChildrenCategorys(parentId); return sonCategorys;
}
ajax发送select的值和请求地址到后台,后台响应成功后回传子分类的集合给前端,
前端以json格式获得,前端使用Jquery的$.each遍历分类集合,生成<option>标签,使用append()方法将新生成的<option>标签添加到下级的select当中。
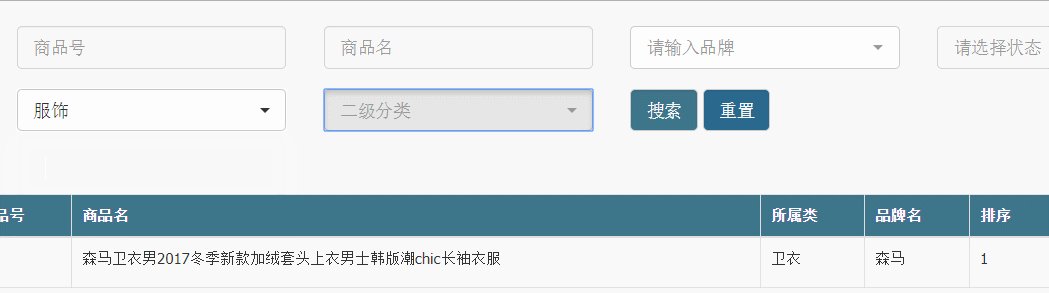
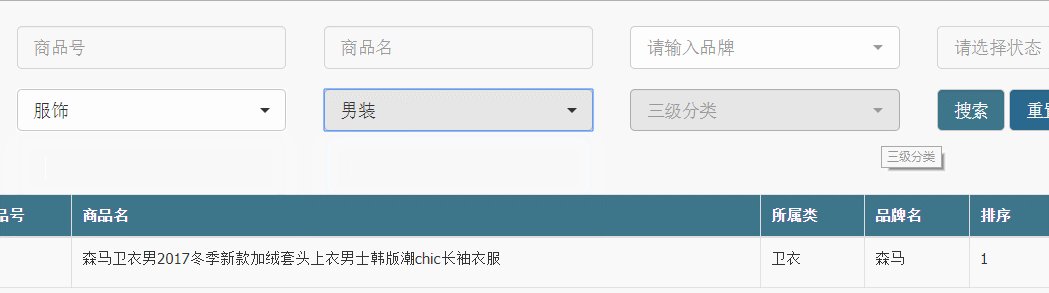
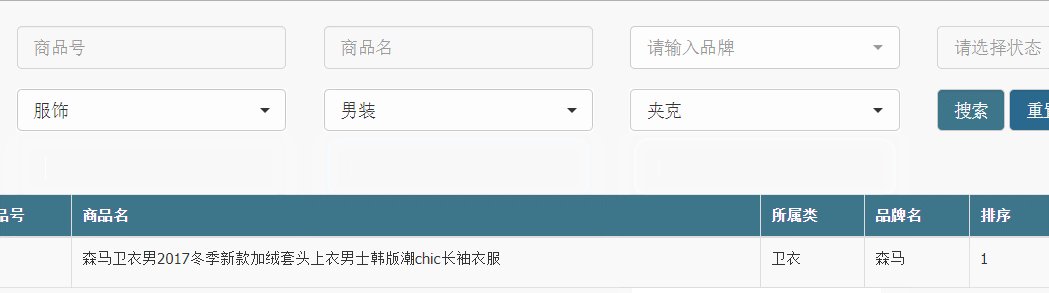
图为整合了bootstrap框架+bootstrap-select组件实现的三级select效果:

Jquery 实现select 3级级联查询的更多相关文章
- Jquery+Ajax下拉框级联查询
- mysql 各种级联查询后更新(update select).
mysql 各种级联查询后更新(update select). CREATE TABLE `tb1` ( `id` int(11) NOT NULL, `A` varchar(100) de ...
- oracle使用connect by进行级联查询 树型菜单
Oracle使用connect by进行级联查询 树型菜单(转) connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点. 来看一个示例,现假设我们拥 ...
- 树概念及使用connect by进行级联查询
树 树,大家都见过,以这种形式的数据关系,就是树.下面看一张图,了解什么是根节点(树干).节点或分叉.叶(叶节点) connect by 级联查询 connect by可以用于级联查询,常用于对具有树 ...
- 【java】itoo项目实战之大数据查询之使用 new map 优化hibernate之级联查询
在我的上一篇博客<[java]itoo项目实战之hibernate 懒载入优化性能>中,我曾提到过学生数据有2万条,查询数据十分的慢,这是让人非常受不了的事情.看着页面进度条一直转着圈圈, ...
- 基于layUI调用后台数据实现区域信息级联查询
基于layUI调用后台数据实现区域信息级联查询 1.基本思路 后台提供根据区域编码查询区域列表公共接口 页面初始化调用后台接口加载所有省份 点击省份将省份区域编码传入后台查询该省份下所有地市信息,以此 ...
- jquery操作select(取值,设置选中)
最近工作中总出现select 和 option问题,整理一下,内容大部分源于网络资料 一.基础取值问题 例如<select class="selector"></ ...
- jQuery还原select下拉列表和清空input的值,回显下拉列表框的值
实现用jQuery还原select下拉列表的值,用了很多种方式,花了一些时间,最后重要找到一种可以实现的方式, 页面上有这些内容 <select id ="level" na ...
- jquery操作select(增加,删除,清空)
jQuery获取Select选择的Text和Value: $("#select_id").change(function(){//code...}); //为Select添加事件, ...
随机推荐
- javascript promise编程
在loop中使用promise: https://stackoverflow.com/questions/17217736/while-loop-with-promises
- JavaScript运行机制的学习
今天在偶然在网上看到一个JavaScript的面试题,尝试着看了一下,很正常的就做错了,然后给我们前端做,哈哈,他居然也顺理成章做的错了,代码大概是这样的 /*1 下面代码会怎样执行?执行结果是什么* ...
- mysql(5.7.17)字符集设置(character_set/collation)
0 查看字符集(character_set/collation) use information_schema;desc tables; --一定记住tables表,information_sc ...
- 2018年阿里巴巴关于java重要开源项目汇总
1.分布式应用服务开发的一站式解决方案 Spring Cloud Alibaba Spring Cloud Alibaba 致力于提供分布式应用服务开发的一站式解决方案.此项目包含开发分布式应用服务的 ...
- cxfreeze打包python程序的方法说明(生成安装包,实现桌面快捷方式、删除快捷方式)
一.cxfreeze基础 1.cxfreeze功能 python代码文件转exe方法有三种,分别是cx_freeze,py2exe,PyInstaller,这三种方式各有千秋,本人只用过py2exe和 ...
- 【转载】 C语言命令行小猪佩奇
// ASCII Peppa Pig by Milo Yip #include <math.h> #include <stdio.h> #include <stdlib. ...
- 面向对象程序设计_tesk1_寒假伊始
大一下学期的自我目标(要求包含对大一上学期的总结.对面向对象课程完成后学习到的能力的预期,对面向对象课程的期望.对编程和专业能力的愿景规划) 在大学的第一个学期,相信很多人都是在得过且过度过,我也不例 ...
- Connection:Keep-alive
名词解释: HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态.从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系 如果你要实现一个购 ...
- 各版本eclipse的maven配置
1.indgo(3.7) install new software: http://download.eclipse.org/releases/indigo
- jQuery 和 YUI (Yahoo User Interface) 各自的优缺点有哪些?具体的使用场景是怎样的?
张经纬,前端工程师 知乎用户.赵勇杰.知乎用户 等人赞同 其实jQuery和YUI的侧重点是不一样的. jQuery专注于DOM的操作,他通过继承的方式给传入的对象增加了新的方法,从而使我们可以通过链 ...
